Cloudflare Tunnelによるローカルサーバーの公開(Google Domainsのドメイン使用)
わたしたち開発者は、アプリ開発の大部分がローカルサーバーへのアクセスで完結するよう努力しますが、どうしてもローカルサーバーを公開したいシーンがあります。
- 開発中の画面をメンバーにちょっと触ってみてほしい
- 他サービスとの連携でWebhook URLが必要
このような場合、トンネルソフトウェアを使ってローカルサーバーをインターネットへ公開することで解決できます。
ngrok でもいいけど、Cloudflare Tunnel!
ローカルサーバーを公開するスタンダードな方法としてngrokがあります。しかし、以下のような点が気になっています。
- カスタムドメインを使うためには有料版に登録する必要あり
-
*.jp.ngrok.ioがフィッシングサイトに使われてしまったらしく、Chromeで警告がでるようになってしまった(一部環境)
ということから、Cloudflare Tunnel を使う機運が高まりました。ドメイン自体はGoogle Domainsで取得しつつ、ローカルサーバーを公開する手順を記録します。カスタムドメイン自体の管理費はかかりますが、Cloudflare Tunnel は無料で利用できます。
環境
M1 Mac のマシンで試しました。
Google Domains でカスタムネームサーバーを登録する
Cloudflareは任意のカスタムドメインからローカルサーバーへルーティングしてくれますが、カスタムドメイン自体は持っておく必要があります。この記事ではGoogle Domains でドメインを取得済みのところからスタートします。Cloudflareでカスタムドメインを取得する方法は、ドキュメントをを参照してください。
例として、Google Domainsで example.com を取得したとしましょう。
Cloudflare: Webサイトの登録
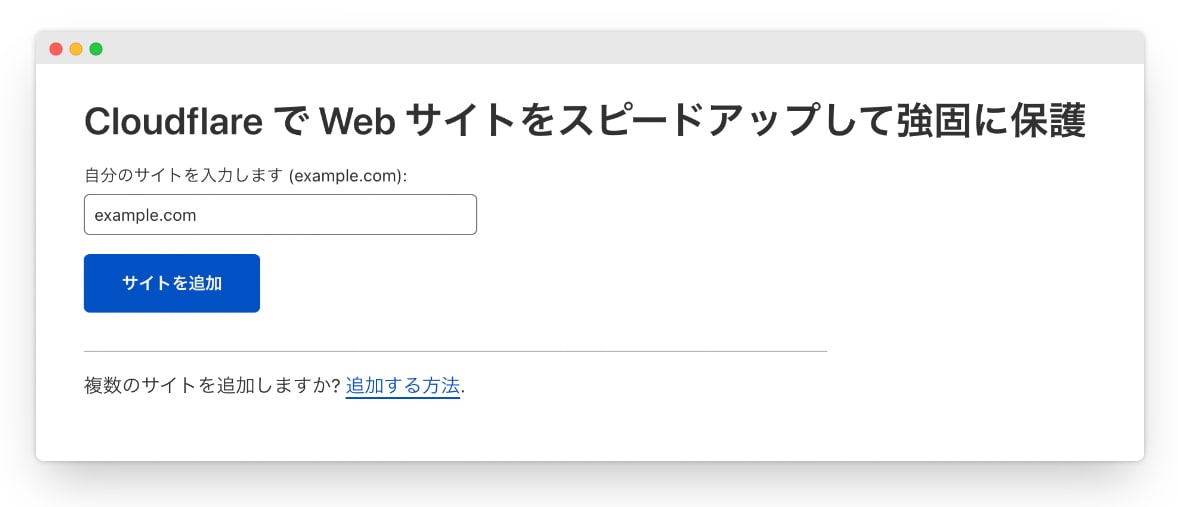
トンネルを使う場合も、まずはWebサイトを登録しなければなりません。Cloudflareにログインし、 Webサイト>サイトを追加 とします。

プラン選択画面
Free でOKです。
プロキシ?
このあとの画面でDNS設定が表示されるはずですが、そこでプロキシステータスという聞き慣れない設定が登場するはずです。詳しくはこちらのブログを参照いただきたいですが、トンネルの機能に影響はないはずなので、ここでは有効のままでOKです。
ネームサーバー変更画面
Cloudflare のネームサーバーが表示されるはずですので、控えます。

