Open9
ブラウザにおける VP9 の現状
ライセンス
Creative Commons — 表示 - 非営利 - 改変禁止 4.0 国際 — CC BY-NC-ND 4.0
メモ
- Safari では VP9 はデフォルトで HW デコーダー対応
- Safari では VP9 はソフトウェアデコーダーも対応
- Safari では WebRTC VP9 に開発メニューからチェックで対応可能
- Safari TP では WebRTC VP9 の profile 0/2 両方に開発メニューからチェックで対応可能
- Safari は MP4 をデフォルトで VP9/AAC で再生可能
- YouTube がこの形式
- Chrome / Firefox / Edge は WebRTC で VP9 が利用可能
- MP4 VP9/Opus は Chrome / Edge では再生可能
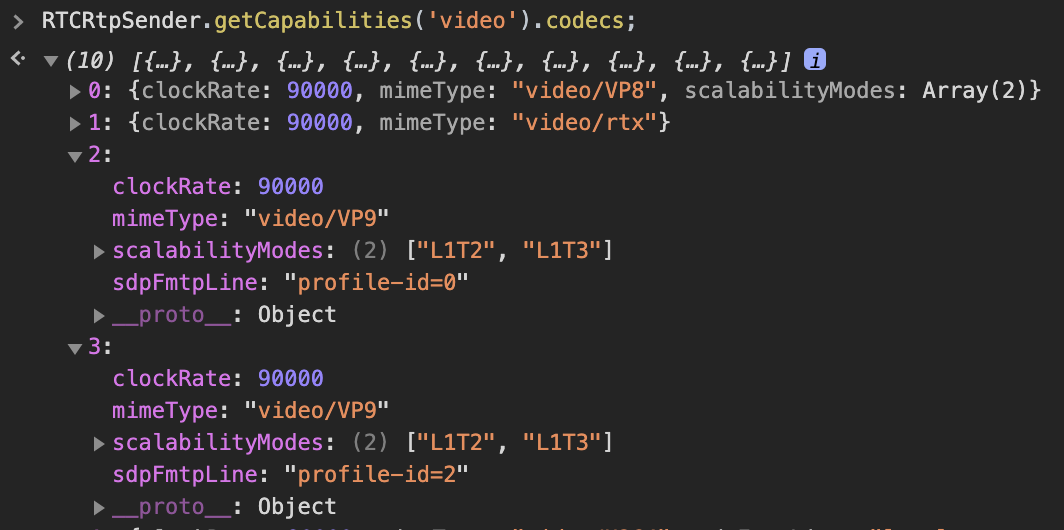
Chrome Canary で WebRTC VP9 の対応状況
scalabilityModes は L1T2 / L1T3 に対応。
scalabilityModes については https://w3c.github.io/webrtc-svc/ に書かれている。
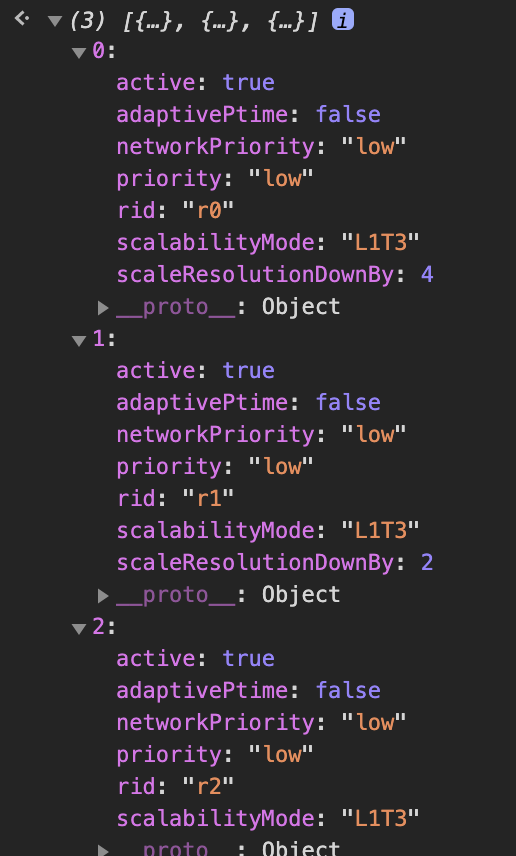
WebRTC Simulcast VP9
Chrome Canary chrome://flags/#enable-experimental-web-platform-features 有効
let pc = new RTCPeerConnection();
const constraints = {audio: true, video: true};
const stream = await navigator.mediaDevices.getUserMedia(constraints);
pc.addTransceiver(stream.getAudioTracks()[0], {direction: 'sendonly'});
pc.addTransceiver(stream.getVideoTracks()[0], {
direction: 'sendonly',
sendEncodings: [
{rid: 'r0', scaleResolutionDownBy: 4.0, scalabilityMode: 'L1T3'},
{rid: 'r1', scaleResolutionDownBy: 2.0, scalabilityMode: 'L1T3'},
{rid: 'r2', scalabilityMode: 'L1T3'}
]
});
pc.getSenders()[1].getParameters().encodings;
Safari TP 120 で VP9 Profile 0 codec がデフォルトで有効になった。Safari の次のリリースで VP9 が有効になる可能性が高い。
iOS 15 Safari で VP9 Profile 0 がデフォルト有効になった。
iOS 17.4 Safari で VP9/VP8 の WebM が再生できるようになった。