TypeScriptでWordPressのブロックを開発する
はじめに
Gutenbergと呼ばれるエディタが、WordPress5.0で追加されました。
ここでは、Gutenbergで記事を書く時に使う、ブロックと呼ばれる部品を開発するための準備について記載します。
概要
まず、@wordpress/create-blockというツールを用いて開発に必要となるファイルを準備します。
その後、VSCodeで開発できるようにソースコード等を調整します。
開発はwp-envというツールを使ってWordPressのDocker環境を立ち上げて行う方法を紹介します。
最後に、プラグインとしてビルドしたファイルをまとめる方法について記載します。
環境
- Windows 11 Pro 22H2
- Visual Studio Code 1.77.0
- node 16.16.0
- npm 8.8.0
- docker 20.10.10
- docker-compose 1.29.2
@wordpress/scriptsのインストール
@wordpress/scriptsをインストールし、必要なフォルダやファイルを作成する方法もありますが、ここでは@wordpress/create-blockを用いてセットアップを行います。
@wordpress/create-blockは、@wordpress/scriptsを利用するプロジェクトのひな形を作ってくれるコマンドです。
今回は開発に必要となるWordPress(Docker)を含めた環境を構築します。
Dockerの環境が不要な場合は、以下のコマンドの--wp-envを削除してください。
npx @wordpress/create-block --wp-env
このコマンドを実行すると、対話形式でプロジェクトの設定が進められます。
今回はすべてデフォルト値としました。
Let's customize your WordPress plugin with blocks:
? The block slug used for identification (also the plugin and output folder name): example-static
? The internal namespace for the block name (something unique for your products): create-block
? The display title for your block: Example Static
? The short description for your block (optional): Example static block scaffolded with Create Block tool.
? The dashicon to make it easier to identify your block (optional): smiley
