[Mac] Markdown PdfのExport pdf がうまくいかない問題と戦う話(N番煎じ)
はじめに(モチベーション)
最近はAIを用いて作業をすることも増え、以前よりも資料を作成する回数が増えてきたのですが、久しぶりに図を書こうと思うたびにMarkdown + Mermaid 形式のpdf出力で上手く出来たり出来なかったりが起きるので、改めてこの問題と向き合いました。
記事の目的
よくあるMermaid形式の図形を含むpdf出力出来ない問題とぶつかった人で、よくある解決方法以外をお探しの方に向けての記事となります。
作業環境
- PC : MacBook Pro 14インチ / 2024
- 16コアCPU + 40コアGPU搭載 M4 Max
- 128 GB memory
- OS : macOS Sequoia 15.3.1
利用バージョン
| ツール | バージョン | 用途 | 補足 |
|---|---|---|---|
| Visual Studio Code | Version: 1.97.2 (Universal) | 言わずと知れた定番エディタ | - |
| Markdown PDF | 1.5.0 | MarkdownファイルをPDFに変換するVSCode拡張 | PDF出力用途 |
| Markdown Preview Mermaid Support | 1.27.0 | VSCode上でMermaid図をPreview表示する為のVSCode拡張 | Preview 用途 |
| Google Chrome | 134.0.6998.45(Official Build) (arm64) | 定番のブラウザ | - |
前準備
現象の確認のため、架空のTodoアプリの為の資料(クラス図、シーケンス図、ER図)をAIに生成させました。
# Mermaid sample
## Class Diagram
```mermaid
classDiagram
class Todo {
- id: int
- title: String
- description: String
- dueDate: Date
- completed: boolean
}
class TodoList {
- id: int
- name: String
- todos: List
}
TodoList "1" -- "*" Todo
```
## Sequence Diagram
```mermaid
sequenceDiagram
participant User
participant TodoList
participant Todo
User->TodoList: Create TodoList
TodoList->Todo: Create Todo
Todo-->TodoList: Return Todo
TodoList-->User: Return TodoList
```
## ER Diagram
```mermaid
erDiagram
TodoList {
int id PK
String name
}
Todo {
int id PK
String title
String description
Date dueDate
boolean completed
int todoListId FK
}
TodoList ||--o{ Todo: ""
```
実験1
上記のファイルをMarkdown PDFを用いて、pdf出力します。
結果としては以下の通りMermaid形式の図形が表示されていません。
環境としては特にMarkdown PDF関連の設定は変更しておらず、全てデフォルト設定となっています。

ただし、この状態でHTML出力をした場合は以下のようになります。

これだけだと、単にpdf出力の設定がおかしいのでは?という気がする為、設定を変更します。
実験2
先駆者の方のお知恵を借りて、Markdown-pdf:Mermaid Serverの値を変更します。

