What's Old Is New Again: モダンレトロなウェブデザイン
(原文) What’s Old Is New Again: Modern Retro Web Designs for 2018
By Carrie Cousins
古いものは新しいものです。少なくとも、ウェブサイトのデザインに関しては、です。
何十年も前に作られたデザインコンセプトが、今、デジタルの世界でインパクトを与えています。元々は印刷物のキャンペーン用に作られたものが、デジタル空間で復活しているのです。
レトロなデザインスタイルが有効なのは、ユーザーに視覚的な懐かしさを感じさせるからです。その感覚を、現代的なインターフェースやユーザーパターンと組み合わせることで、ユーザーが触れずにはいられないものになるのです。
モダンなレトロデザインは、The New York Timesでも言及されるほど人気があります。
ミレニアル世代やジェネレーションZ(1990年代半ばから2000年代前半に生まれた人々)は、AltaVistaやGeoCitiesの時代にウェブがどのように見えていたかを覚えていないかもしれませんが、レトロなデザインは、90年代のあらゆるものに対する現在の文化的リバイバルを利用しています」と述べています。ツインピークス」や「ウィル・アンド・グレイス」、コンサートTシャツなどが復活しています)。
"年配の方にとっては、これらのサイトは、モバイルへの最適化やベータテストされたユーザーインターフェイスが現代のウェブデザインに洗練された統一性をもたらす前の、若かりし頃の即興的なインターネットを思い起こさせます。"
"ダイアルアップモデムの時代を模倣したノスタルジックなウェブサイトが、ウェブのアート系やハイテク系のコーナーに登場しています。"
では、現代のレトロデザインのトレンドはどのようなものでしょうか?それを見てみましょう。
懐かしの10年




レトロと一口に言っても、さまざまなものがあります。今人気のモダンレトロなデザインには、1980年代や1990年代を彷彿とさせるスタイルがあります。私たちの中には、それほど昔のこととは思えない人もいるかもしれませんが)。
また、色の面では1970年代の影響を受けているものも少なくありません。
レトロデザインの魅力は、初期のコンピューターに加え、当時の印刷物、ファッション、イベントなどの影響を受けていることです。
1990s: この時代は、アニメーションカラーや可動部を多用した大胆なデザインと、純粋な情報を提供するためにデザインを削ぎ落としたデザインの両方がありました。デザイナーたちは、デジタル時代の新しいビジュアルデザインとグラフィックデザインの中で、自分の道を見つけようとしていました。