? The category name to help users browse and discover your block: widgets
? Do you want to customize the WordPress plugin? No
これで、example-staticフォルダが作成され、create-blockという名前のブロックを作成することになります。以降は、example-statictフォルダ内で作業をします。
cd example-static
TypeScript対応
ファイル拡張子の変更
@wordpress/scriptsは、デフォルトでTypeScriptのコンパイル(トランスパイル)に対応しているので、まずはファイルの拡張子を変更します。
- src/index.js → src/index.ts
- src/edit.js → src/edit.tsx
- src/save.js → src/save.tsx
tsconfig.jsonの作成
以下の内容でtsconfig.jsonを作成します。
JSX関連の設定と、jsonファイルを読み込めるようにします。
{
"compilerOptions": {
"jsx": "react-jsx",
"resolveJsonModule": true,
"esModuleInterop": true
}
}
必要パッケージのインストール
不足している定義ファイルを以下のコマンドでインストールします。
npm i -D @types/wordpress__blocks @types/wordpress__block-editor
index.tsの修正
registerBlockTypeの引数を修正します。
registerBlockType( metadata.name, {
+ title: metadata.title,
+ category: metadata.category,
+ attributes: {},
/**
* @see ./edit.js
*/
edit: Edit,
/**
* @see ./save.js
*/
save,
} );
コマンドの変更
package.jsonのscriptsを今回の環境に合わせて変更します。
startコマンドでは、WordPressの環境を立ち上げる処理を追加します。
また、stopコマンドでDockerを停止するようにします。
{
...
"scripts": {
...
- "start": "wp-scripts start",
- "env": "wp-env"
+ "start": "wp-env start && wp-scripts start",
+ "stop": "wp-env stop"
},
...
動作確認
開発環境が整ったので、問題なく動作するか確認します。
起動
以下のコマンドで、WordPressの環境を立ち上げます。
wp-scripts startも起動しているので、src内のファイルを変更すると、自動的にビルドが行われます。
