React profilerの使い方
初めまして。株式会社ヴァージニアのエンジニアリング本部の井立田賢成と申します。
エンジニアリング本部では、美容医療・医療業界向けの業務支援SaaS(SMARTCRM)の開発に参画しています。
今回、Reactのパフォーマンスの改善をしていく中で、React Developer Tollsのprofilerについての参考記事があまりなかったためまとめてみました。
React Developer Tools
React Developer Toolsのprofilerについて紹介します。
profilerを使用することで、各コンポーネントのレンダリング頻度や時間等、パフォーマンスを計測することができます。
chromeでprofilerを使用するには、はじめにReact Developer Toolsをインストールします。
プロファイリング
プロファイリングが開始されると、profilerはアプリケーションがレンダリングされるたびにパフォーマンス情報を自動的に収集します。
-
プロファイリングを開始する場合は記録ボタンをクリック。プロファイリングを終了する場合は停止ボタンをクリック

-
初回のレンダリングを記録する場合は
profilerのリロードボタンをクリック

-
記録したプロファイリングデータを削除する場合はクリアボタンをクリック

コミットの閲覧
Reactは2つのフェーズで機能します。
- レンダリングフェーズ
レンダリングフェーズは、コンポーネントの変更前と変更後の仮想DOMを構築して変更差分を検出することで、実際にDOMに変更を加える必要があるかを決定します。 - コミットフェーズ
コミットフェーズは、Reactが仮想DOMと同じになるよう、実際のDOMに変更を適用します。(ReactがDOMノードを挿入、更新、および削除する)
profilerはコミット(ReactがDOMに変更を適用する)ごとにパフォーマンス情報をグループ化し、棒グラフにして表示します。
- 現在選択しているコミットを青色で表示します。(←→ボタンで別コミットに切り替える)
- 各バーの色と高さは、そのコミットのレンダリングにかかった時間を表します。

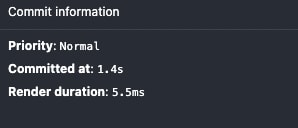
profilerの右側のパネルに現在選択しているコミットに関する情報を表示します。
- コミットがいつ行われたか(Commited at)
- レンダリングにかかった時間(Render duration)

フレームグラフチャート
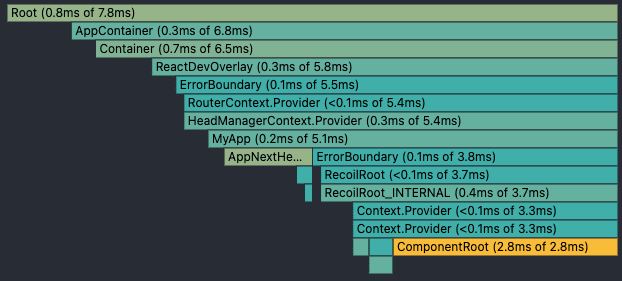
特定のコミット内のコンポーネントをバーとして表示します。
-
チャートの各バーは、Reactコンポーネント(例 Root)を表します。
-
各バーに表示されている時間はそのコンポーネント自体をレンダリングするのにかかった時間と、子コンポーネントをレンダリングするのにかかった時間の合計を表します。
(例 Rootのレンダリングにかかる合計時間は7.8ms。ただし、Root自体のレンダリングにかかる時間は0.8msであり、残り7.0msは子コンポーネントのレンダリングにかかった時間。) -
バーの幅と色は、コンポーネントとその子をレンダリングするのにかかった時間を表します。
-
幅はそのコンポーネント自体とその子をレンダリングするのにかかった合計時間を表します。
-
色はそのコンポーネント自体をレンダリングするのにかかった時間を表します。
黄色はより多くの時間、青色はより短い時間、灰色はこのコミット中にまったくレンダリングされていないことを表します。
-

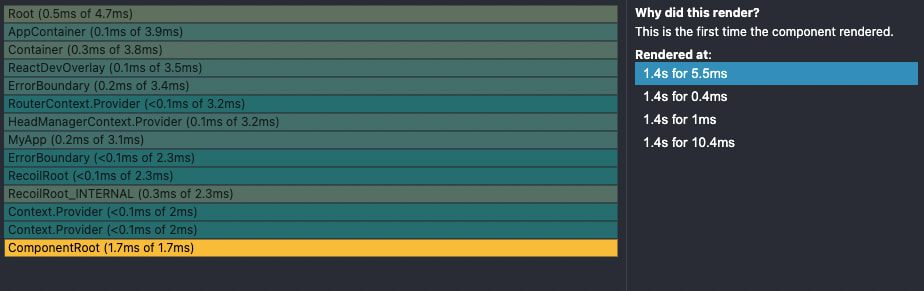
コンポーネントをクリックすると、右側のパネルにそのコンポーネントがレンダリングされた理由やプロファイリング中に記録されたすべてのコミットのリストなどの追加の詳細も表示されます。
- レンダリングされた理由(Why did this render?)
- レンダリングがいつ行われたか、レンダリングにかかった時間をコミットごとに表している。
(例:ComponentRootのレンダリングはプロファイリング開始から1.4s後に5.5ms間レンダリングが行われた)

