🚀
iCARE Dev Meetup #15 Vue3 Breaking Changes
下記の内容は、2020/11/18(水)の19:30~ オンラインで開催されたフロントスペシャリスト達が語る最新Vue/React動向 iCARE Dev Meetup #15の登壇資料です。
本記事では、登壇する内容の全スライドを公開します。
speakerdeckでも公開しています。


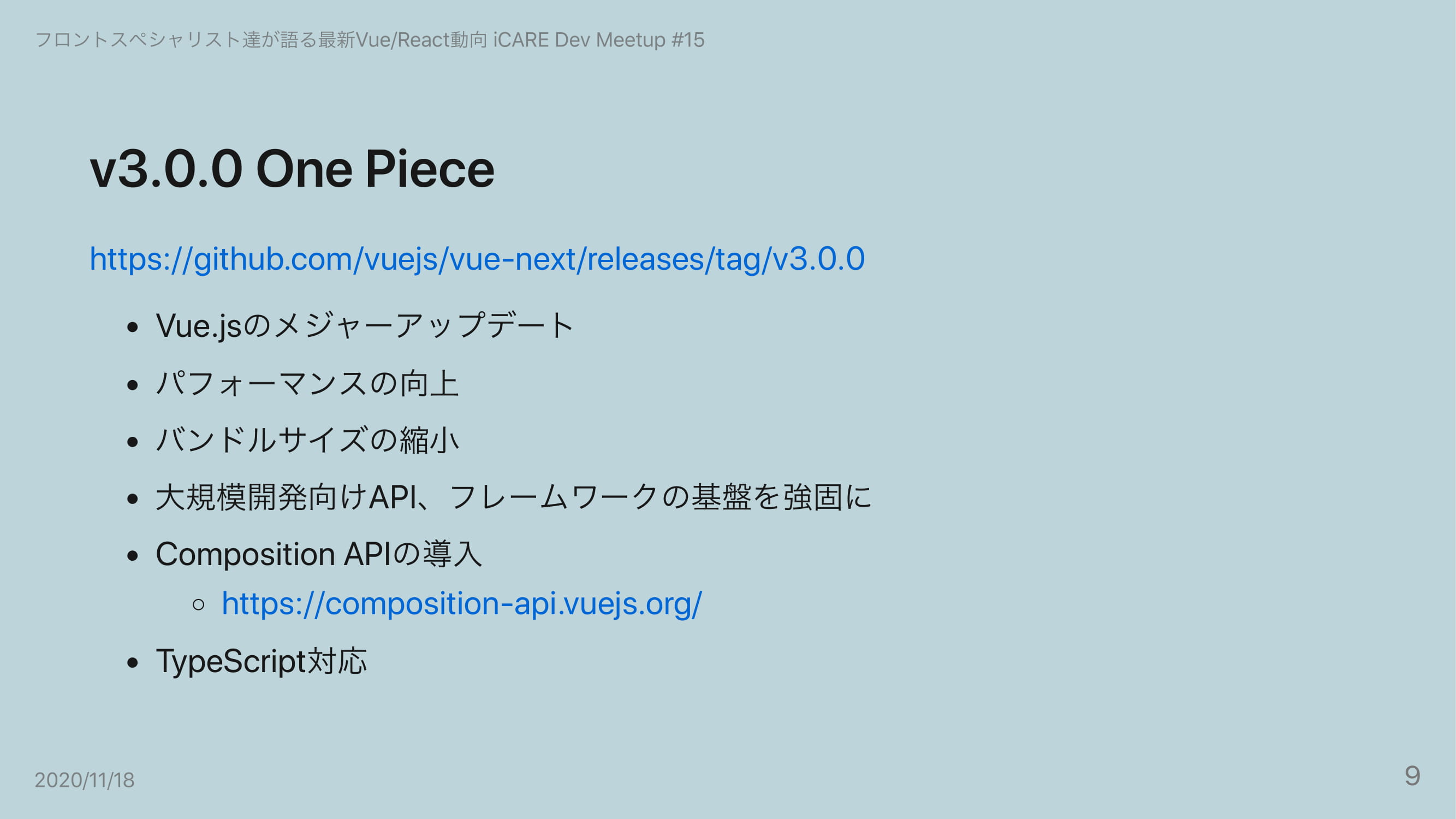
コードネームは、"One Piece"
リリースノートには実際に海賊マークがある

