🚚
Vue3 Composition API なんとなく分かるprovide/inject
この記事は何?
- 株式会社iCAREで行われている、「Vue3 Composition API Vue.jsハンズオン輪読会」の資料を公開する記事
- 引用元・書籍は、21Stepで体得 Vue.jsハンズオン、WEB+DB PRESS Vol.120
WEB+DB PRESS Vol.120
provide/inject
- 子孫関係にあるコンポーネントとデータや状態を共有できる。
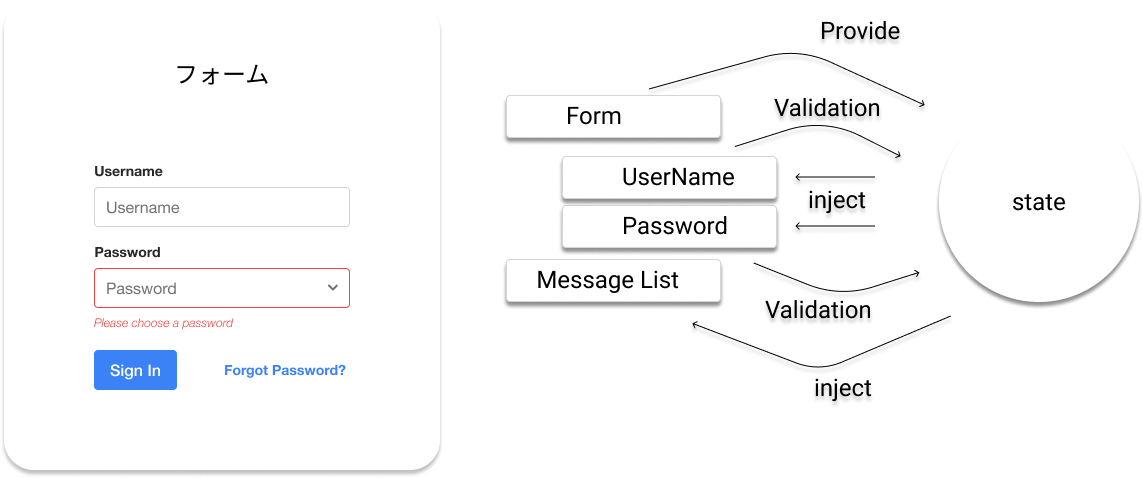
- 1つのform component(form.vue)に複数のコンポーネントがある場合
- 各入力コンポーネントにバリデーションメッセージを表示することができる
- form.vueからmesseage stateをprovideで提供
- input component(input.vue)とmessage component(message.vue)はinjectによってmessage.vueを受け取る
- input.vueは必要なメッセージをmessage stateに格納
- message list component(messageList.vue)はmessage state格納されたmessageを表示する
- Propsとemitが使える場面は、使わないほうが良い🤔
- Composition APIの場合は、setup()内でのみ使用できる。
- provideもinjectも第二引数が初期値えとなる

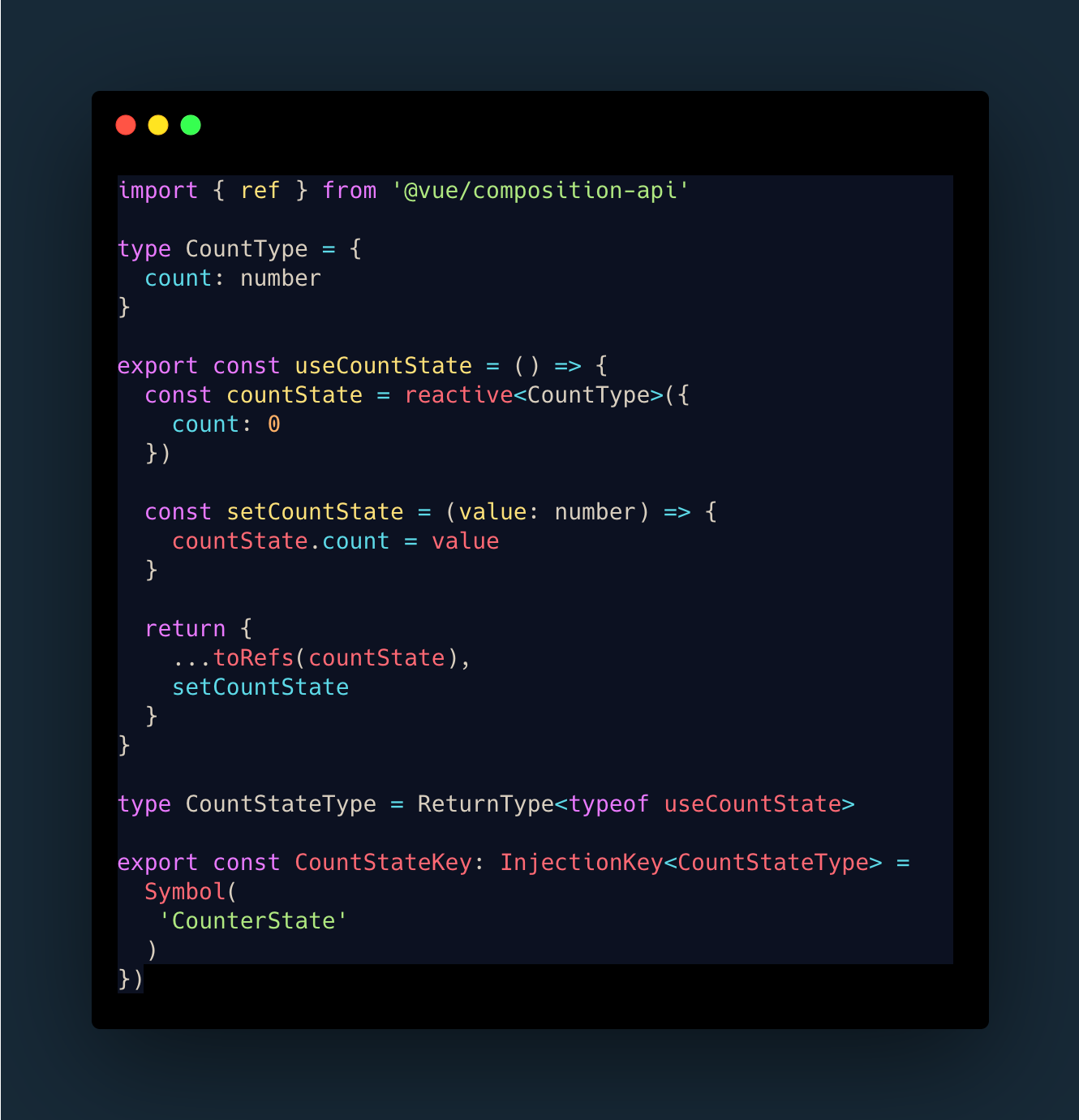
provide
-
counterContainerという名前でprovide - これで他のコンポーネントでも
counterContainerをinjectすれば値が取れる

