ラピッドプロトタイピングのプロセスと忠実度: UI/UXデザイナーのための10分ガイド
(原文) Rapid Prototyping Process and Fidelity: A 10-Minute Guide for UI and UX Designers
プロトタイピングはデザインプロセスの要であり、創造性と実用性の融合が求められます。
私たちは、最適な機能を作り、テストします。最後に、私たちのビジョンが実現します。

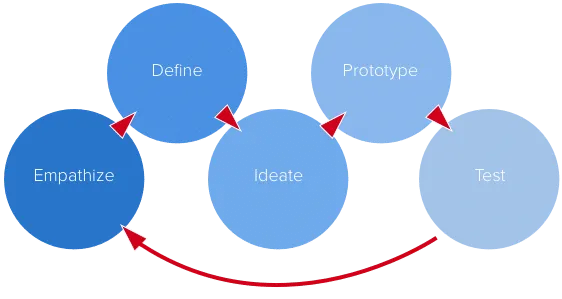
画像引用元:Naked Design Labsより引用
上の図のように、プロトタイピングは、機能的なものをユーザーと一緒にテストすることで、正確な反復作業を可能にします。しかし、プロトタイピングは重要な技術ですが、デザイナーは様々なスタイル、方法、プロセスから選ぶことができます。
プロトタイプの忠実度によって、適切なプロセスを決定することができます。
忠実度とは、機能性と視覚的なディテールのことを指しています。あなたのプロトタイプは、最終製品にどれくらい近いですか?忠実度の低いプロトタイプ(紙の上で作られたものなど)は、大まかなデザインコンセプトを具体的でテスト可能なものに変換します。一方、ハイフィデリティ・プロトタイプは、通常、プロトタイピング・ツールで作成された後の反復作業で、インタラクションを洗練させるためのものです。
忠実度の高いプロトタイプを作成するには、以下のような複数の要素が影響します:
- クライアントと会社の予算(時間とお金の面で)
- 会社のリソースと専門性(例:スタートアップ企業の場合、よりシンプルなプロトタイプの方が実現可能な場合がある)
- ユーザーの技術的な知識と創造性(知識の少ないユーザーは、最終製品としての低忠実度プロトタイプを想像することが難しいかもしれません)
- 利益相反の可能性(例:プロトタイプを作成する人が、製品のコーディングにも協力する場合)
- レスポンシブデザイン(低忠実度プロトタイプは、デザインが異なるデバイスにどのように適応するかを視覚化するのにはあまり役立ちません)
デザイナーは、デザインプロセスの途中でワイヤーフレームからプロトタイプを作成したり、後からより詳細なモックアップを作成したり、あるいは最初からプロトタイプを作成することもできます。
無料の「Ultimate Guide to Prototyping」に記載されているように、プロトタイピングに「最善」の方法はなく、作業に適したツールとプロセスがあるだけです。
このガイドでは、プロトタイピングのプロセス、忠実度、ツールのスペクトルを探り、あなたのプロジェクトに最適なものを見つけることができます。
プロトタイピングを開始するタイミング:3つの収束点
プロトタイピングを開始する時期に、魔法のように青信号が点滅することはありません。いつプロトタイプを作成するかは、どのようにプロトタイプを作成するかと同様に、多くの議論の対象となっています。従来の直線的なプロセスは、次のようなものです。
- スケッチ - 紙の上に素早くラフなスケッチを描いてブレインストーミングを行います。
- ワイヤーフレーム - ボックスやラフな形状で骨組みを作り始める。
- モックアップ - 色、タイポグラフィ、写真、その他のビジュアルデザイン要素を使ってワイヤーフレームに詳細を注入する。
- プロトタイピング - モックアップにインタラクティブ性を持たせるために、基本的なプロトタイプでは画面をつなぎ合わせ、高度なプロトタイプではアニメーションやインタラクションを追加します。
- 開発 - 好みの言語でコーディングし、プロトタイプを最終製品に仕上げる。