Google Domains: カスタムネームサーバーの登録
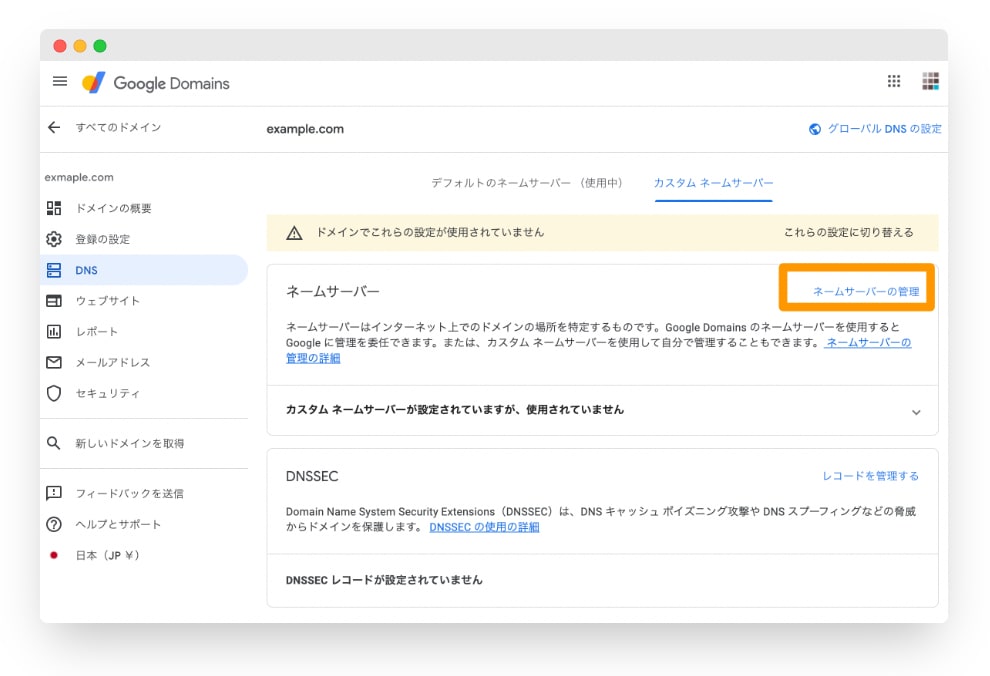
Google Domains で example.com を選択します。左メニューから DNS を選んでカスタムネームサーバーのタブを選択します。「ネームサーバーの管理」を押します。そこで、先ほど控えたCloudflareのネームサーバーを登録してください。

設定後、「これらの設定に切り替える」を実行します。これで、Cloudflareでカスタムドメインが管理できるようになります。
Cloudflare: DNSのチェック
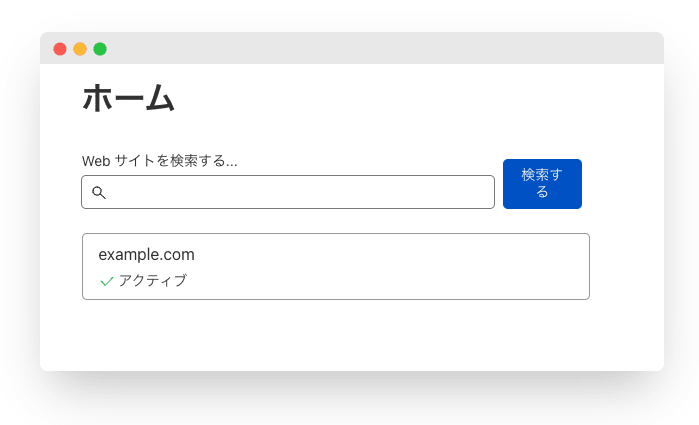
Google Domains でカスタムネームサーバーを使うように設定したら、Cloudflare側で完了したかどうかチェックします。ホーム画面で図のようにexample.comがアクティブになっていれば設定は完了しているはずです。