Vue2でも@vue/composition-apiを使用して、composition-api構文を体験できる

所属しているiCAREでも@vue/composition-apiを使用して開発



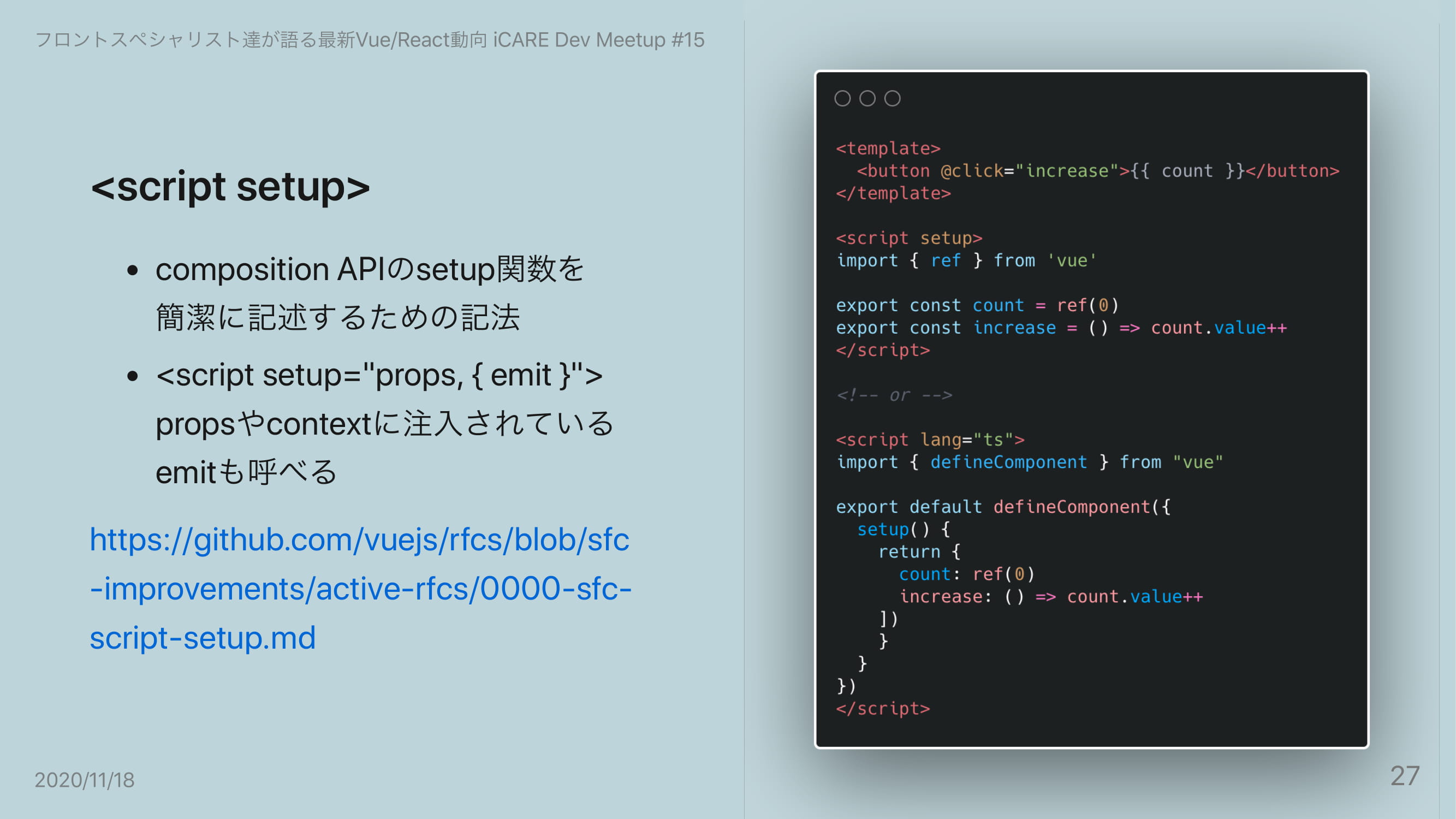
<script setup>と<style vars>は実験的な導入



RFC (Request for comments) 、新機能や大幅な機能変更の仕様などが記載されている




本LT時、最新のバージョンは3.0.2 (2020-10-20)