しかし、Lean UXやラピッドプロトタイピングなどの新しいアイデアの普及に加え、できるだけ早くコーディングに入りたいという流儀があるため、この伝統的な逐次方式は時代遅れになりつつあります。
いくつかの新しいバリエーションを見て、そのメリットとデメリットを探ってみましょう。
1. スケッチ、ワイヤーフレーム、プロトタイピング
デザイナーの中には、すぐにプロトタイピングを始めることを好む人もいますが、それには理由があります。
これは、Neo Innovation LabsのUX担当ディレクターであるJeff Gothelf氏が考案したLean UXの中核的なコンセプトです(彼の説明はこのウェビナーで聞くことができます)。Lean UXでは、プロトタイプを「あなたとあなたのコードをつなぐ最速の方法」として強調しています。
Lean UXプロセスは、他の手法に比べて3つのシンプルな利点があります。
スピード:フェーズを飛ばしたり統合したりすることで、最終製品に早く到達することができますが、品質が犠牲になる可能性があります。
効率:無駄を省くことがこの手法の本質なので、必要な作業だけを行い、「忙しい作業」に時間を費やすことはありません。
成果物ではなく経験:余分なものを省く」という意味では、ドキュメントを最小限にすることも重要です。チームのコミュニケーションはより良く、より速くなり、経験をデザインする際のコラボレーションが向上します。デザインビジョンを明確にし、それを念頭に置いて反復します。
Lean UXの核となるプロセスの一つは、詳細なスケッチやワイヤーフレームからプロトタイプに直接移行することです。これは、適切なツールを使用していれば、プロトタイプにいくつかのアニメーションや基本的なインタラクティブ機能を追加し、最低5人のユーザーでテストし、必要に応じて反復するだけで行うことができます。

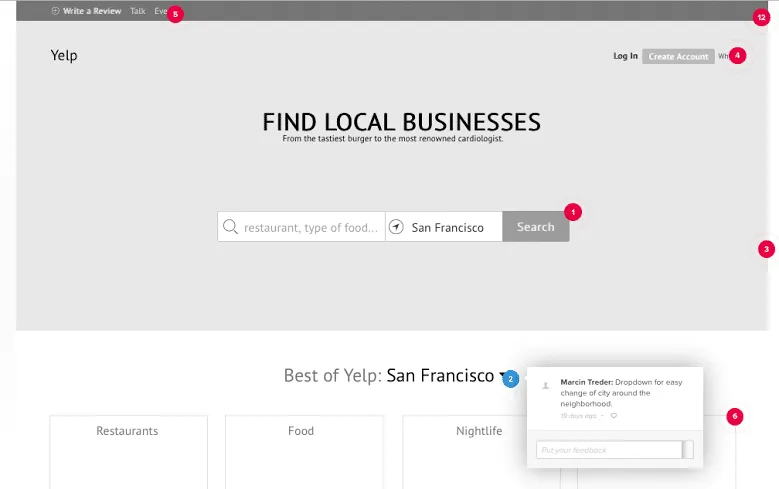
Yelpのデザイン変更演習で作成された低忠実度プロトタイプ
Yelpのデザインを変更するにあたり、私たちの目標は、時々Yelpを利用するユーザーのサイトへの訪問回数と滞在時間を増やすことでした。まず、コンセプトを探るためにラフスケッチを描きました。コンセプトを一つに絞った後、ワイヤーフレームを作成しました。ワイヤーフレームの作成と同時に、いくつかのインタラクションを追加して機能性を高めました。
UXPinで作成したローファイなプロトタイプは、完成にはほど遠いものでしたが、次のような構造的な決定を下すことができたことがわかります。
- 余裕のあるホワイトスペースにより、検索フィールドを主な視覚的要素として区別する。
- 副次的なビジュアル要素として、「Best Of」コンテンツをドロップダウンメニューで表示し、素早くアクセスできるようにする。
- すべてのカテゴリーをカード形式で表示し、選択を容易にする
このデザインがどのように見えるかはまだわかりませんが、どのように機能するかについては明確にわかっています。
Lean UXとラピッドプロトタイピングについてもっと知りたい方は、UX Mattersのディスカッションスレッドで、9人の業界エキスパートが意見を述べています。
2. モックアップとプロトタイプ
モックアップは、ワイヤーフレームよりも格好の良いものです。
どちらも機能を必要としませんが、モックアップは最終的な製品がどのように見えるかのより良いアイデアを提供し、時には機能を示唆します。ハイファイモックアップは、プロトタイピングツール(ビジュアルライブラリが十分に含まれている場合)で作成することができますが、Photoshop/Sketchで直接作成することもできます。