1980s: MTVやビデオゲームなどの明るいネオン文化が、当時のデザイン要素に明確な影響を与えました。
1970s: 淡い色と大胆な書体は、テレビ画面を除けば、まだ印刷が中心だったデザインにユーザーを引き込むのに役立ちました。
これらのレトロなスタイルを実現するためには、インターフェイスが現代のユーザビリティ基準を満たす必要があります。多くの例では、落ち着いた色調でおなじみのハンバーガースタイルのナビゲーションメニューや、シンプルなスワイプ操作が可能なピクセル化されたゲームなど、古いものと新しいものが共存していることが実際にわかります。
古風なタイポグラフィ


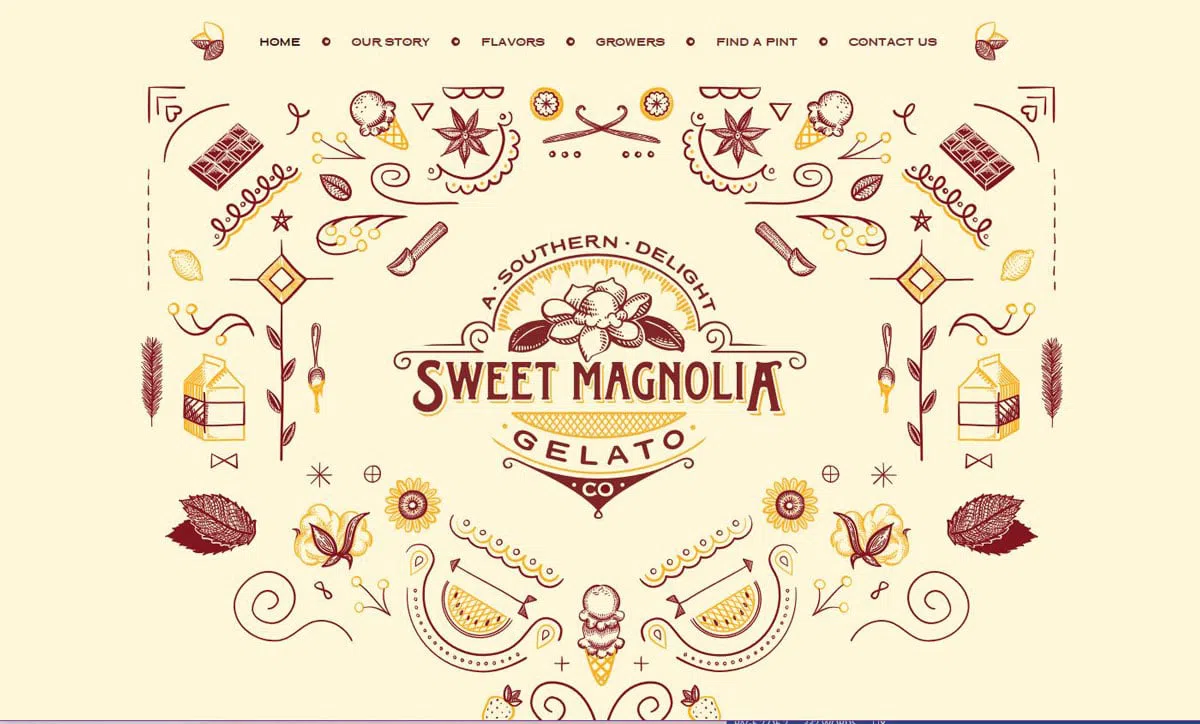
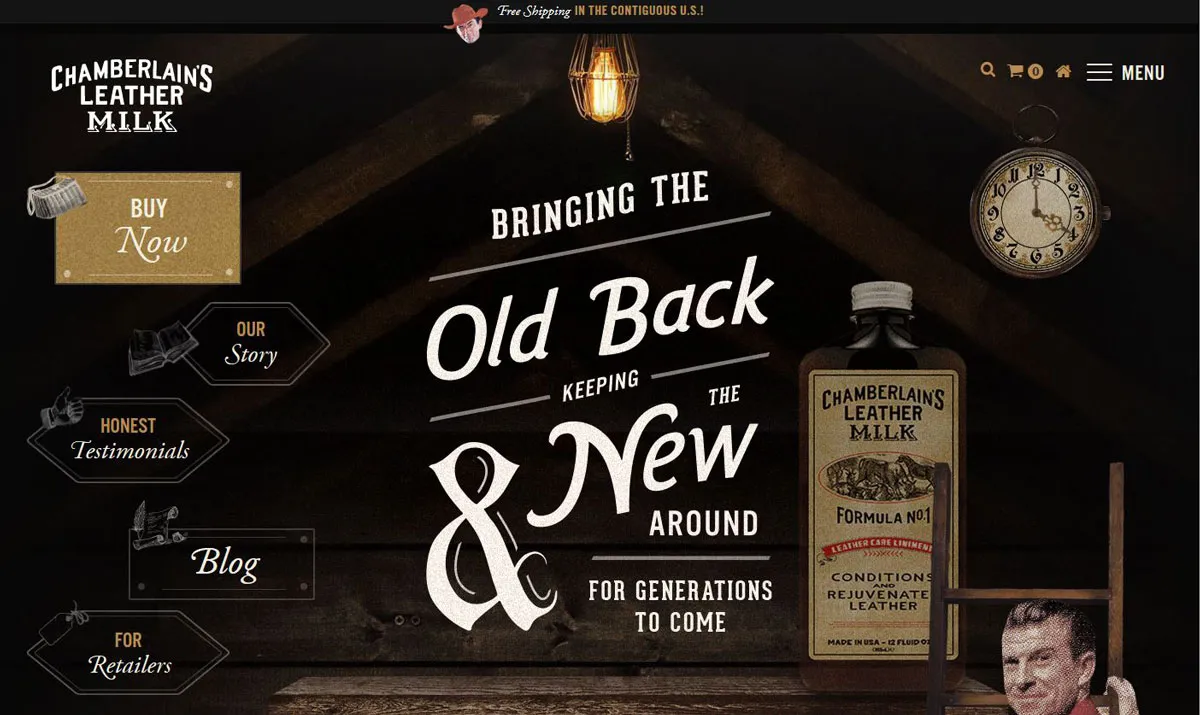
緻密なストロークとカラーリングで描かれた大きなブロックスタイルのレタリングは、ユーザーを一瞬にしてタイムスリップさせます。同じことが、重厚な線と荒れたエッジを持つ、より筆記体のスタイルにも言えます。
どちらのスタイルも、レトロなタイポグラフィースタイルの復活により、新たな成功を収めています。これらのウェブサイトデザインの多くは、印刷物へのオマージュとして、まるで映画のポスターのようなスタイルで注目を集めています。
