Closed9
FicusJSを触ってみる
これはなに
Web Components を使ったアプリケーション開発をするためのライブラリセット。
- 高速で軽量な Web コンポーネントを作成するための関数 (2.01 KB gzipped)
- アプリケーションの状態を保存する高速かつ軽量なストレージを作成する関数(1.22 KB gzipped)
- 高速で軽量なパブリッシュ/サブスクライブイベントバスを作成する関数(274 B gzipped)
ドキュメント
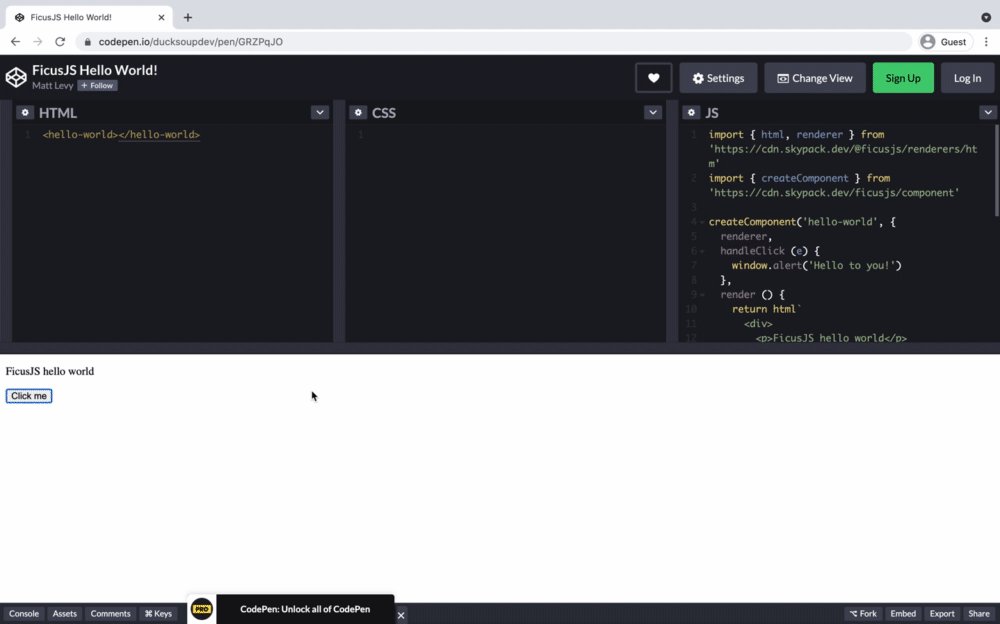
まず書いてみる
どうやら index.html だけで開発できちゃうっぽい。
以下を<body>内に書いてあげる
<hello-world></hello-world>
<script type="module">
import { html, renderer } from 'https://cdn.skypack.dev/@ficusjs/renderers/lit-html'
import { createComponent } from 'https://cdn.skypack.dev/ficusjs/component'
createComponent('hello-world', {
renderer,
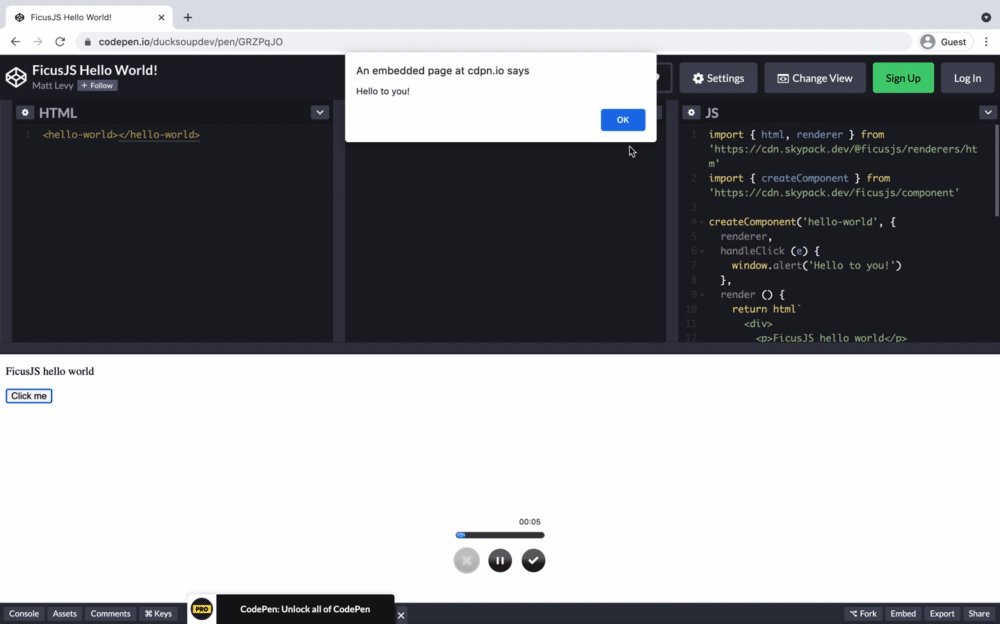
handleClick (e) {
window.alert('Hello to you!')
},
render () {
return html``
}
})
</script>
- レンダラーとして https://www.npmjs.com/package/lit-html を使用している
- ES Modules で読み込むようにして開発しているので IE11 は非推奨環境になってる
- レガシーブラウザ対応、CommonJSで使用するならビルドツールでトランスパイルしてくださいとのこと
- IE11 への対応例
機能
- 関数型プログラミングパターン
- 宣言的コンポーネントを作成
- リアクティブコンポーネント
- 独自のレンダラーを選択している
- 関数によるコンポーネント拡張
- ストア
- イベントバスとの連携
- ステートトランザクション
- CSSスタイル
- ストアによるアプリケーションの状態管理が可能
- アプリケーション・イベントバス
- スモール・フットプリント
- 全機能 (4.12 KB gzipped)
- コンポーネント (2.01 KB gzipped)
- ストア (1.22 KB gzipped)
- イベントバス (274 B gzipped)
- 各機能を個別にロードすることも、全機能バンドルで使用することも可能
- 依存関係なし
- 全てのサーバーサイド/クライアントサイドフレームワークに対応
スタイルを付与する
withStyles を使う。
import { createComponent, withStyles } from 'https://cdn.skypack.dev/ficusjs'
import { html, renderer } from 'https://cdn.skypack.dev/@ficusjs/renderers/lit-html'
createComponent(
'my-component',
withStyles({
renderer,
styles () {
return `
my-component button {
background-color: yellow;
color: black;
}
`
},
render () {
return html`<button type="button">Click me!</button>`
}
})
)
外部のCSSを読み込む
URL を読み込む
{
styles () {
return 'https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css'
}
}
通常のスタイルと外部CSSを複合的に使う
配列で return しておく
{
styles () {
return [
'https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css',
`
my-component button {
background-color: yellow;
color: black;
}
`
]
}
}
TypeScript とかは書けないのかしら
IE11 対応例を見るにバンドラー挟めばいけそうな感じ
作ってみた
(チュートリアルなぞっただけだと)旨味なさすぎワロタ
このスクラップは2021/04/11にクローズされました