ワイヤーフレームではなくモックアップに基づいてプロトタイプを構築することの主な違いは、モックアップが中~高忠実度のプロトタイプのベースラインデザインを自動的に提供することです。
一方、モックアップは、全体的なレイアウトなどの大まかなデザインに重点を置いているため、試作品としての完成度は低いものになります。低忠実度プロトタイプは迅速な共同作業や調査に適していますが、高忠実度プロトタイプは製品の定義や見積もりに適しているため、この点を考慮する必要があります。

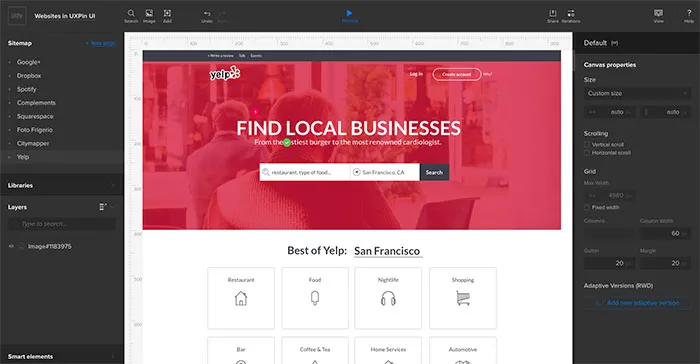
Yelpのリデザイン演習で作成されたハイフィデリティ・プロトタイプ
既存のウェブサイトをリニューアルする際、モックアップからプロトタイプを作成することは非常に理にかなっています。忠実度の高いビジュアルアセットをすでに持っているので、(抜本的な見直しをする場合を除き)必ずしもワイヤーフレームからやり直す必要はありません。
Yelpのデザイン変更作業の後半では、UXPinでハイファイ・プロトタイプの新しいイテレーションを作成しました。そして、カスタムのUIパターンとアイコンを作成し、再利用しやすいようにシンボルとして保存し、古いローファイ・プロトタイプの上に重ねていきました。最後の仕上げとして、ページ遷移やドロップダウンのアニメーションなどの基本的なインタラクションを追加しました。
その結果、最終製品に近い外観と機能を持つハイファイ・プロトタイプが完成し、再度のユーザビリティテストに最適なものとなりました。
3. コーディングとプロトタイピング
デザインプロセスの早い段階でコードを導入することは、多くのメリットをもたらします。すなわち、開発を始める際に、より強固な基礎を築くことができ、コードの修正回数を減らすことができます。しかし、プロトタイプを使ってコードを書くべきかどうかというよりも、書けるかどうかが問題なのです。
Deloitte Digital社のシニアUXアーキテクトであるAndrew Fitzgerald氏が指摘するように、ほとんどのデザイナーはコードと「複雑な」関係にあります。
プロトタイプをコーディングする際には、スケッチから始めて、そのままHTMLやその他の言語に移行するのが効果的です(スマートフォンやタブレットで作品を確認するようにしてください)。このようにして、ホワイトボードや紙の上(変更しやすい場所)でアイデアを検討することで、コードで固められただけの平凡なコンセプトにとらわれることはありません。
プロトタイプにコードを追加するかどうかにかかわらず、開発者には各段階で関わってもらいましょう。開発者が最初にプロトタイプを目にするのが、長いメモの入ったメールであってはならないのです。
プロトタイプの作り方:ラピッドプロトタイピングのプロセス
ラピッドプロトタイピングは、独立したプロセスというよりも、効率化のためのフィルターのようなものです。
デザイナーはこれをLean UXの中核的な原則と考えているが、これまで説明してきたどのプロトタイピングプロセスにも当てはまる。ラピッドプロトタイピングでは、フィードバックに基づいて素早く修正し、要件に応じて複数のプロトタイピングアプローチに移行します。
このプロセスを3つのステージに分けることができます。
1. 情報アーキテクチャとユーザーフローの作成
情報アーキテクチャ(通常はサイトマップで表現)は、コンテンツの幅と深さを示します。すべての画面をレイアウトすることで、体験全体の青写真を作成します。

Photo credit: UX Movementのサイトマップチャートから引用しました。