このようなヴィンテージスタイルの書体を最大限に活用するには、他のタイポグラフィパレットをシンプルに保つことが大切です。ディスプレイ用にはレトロな書体を1つ選び、本文のコピーにはシンプルなセリフ体やサンセリフ体を使って読みやすさを確保しましょう。
このようなスタイルのタイポグラフィには、古いスタイルのビジュアルを組み合わせることも考えてみましょう。これらの書体の中には、超現代的なイメージに合わせると、ちょっと変な感じになるものもあります。レトロなスタイルの鍵のひとつは、その時代の感情を呼び起こすことであることを忘れないでください)。) 上の2つの例では、画像にドット・グレイン・フィルターを使用していますが、これはタイポグラフィを、写真やビデオが同じドット・ルックであった1970年代から1980年代のデザイン・スタイルに結びつけるものです。
明るさを抑えた色、または明るい色の選択


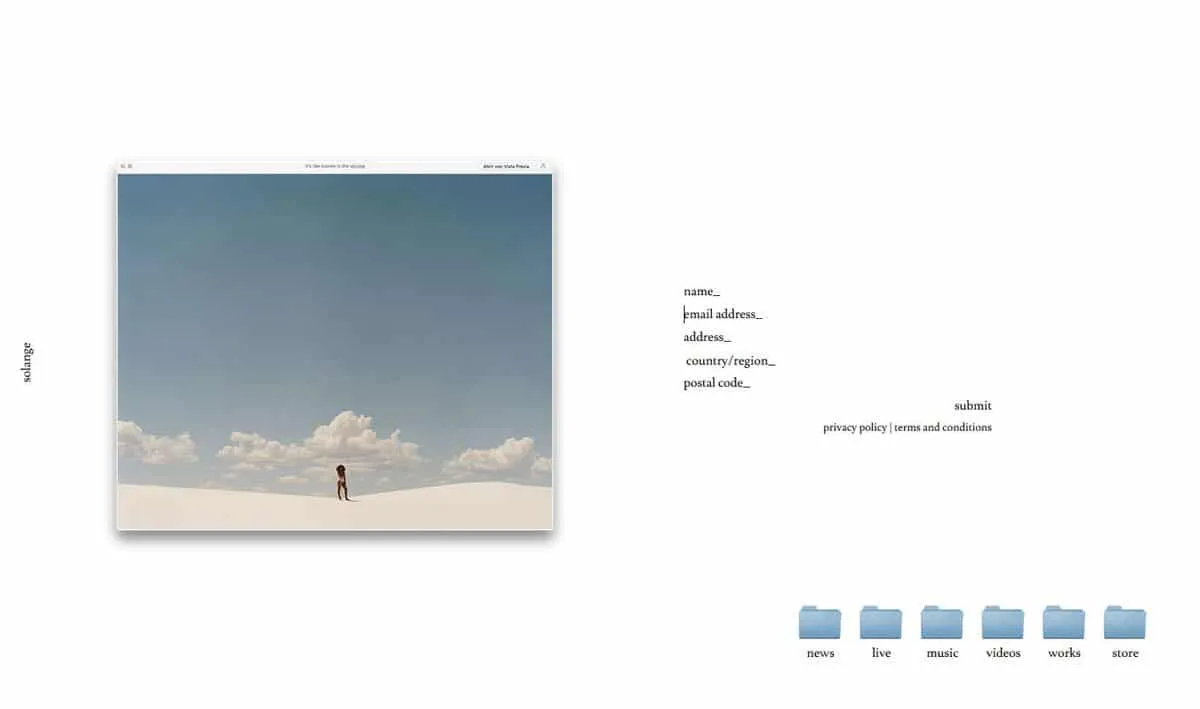
フラットデザインとマテリアルデザインにより、鮮やかで大胆なカラーオプションが復活しました。一方、モダンでレトロなスタイルは、落ち着いた色調や色の重ね合わせなど、色のトレンドを逆手に取っています。
特に赤、黄色、オレンジが人気です。1970年代や1980年代の雰囲気を出したいなら、微妙なブルーやグリーンもいいでしょう。これらの色は、実際の写真ではなく、イラストのイメージと組み合わせて使うことが多いです。