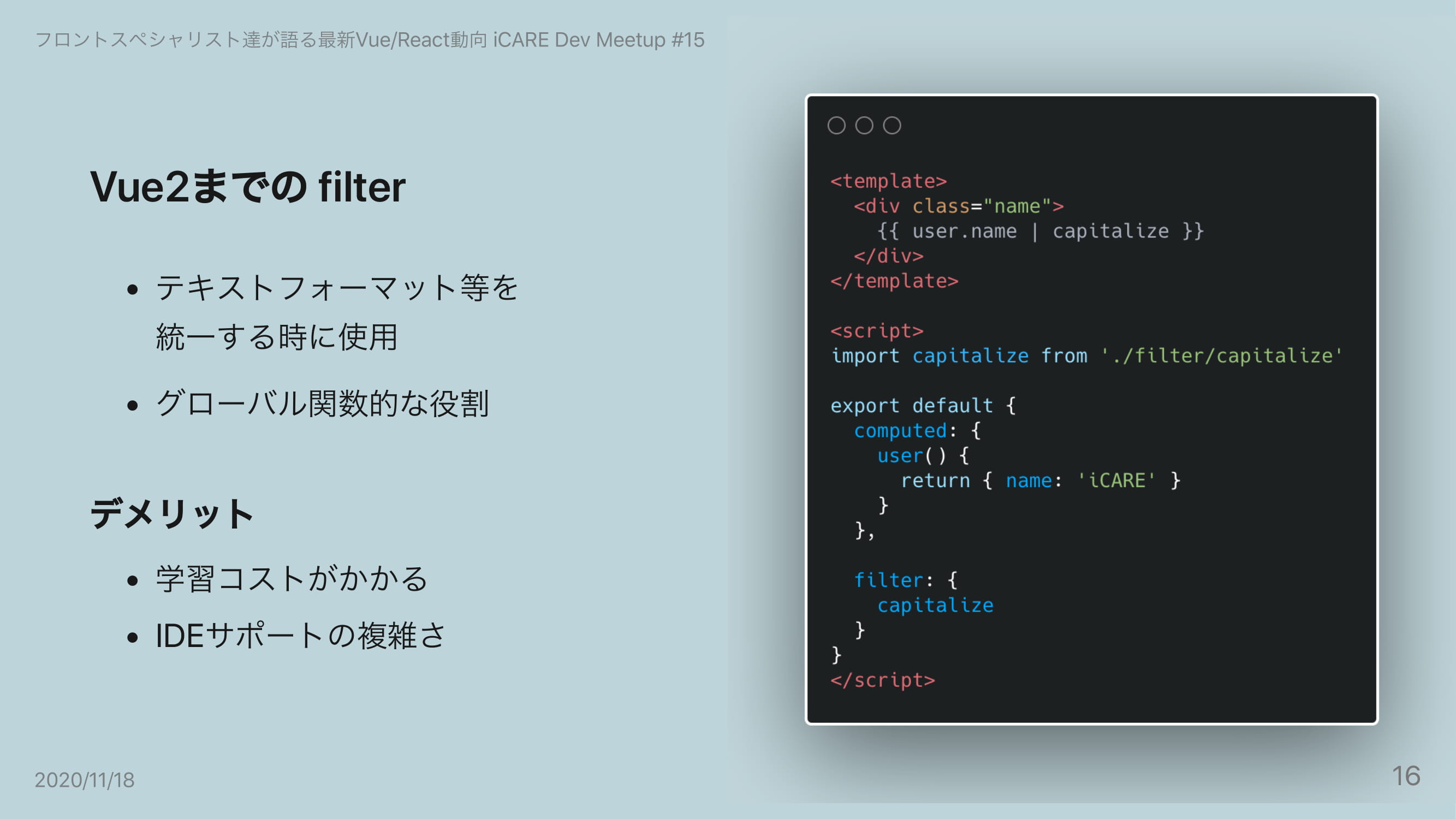
例はcapitalizeという文字列を大文字にするfilterを作成したとする