cloudflare tunnel のセットアップ
ここまで設定できれば、あとはローカルサーバーを公開する手順に移れます。cloudflaredコマンドを利用します。参考にしたドキュメントはこちら:
コマンドをインストールします。(MacOS)
brew install cloudflare/cloudflare/cloudflared
コマンドラインでログインします。
cloudflared tunnel login
個人を識別しやすい名前でトンネルを作成します。
cloudflared tunnel create <あなたのものであると識別しやすいトンネルの名前>
# 例
cloudflared tunnel create waddy
このとき生成されるトンネルIDとJSONファイルのパスを後続の手順で利用します。このファイルは、おそらく再生成、再取得できませんのでご注意ください(再取得する方法があったら教えてください)。
Tunnel設定ファイルを作成します。
tunnel: <Tunnel-UUID> # tunnel create で生成されたトンネルIDです
credentials-file: /home/me/.cloudflared/<Tunnel-UUID>.json # 絶対パスで設定します
ingress:
- hostname: waddy.example.com
service: http://localhost:8080
- service: http_status:404
ここでは8080ポートで公開されているローカルサーバーを公開する例を載せました。この設定は複数書けます。必要に応じて、パスも設定できます。詳しくは公式ドキュメントを参照してください。
ローカルサーバーをトンネルできるよう、ルーティングを追加します。
cloudflared tunnel route dns waddy waddy.example.com
これでDNSサーバーにCNAMEが追加されます。ここまでできたら、あとはローカルサーバーを公開します。
cloudflared tunnel --config ~/.cloudflared/config.yml run waddy
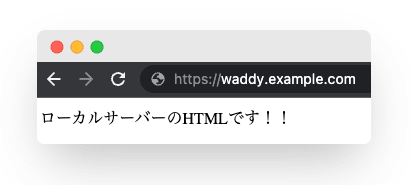
これで、waddy.example.com にアクセスするとローカルサーバーへHTTPSで繋がります。Webhookの設定が必要なシーンなどで有用です。

登録したカスタムドメインでローカルサーバーのコンテンツへアクセスできる
2回目以降のローカルサーバー公開
作成した設定を再利用して、トンネルを起動すればOKです。
cloudflared tunnel --config ~/.cloudflared/config.yml run waddy
このコマンドを実行すれば同じように公開できます。
チームメンバーにも同じカスタムドメインを設定してもらう場合
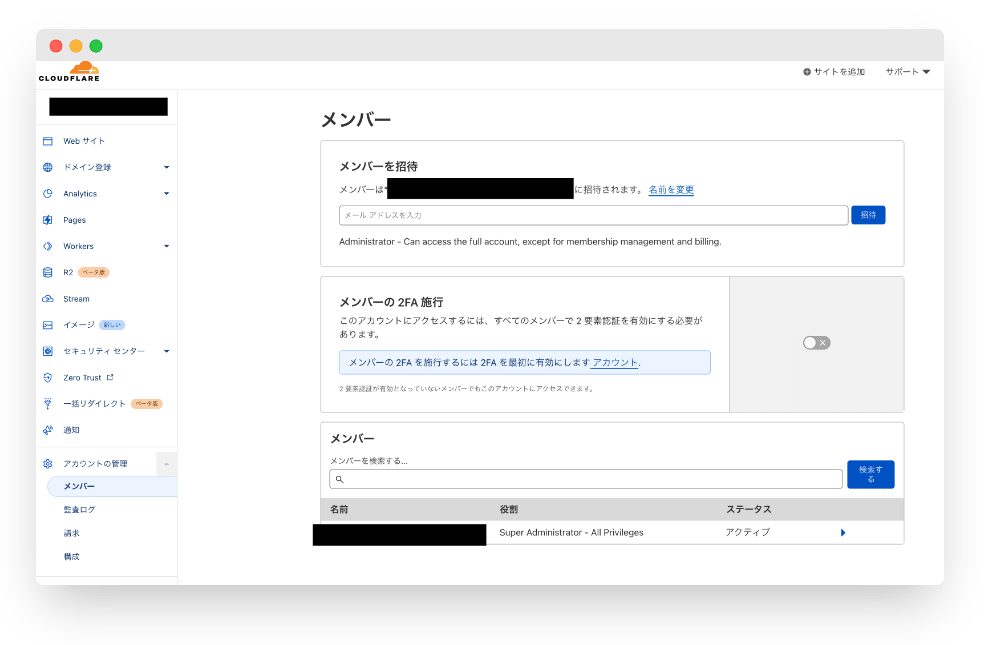
いま、私がwaddy.example.comを使って公開しましたが、たとえばチームメンバーの善逸くんにはzenn.example.comを使ってもらえると嬉しいです。それにはまず、同じCloudflareアカウントへログインしてもらう必要があるため、自分のアカウントに招待します。Cloudflareの画面で、アカウントの管理>メンバーから招待できます。

メンバーに、cloudflare tunnel のセットアップ で紹介した手順をなぞってもらいます。このとき、cloudflared tunnel create <あなたのものであると識別しやすいトンネルの名前> の名前部分を変えてもらえれば、固有のサブドメインでメンバーごとのローカル環境を公開できるはずです。
おわりに
Google Domains でのカスタムドメイン管理費だけでローカルサーバーを公開できました。Cloudflare、かゆいところに手が届いてありがたいですね。どなたかのお役に立てば幸いです。
参考
Discussion