また、色だけではなく、他の視覚的な手がかりが必要な場合もあります。
例えば、1990年代初頭のようなネオンカラー。繊細な動きではなく、激しく点滅する適切なアニメーションがあれば、ユーザーは自分がどの時代にいるのかを正確に知ることができます。しかし、同じ色は懐かしさを感じさせずに今も人気があります。そのため、色を他の視覚的な手がかりと一緒に使うことが重要です。よくあるのは、タイポグラフィやテクスチャ、グラデーションです。
テクスチャとグラデーション


背景のパターンは、時代とのつながりを演出するための大きな視覚的手がかりとなります。ほんの数年前にスキューモーフィズムから脱却したことを覚えていますか?
テクスチャとグラデーションには、2つの異なるスタイルがあります。
- テクスチャをふんだんに使ったデザインで、ウェブサイトをリアルに演出する。
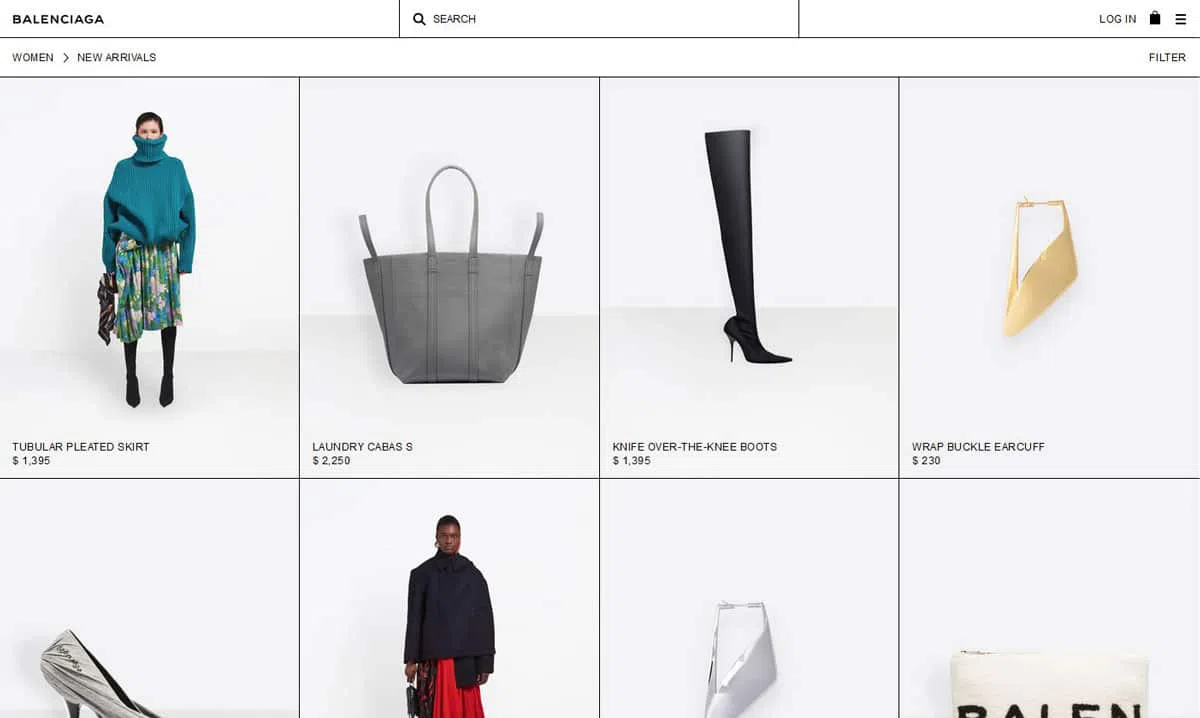
- スタイリングを一切行わず、シンプルでミニマルなスタイル。
どちらも使えるし、どちらのスタイルもいろいろな使い方ができます。しかし、デザイン性の高いテクスチャーをふんだんに使った温かみのあるスタイルと、ミニマムなスタイルのような冷たさを感じさせるスタイルとでは、印象が大きく異なります。
ビデオゲームスタイル


