🙌
[Splide]縦スライダー・自動再生でショート動画風な動きを再現する
実装したこと
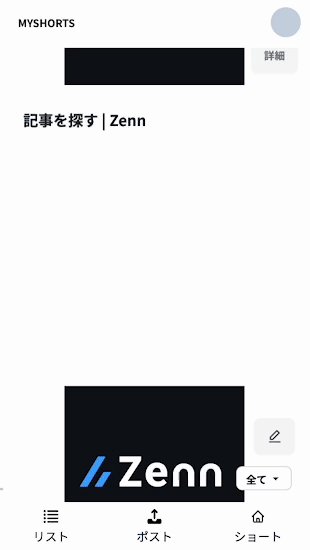
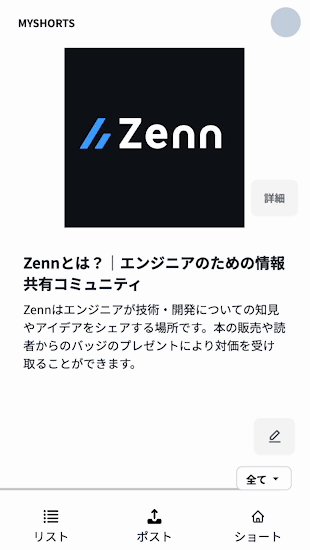
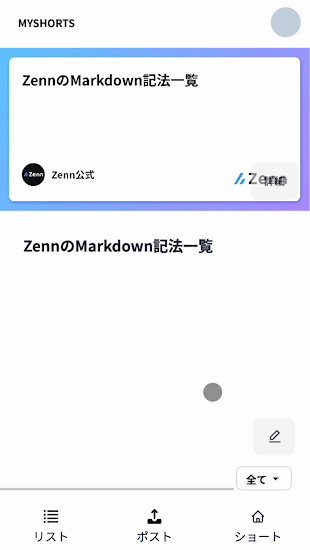
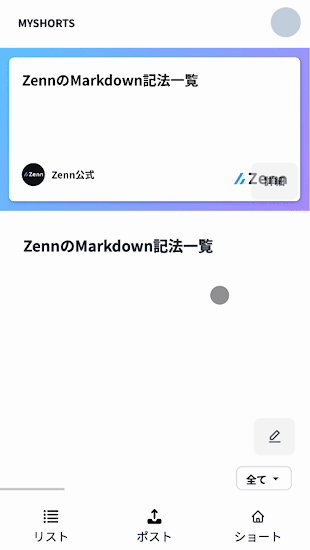
スライダーのプラグインsplideを使用して、気になった記事を保存して、そちらをショート動画風に流すアプリを実装しました。
splideとは
アクセシビリティに配慮した軽量・高機能スライダー。
ほかのライブラリに依存せず、Lighthouseのエラーもありません。
他のスライダープラグインと比べて、軽量でシンプルです。
オプション機能も複数あり導入も簡単です。
ショート動画風にするために追加した機能(スマホ)
・スライドは1枚ずつ表示し、スライドさせる
・コンテンツを縦スワイプで次のコンテンツを見れるようにする
・自動再生をして、特定の表示時間で次のコンテンツにいく
・タップをしたら一時停止をする
実装面
全体(今回実装したhtml,js)
<div class="splide splide__toggle" role="group" aria-label="" id="splideSection">
<div class="splide__toggle">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide">
コンテンツ1
</li>
<li class="splide__slide">
コンテンツ2
</li>
<li class="splide__slide">
コンテンツ3
</li>
</ul>
</div>
<div class="splide__progress">
<div class="splide__progress__bar">
</div>
</div>
</div>
</div>
var splide = new Splide('.splide', {
type: 'loop',
autoplay: true,
resetProgress: false,
arrows: false,
interval: 4000,
direction: 'ttb',
wheelSleep: 1000,
heightRatio: 1.5
});
splide.mount();
縦スライダー
縦方向のスライダーを使用するにはheightまたはheightRatioオプションのいずれかを与える必要があります。
var splide = new Splide( '.splide', {
direction: 'ttb',
heightRatio: 1.5,
} );
splide.mount();
自動再生
var splide = new Splide( '.splide', {
type : 'loop',
perPage : 3,
autoplay: true,
} );
splide.mount();
再生・停止ボタンのHTML
<button class="splide__toggle" type="button">
<span class="splide__toggle__play">Play</span>
<span class="splide__toggle__pause">Pause</span>
</button>
停止後の途中再生
停止ボタンの後、表示時間がリセットされるのがデフォルトのため無効にします。
var splide = new Splide( '.splide', {
resetProgress: false,
} );

Discussion