【セキュアな個人開発のお供に!!】 Honoで作ったMPAに、Cloudflare Accessを使って簡単に認証をかける
背景
個人開発者の中には、
簡単なWebアプリを作ったけど、一般公開したくない、、、でもそれなりのアクセス制限をかけるのは面倒、、、
といった場面に遭遇したことはないでしょうか?
今回はCloudflare Accessを使って、なるべく手間をかけずWebアプリにGitHub認証を実装します。
その記録をメモ。
前提
Cloudflare WorkersにWebアプリ(今回はHonoのMPA)がデプロイされていること。
独自ドメインが取得されていること。
CloudflareのWebsitesに独自ドメインが登録されていること。
手順
DNS レコードの追加
Workers作成時のエンドポイントにはCloudflare Accessでアクセス制限をかけられないため、新エンドポイントへのDNSレコードを作成します。
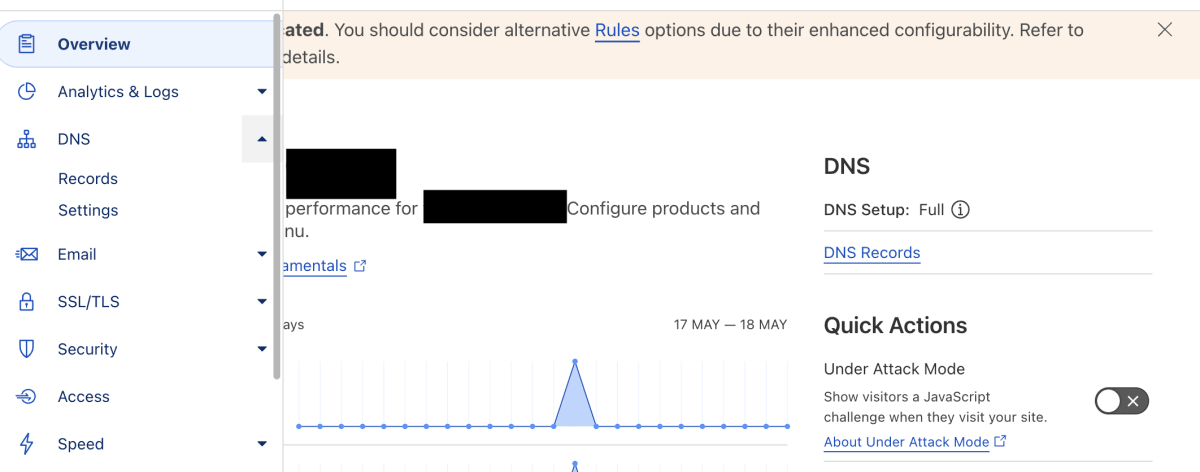
Websites > Home > (登録したドメインの)Overview > DNS > Recordsをクリック。