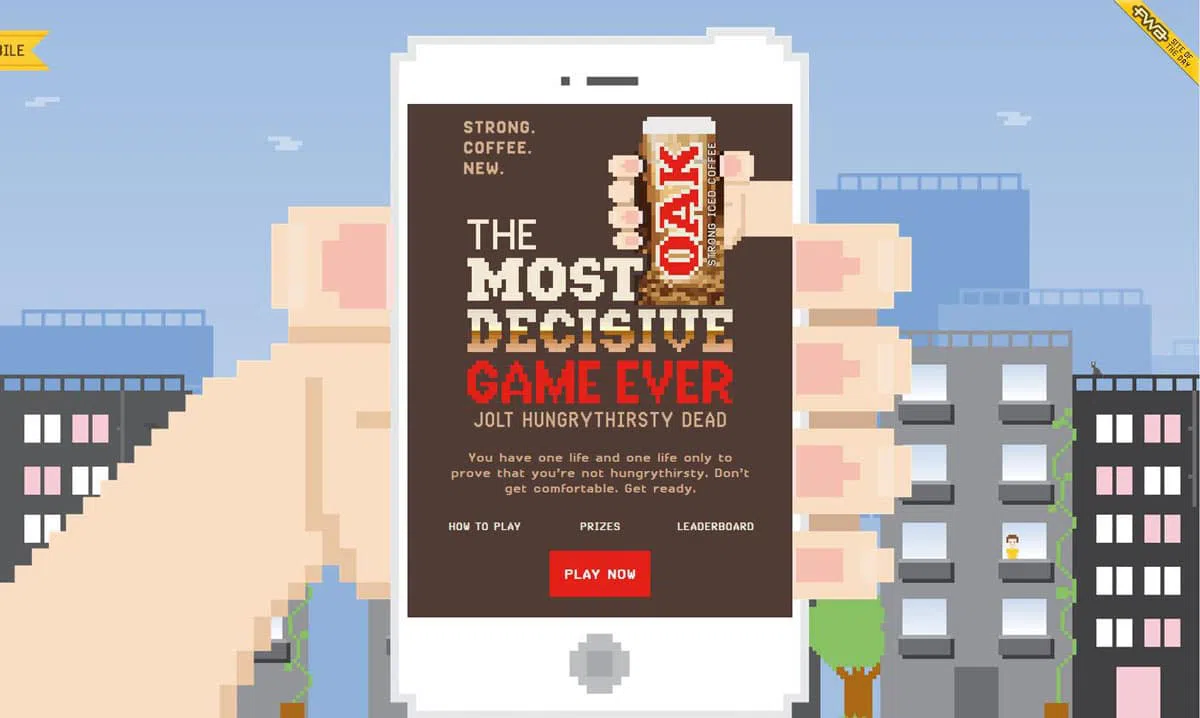
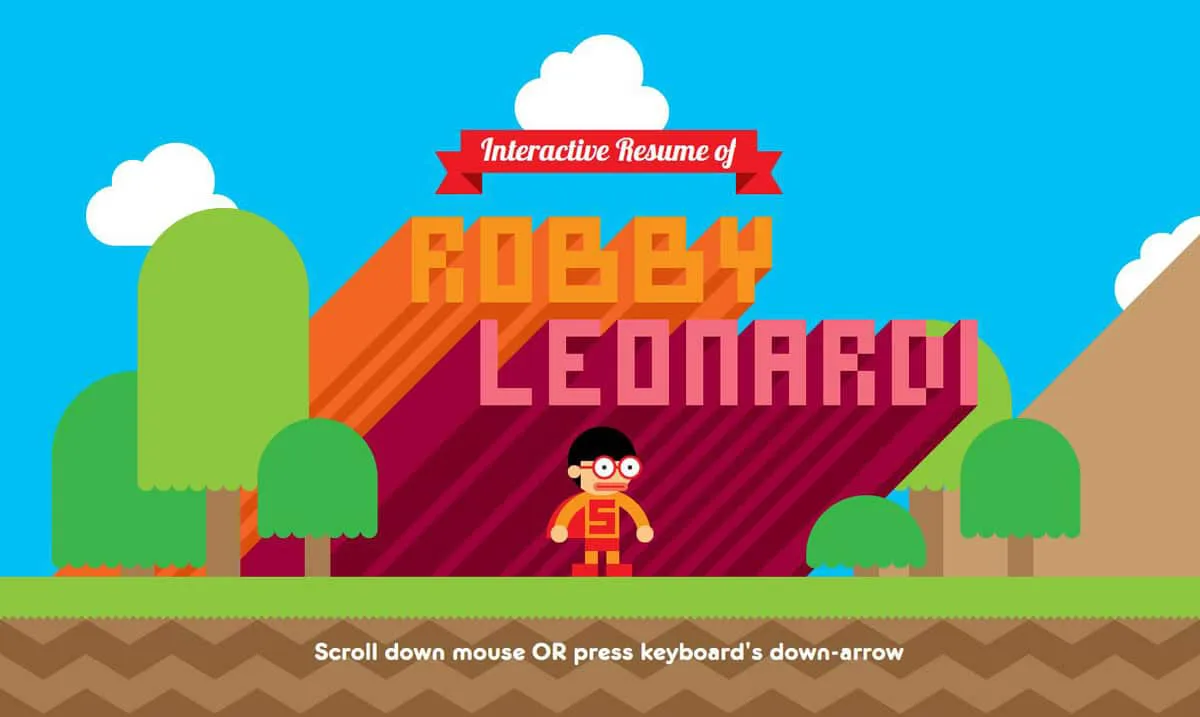
テレビゲームといえば、「スーパーマリオブラザーズ」を思い浮かべる人はどれくらいいるでしょうか。これは共通のつながりで、ビデオゲーム風のレトロなデザインパターンが人気なのもそのためです。
何でも高精細な世界では、意図的にピクセル化したスタイルがかえって目立ちます。
上の例は、そのようなビデオゲームのノスタルジーを利用した、まったく異なる2つの方法を紹介しています。「The Most Decisive Game」は、完全なブロックスタイルのデザインで、見た目は古いものです(ただし、旧式のインタラクションはありません)。Leonardi氏のポートフォリオは、古典的な「マリオブラザーズ」の色と雰囲気を用いていますが、アートワークにはより滑らかできれいなラインを使っています(これが現代的なタッチです)。
古いものと新しいものの組み合わせは、どちらのサイトでもうまく機能しており、現代のレトロな雰囲気をよく表しています。
嫌味のないグラフィック


現在のような洗練されたスタイルになるまでには、多くの悪質なウェブサイトデザインを経験してきました。しかし、それらの不愉快なグラフィックは、実際に魅力的なものでしょうか?
