Webサイト:スクロールパターン4タイプ
(原文) The 4 Types of Creative Website Scrolling Patterns

ウェブデザインでは、目的地と同じように旅を楽しむことができます。
今回はスクロールパターンの世界をご紹介します。クリエイティブなスクロールパターンは、コンテンツのペース、配信、インタラクティブ性を調整することができます。ウェブ上での私たちの注意力は約8秒にまで低下していることを考えると、楽しいスクロール体験はユーザーの興味を確実に長持ちさせます。
この記事では、最も一般的で歴史のあるスクロールパターンを見てみましょう。無料e-book『Web UI Patterns 2016 Vol.1』で説明されているように、それぞれのパターンはクリエイティブでありながら、何年もかけて洗練されてきたことで使いやすさが証明されています。
では、どのような状況でどのパターンが必要なのかを知るにはどうすればよいのでしょうか?ここでは、次のような使用例、ベストプラクティスを探ります。
- ロングスクロール
- 固定ロングスクロール
- 無限スクロール
- パララックススクロール
さあ、始めましょう!
1. ロングスクロール
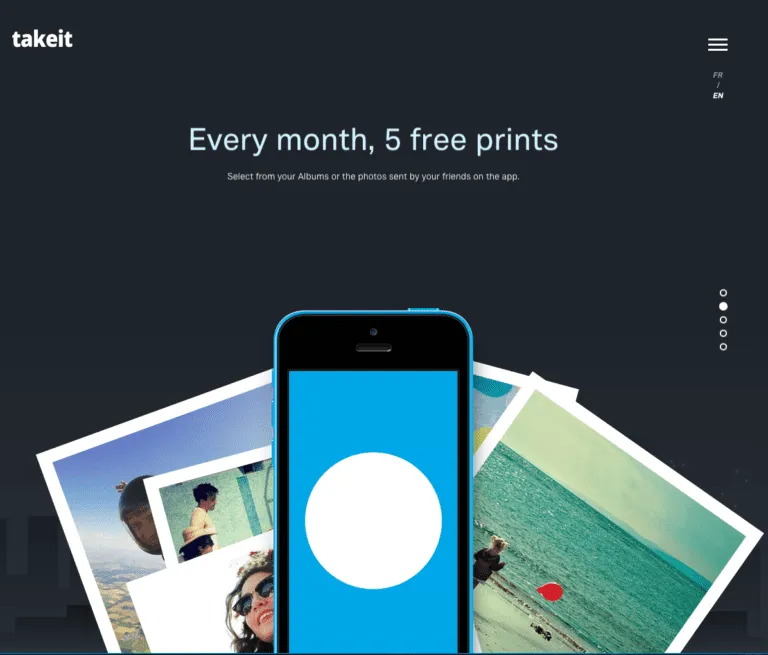
Take It

問題点
-
多種多様なコンテンツがあるため、複数のページで構成すると見づらくなってしまう。
-
スムーズで直線的にストーリーを伝えたい。
解決策
1ページで長いスクロールのサイトを作り、コンテンツを1つの場所に集約します。この方法は、ソーシャルメディアなど、ユーザーが作成したコンテンツを扱うサイトに最適です。すべてのコンテンツを一度に閲覧することが楽しみの一つであり、コンテンツは多様で、常に更新されているため、分類するのが難しいのです。
また、モバイルでの閲覧が多いことから、画面サイズが小さいほどスクロールが多くなるため、ロングスクロールのパターンが支持されています。