この状態で、pdfとHTMLを出力してみます。


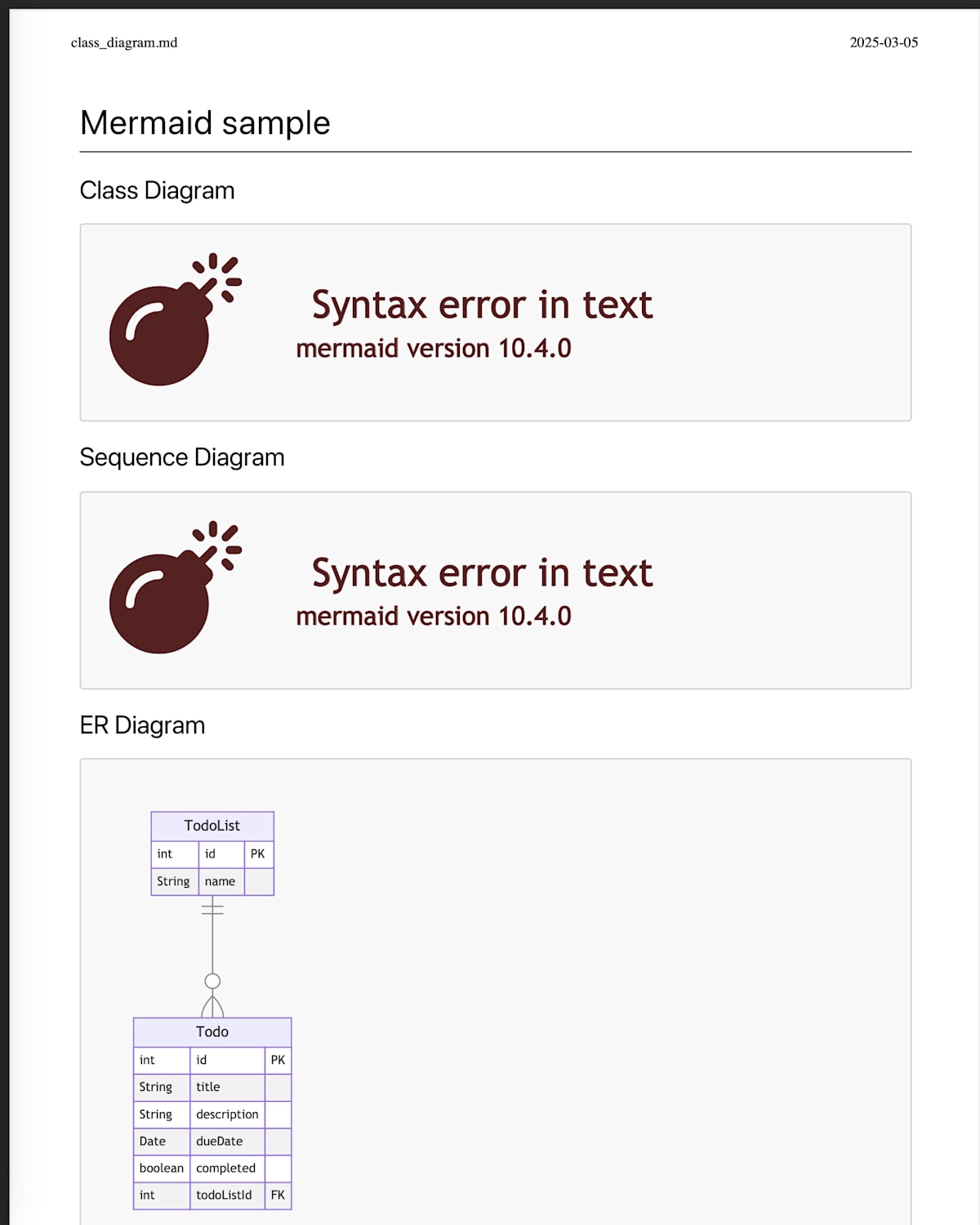
すると pdf 出力でも一部の図は表示され、一部の図はSyntax Error となりました。
もしかしてMermaidのバージョンの問題か?という気もしたのですが、HTML出力は変更前同様に表示されています。
読み込まれているmermaid.jsのバージョンが違うというオチを避ける為、実際にHTMLの中身も確認します。
...
</style>
<script src="https://unpkg.com/mermaid@10.4.0/dist/mermaid.js"></script>
</head>
<body>
<script>
mermaid.initialize({
...
こちらはちゃんと指定されたバージョンのスクリプトを読み込んでいるのがわかります。
実験3
この時点でバージョンの問題ではなくね?という気持ちもありますが、念の為最新も使ってみます。(mermaid@11.4.1)


何も設定していない時と結果が同じになりました。
理屈はよくわかりませんが、とりあえずChromeで表示した際は表示できているので、pdf作成時に利用しているブラウザに問題がありそうな気がします。
実験4
公式ドキュメントは、利用するChrome のパスを指定する方法が書いてありました。
なので、これを普段使いのChrome に変えて試してみます。
まず、私の環境の場合(ほとんど多くの場合)、Google Chromeのパスは以下でした。
/Applications/Google Chrome.app/Contents/MacOS/Google Chrome
というわけで、Chromeのパスの差し替えに挑戦

すると、

表示できた!!
まとめ
ちゃんと原因は探れていないのですが、とりあえず表示が出来たので良しとしました。
Mermaid.js のバージョン変えても上手くいかない方は、Chromeパスを試してみると良いかと思います。
Discussion