ndiagでAWSのアーキテクチャドキュメントを書く
What's
ndiag が素敵なのでAWS上に構築したアーキテクチャドキュメントを書いてみます。
ndiag@v0.13.2を使用しました。
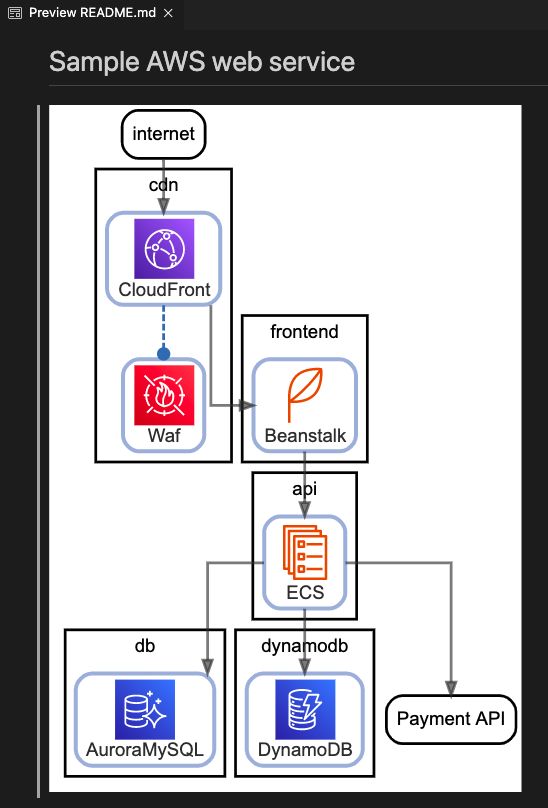
↓できあがりはこちら
https://github.com/watarukura/ndiag-study
準備
https://github.com/k1LoW/ndiag/blob/main/README.md#install を参照。
goはインストール済みですので、go getしました。
go get github.com/k1LoW/ndiag
ドキュメント用のディレクトリを作って、AWSアイコンをダウンロード。
mkdir -p aws_doc_sample
cd $_
ndiag fetch-icons aws
書き始める
とりあえずチュートリアルを一周しました。
https://github.com/k1LoW/ndiag/blob/main/docs/tutorial.ja.md
チュートリアルの順に、nodesを書いてみてndiag doc --rm-dist、networksを書いてndiag ...、relationsを書いて以下略、とするのが良さそうです。
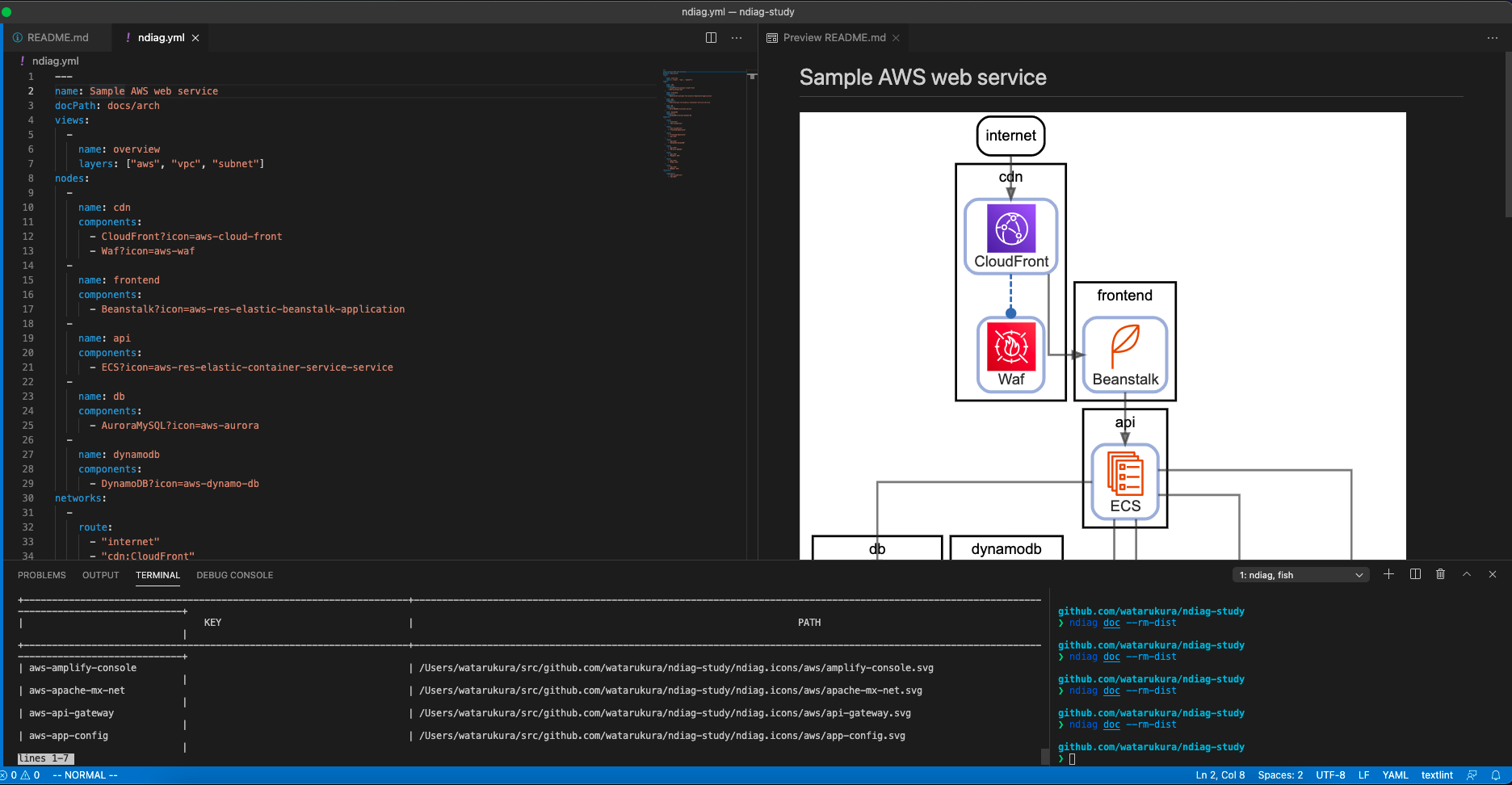
アイコンのキーはndiag list iconsで表示できるので、これを見ながらndiag.ymlに書き込んでいきます。

VSCode ExtensionsでMarkdown Preview Enhancedをインストール。
Previewを見ながらndiag.ymlを書いては生成、書いては生成します。
とりあえず
---
name: Sample AWS web service
docPath: docs/arch
views:
-
name: overview
nodes:
-
name: cdn
components:
- CloudFront?icon=aws-cloud-front
- Waf?icon=aws-waf