後述の無限スクロールパターンと組み合わせることで、長いスクロールは完全に没入型のブラウジング体験を生み出すことができます。ユーザーが何かを探している場合は、Amazonのような構造化されたナビゲーションシステムの方が効果的ですが、探索性を重視するならば、長いスクロールが最も速く、ユーザーにとって楽しいものとなります。
ヒント
- スティッキーナビゲーションを使用する。長いスクロールの欠点は、方向感覚の喪失と戻れないことですが、固定されたメニューであれば、ユーザーは自由に移動することができます。
- 長いスクロールはSEOに悪影響を及ぼしますが、QuicksproutのNeil Patel氏のアドバイスを参考にすれば回避できます。
- 動画のような重いメディアの自動再生は、大量にあると読み込みが極端に遅くなるのでやめましょう。
- 長いスクロールを伴う単一ページのフォーマットにこだわる必要はありません。多くのサイトでは、中央に長いスクロールを伴うホームページを配置し、FacebookやTwitterの個別のプロフィールページのような従来の二次ページにリンクしています。
- 特定のページ部分だけを長くスクロールさせたい場合は、以下の固定テクニックをお試しください。
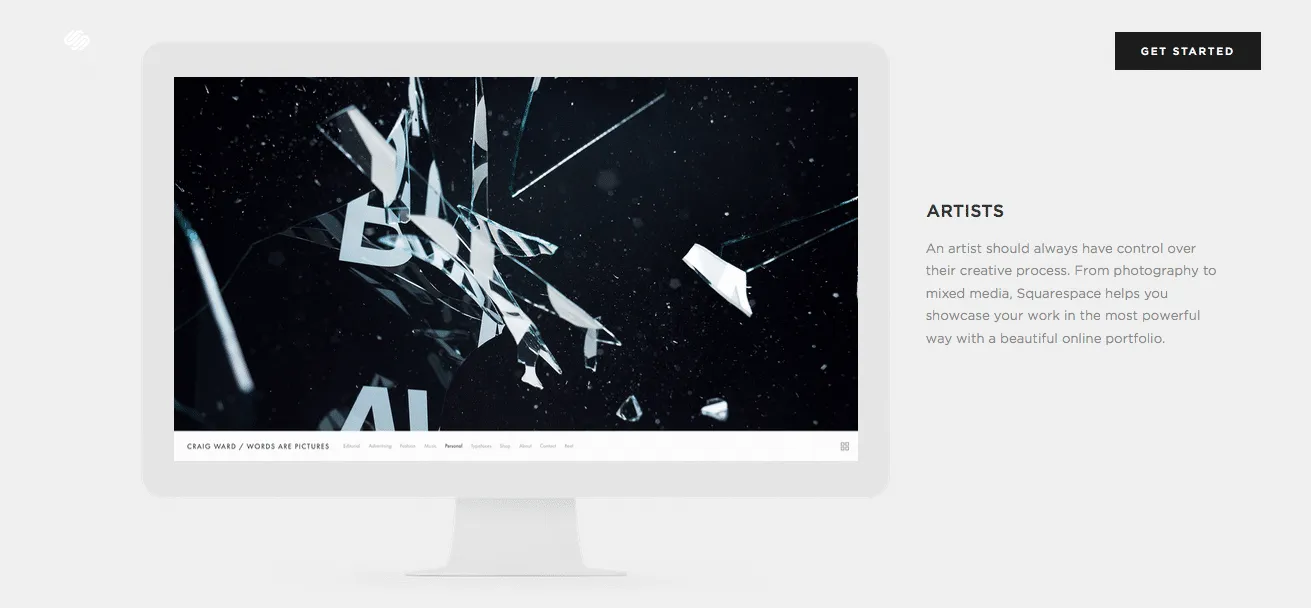
2. 固定ロングスクロール
問題点
- ロングスクロールの利点を活かしたいが、マルチページ構造から完全に移行したくないサイト。
解決方法
固定ロングスクロールサイトでは、複数のセクションが必要な情報を、1つのロングスクロールセクションで表示します。これにより、「スクロールの中のスクロール」のような効果が得られます。
ヒント
- 固定スクロールセクションに何を入れるかを決めるときは、統一されたテーマやカテゴリに当てはまるコンテンツだけを選ぶようにしましょう。例えば、Squarespaceの固定スクロールセクションの各パートは、異なるビジネスタイプのために「美しいウェブサイトを作成する」方法を説明することに重点を置いています。
- 固定スクロールの各フレームの最後にCTAを配置します。
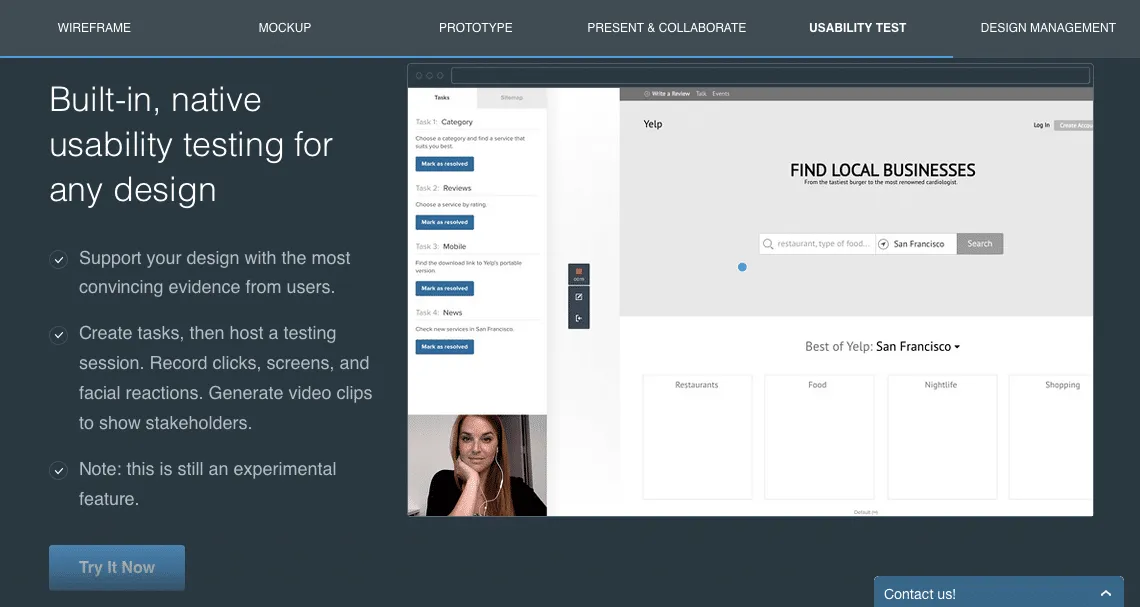
