スムーズなUXのための完璧なユーザーフローの構築
(原文) Creating Perfect User Flows for Smooth UX
もし誰かに「フロー」という言葉の定義やその例を聞かれたら、あなたは何と答えますか?ユーザーエクスペリエンスやインタラクションデザインに関連したフローをすぐに思い浮かべるでしょうか?そうかもしれない...でも、そうじゃないかもしれない。
この記事では、UXデザイナーとしての私の経験をもとに、スムーズなユーザーフローの作り方を説明します。
流れというと、水のイメージが強いかもしれません。例えば、雪解け水が滝や小川に流れ込み、それが貯水池や湖、海へと流れていく様子です。

また、空気の流れについても考えてみましょう。ゴルフボールにはディンプル(くぼみ)がありますが、これはボールの周りの空気の流れを乱して(抵抗を減らして)、滑らかなボールよりも遠くに飛ばすことができるということをご存知でしたか?

Photo Credit: New Brunswick Tourism (Herring Cove Golf Course, New Brunswick, Canada), Creative Commons 2.0 via Wikimedia Commons
フローの成功(または失敗)は、効率という観点からも測ることができます。今年の4月に風洞で流れの問題を解決するために協力したNASAとボーイング社の例を見てみましょう。
両チームは、ボーイング757の尾翼に、飛行をより効率的にする可能性のある特別な技術を搭載しました。これがもたらす影響は?燃料消費量が減ることで、航空会社は何百万ドルもの経費を削減できるかもしれませんし、頻繁に飛行機を利用する人は何百ドル、何千ドルもの航空券を節約できるかもしれません。私たちには良いことだと思います。
UXデザインとフローの関係
では、これらの「フロー」の概念にはどのような共通点があるのでしょうか?
- フローは、水や空気、Webサイトやアプリなどの動きを表しています。
- フローは変化するものです。フローの変動は、ゴルフボールをより遠くに飛ばす(または、足りなくする)、飛行機をより速く巡航させる(または、より多くの抵抗を発生させる)、オンラインショッピングの利用者が簡単にチェックアウトする(または、カートを放棄する)などの原因となります。
要するに、フローの概念は重要なのです。ウェブサイトやアプリが成功するかどうかは、モデル化されたフローがターゲットとなるユーザー(ペルソナ)のニーズやビジネスのニーズをどれだけ満たしているかにかかっていることが多いのです。
ローファイ・プロトタイプでは視覚的なディテールがないため、ユーザーフローがプロトタイプの中心となります。ローファイプロトタイプは、ユーザーが目的を達成するために最もスムーズなフローを作ることに集中できます。
ユーザーのことを考えてフローを作る
ユーザーフローを構築する際、まず最初に考えるべきことは何でしょうか?
それは当然、ユーザーのことです。
例えば、ユーザーがレポートを作成して共有できるビジネス・インテリジェンス・ツールを設計する場合、少なくとも2つのフローを用意する必要があります。1つはデータ・コンシューマー(レポートを受け取り、レビューするユーザー)用のフローで、もう1つはデータ・アナリスト(レポートを作成し、共有するユーザー)用の全く別のフローです。

