iOS/iPadOSアイコンアップデートに対応する
はじめに
(こちらの記事はSansanモバイル勉強会vol.1の内容となります)
2024年のWWDCで発表されたiOS18では、アプリアイコンに大きな変更のアナウンスがありました。
これまでは開発元が提供するアプリアイコンのみ使用されていましたが、1OS18/iPadOS18からはユーザーの設定によって、アプリアイコンの外観カラーが変わるようになりました。

WWDC session video
これまでのアイコンとの違い

Human Interface Guideline
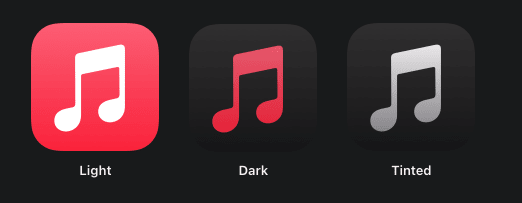
左からLight、Dark, Tintedのテーマでのアプリアイコンとなります。
Tintedというのは、ユーザーが好きなように設定できるカラーになります。
こちらの参考画像のように、アイコン背景はDarkと同じ暗色になることがわかります。
アプリアイコンは基本的に濃い色や色合いのアイコンをデザインすることが推奨されています。
さまざまな色合いや背景でも、すぐれた視認性のアプリアイコンを作るように心がけましょう
また、アプリアイコンは一番ユーザーがアプリに触れる導線となるので、どのように見えるか、アクセシビリティテストが重要になってきます。
今回のアップデートに対応してみる
それでは実際に今回のアップデートにどのように対応していくのかをWWDCのセッションや公式ガイドラインをもとに説明していきます。
Xcodeでの設定方法
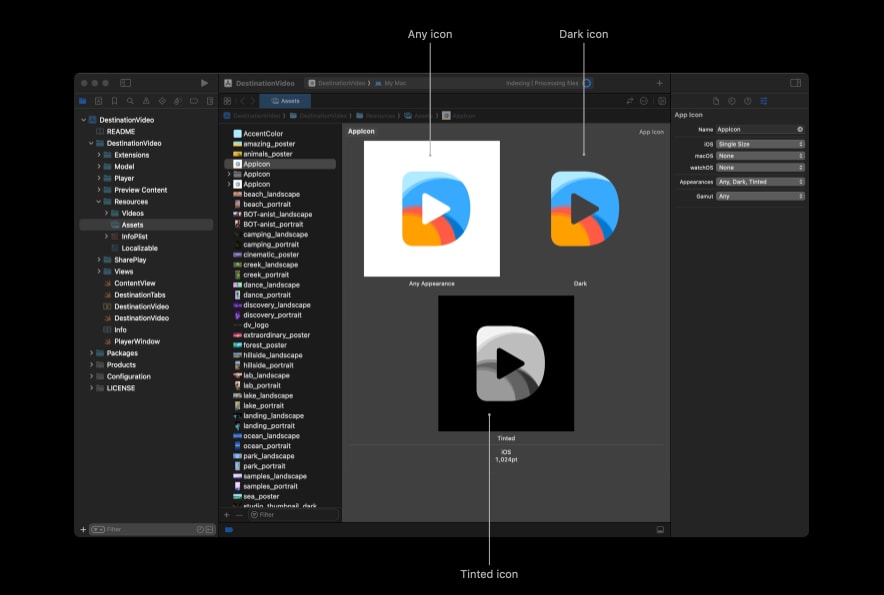
公式ページをもとにXcodeでの設定方法を説明します
Assets->AppIconを選択し、Attribute Inspector->Appearances->Any, Dark, Tintedに変更しましょう。
そうすると、このようにアイコン設定する箇所が3種類の画面に切り替わります。

アイコンの作り方
ここからはどのようにアイコンを作ってくのかを説明していきます。
Lightアイコン

これまでのアプリアイコンをここに設定します。基本的な形としては、背景とアプリアイコン、という構造で設定すると簡単です。
ダークアイコンの作り方

- LightでのアプリアイコンをDarkでのアイコンのベースとして使用します。
- 過度に明るい補色の利用は避ける。
- システムから背景色を設定するため、バックグランドは除外します
Tintedアイコンの作り方

- グレースケール画像として作成
- ほとんどのアプリアイコンでは、アイコン画像全体に垂直方向のグラデーションを適用すると見栄えがよくなる
AppleのHuman Interface GuidelineでAppIconの項目がアップデートされているので、詳細についてはこちらをご参考ください。
また、具体的なアプリアイコン例を見たいという方はFigma, Sketch, Photoshopでデザインテンプレートが提供されているので、こちらを参考にするとレイヤー構造など詳細がわかって理解が深まるかと思います。
iPhoneでの確認方法
意外にわかりづらかったので、ここでは簡単にやり方を紹介します。
- 画面を長押しした状態で、ホーム画面を編集を選択します。
- 編集ボタンを押すと、カスタマイズという項目があります。そこでアプリのサイズやカラーを変更することができます。
今回やってみての気付き
-
シンプルなアイコンであればそこまで対応に時間はかからない
AppleのHuman Interface Guidelineに則ってAppIconを作っているのであれば、シンプルなアイコン構成になっているはずです。
そのため、今回のアップデートにおいてもそこまで大きな工数はかからないかと思います。 -
いくつか注意点
- アイコン本体が暗色の場合は注意
ブランド名がアプリアイコンとなっていて、黒い文字に白い背景みたいなアプリを見かけたことがあるかと思います。
今回のアップデートでこれをそのまま対応すると、Darkの場合、背景が黒となるので視認性がとても悪くなります。



ただ、OS18 Beta3では、自動的にアイコンカラーがいい感じにしてくれていて、Darkの場合はロゴの色を反転するなどしているため、見やすくなっています。
しかし、なるべくであればアプリ事業側でカラーはコントロールしたいかと思います。
- Widgetもカラー適用対象
今回のカラーテーマはアイコンだけではなく、Widgetもカラー変更対象でした。そのため、Widgetのデザインカラーも見直しが必要となるかもしれません。
- アイコンのカラーモードは結構使われそう
HOME画面はユーザーが一番触れるところでもあり、アイコンのカラーテーマが変更されるという新機能をオシャレなものとして若い世代を中心に使われると感じました。テーマが一様に適用されるため、アップデート対応されていないと変に目立ってしまい、アプリとして重要性が低い場合は削除される可能性も。そのため、アプリアイコンのアップデートはなるべくやったほうが良さそうです。
参考
Discussion