- UXPinのツアーページにあるように、トップナビゲーションに「スクロールプログレスバー」を追加することも検討できます。このパターンは、3-4フレーム以上ある場合に、より大きなテンポ感を加えるのに役立ちます。
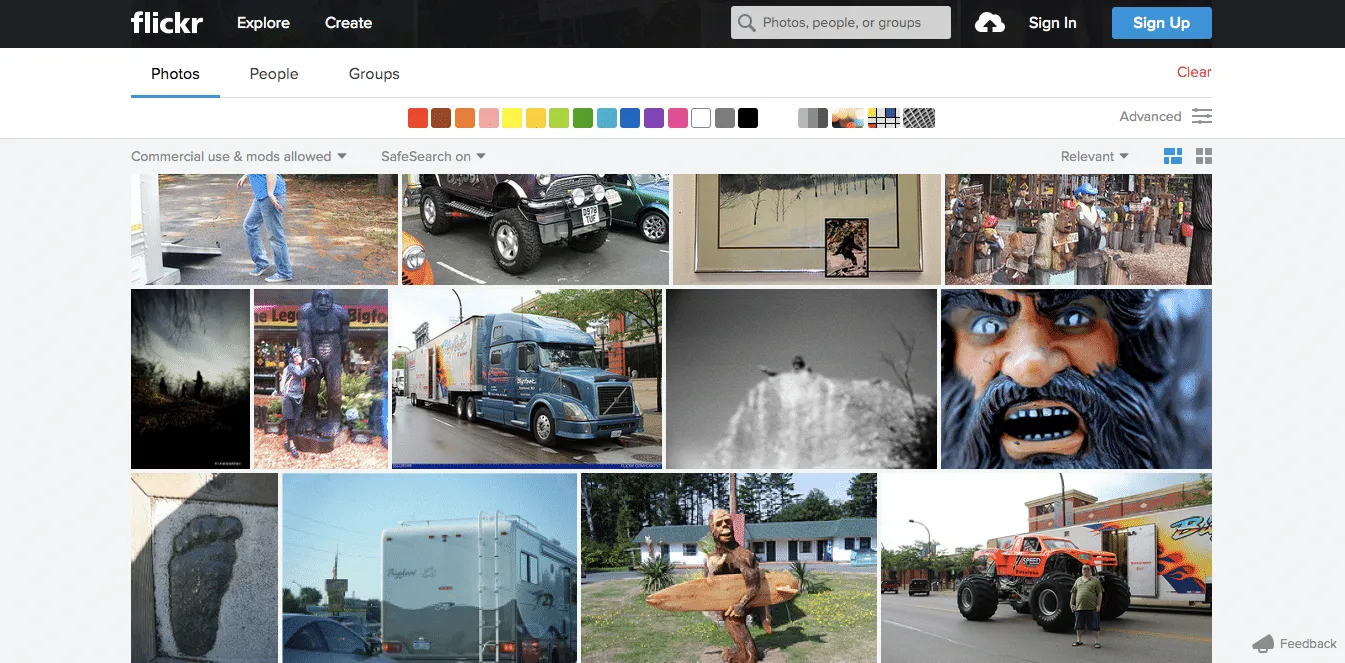
3. 無限スクロール
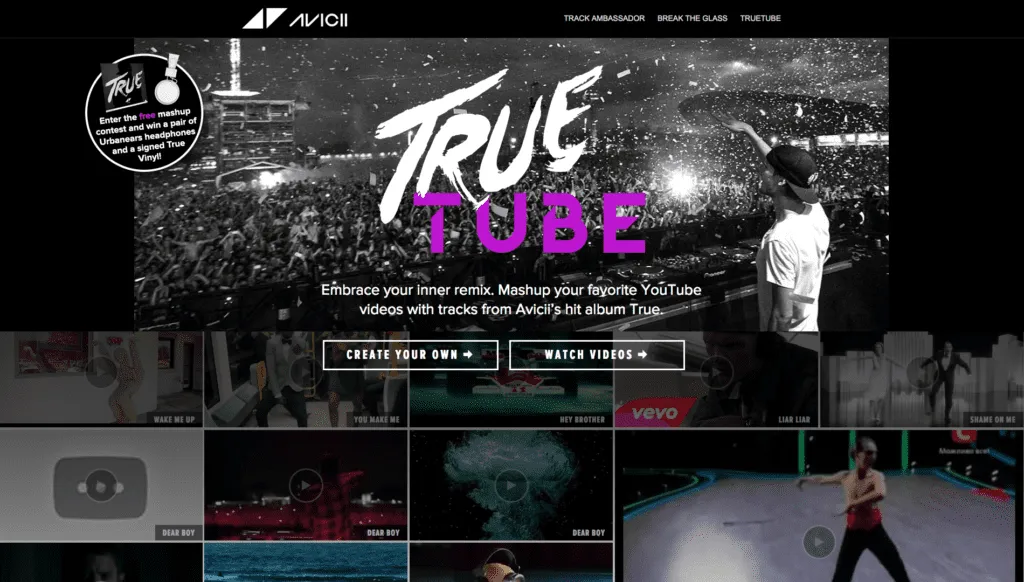
True Tube

問題点
- コンテンツは1つのページにまとめた方が良いが、一度に読み込む量が多すぎる。
解決策
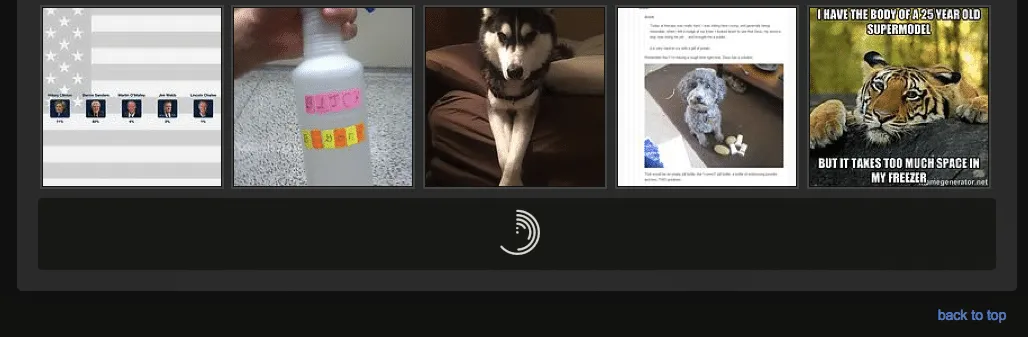
無限スクロールパターンでは、必要に応じてコンテンツが読み込まれ、よりテンポのよい体験を提供します。無限スクロールは、数画面分以上のコンテンツがあるシングルページのサイト、特にマルチメディアギャラリーで有効です。
ソーシャルメディアサイトでは、無限スクロールによってリズムが生まれ、ユーザーはクリックしたり待ったりすることなく、常に新しいコンテンツを楽しむことができます。