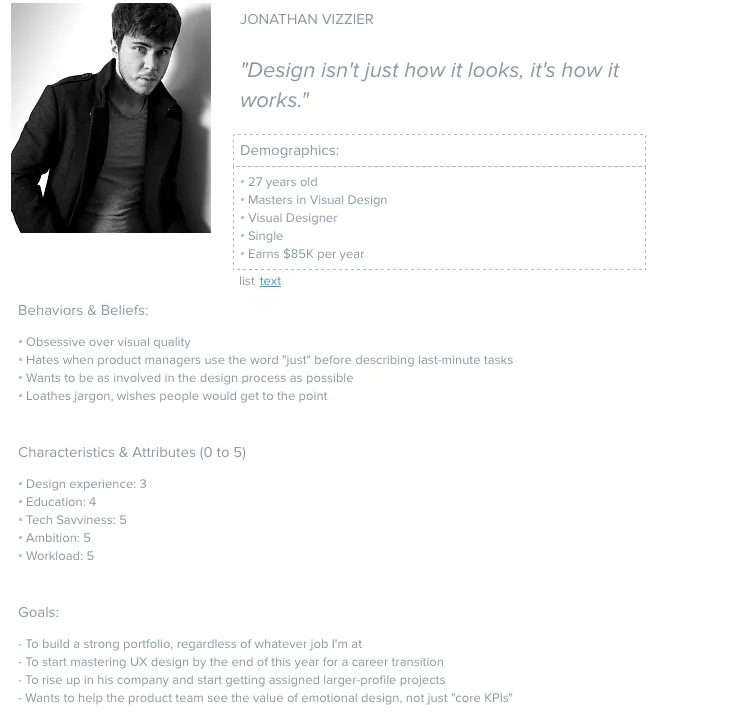
Photo Credit:Persona tool in UXPin
編集部注:独自のユーザーペルソナを作成したい場合は、UXPinの無料トライアルで作成することができます。
プロトタイプフローの作成を始める前に、ペルソナの動機やニーズを明確に理解する必要があります。何がペルソナを動かしているのか、何を達成しようとしているのか、自問してみましょう。
ペルソナを作成したら、ユーザーの目標をよりよく把握することができます。両方の目標をマッピングして、プロトタイプが何を達成する必要があるかを把握しましょう。
ペルソナを作成するためのテンプレートや役立つヒントは、無料の電子書籍「The Guide to UX Design Process & Documentation」の「Analyzing Users Before Diving Into Design」の章をご覧ください。
ゴールとエントリーポイントを考える
ウェブサイトのユーザーエクスペリエンスをデザインしている場合、フローを作成する前に、ユーザーがどこから来ているのかを判断し、マッピングすることも良い方法です。Morgan Brown氏の「Stop Designing Pages and Start Designing Flows」でのアドバイスに基づいて、ウェブやモバイルのプロトタイプでは、以下のソースを検討することをお勧めします。
- ダイレクトトラフィック
- オーガニック検索
- 有料広告
- ソーシャルメディア
- リファラルサイト
- メール

