SolidJSで誰でも簡単投票サイトを作りました
概要
SolidJSを使って簡単なサービスを作成してみました。
公式にもありますがSolidJSは仮想DOMを使用しないJavaScriptのフレームワークで、元になった概念的にはコンパイラとしてSvelteと似たような立ち位置かと思います。
また、SolidJSではReactでも使われるJSXが使用されているため、React開発者にとってはSvelteと比較しても使いやすいのではないかと思います。
今回はメタフレームワークのSolidStartを使用しました。(2023/06/08現在beta版ですので、プロダクション利用する方は慎重になった方が良い状態です。)
作成物
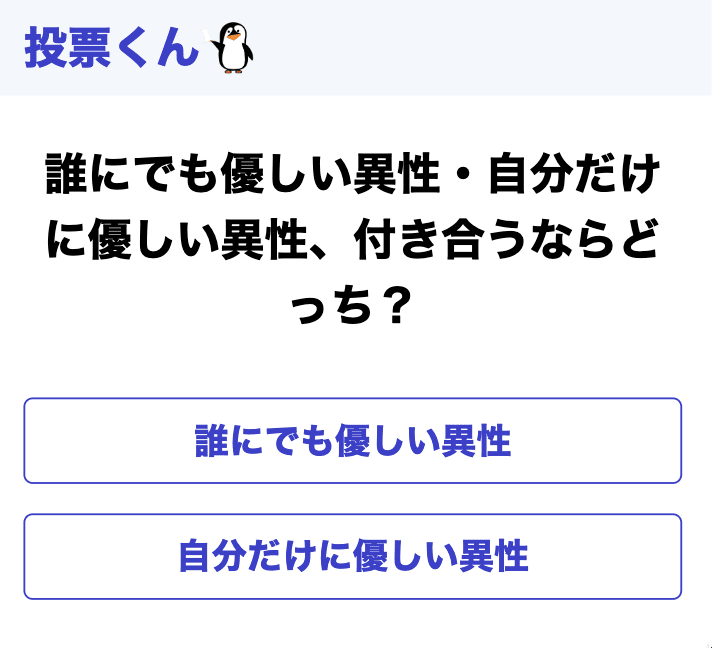
登録なし・無料で簡単に投票ページが作成できるサービスを作りました!

"イヌ派?ネコ派?"のような2択で簡単な質問から、"〇〇さんの送別会場の多数決"など、仲間内での多数決の場合など様々な用途で使用できます。

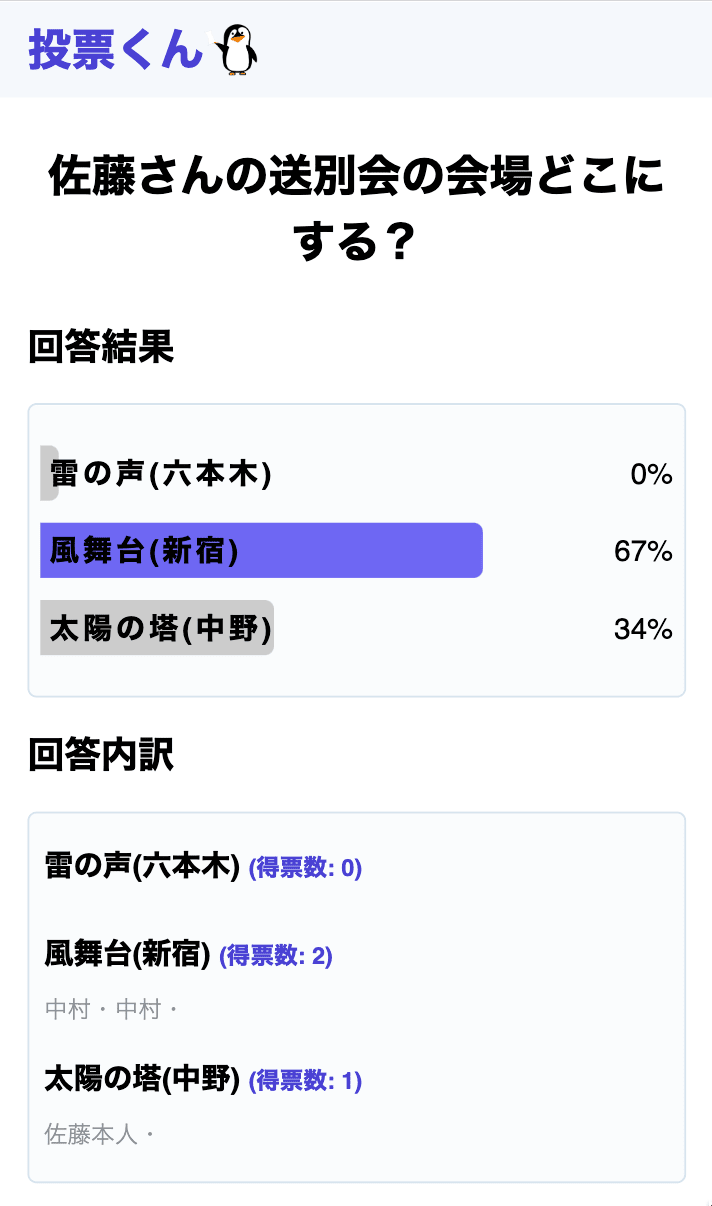
投票後は下記のような画面で結果の確認もサクッと行えます!

SolidJSに関しての話
Reactと比較した際の個人的な感想
JSXを使用しているので最初はとっつきやすかったです。
しかし、Reactのインターフェースと似ているが、具体的な関数名(useSignal・createEffect)等は異なるので、その辺はやや慣れが必要と思いました。
Svelteと比較した際の個人的な感想
Svelteと比べてもネットでの情報量が少ないと感じました。
しかしチュートリアルやプレイグラウンド等は非常に使いやすく、Svelte同様使いたてのユーザーには非常に優しい状況になっているなと感じました。
SolidStartに関しての話
SolidStartは上記でも述べましたが、現在betaの状態ですので、開発中でもバグに遭遇やドキュメント不足な状態です。(公式Docsでも述べられています。)
が、NextやSvelteKitの基本的な機能(APIルート等々)は一定持ち合わせているので、今回のような簡単なサイトの作成には特に困ることはありませんでした。
しかし、公式ドキュメント自体にも必要な情報がないことが多々あり、ライブラリ側のコードを見に行かなければならないことは多々ありました。



Discussion