ランクチャート
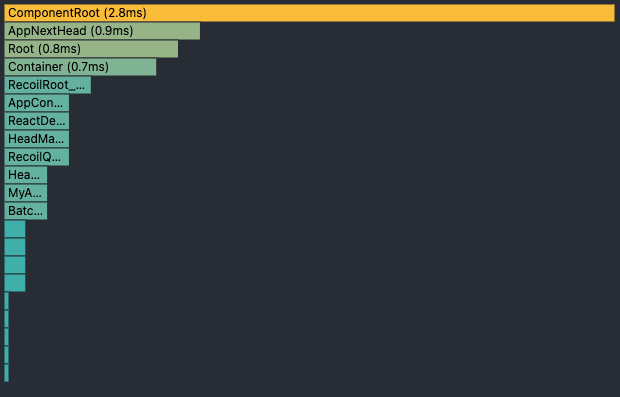
フレームグラフチャートと同様にコミット内の各コンポーネントがバーとして表示されますが、ランクチャートはレンダリングにかかった時間順に並べられています。
-
各バーは、コンポーネント自体にかかった時間だけを表しています。
子がレンダリングするのにかかった時間については示していません。 -
単一のコンポーネントが原因でパフォーマンスの問題が発生している場合は、このチャートを使用して非常に簡単に特定できます。

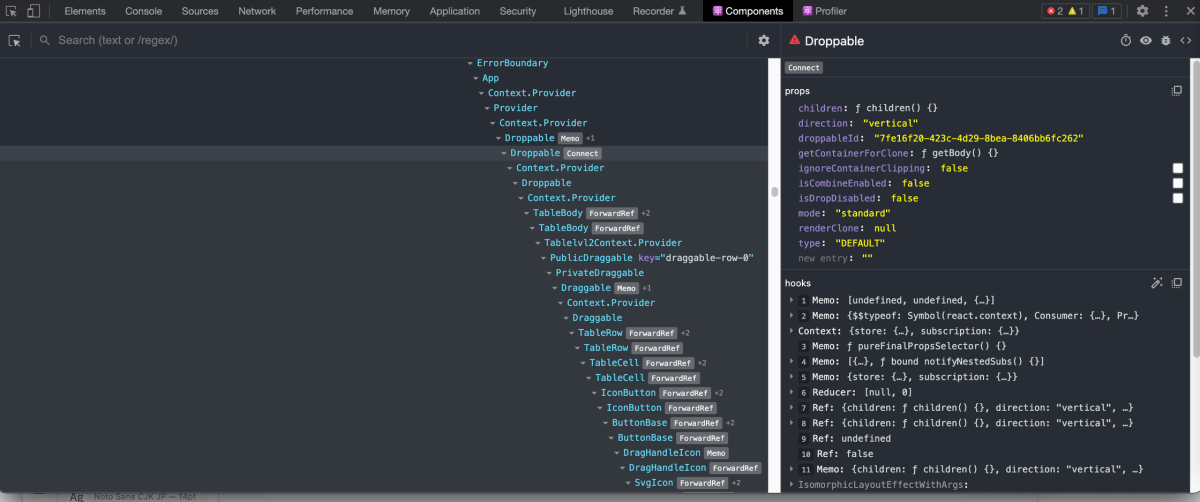
Componentsタブ
コンポーネントをクリックした後に Componentsタブに遷移すると、そのコンポーネントのpropsやどのコンポーネントによってrenderingされたかが確認出来ます。
また、右のパネル上部のeyeアイコンを押すと、Inspectorによって具体的に画面のどの箇所なのかが視覚的にわかります。bugアイコンを押すと、 Console上でそのコンポーネントをチェック出来ます。

設定
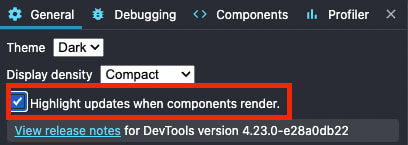
レンダリングされるコンポーネントのハイライト表示
チェックを入れた状態でアプリケーションを操作すると、レンダリングされた箇所が視覚的に表示されます。

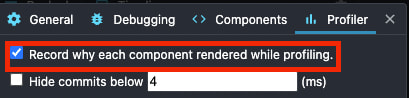
コンポーネントがレンダリングされた理由を表示
チェックを入れると、コンポーネントの各バーを指定した際に、コンポーネントがレンダリングされた理由が表示されます。

Discussion