📌
【Node.js】新旧漢字コンバートAPIを作成してGlitchで公開してみました。
概要
- 旧漢字もしくは旧漢字がある漢字を受け取り、文字列を置換して返すAPI
例) 蛍柄の螢光灯
| No | 説明 | 返値 |
|---|---|---|
| 1 | 新漢字→旧漢字 | 螢柄の螢光灯 |
| 2 | 旧漢字→新漢字 | 蛍柄の蛍光灯 |
| 3 | 旧漢字が含まれるか | true |
| 4 | 旧漢字存在する新漢字が含まれるか | true |
| 5 | 存在した旧漢字数 | 1 |
きっかけ
業務上で旧漢字と新漢字を変換するプログラム開発があり、
API経由でコンバートしてくれる仕組みがあれば便利だと思い開発に至った。
※その時は一から実装しましたが、自分と同じ考えの人も少なからずいると思ったので…
またAPIを作成しても周知しなければ使用してもらえないと思い、初めて投稿することにした。
環境
| 環境 | 名前 | バージョン |
|---|---|---|
| 実行環境 | Docker | 20.10.8 |
| エディタ | VSCode | 1.61.1 |
| 言語 | Node.js | 15.14.0 |
| フレームワーク | Express | 4.16.1 |
| バージョン管理 | Git,GitHub | 2.25.1 |
| ホスティング | Glitch | - |
API仕様
URI
GET https://api.lesson-pg.com/v1/kanji/
Request
| パラメータ | 型 | 例 | 備考 |
|---|---|---|---|
| article | String | /v1/kanji/?article=螢が飛んでいる | 旧漢字/新漢字を含む文章を渡す (※500 文字まで) |
Response Body
Response 200 (application/json)
{
"old": "螢が飛んでいる",
"new": "蛍が飛んでいる",
"includedOld": true,
"includedNew": false,
"count": 1
}
| プロパティ | 型 | 例 | 備考 |
|---|---|---|---|
| old | String | 螢が飛んでいる | 新漢字を旧漢字へ変換した値 |
| new | String | 蛍が飛んでいる | 旧漢字を新漢字へ変換した値 |
| includedOld | Bool | true | 旧漢字が含まれるか |
| includedNew | Bool | true | 旧漢字が含まれるか |
| count | Integer | 1 | 存在した旧漢字数 |
Response 400 (application/json)
{
"message": "The maximum number of characters (500 characters) has been exceeded"
}
Response 404 (application/json)
{
"message": "Not Found"
}
Response 405 (application/json)
{
"message": "Method Not Allowed"
}
実行テスト
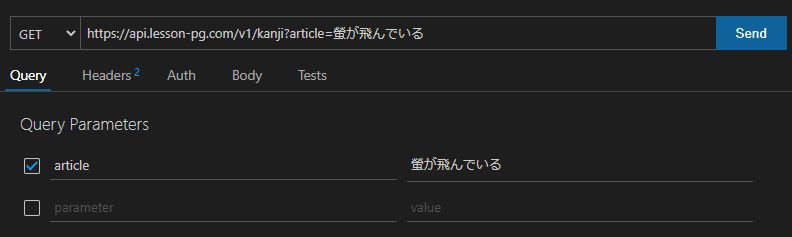
API開発では今まで「Postman」を使用していたが、今回はVSCode拡張機能「Thunder Client」を使用 ※VSCodeで完結できるため採用
Thunder Clientをインストール/有効化

リクエスト作成


パラメータを入力後「Send」ボタンをクリック
実行

※値が返ってきていることを確認できた
公開(Glitch)


- Glitchの特徴
ある程度の制約はあるが、無料でNode.jsやReactのアプリを公開することができる。
独自ドメインを使用できる。
GitHubからソースコードを紐づけることができる。
※1時間あたり4000リクエストに制限されている
公開手順
- GitHubにリポジトリ作成後、ソースコードをアップしておく
-
Glitchにログイン→New project→Import from Github

- インポート後、自動でインストール関係が走る

成功すればステータスがOKになる
- インストール完了後、自動でURLが割り当てられる

- 独自ドメインを割り当てる場合CNAMEに指定されたドメインを登録



リンク
細かい仕様やソースコードはこちらにあります↓
今後
- 一般の人向けに、今回作成したAPIを流用して管理画面から使用できるようにしたい。
- アクセス数が分かるようログを取りたい。
アドバイスや改善点があればお申し付けください。




Discussion