無限スクロールの問題点は、ユーザーが自分の居場所を失ってしまうことですが、これを回避する方法があります。スティッキーナビゲーションは、無限に続くコンテンツの中でユーザーに移動性を与えるための最良の方法です。
ヒント
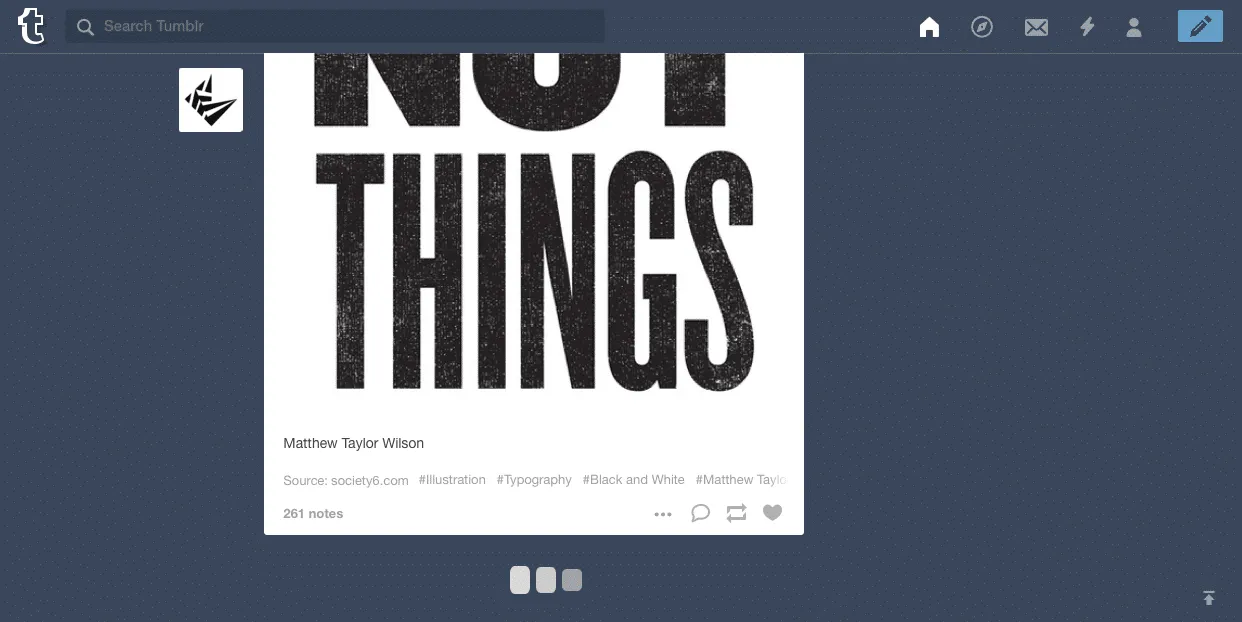
- スティッキー・ナビゲーションの他にも、無限スクロールによるユーザーの迷いを解消する方法があります。Tumblrのように、セクションにジャンプするオプションがあれば、ユーザーが迷ったときに最初のセクションに戻ることができます。
- また、無限スクロールとページネーションを組み合わせることで、より正確な検索が可能になります。例えば、Facebookでは、ユーザーがタイムラインを年ごとに検索できるようになっています。
- 伝統的なローディングサークルにとらわれず、アイコンを選ぶことでサイトのアイデンティティを深めることができます。Facebook、Tumblr、Imgurなどでは、独自のローディング・シグニファイアを採用しています。
