GASによるGoogle Sheetsのグラフ調整でドキュメントに書かれていないオプションを見つける方法
はじめに
Google Sheetsでデータから大量にグラフを生成して画像に変換して保存したいということがありGASで対応しました。
その際に行ったグラフのスタイル調整についてのTipsについて紹介します。
TL;DR
- GASによるグラフのスタイル調整は、公式ドキュメントに書かれているオプションだけでは細かいところに手が届かない場合がある。
- ドキュメントに記載がないオプションを使ってスタイル調整ができ、その設定はグラフをWeb公開してDevToolで確認して見つけることができる
サンプルデータでグラフを生成
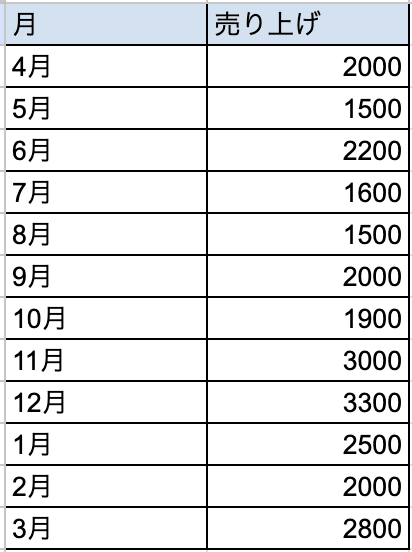
以下のような適当なデータから縦棒グラフを作成して説明していきます。

function generateBarChart() {
const spreadsheet = SpreadsheetApp.openById('xxxxxxxxxxxxxx') // スプレッドシートIDは実際のIDに置き換える
const sheet = spreadsheet.getSheetByName('シート1')
const data = sheet.getDataRange().getValues()
const chart = sheet.newChart()
.setChartType(Charts.ChartType.COLUMN)
.addRange(sheet.getRange(2, 1, 12, 2))
.setPosition(1, 4, 0, 0)
.build()
sheet.insertChart(chart)
}
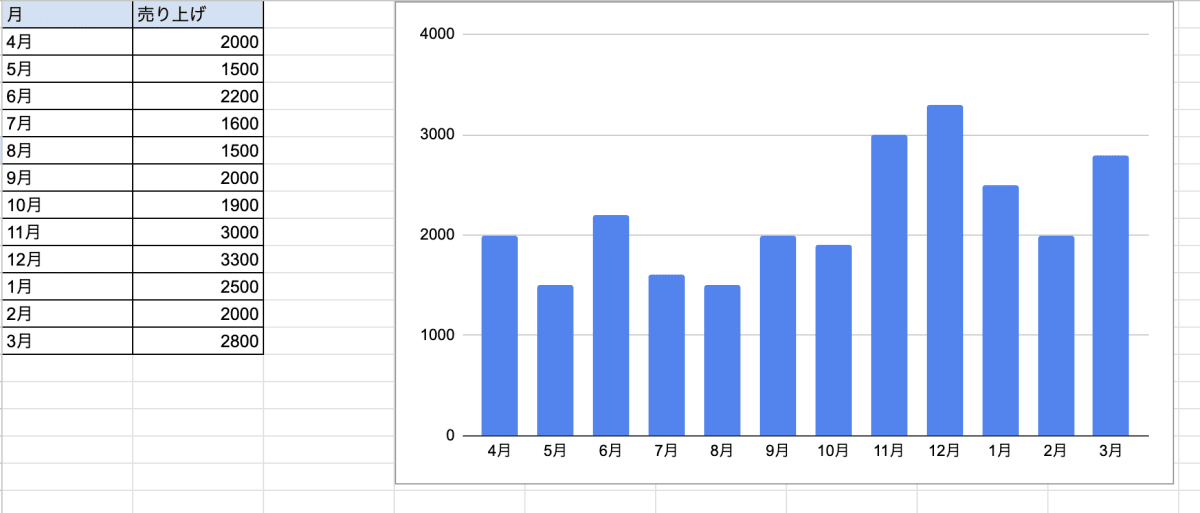
のようなコードで画像のようなグラフが生成されます。

やりたいこと
このグラフに対してデータラベルを表示したいとします。
公式ドキュメントの確認
Class EmbeddedColumnChartBuilderのページに縦棒グラフで使えるメソッドが書かれており、その中の setOption を使うことで詳細な設定ができるとあります。
さらに setOption で使用可能なオプションのページに縦棒グラフのオプション一覧が書かれています。
例えばグラフの縦横の大きさを調整したい場合は、widthやheightを使って調整できることが書かれています。
sheet.newChart()
.setChartType(Charts.ChartType.COLUMN)
.setOption('width', 2600)
.setOption('height', 1300)
オプションの中にseriesというオプションがあり、これを使用することでデータラベルを表示できそうに見えますが、例の通り設定してもラベルは表示されませんでした。
sheet.newChart()
.setChartType(Charts.ChartType.COLUMN)
.setOption('series', { // ドキュメントの例の通りに設定しても特にグラフに変化はない
0: {
annotations: {
textStyle: { fontSize: 12, color: 'red' }
}
}
})
Webで表示したグラフからオプションを見つける方法
一通りオプションを確認してもデータラベルの設定が見つけられず困っていましたが、stack overflowに同じようなことで悩んでいる人がいました。
How to set "Use column A as labels" in chart embedded in spreadsheet?