Photo Credit: "CCF Use Flows" by Rob Enslin is licensed under Creative Commons 2.0
エントリーポイントが違えば、ユーザーの行動も変わります。例えば、Amazonでスマートフォンを買おうとしている人を想定した場合、以下のような違いがあると考えられます。
オーガニック検索の訪問者:
- iPhoneのレビューを探している
- Amazon.comに入る。
- 検索バーを使ってiPhoneを探す
- さらにiPhoneのレビューを閲覧する
- 検索バーを使ってSamsung Galaxyを探す
- Galaxyのレビューを閲覧する
- iPhoneを購入したAmazonに戻る
- iPhoneを購入する
直接訪問者:
- Amazon.comにアクセスする
- 検索バーを使ってiPhoneを探す
- iPhoneを購入する
さて、私たちは比較購買の体験がそれほど単純であるとは言っていませんし、直接訪問者とオーガニック訪問者の行動が常に白黒はっきりしているとも言っていません。しかし、包括的にスムーズな体験を提供するためには、これらの異なるフローをマッピングする必要があることを言いたいのです。
これらのエントリーポイントに基づいたフローのサンプルを見るには、「Build it with the User in Mind: How to Design User Flow」という記事をご覧ください。著者のPeep Laja氏は、3つの異なるユーザーフローを作成しました。それぞれのフローは、異なるエントリーポイントから発生し、特定のユーザーやビジネスの目的に沿っています。
フローのアウトラインの作成
この時点で、あなたは知っておくべきことがあります。
- どのユーザーやペルソナのためにフローをデザインするのか
- どのようなユーザーやビジネスの目的を達成する必要があるか
- ユーザーはどこから来るのか(エントリーポイントなど)
これで、ユーザーが特定のページに到達する前と後に何が起こるかを考えることができます。「インタラクションデザインのベストプラクティス」で説明されているように、ページをリンクさせて、必要な数のフローを作ることができます。
さまざまなページのフローを検討し始めるための簡単な方法として、シンプルなフローのアウトラインを作成することができます。スケッチやプロトタイピングを行う前に、アウトラインを書くことで、アプリやウェブサイトの最も重要な部分であるコンテンツを検討することができます。コンテンツを中心にフローを構築することで、ユーザー体験に必要な総ページ数をより正確に把握することができます。
ここでは、フローをアウトライン化するためのいくつかのテクニックをご紹介します。
フローのアウトライン化のためのライティング・ファースト・アプローチ
Jessica Downey氏が「Jumpstarting Your App Conception Without Sketching UI」という記事で紹介している、ライティングファーストのアプローチを使うことができます。このアウトライン化の方法は、アイデアを具体化し、アプリやサイトの各ページの「共通認識」を構築するのに役立ちます。
例えば、銀行のアプリを作ってみましょう。シナリオは、「自動入金をオンにしたい」というものです。以下のアウトラインで、[ブラケット]内のコンテンツはアクションボタン/リンクを表しています。
ステップ1: 自動入金を設定しますか?
[Set auto-deposit] (自動入金の設定)
ステップ2: 入金頻度の選択
[1ヶ月に1回][2ヶ月に1回]
[隔週][毎週] を選択してください。
ステップ3: 月に一度の入金
[カレンダー日を選択]
ステップ4:金額設定
金額欄を表示する
自動入金を設定する][自動入金を設定する
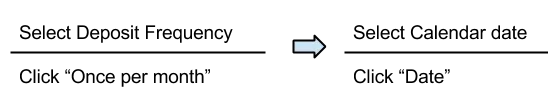
フローのアウトライン化のための速記法
BasecampのRyan Singer氏が採用している略式のアプローチを試すこともできます。ライアン氏のアプローチでは、フローを継続的な会話として扱います。
上記の銀行アプリの例では、ステップ2と3の略記法を以下のように作成します。

シンガー氏がBasecampのための速記法をどのように実演しているか、またこのアウトライン化されたプロセスで複雑なフローをどのように図解しているかについては、「A Shorthand for Designing UI Flows」をご覧ください。
フローのスケッチとプロトタイピング
さて、フローアウトラインやフロー速記法の各ページにローフィデリティのスケッチを作成する準備ができました。スケッチでは、レイアウトや構造をより詳細に表現することで、アイデアに命を吹き込みます。スケッチを作成した後は、シンプルなローフィデリティ・プロトタイプを作成して、ユーザーと一緒にアイデアをテストすることができます。

Photo Credit: "MF211: Figure 6.15" by Rosenfeld Media is licensed under Creative Commons 2.0
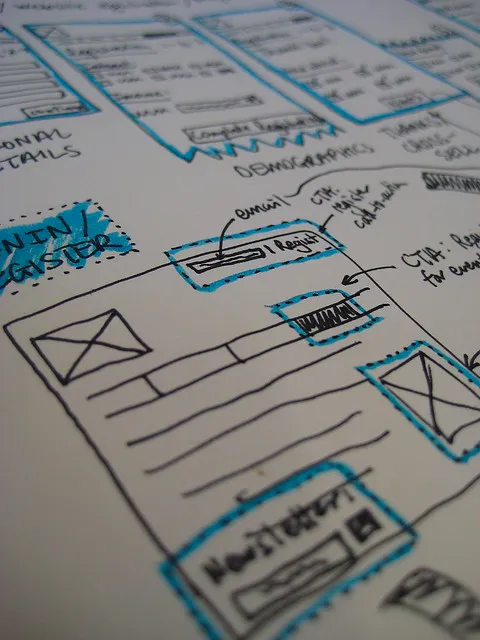
Wireframes Magazineのユーザーフローとワイヤーフローの例にあるように、ユーザーフローのスケッチはさまざまな方法で行うことができます。しかし、特定のフローを採用する前に、簡単なプロトタイプを作成して、そのフローがユーザーやビジネスの目的に合っているかどうかを検証してください。派手なものでなくても構いません。プロトタイプは紙の上で作成し、ユーザーがコンテンツとアクションの間をどのように行き来するかを理解することから始めましょう。