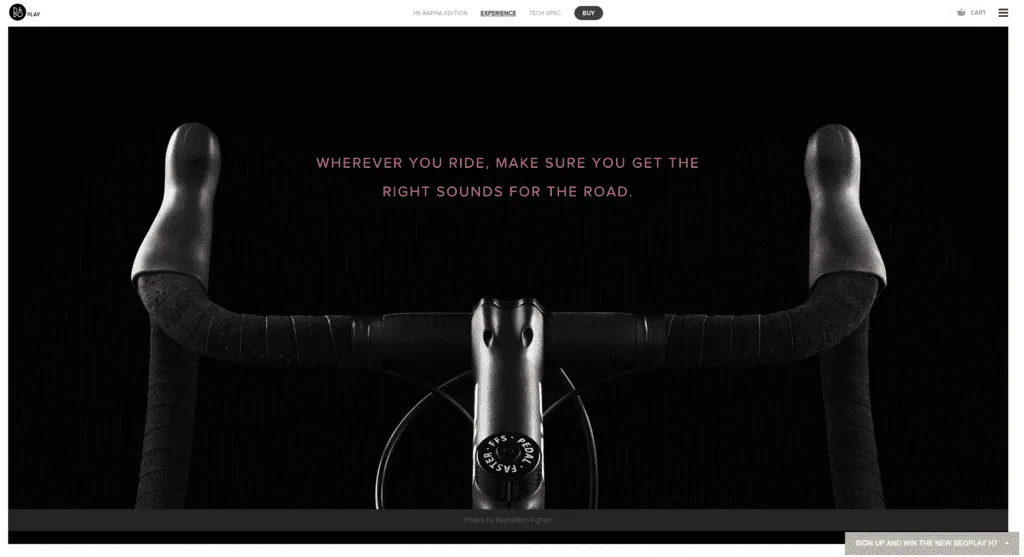
4. パララックス・スクロール
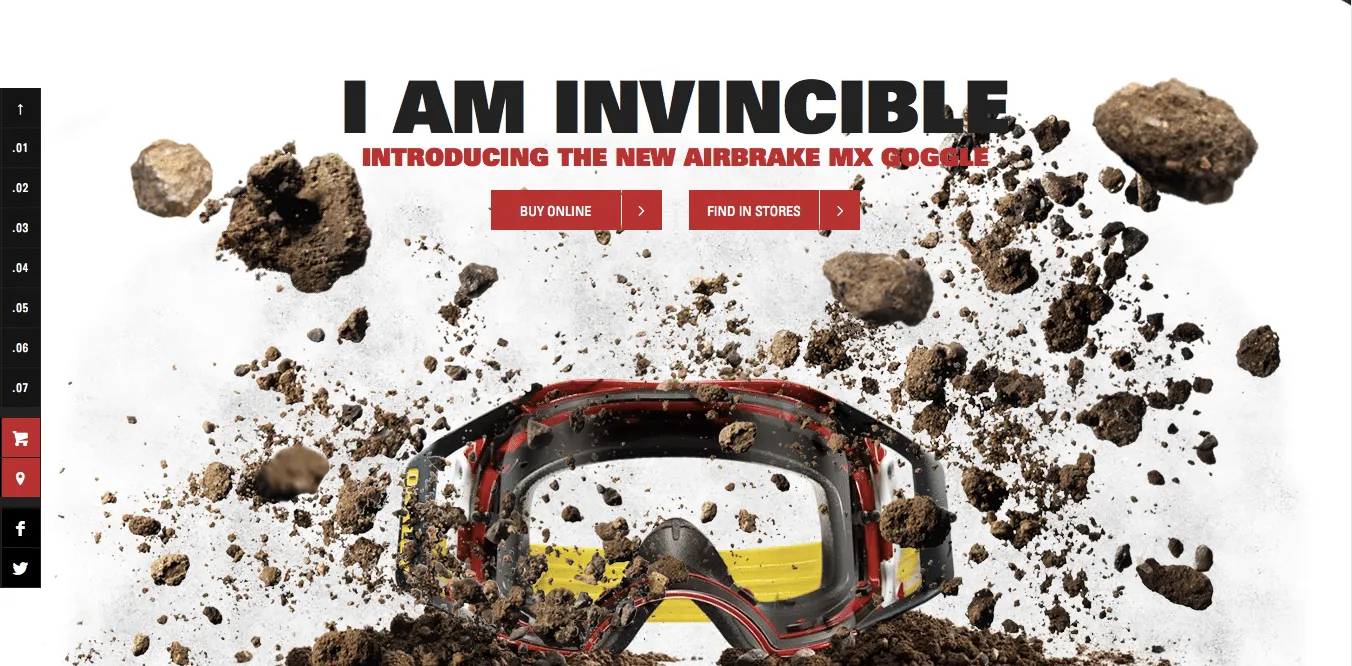
Oakley: Airbrake MX

McWhopper

問題点
- 長いスクロールのフォーマットでは、ユーザーは十分にエンゲージされない。
解決策
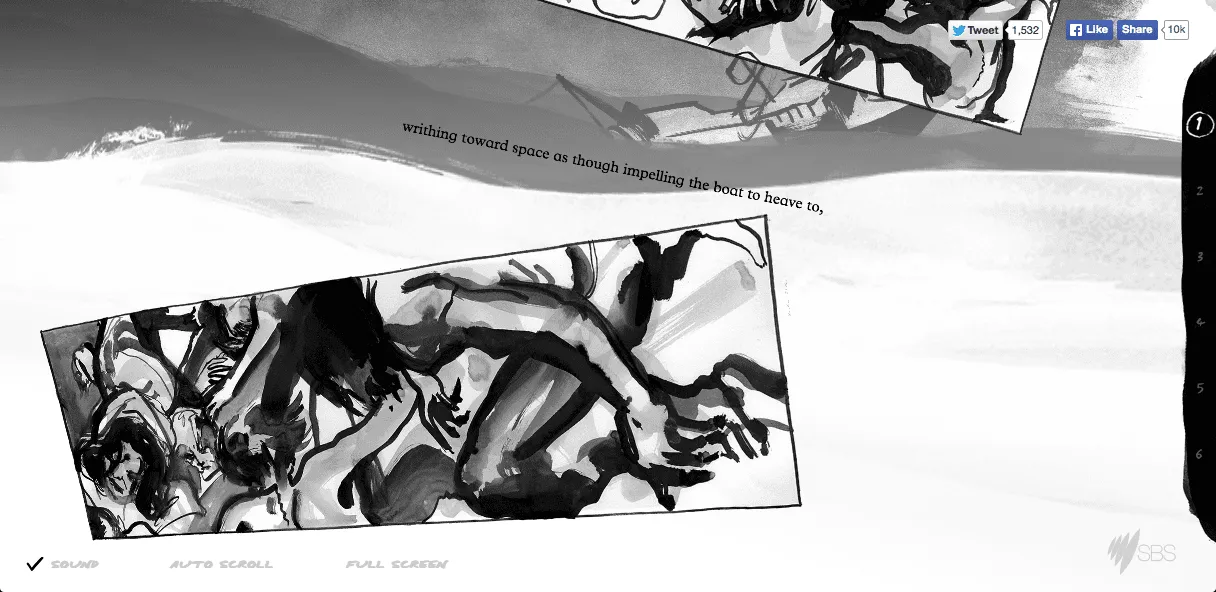
パララックス(視差)効果を利用して、長いスクロールのサイトにインパクトを与えましょう。パララックス効果とは、ゲーム業界では数十年前から知られているもので、スクロール時に2次元の画像の層が異なる速度で移動することを指します。この効果により、魅惑的な立体感を生み出すことができます。
これは、特にスクロールトリガーのアニメーションと組み合わせることで、スクロールのよりクリエイティブな側面を引き出すことができます。このスタイルは、ストーリー性のあるサイトに適しており、優れたビジュアルにより、より没入感のある刺激的な体験を構築します。
