🔷
Installation of Prettier to Vue3
Problem
Somehow, auto fix by Prettier on vscode is not working.
My environment
- Editor
- Plugin
- Framework
Solution for me
- Installing packages following
Prettier ESLintREADME (vue-eslint-parseris not required for me).

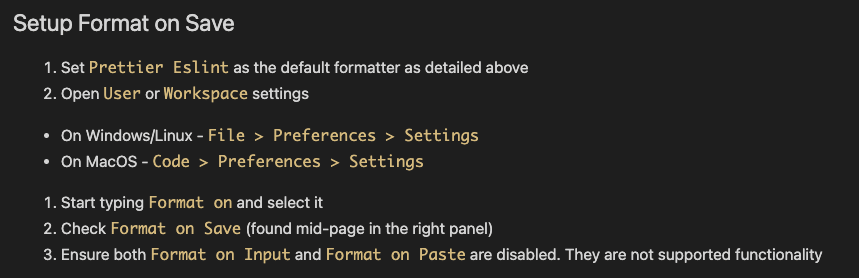
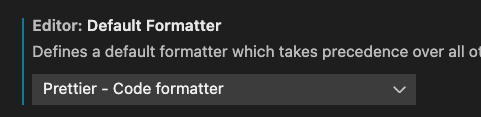
- configuration of vscode settings following below picture.


Conclusion
Installing packages and configuration of vscode settings are needed.
Check List
- Format On Saveにチェックが入っているかどうか
- Default Formatterにチェックが入っているかどうか
- PrettierがVS Codeにinstallされているかどうか
- eslintの設定ができているかどうか
- eslintの設定がproject内で適用されているかどうか



[221120 updated]
...
"eslintConfig": {
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/eslint-recommended",
"plugin:@typescript-eslint/recommended",
"prettier/@typescript-eslint",
"plugin:prettier/recommended"
],
"rules": {
"prettier/prettier": "warn"
}
}
...
"devDependencies": {
"eslint": "^8.28.0",
"eslint-config-prettier": "^8.5.0",
"eslint-plugin-prettier": "^4.2.1",
},
...
{
"prettier/prettier": "warn",
"semi": true,
"tabWidth": 2,
"printWidth": 100,
"singleQuote": true,
"trailingComma": "none",
"jsxBracketSameLine": true,
"no-unused-vars": false
}




Discussion