その回答の中に、グラフを公開してそのグラフのJavaScriptデータ構造を確認することで設定を見つけられると書かれています。
どういうことか試してみます。
グラフを公開して設定を確認
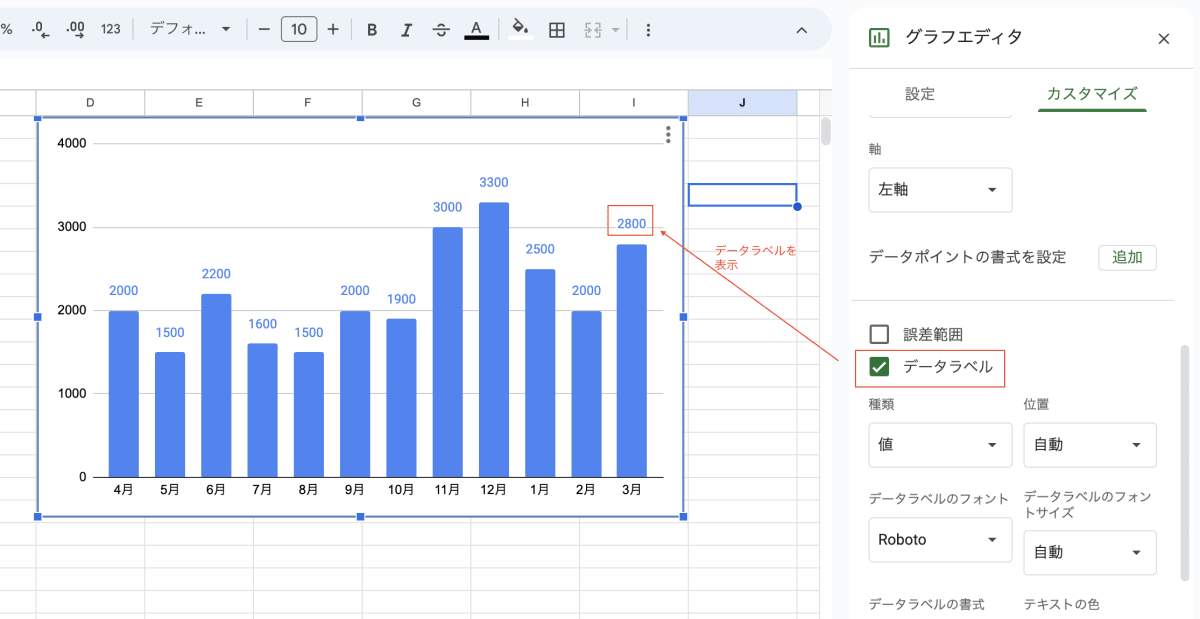
①グラフを設定したいスタイルに手動で変更

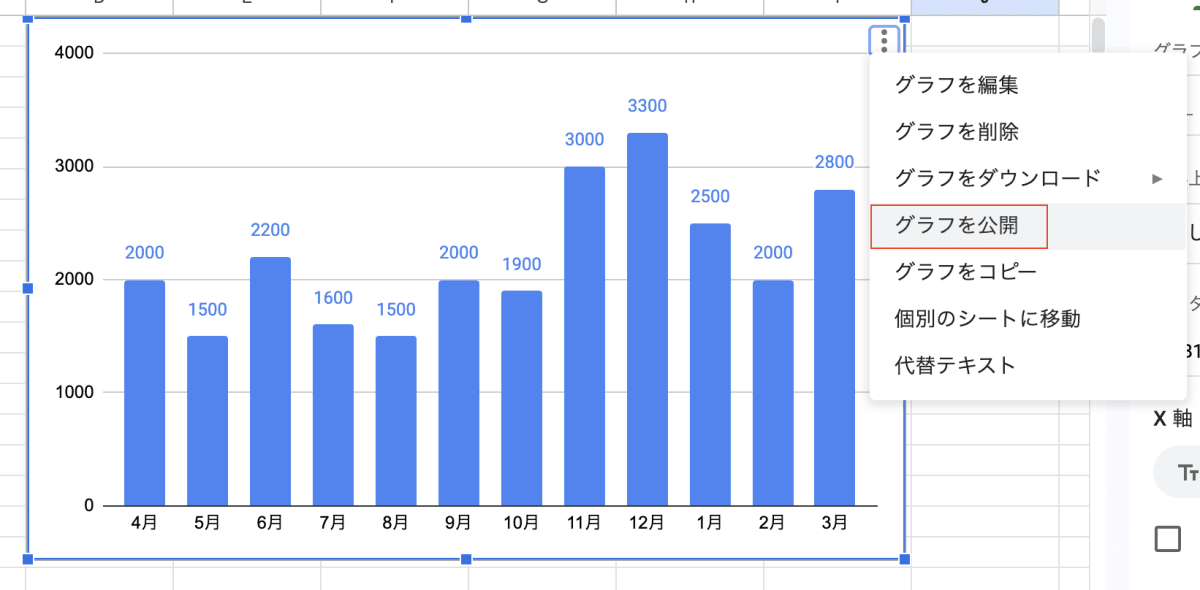
②グラフを公開

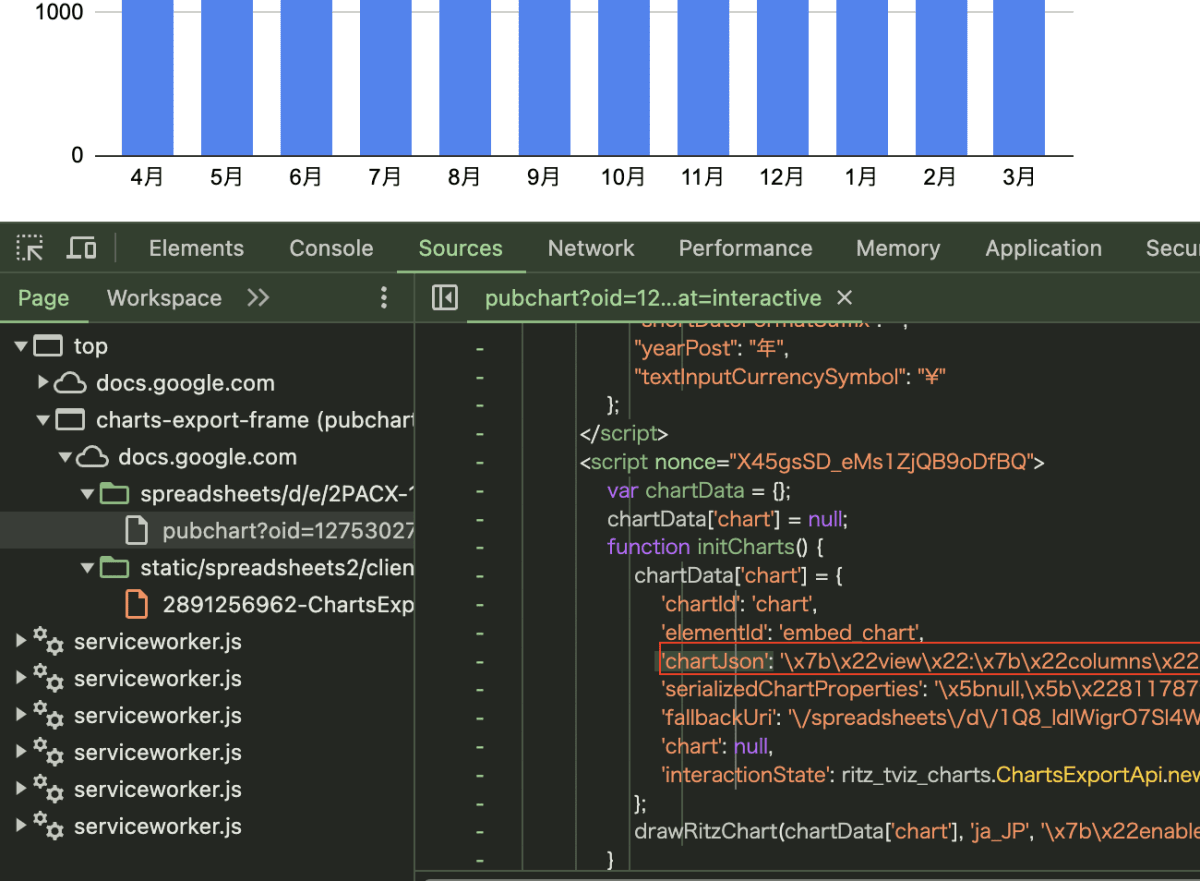
③公開したグラフの設定内容をDevtoolで確認

図のchartJsonの中にスタイルに関する設定が入っています。