例はcapitalizeという文字列を大文字にするfilterを作成したとする


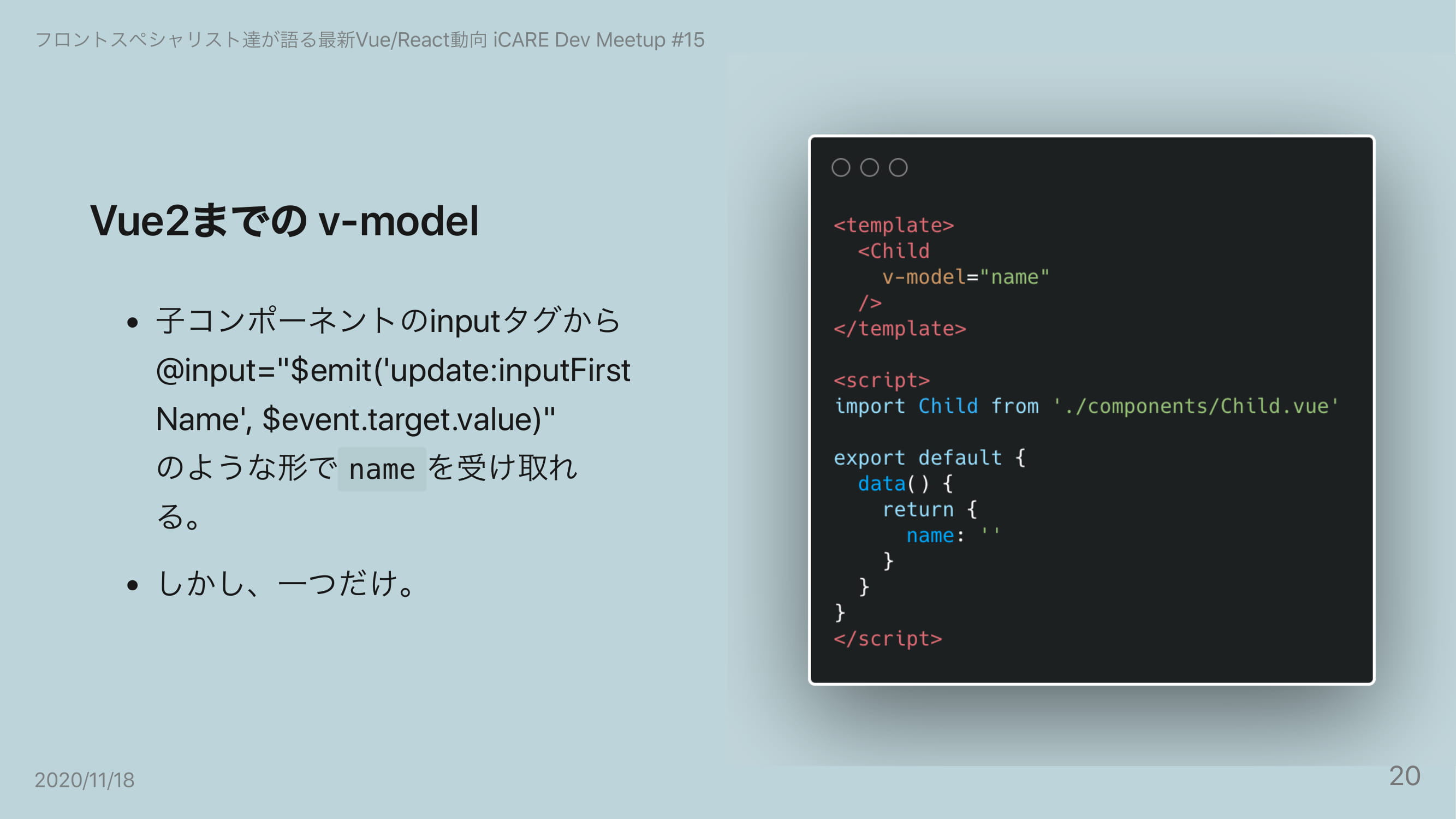
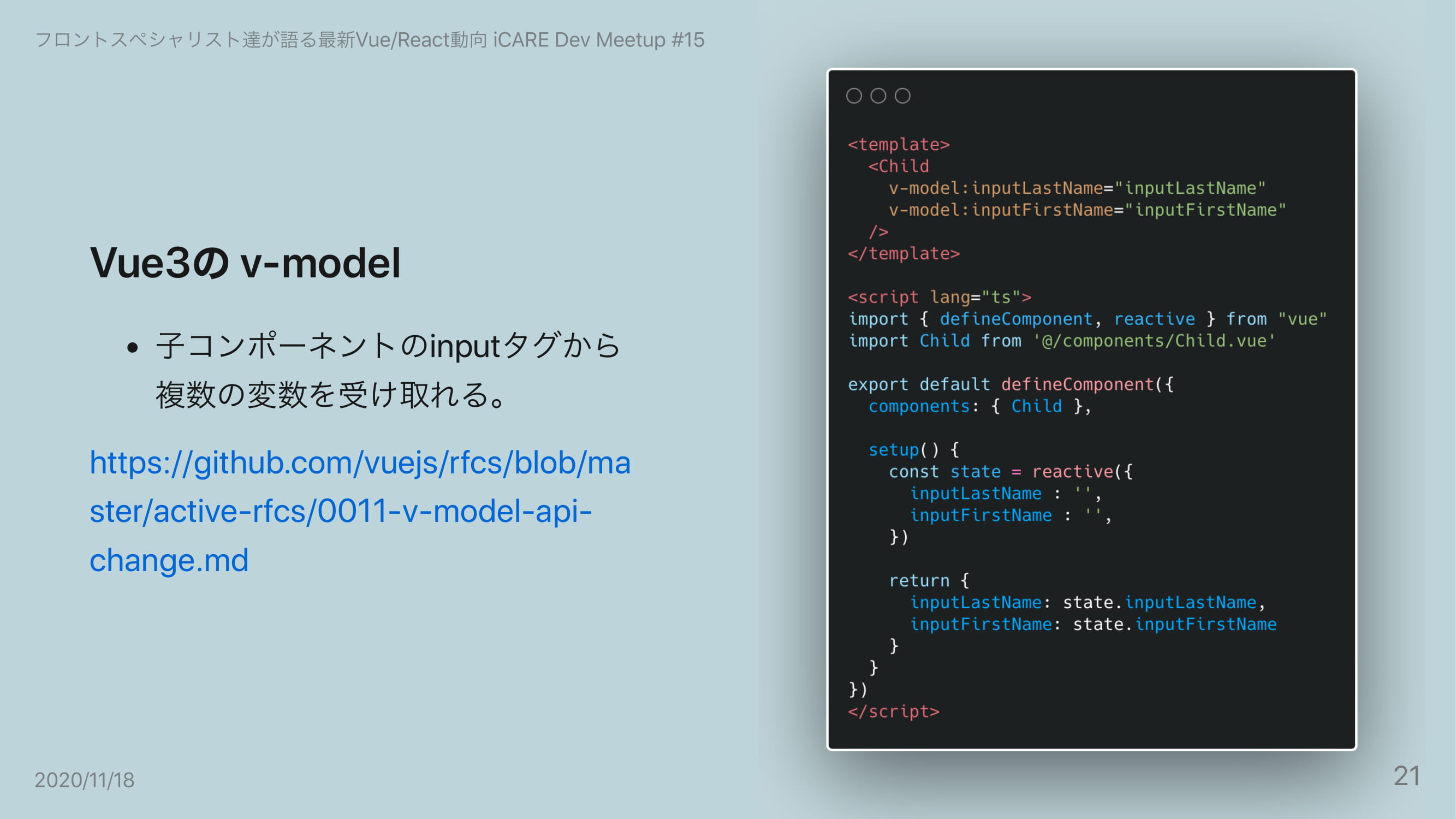
例はinput要素を持つ子コンポーネントを作成したとする

例はinput要素を持つ子コンポーネントを作成したとする









Discussion