個人開発したLINEアカウント「瞬間Deep和訳」が半年で友達300人突破し、上位25%に
LINEトーク画面で英文画像を送ると、OCRしてDeepLによる高精度和訳してくれるLINEボット「瞬間Deep和訳」がローンチから半年で友達300人を突破しました。
LINEからのお知らせがあったのですが、友達300人以上のLINE公式アカウントは上位25%に含まれるそうです。
そこで、どんなふうにユーザーが増えていったか、個人開発したサービスの緩やかなグロースの軌跡をまとめたいと思います。
2022年2月1日に瞬間Deep和訳をリリース
瞬間Deep和訳は、2022年2月1日に個人開発でリリースしたLINEボットです。
※QRコードまたはリンクからLINEアプリで友達追加できます。

英文をスマホで撮影してLINEのトークに送ると、和訳してくれるLINEアカウントになっています。
Google Apps Script(GAS)をベースに開発し、以下の3つのAPIを組み合わせたサービスです。
- Line Messaging API
- Google Drive API
- DeepL API
Messaging APIからトーク画面に投稿された画像を取得し、Drive APIで画像をOCRしてテキスト化、DeepL APIで和訳する処理を行っています。
友だち300人とLINEからのお知らせ
個人開発した瞬間Deep和訳のLINEボットですが、リリースから少しずつですが、友だち登録者数を増やしてきました。
そんな時、LINE公式アカウントの管理画面に通知があり、以下のメッセージが表示されていました。

2022年8月3日にターゲットリーチ数(友だち数)が300人を超えたとの連絡です。
知らなかったのですが、300人以上友だち登録者がいるLINE公式アカウントは上位25%しかないそうです。
普段、自分が利用しているLINE公式アカウントは少なくとも1000人、多いと数十~数百万なので驚きました。
個人開発のサービスがグロースする動きがどんな感じか、半年間の友だちの変化を振り返りました。
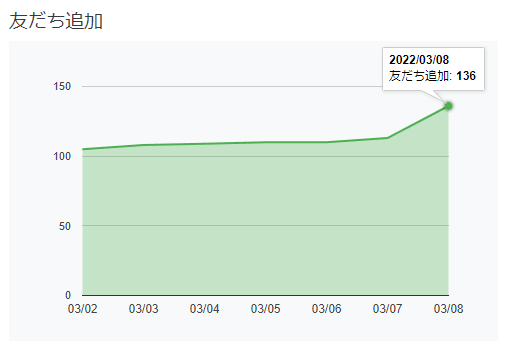
リリース当月で友達100人突破
瞬間Deep和訳は、自身のブログでリリース記事を公開後、QiitaやZennなどで告知を行いました。
Qiitaで言えば、以下の3つに関する記事を投稿しました。
- リリース記事
- 公開後10日のレポート記事
- LINE Messaging APIを使った個人開発のメリット・デメリット
LGTM数を見ても分かるようにリリース記事が最もインパクトが大きく、初期ユーザー獲得につながりました。
個人開発したサービスが勝手にヒットするというのは、よほど利便性の高くないと難しいです。
翻訳サービスはWeb・スマホアプリといろいろある中なので、リリース後1ヶ月は告知に注力しました。

その結果、1ヶ月で誰にも使われないという状態を脱し、0→1ぐらいの成長をすることができました。
リリース77日で友達200人達成
自身のブログやQiita、Zennで瞬間Deep和訳の紹介ができたところで、告知する場所を変更しました。
オンラインのLT勉強会です。
個人開発やLINE Messaging API、Google Apps Script(GAS)などのテーマに合致するライトニングトークの登壇者募集している勉強会をconnpassを使って探し、発表してきました。
LINE Messaging APIを使っていたこともあり、LINE Developer Community(LINEDC)の方にお声がけいただけ、そちらでLTを発表させていただきました。
LT勉強会に参加される方はQiitaやZennのユーザーと被っているかなとも思っていましたが、実はそんなことなく、ライトニングトークで初めて聞いたという声があり、告知効果がありました。
オンラインといえどライブなイベントでもあることから、LTを聞いてくださった方に多く利用いただけました。