Photo Credit: "Paper Prototype of Mobile Application" by Rodolphe Courtier is licensed under Creative Commons 2.0
ここからは、紙の上でスケッチを繰り返し、切り抜いてペーパープロトタイプを作ることもできますし、UXPinのようなデジタルプロトタイピングツールに移行することもできます。

Photo Credit:UXPin
フローの実例とその破壊力
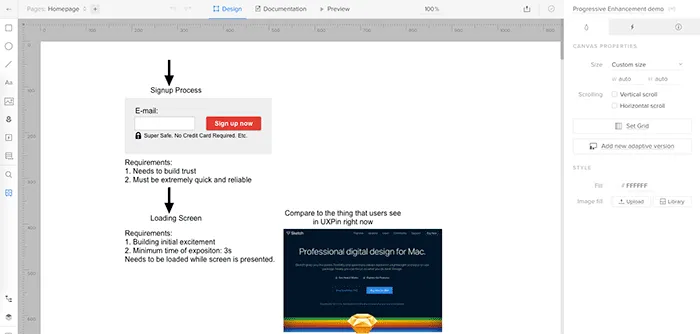
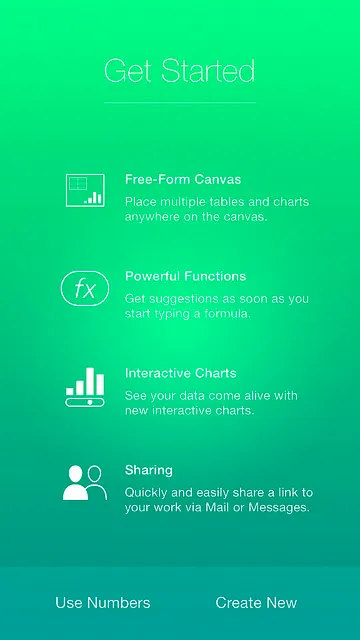
ユーザーフローを作成し、それをスケッチやローフィデリティプロトタイプにするプロセスをご紹介しましたが、ここでは、ユーザーオンボーディングのための実際のUXフローの興味深い例をご紹介します。

Photo Credit: "Numbers" by Gustavo da Cunha Pimenta is licensed under Creative Commons 2.0
ユーザー・オンボーディングは、ユーザーのニーズとビジネスのニーズを両立させるために、特別なスキルを必要とする素晴らしいシナリオです。ユーザーは、できるだけ学習コストをかけずにアプリを使いこなしたいと考えています。一方、ビジネス側は、ユーザーにアプリを利用してもらいたいと考えていますが、同時に、ユーザーがプランをアップグレードするように優しく働きかけたいとも考えています。ここで述べたことの分解例を見るには、「ユーザーオンボーディング」をご覧になることをお勧めします。
ユーザーを教育しながら、アップグレードのメリットを発見してもらうフローを作るためには、説得力のあるデザインの技術を習得する必要があります。
次のステップ
ユーザーエクスペリエンスを習得するためには、練習に勝るものはありません。
私自身、UXPinを使用して、ユーザーフロー、インタラクティブなワイヤーフレーム、ローファイプロトタイプ、さらにはアニメーションプロトタイプを作成してきました。ここで学んだことを応用し、気軽に無料アカウントを作成して実験を始めてみてください。
まずは、マインドマップのような基本的なフローをワイヤーフレーム化することをお勧めします(各ボックスがユーザーアクションのステップを表すようにします)。満足したら、各ページのワイヤーフレームを自由に作成し、インタラクションを追加して、プロトタイプでフローに命を吹き込みましょう。
Discussion