VSCode + VSNote + Hugoでより快適にmarkdownを書くためのテンプレート設定
背景
- VSCodeとVSNote拡張を使ってmarkdown形式でノートを書いている。
- 作成したmarkdownファイルを静的サイトジェネレータ(デフォルトHugo)でWeb化して外から閲覧できるようにしたい。
- VSNoteで新規ノートを作成する際にHugoに合わせて複数のテンプレートを利用したい
ビフォーアフター
VSCodeからVSNotes:Create New Noteを実行した直後の状態。
Before(初期状態)
---
tags:
-
---
After(一例)
---
title: ファイル名
date: 2020-01-05
tags:
- blog
- WIP
- {カーソル位置がここからはじまる}
---
{タブストップ}
VSNote用のコードスニペットの作成
markdown用のスニペットを追加
macの場合、以下のように選択してmarkdown用のスニペットを編集する。
VSCode > Code > Preferences > User Snipets > markdown
VSCode内にmarkdown.jsが開かれるので以下のようにスニペットを記述する。
"vsnote_template_blog": {
"prefix": "vsnote_template_blog",
"body": [
"---",
"title: $TM_FILENAME_BASE",
"date: $CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE",
"tags:",
" - blog",
" - WIP",
" - $1",
"---",
"$2",
],
"description": "Template for blog",
},
スニペット内の記法について
prefixにはVSCodeから利用するためにvsnote_templateを先頭につけること。
スニペット内ではSnippets in Visual Studio Code
にある通り日付やファイル名,タブストップなどを埋め込むことができる。
よく使うもの
| 記述 | 機能 |
|---|---|
| $1,$2, ... | タブストップ |
| $CURRENT_YEAR | 現在の年 |
| $CURRENT_MONTH | 現在の月 |
| $CURRENT_DATE | 現在の日 |
| $TM_FILE_NAME_BASE | ファイル名(拡張子除く) |
私のsnipet例
上のスニペットを作るために以下を設定
- titleタグを追加してファイル名を変数からセット(Hugoで記事タイトルとして利用される)
- dateタグを追加して作成時点の日付を変数からセット(Hugoで記事の作成日として利用される)
- tagsにblog, WIPを追加
- 追加タグ入力ためtagsの最終行
$1にカーソルを合わせる - 本文入力用のタブストップ
$2を追加
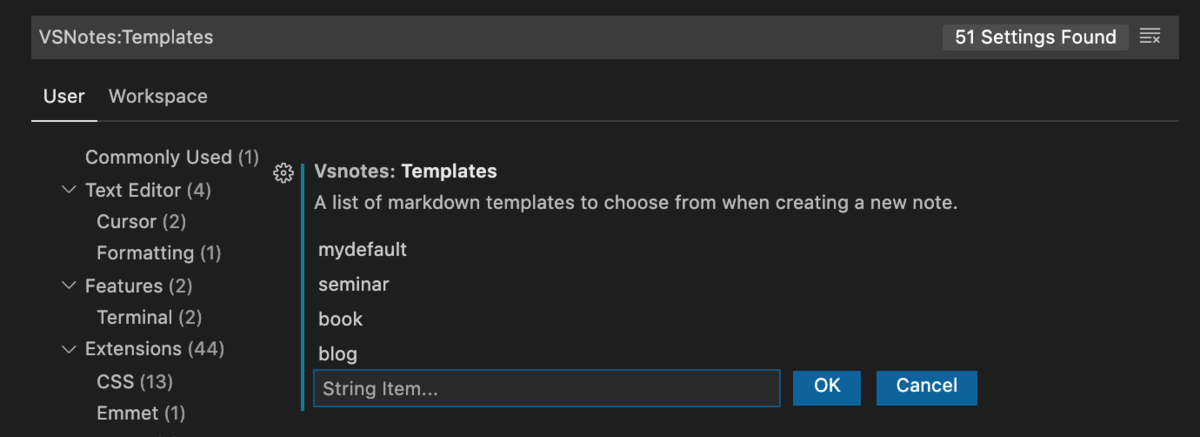
VSNoteにテンプレートを設定
テンプレート一覧への追加

Preference > Settings >VSNotes:Templates
と選択してAdd Itemボタンをクリック。テンプレート名を入力する。
この時入力するテンプレート名は作成したコードスニペット(vsnote_template_XXX)からvsnote_template_を除いた部分とする。
この記事の例の場合テンプレート名はmydefaultとなる。
テンプレート設定とスニペットの作成が正しくできていれば、VSNoteで新規ノート作成時にテンプレートの選択肢が表示され、ノート作成時にテンプレートに対応するコードスニペットが実行される。
デフォルトテンプレートの設定
settings.jsonを開く(Preference > Settings > Vsnotes: Default Snippet)
settings.jsonに以下のような記述を追加する。
"vsnotes.defaultSnippet": {
"langId": "markdown",
"name": "vsnote_template_mydefault"
},
langIdはmarkdown、nameはデフォルトに割り当てたいコードスニペットを指定する。
正しく設定できていれば、新規ノート作成時にテンプレートを選択肢なかった場合はデフォルトテンプレートが実行される。
Discussion