また、ライトニングトーク参加者はSNSなどに積極的にアウトプットしてくださり、そうした点でも参加してよかったと感じました。
2つのLTに参加して友だち参加者が150人程度になってからは、告知活動はストップしました。
しかし、各種記事の検索流入などから、ジリジリと少しずつですが、友だち追加数が増えてきました。
そしてやく77日後の4月18日に瞬間Deep和訳の友だち登録者数が200人を突破できました。

リリース半年8月3日に友達300人超え
それ以降もペースは鈍化しましたが、2日に1人ぐらいの割合で友だち数が増えてきました。
瞬間Deep和訳はLINE公式アカウントですが、LINEアカウントの認証は行っていないため、LINEアプリ上では検索できません。
これまでに公開したブログやQiitaの紹介記事が友だち追加の導線となっています。
記事に毎日10数PV程度が記録され、そのうちの何人かが登録するを繰り返した結果、瞬間Deep和訳をリリースして約半年後の8月3日に友だち(ターゲットユーザー)が300人を突破できました。

LINEからのお知らせでLINE公式アカウントの上位25%に到達できたことが判明しました。
ただし、LINEアカウント自体に開発用のものや、すでに使われなくなったものも多くあり、実際にLINE公式アカウントとしては、まだまだ弱小であると理解しています。
運用コストが少ない個人開発は弱くて強い
瞬間Deep和訳の友だちが300人超えたと言っても、この数値ではマネタイズ・収益化は難しいのが現状です。
ブログやメディアと違うので、アドセンスのようなネットワーク広告を掲載はできません。
アフィリエイト広告などの紹介はできるかもしれませんが、300人程度では、コンバージョンするのも厳しいです。
こうした中、瞬間Deep和訳が継続できているのは運用コストがかかっていないのが大きな理由です。
利用しているGoogle Apps Scriptは無料で利用でき、Message APIもユーザーからの返答のみ行う形態のため、無料で利用できます。
DeepL APIも50万文字までは無料利用可能なので、費用0円 でサービス運営できています。
実際にDeepLはどれぐらい使われているかといえば、半年間の月間推移は下記のグラフの通りです。

月々30万文字程度なので無料枠の範囲内に収まっています。
1度だけ4月に50万文字に到達しました。
(このタイミングで画像投稿して和訳結果が返ってこなかった方、申し訳ございませんでした。)
ただ、この推移を見る限り、あと友だち200人ぐらいまではなんとか収容できる見込みです。
友だち500人の規模になれば、回数制限を設け、回数無制限の有料版などのマネタイズを検討するフェーズになります。
個人開発したサービスは集客・宣伝に費用が割けない分、長期間の運営で少しずつユーザーを増やす戦略が多いです。
その時に運用コストがほとんど0なのは、サービス継続に大きなメリットをもたらします。
もし、瞬間Deep和訳が月々5000円かかるサービスだったら、半年で3万円の支出となり、サービス終了していたかもしれません。
成長スピードが早くない個人開発のサービスでは、運営にかかる費用を限界まで下げておくのが大切です。
費用がかからない分、どうしても機能面では弱いところがでてきますが、その分、継続性が高くなります。
長期的なサービス運営を見据え、運用コストが少ない設計・実装しておくのが個人的にオススメです。
終わりに
今回、個人開発したLINEボット「瞬間Deep和訳」が友だち300人超えたので、これまでの成長を振り返ってみました。
ローンチ当初にブログやQiita、Zennで告知したことで友だち100人になり、LT勉強会に参加して、友だち登録者を増やしてきました。
ただ、その後は特に告知らしい取り組みはせず、リリース2ヶ月後からは細く長く成長し、友だち300人を達成しました。
このような成長速度でも大丈夫なのは、ひとえに運用費用が無料だからです。
一気呵成に勝負をかける場合は別ですが、何が当たるかわからないこの世の中では、「薄く広く色々なサービスを展開して、時間をかけて増やすことでどれか当たる」 という戦略もアリと考えています。
その戦略においては個人開発のサービス寿命を伸ばすために、できるだけ低コストに抑えるのが大切です。
また、このようなOCR和訳サービスの場合、半年で友だち登録者が300人という実績から、みなさんが開発するLINEアカウントのグロース速度の参考になれば幸いです。
瞬間Deep和訳は英語文書をスマホでパシャと撮って、高精度に和訳してくれて便利なので、ぜひご活用ください!
※リンクまたはQRコードから友達追加↓。

Discussion