chartJsonの文字列はエンコードされており、読みづらいのでデコードしてoptionsを抜き出すと以下のようになっていました。
"options":{"series":{"0":{"dataLabel":"value","hasAnnotations":true}},"useFirstColumnAsDomain":true,"width":600,"height":371}
dataLabelが設定したいオプションにあたりそうなので、GASのコードに追加してグラフを再作成します。
.setOption('series', {
"0":{ "dataLabel": "value","hasAnnotations": true }
})

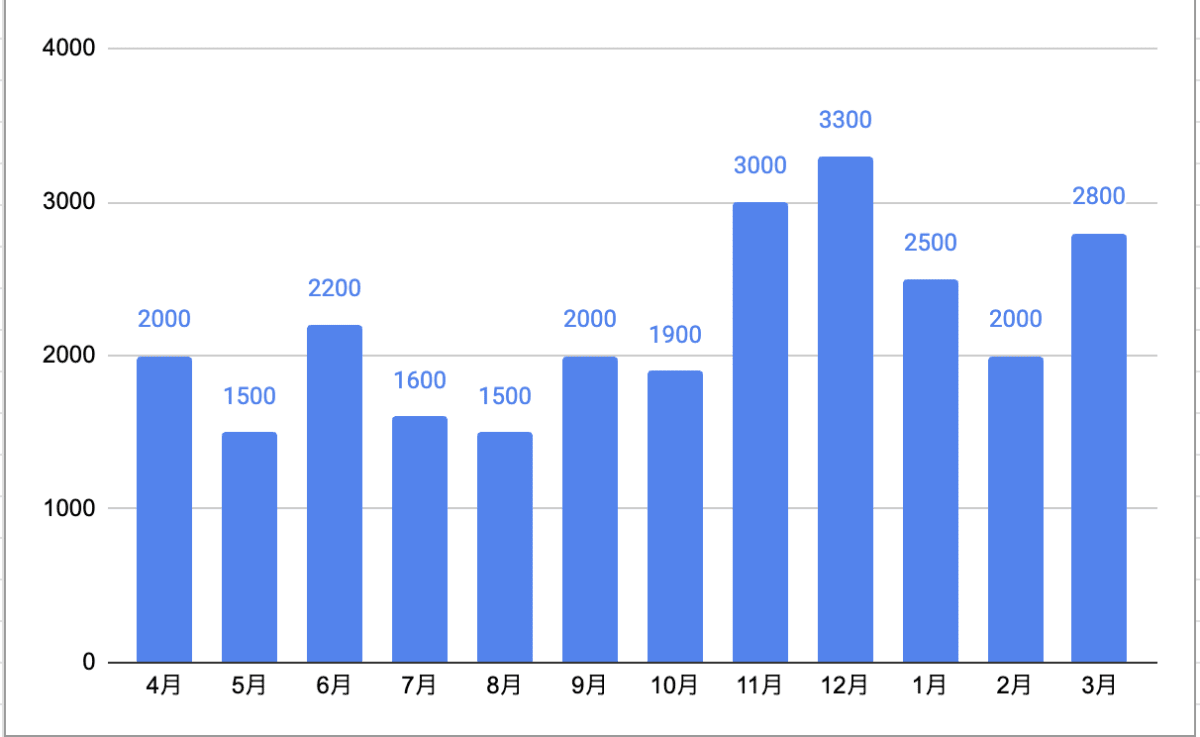
手動で設定した場合と同じようにデータラベルが表示されました🎉
まとめ
GASでGoogle Sheets上のデータからグラフを作成する際のスタイル調整について、ドキュメントに記載されていないオプションの設定を見つける方法を紹介しました。
今回はデータラベルの例で説明しましたが、他のオプションについても同様の流れで設定を見つけることができます。
一度グラフを公開してjson構造からリバースエンジニアリングするような流れなので、少し面倒ですがGAS上でのスタイル調整に困った場合はぜひ試してみてください。
Discussion