ユーザーによっては魅力的なものもあります。
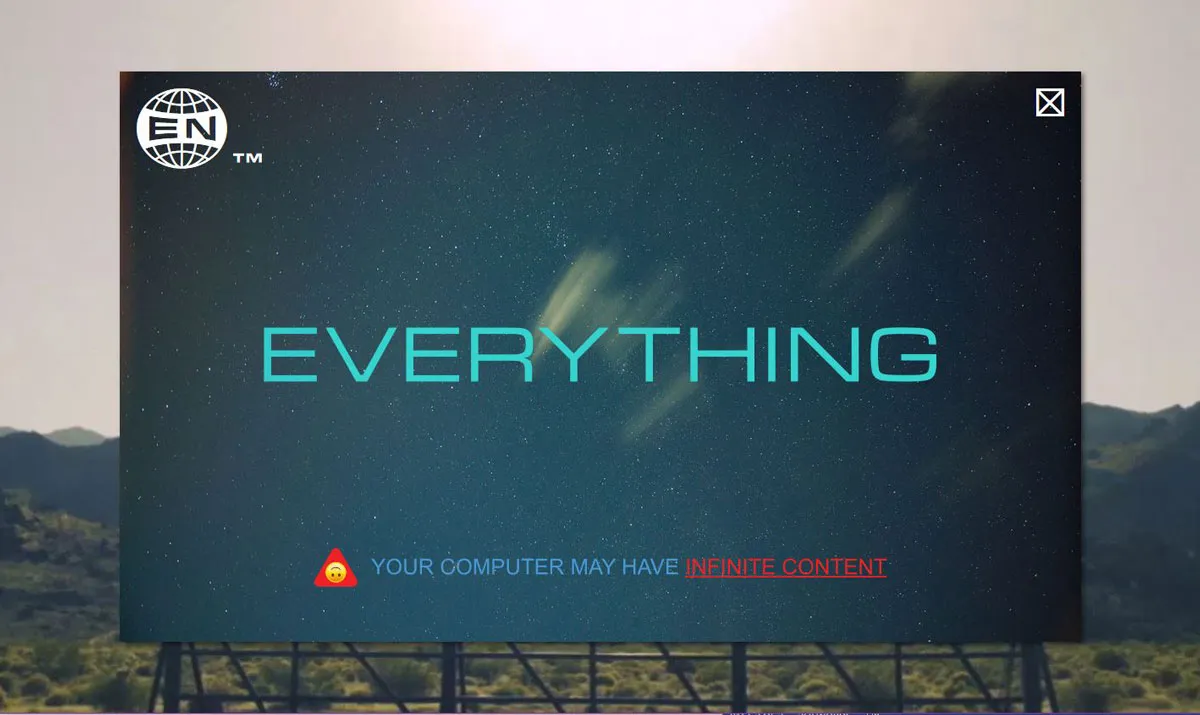
昔のフリッカーテレビは、一瞬にして過去の世界に連れて行ってくれます。デザイナーがこのようなスタイルを成立させる理由は、そこにあるのではないでしょうか。このイメージに共感してくれるユーザーはたくさんいます。
デザインが新鮮なのは、昔とのつながりや、クリックやタッチなどのアクション、ナビゲーションやユーザー要素など、今だからこそできるタイムスリップへの欲求です。「Everything Now」には、視聴するためのビデオ、iTunesやSpotifyのダウンロード、コンサートの日程やチケットの販売がワンクリックでできるようになっています。
「Retro Minder TV」は、テンポの良いスピード感のあるトリビアサイトで、過去のイメージを現代的なゲーミフィケーションで使用し、瞬時に満足したいという欲求(一般的なユーザー行動)に訴えかけています。
すべてをまとめる
現代のレトロは、ちょっと風変わりなデザイントレンドです。
レトロなデザインのコツは、ただ古いだけのデザインにならないように、十分に現代的なセンスを加えることです。次の「100万ドルのホームページ」にはならないようにしましょう。
あなたのメッセージと相性の良い、ブランドのノスタルジーを呼び起こすようなイメージやデザインスタイルを使うようにしましょう。そして、ユーザーが感情的に惹かれ、デザインとの付き合い方や使い方を理解できるように、モダンなフレームワークでデザインを構築します。
レトロなデザインにしたい場合は、特定の外観や年代のものを選びます。上に挙げた例のように、すべてのスタイルを混ぜ合わせるのは避けたほうがいいでしょう。レトロなデザインは、1つあれば十分です。
また、現代のレトロなスタイルのすべてが、長期間にわたって、あるいはすべてのブランドに通用するわけではないことも考慮しておく必要があります。今日のトレンドの中には、次のレトロスタイルになるものがあるかもしれません。あなたのヴィンテージスタイルが適切なものになるように、そうした変化を常に把握しておくことが大切です。
より多くのアドバイスや数十の例をご覧になりたい方は、78ページの無料電子書籍「Web Design Trends 2018」をダウンロードしてください。
Discussion