インフォメーション・アーキテクチャーを構築した後は、ユーザー・フローを使ってさらに深く掘り下げることができます。ユーザーフローは、情報アーキテクチャの異なる画面間を移動するための共通の経路を示します。
2. プロトタイプの範囲
最初のプロトタイプでは、コアとなるユーザーフローのみに焦点を当てます。製品の価値の80%を提供する20%の機能に焦点を当てます。
モバイルバンキングアプリを作る場合、最初のプロトタイプでは、以下のような主要機能のフローを構築する必要があります。
- アプリへのログイン
- 毎月の明細書の確認
- クレジットカードの月々の残高を支払う
- リワードポイントの利用
- 支払請求に対する異議申し立て
3. 反復、テスト、リピート
最初は広く、次に深く。
次のイテレーションでは、各画面のユーザーフローをより深く掘り下げていきます(設定ページでのアカウント情報の更新や、ホームページでの異なる特典プログラムの選択など)。
次の段階では、各画面のユーザーフローをさらに深く掘り下げていきます。
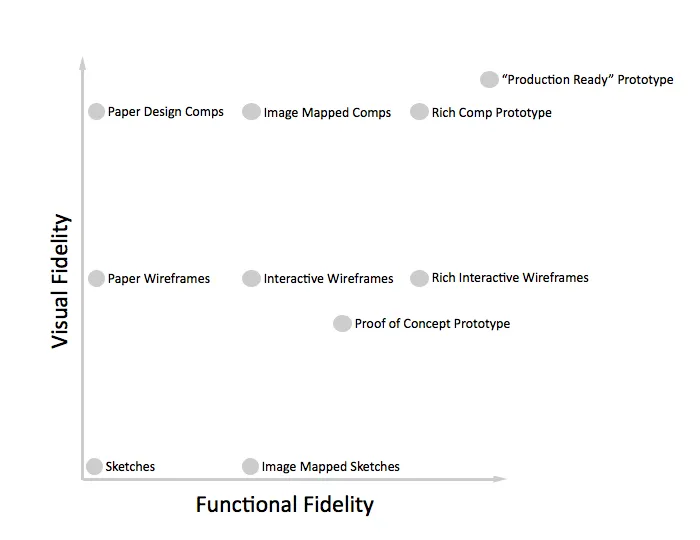
プロトタイプとは?:忠実さと機能性を両立させる4つの方法
ほとんどのプロトタイプは、ハイフィデリティまたはローフィデリティのビジュアルと機能をどのように組み合わせるかによって、4つのカテゴリーに分類されます。これらのタイプはいずれも有用ですが、それぞれのニーズに合わせて使い分ける必要があります。

プロトタイプの忠実度の簡単な風景。(画像クレジット:Fred Beecher氏, Boxes & Arrows, used with permission.)
かつてBill Buxton氏が言ったように、そしてFred Beecher氏(The NerderyのUXディレクター)が素晴らしい記事で説明したように、「忠実度が高い」「低い」ということはありません。
ここでは、彼が言及したさまざまな組み合わせを検討し、適切な忠実度を選択できるようにしましょう。
1. 視覚的詳細度が低い+機能性が低い
これらのプロトタイプは、通常、紙で作られており、見た目も粗く、画面から画面へと移動するために「人間のコンピュータ」としての役割を果たす必要があります。
一般的な低視覚・低機能プロトタイプには次のようなものがあります。
- ペーパープロトタイプ
- 紙のスケッチ
- デジタル・スタティック・ワイヤーフレーム
ビジュアルと機能の両方を犠牲にした場合の主な利点は、スピードです。これらのプロトタイプはすぐに作ることができ、同じようにすぐに捨てて交換することができます。幅広いコンセプトを検討するための、水平方向のブレインストーミングに最適です。

写真提供:Fairhead Creative
このタイプのプロトタイプは、UXコンセプト、機能の完全性、ハイレベルなページフローなどの基本的な疑問が解決するまで、何度も繰り返し作成することができます。ラピッドプロトタイピングのプロセスを踏んでいるのであれば、これは最初に作成するプロトタイプの一つになるでしょう。
次のような質問に答えることができるでしょう:
- ユーザーのニーズを満たすために十分な機能を提供できたか?
- 全体のコンテンツは適切なペースで配信されているか?
ただし、このプロトタイプをテストする際には、次のようなインタラクティブ性に関する質問には答えられないことを理解しておいてください。
- 他のデバイスへの適応性はどうか?
- デザインは他のデバイスにも対応しているか、アニメーションはスムーズか、それとも違和感がないか。
- インターフェイスはユーザーに適切なフィードバックを提供しているか?