-
name: frontend
components:
- Beanstalk?icon=aws-res-elastic-beanstalk-application
-
name: api
components:
- ECS?icon=aws-res-elastic-container-service-service
-
name: db
components:
- AuroraMySQL?icon=aws-aurora
-
name: dynamodb
components:
- DynamoDB?icon=aws-dynamo-db
networks:
-
route:
- "internet"
- "cdn:CloudFront"
-
route:
- "cdn:CloudFront"
- "frontend:Beanstalk"
-
route:
- "frontend:Beanstalk"
- "api:ECS"
-
route:
- "api:ECS"
- "dynamodb:DynamoDB"
-
route:
- "api:ECS"
- "db:AuroraMySQL"
-
route:
- "api:ECS"
- "Payment API"
relations:
-
components:
- "cdn:CloudFront"
- "cdn:Waf"

感想
アーキテクチャ概要ドキュメントを描いたものの更新が億劫になり、マイグレーション後にドキュメントの更新を忘れていて新人さんへの説明資料に使えない、みたいな事態がままありました…。
ndiagを使ってGitHub等でドキュメントを更新するようにすれば、アーキテクチャの更新時にIssue/Pull Requestを作る運用にしたり、既存の構成との差分が発生したときに検知させたり、ということができるかも。
AWSアカウント -> VPC -> AZでうまくClusterを作ってグルーピングしたり、Elastic Beanstalkの中でALBを使っているのかCLBのままなのかを段階的に詳細化したり。工夫次第で新メンバーへの説明に使いやすいドキュメントを作れそうです。
Discussion