「Add record」ボタンを押下。

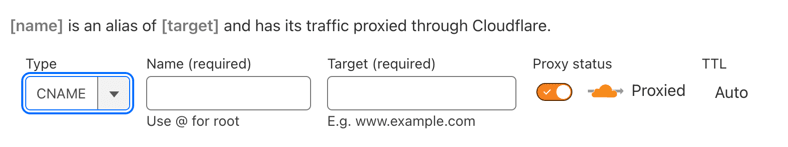
下記情報のレコードを登録する。
| Type | Name | Target |
|---|---|---|
| CNAME | [Workerの名前] | [取得したドメイン] |
認証を実装するエンドポイントの作成
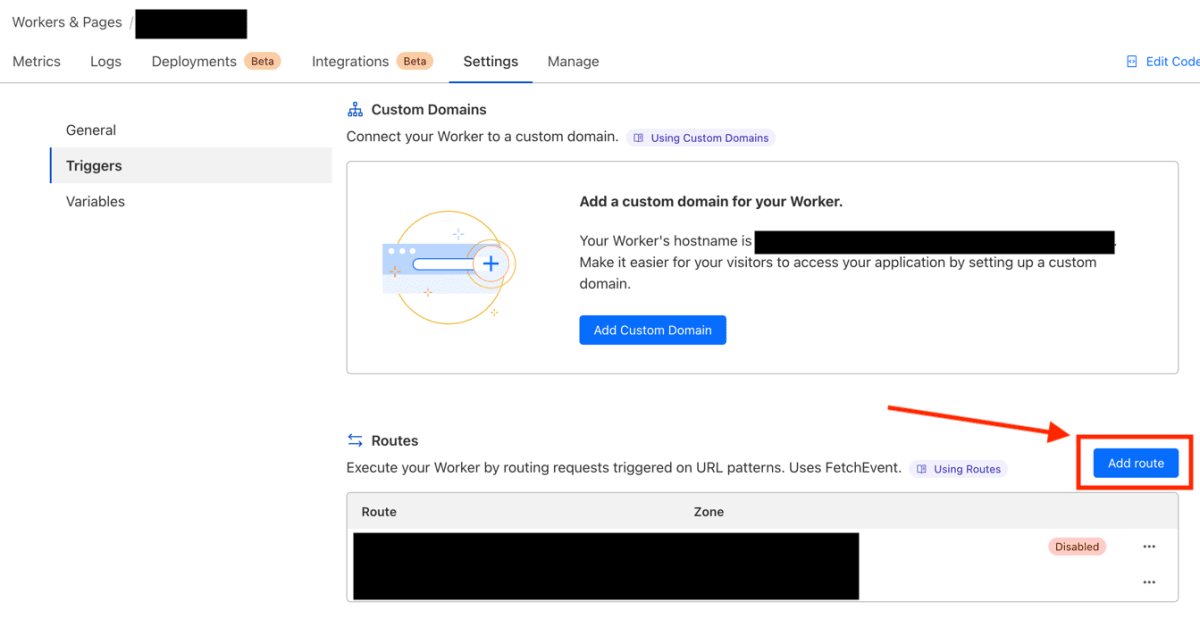
ダッシュボードから Workers & Pages > [対象のWorker] > Settings > Triggers > Add routeをクリック。

下記情報を登録。
| Route | Zone |
|---|---|
[Workerの名前].[取得したドメイン]/*
|
[取得したドメイン] |
ブラウザで適当に疎通確認する。
認証方法にGitHubログインを追加
下記の手順を参考にZero TrustにGitHubログインを追加する。
エンドポイントに認証をかける
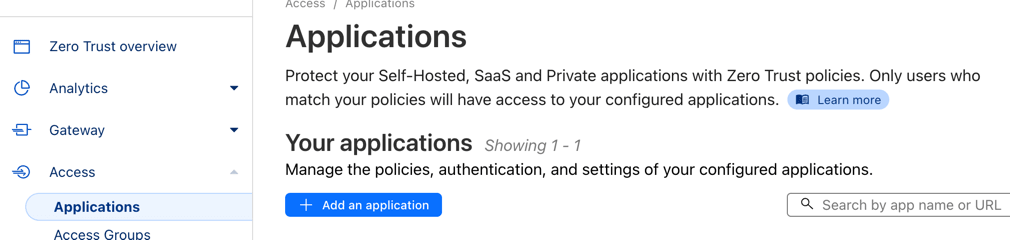
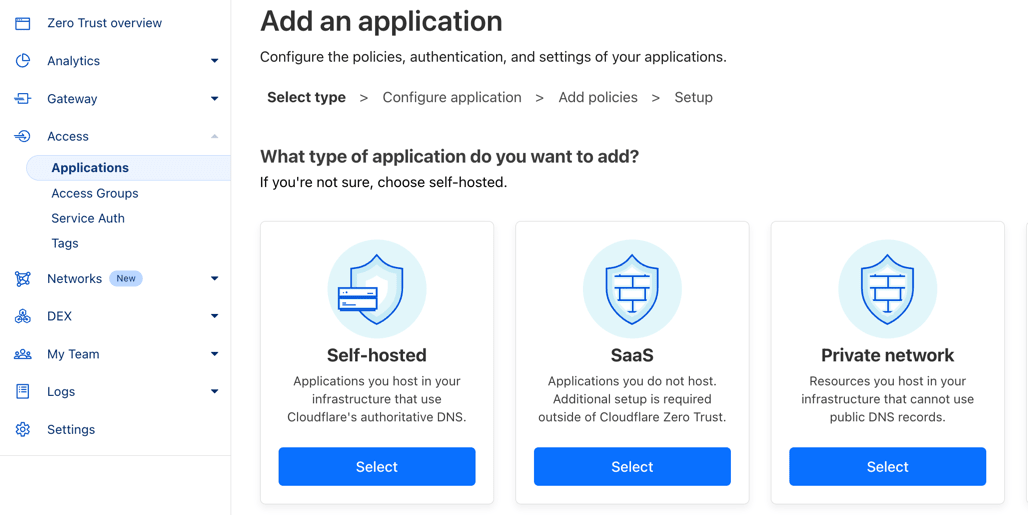
Zero Trust > Access > Applications > 「Add an application」をクリック。