- ユーザーはコンテンツのセクション間をスムーズに(垂直または水平に)スクロールできるか?
しかし、この段階の良さは、複数のページレイアウトやページフロー、基本的な機能性を、ほとんど摩擦や時間をかけずに検討できることです。
例えば、UXPinのデザインを変更する際、デザインチームはプレビューモードのペーパープロトタイピングに4時間を費やしました。すべての作業をデジタルツールで再現しなければならなかったにもかかわらず、デザイナーは現在のユーザビリティの問題を見直し、要素の新しい配置を考えることができました。その意味で、ペーパープロトタイプはレイアウトを再構築するための優れた練習になりました。
ペーパープロトタイプは、紙とハサミとペンを用意して、軽量でコンセプチュアルなものにします。
i. プリンタ用紙と安い鉛筆/ペンを使う。
形は、クリエイティブの自由度に影響します。モンブランやモレスキンを使うと、「醜い」ものを描きたくないという思いから、無意識のうちに思考を制限してしまうかもしれません。
ii. まずは、リラックスすることから始めましょう。
一枚の紙を手に取り、その上に走り書きをすることが必要かもしれません。あるいは、頭の中で考えていることやアイデアを、できるだけ早くスケッチし始めることが必要かもしれません。いずれにしても、まずは体をほぐすことから始めましょう。そうすることで、線に自信が持てるようになり、スケッチがより強固なものになります。
iii. モバイルファーストでプロトタイプを作成する。
モバイルビューポートのスペースが限られているため、コンテンツに優先順位をつける必要があります。モバイルファーストでプロトタイプを作成すると、他のビューポート用にスケールアップできる100%の体験を作ることができます。
iv. 1画面につき1スケッチ。
それらがどんなに大きくても小さくても、各スクリーンのために別々のスケッチを描きましょう。
v. アイデアが出てきたら反復する。