npm run start
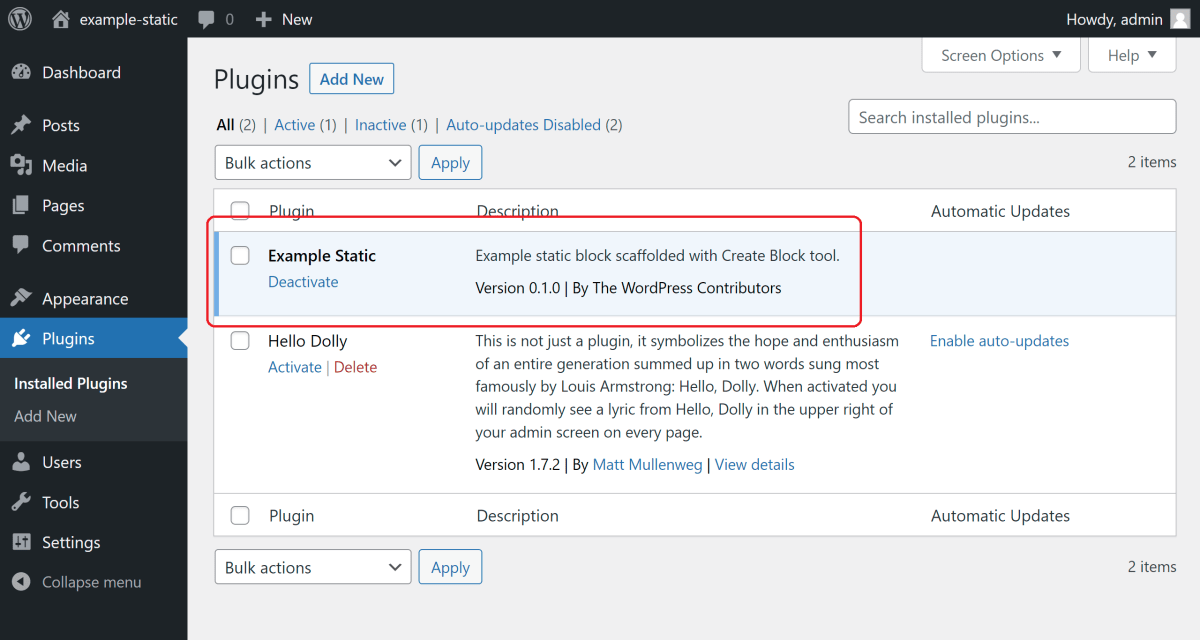
プラグイン一覧画面確認
ブラウザでhttp://localhost:8888/wp-admin/plugins.phpにアクセスします。
ログイン情報は以下のとおり。
| 項目 | 値 |
|---|---|
| ユーザー名 | admin |
| パスワード | password |
プラグインの一覧にExample Staticが表示されていることを確認します。

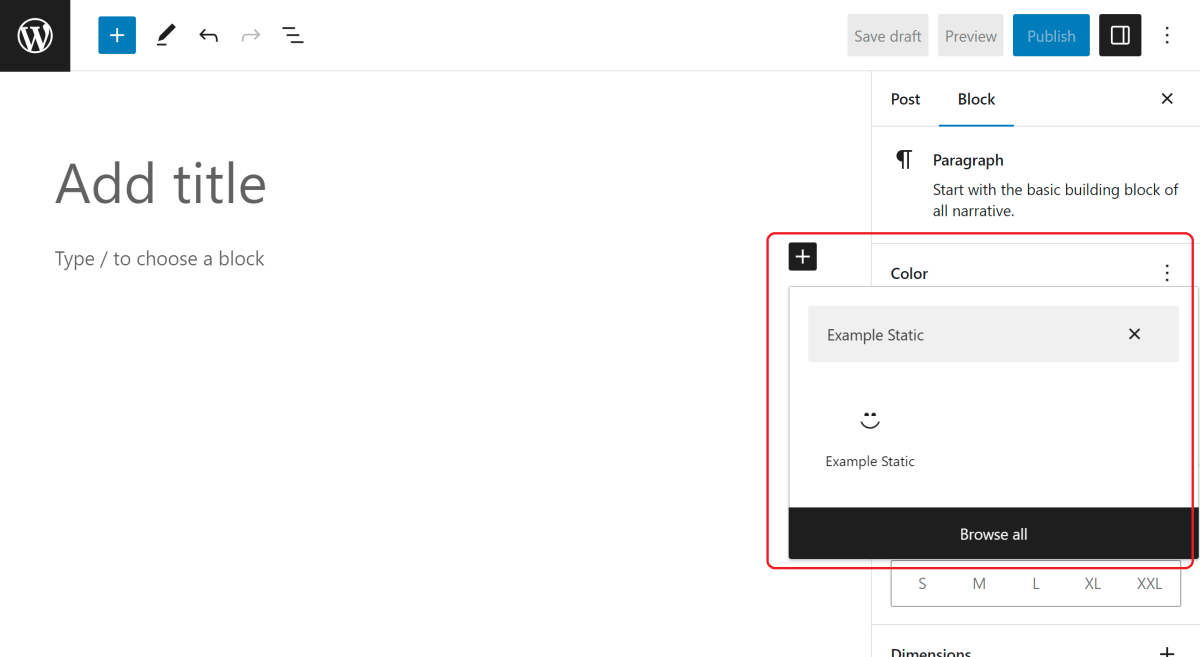
ブロック配置
新規投稿画面を開き、ブロックを追加するUIから、今回作成したブロックを選択します。
絞り込みを行う場合は、プロジェクト作成時に指定したタイトル(今回の場合はExample Static)を入力すれば表示されます。

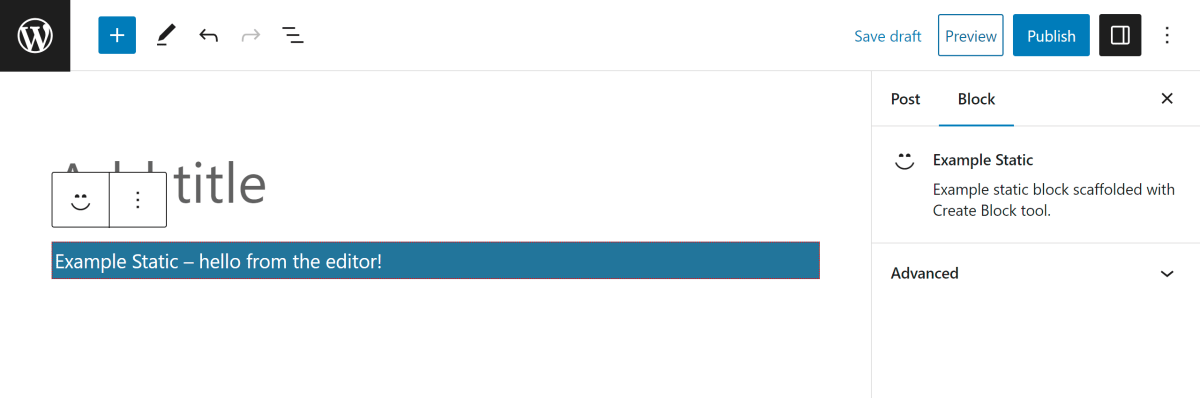
ブロックを配置した後は、以下のような画面になります。
この画面では、src/editor.tsxの内容が表示されています。

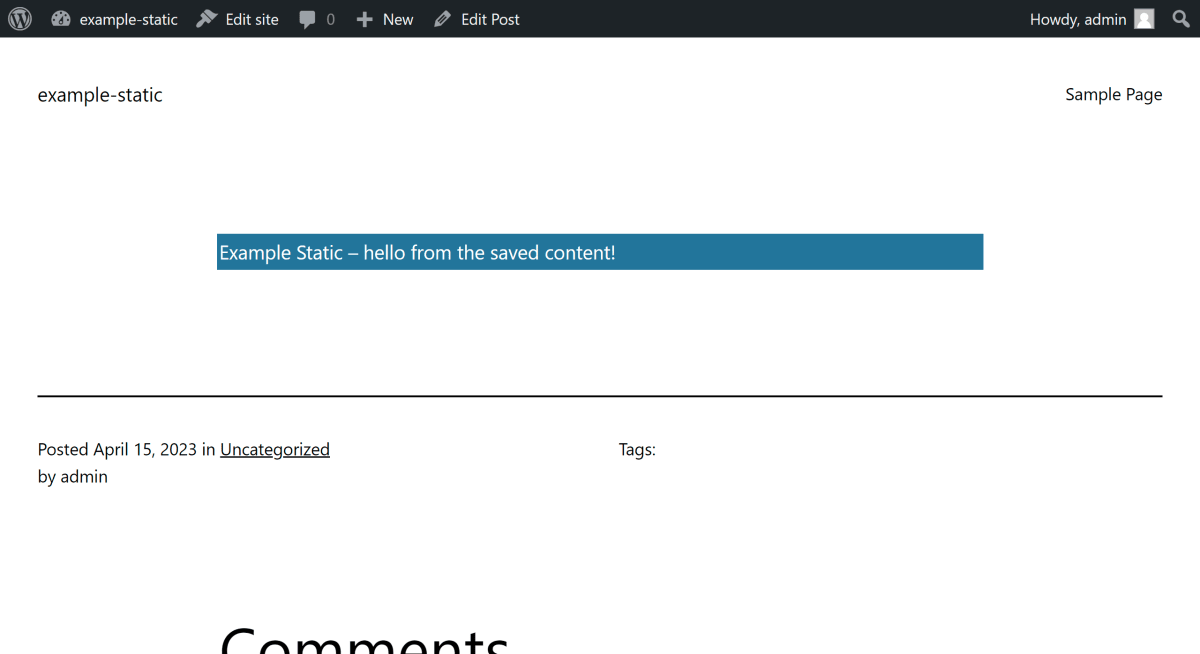
記事を公開した場合は、以下のような画面になります。
この画面では、src/save.tsxの内容が表示されています。(テキストの内容が編集時と異なっていることが確認できますね。)

停止
開発環境を停止する場合は、起動したターミナルを強制終了(Ctrl+C)し、以下のコマンドを実行します。(順番は逆でも構いません。)
npm run stop
プラグインのzipファイル出力
WordPressのプラグインとしてリリースする場合は、npm run plugin-zipを実行します。
事前にnpm run buildを実行してbuildフォルダにビルド済みのファイルを作成しておきましょう。
npm run build
npm run plugin-zip
admin、includes、languages、publicといったフォルダがある場合、そのフォルダ以下のファイルもzipファイルに同梱されます。
詳細は、node_modules/@wordpress/scripts/scripts/plugin-zip.jsのソースコードで確認できます。
補足
EditorConfig for VS Code
@wordpress/create-blockで作成したプロジェクトには、.editorconfigが含まれています。
Visual Studio Codeを使っている場合は、EditorConfig for VS Codeのインストールをおすすめします。
リポジトリを共有する場合は、.vscode/extensions.jsonへ、以下のように記載しておくと良いでしょう。
{
"recommendations": [
"EditorConfig.EditorConfig"
]
}
Discussion