Self-hostedを選択。

下記情報を入力。
| 設定項目 | 値 |
|---|---|
| Application name | [Workerの名称(がわかりやすい)] |
| Session Duration | [なるべく短めのDuration] |
| Application domain | [Workerの名前].[取得したドメイン] |
| Path | * |
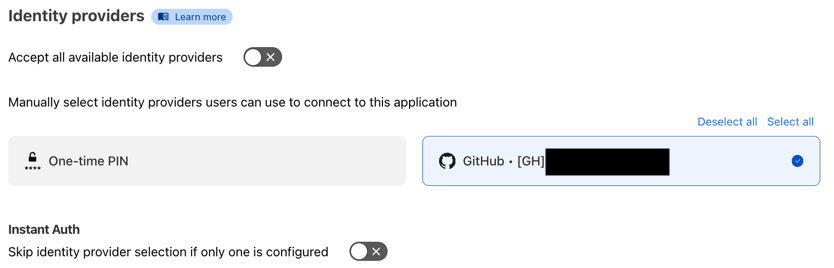
Accept all available identity providers を無効化し、Accept Identity Providers をGitHub認証のみにする。

Nextをクリック。
下記情報でPolicyを作成する。
| Policy name (Required) | Action (Required) | Session duration |
|---|---|---|
| [任意のpolicy名] | Allow | [なるべく短めのDuration] |
Configure rulesで下記情報を入力。
| Selector | Value |
|---|---|
| Emails | [アクセス許可するGitHubアカウントのメールアドレス] |
Setupセクションは任意の項目を入力して 「Add application」をクリック。
認証がかかることを確認
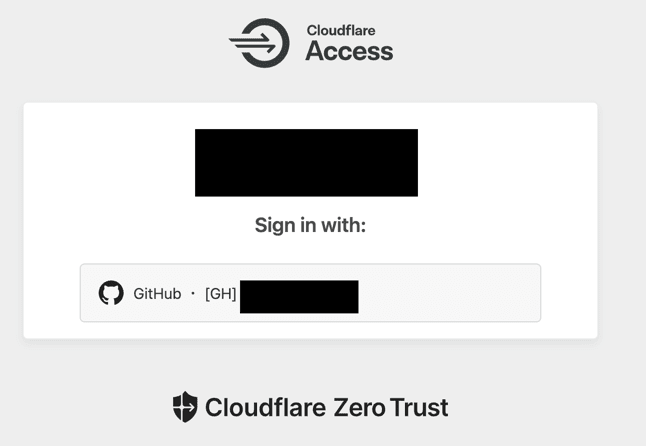
認証をかけたエンドポイントにアクセスする。

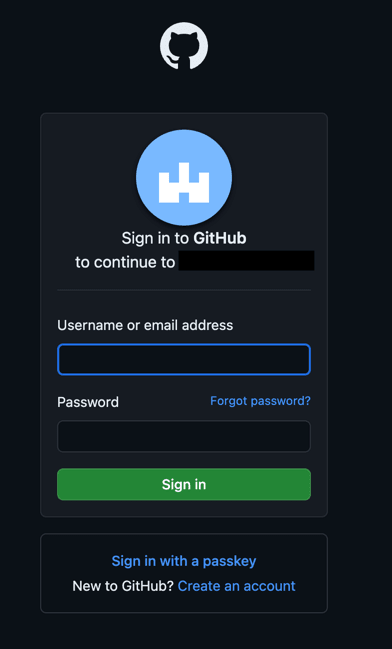
GitHubログインを行う。

🎉🎉🎉 Yay!! 🎉🎉🎉

まとめ
今回は、HonoのMPAにCloudflare Accessで簡単にGitHub認証をかける方法を紹介しました。
開発に便利なツールを自作したけど、誰でもアクセスできる状況は避けたい、、、でも個人開発で認証までかけるのは面倒、、、といった場面は多いのではないでしょうか?
Cloudflare Workers x Accessであれば、簡単にGitHub認証をかけることができ、更にWorkersにMPA(特にHono x JSXが相性良くおすすめ)をデプロイすれば、ブラウザに秘匿情報 (API keyなど)を保存せず、アプリを構築することが可能です。
最後に
間違い等あればご指摘お待ちしております!!
以上。
Discussion