アイデアが出てきたときに疑問を抱かないで、そのまま出してみましょう。疑問を持つのは後回しにしましょう。覚えておいてほしいのは、素晴らしいアイデアが、ひどいアイデアの中のちょっとしたディテールから生まれることがあるということです。誰もあなたを批判しませんから、どんどん出してください。
ペーパープロトタイピング以外にも、デジタルツールで低視覚・低機能のワイヤーフレームを作成することもできます。プロトタイプ作成のためには、後からインタラクションを追加できるツールを選ぶことをお勧めします(そうしないと、低ビジュアル/低機能ワイヤーフレームは行き止まりの文書になってしまいます)。
プロからのアドバイス:
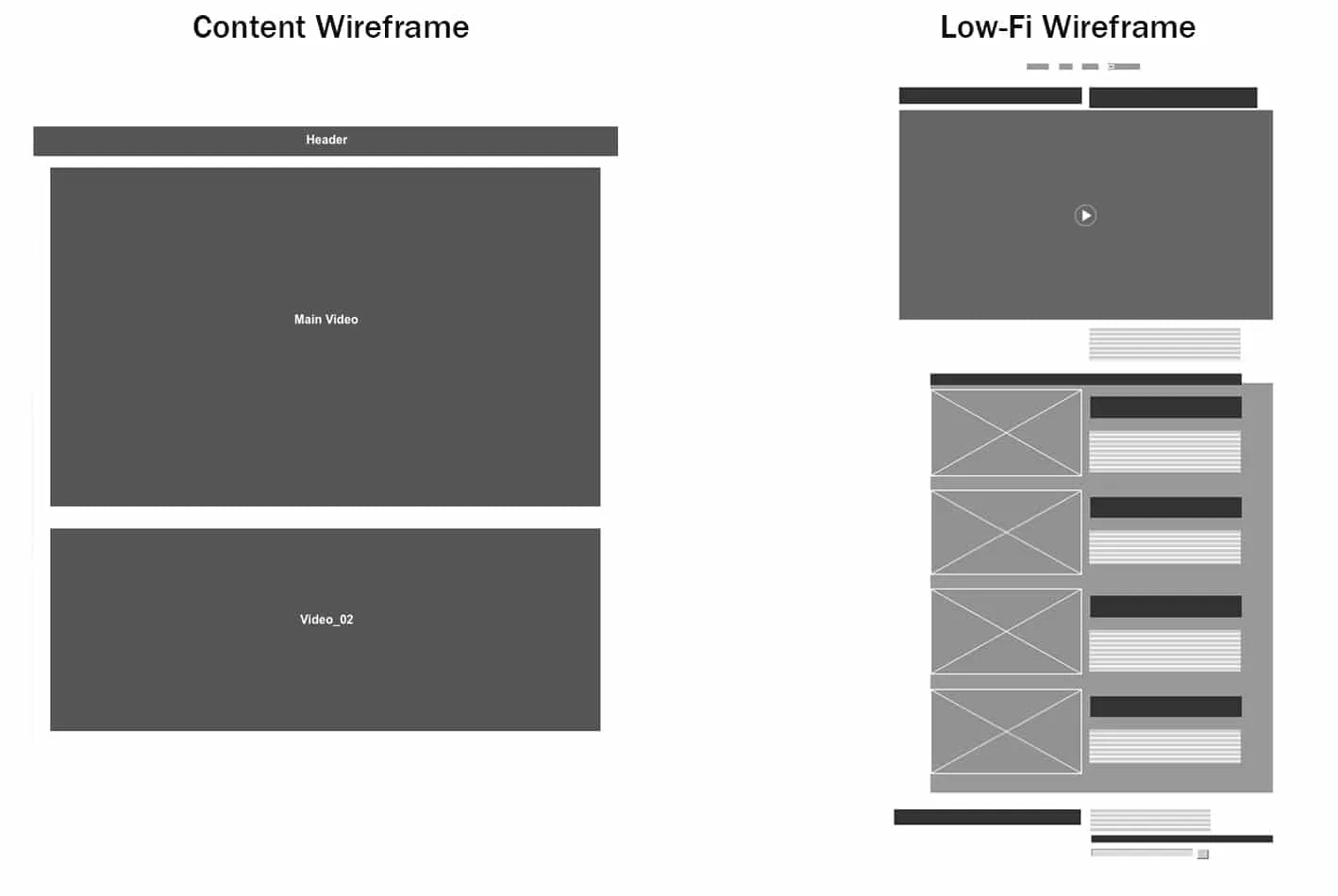
プロトタイプ作成の初期段階では、「コンテンツ・ワイヤーフレーム」の作成を検討してください。箱や矢印に直接飛び込むのではなく、まずコンテンツの大まかなカテゴリーのためのスペースを確保します。
最もデザイン的な要素(コンテンツ)に焦点を当てるだけでなく、このアプローチはレスポンシブ対応にもなります。

UXPinを使用している場合は、プロトタイプに320pxのブレークポイントを作成することで、モバイルファーストを始めることができます。

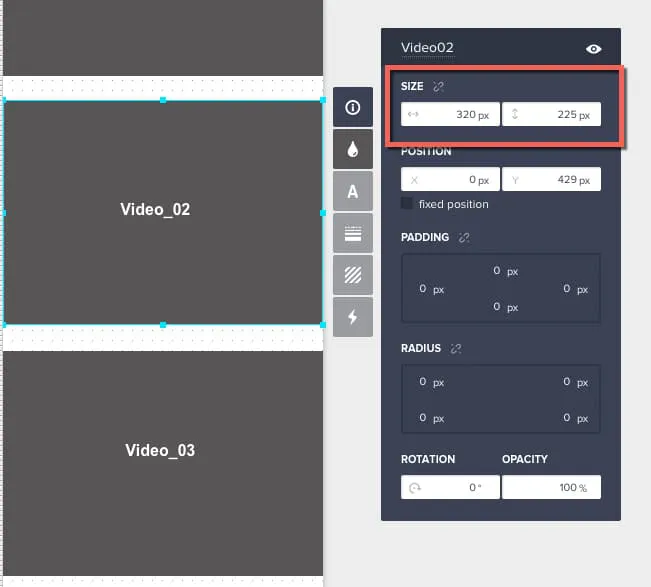
そこから、コンテンツに適したサイズのボックス要素を追加していくだけです。例えば、下の写真のように、小さい動画(動画2、動画3)には、幅320px、高さ225pxの寸法を設定しました。

デザインのコンテンツ階層全体が見えてきたら、2つ目のプロジェクトとして、低ビジュアルディテール/高機能プロトタイプを作成します。
2つ目のプロトタイプでは、コンテンツワイヤーフレームで構造に関する主な質問に答えているので、より迅速にデザインすることができるでしょう。
Discussion