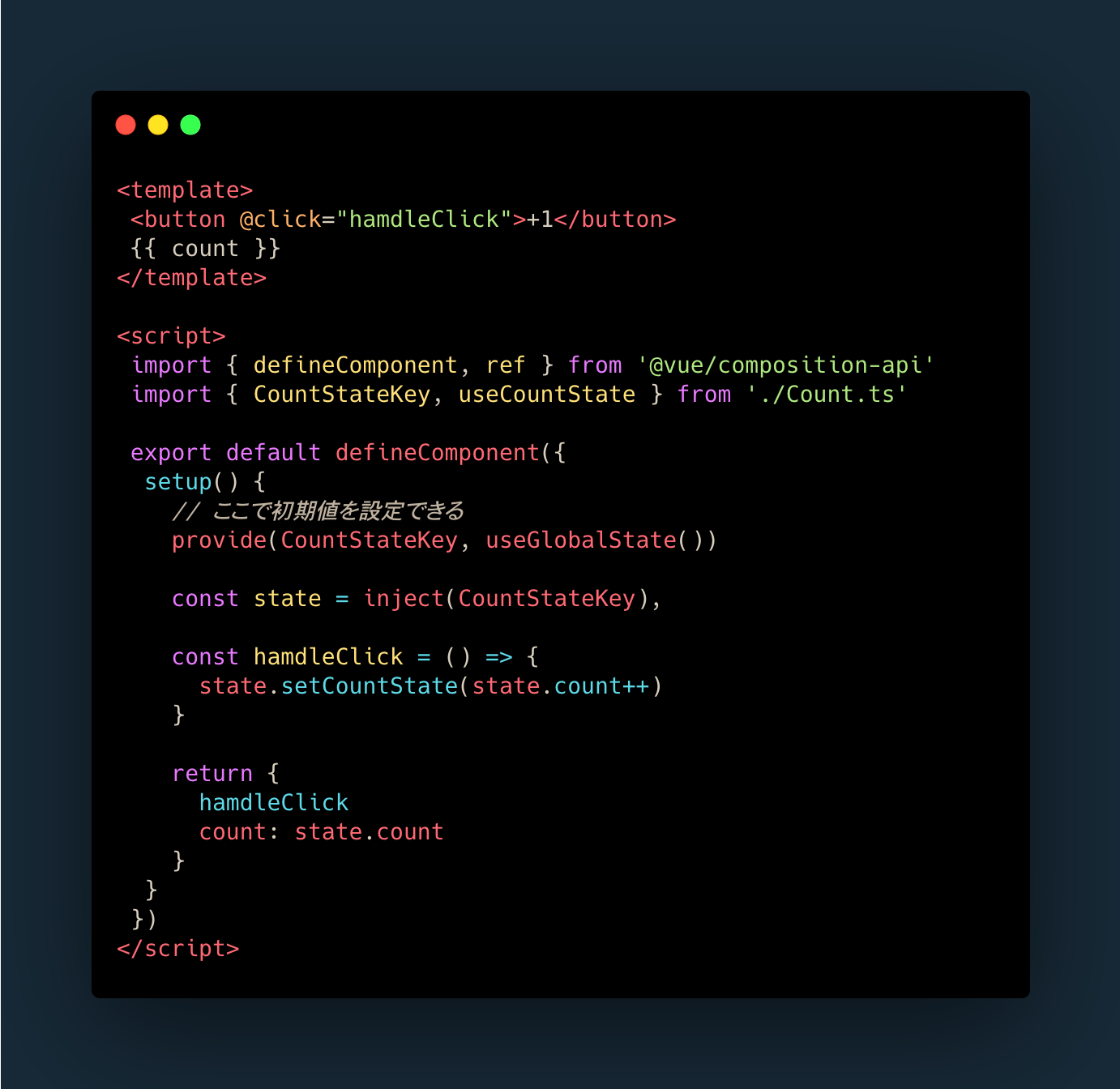
inject
-
counterContainerをinject - コンポーネント内で
counterContainerを扱うことができる

iCAREではフロントエンドエンジニアを募集しています!
また、Vue3、Composition API勉強会を毎週行っています。
そして、TypeScriptやGraphQLを使って型安全を保っています。
新しい技術やスキルを活かしたい方は→WantedlyもしくはTwitterのDMまでお願いします👍
Discussion