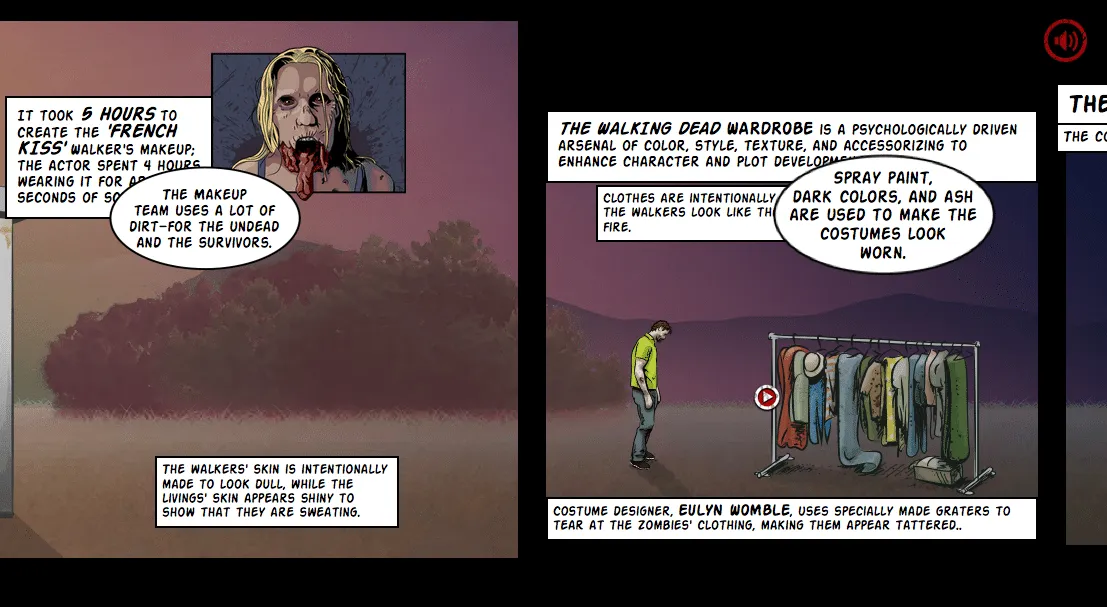
「The Walking Dead」では、パララックスやその他のスクロールテクニック(スクロールするとフレームが左から右に移動するため、非定型の方向性となる)を用いて、物語を深めています。必須ではありませんが、背景を差別化することで、スクロールを見ているだけでも楽しくなります。また、キャラクターがスクロールに反応することで、サイトの文脈にもマッチしています。
ヒント
- パララックスサイトのコーディングについては、Mediumに掲載されているDave Gamache氏の記事を参照してください。
- 読み込み時間に注意しましょう。シンプルで速いサイトは、贅沢で遅いサイトよりも優れています。
次のステップ
この記事が役に立ったなら、無料e-book「Web UI Patterns 2016 Volume 1」をご覧ください。
38の有用なUIパターンについて、140以上の例を解説しています。









Discussion