📝
HTMLを視覚的にリアルタイム編集できる新しいVSCode拡張機能
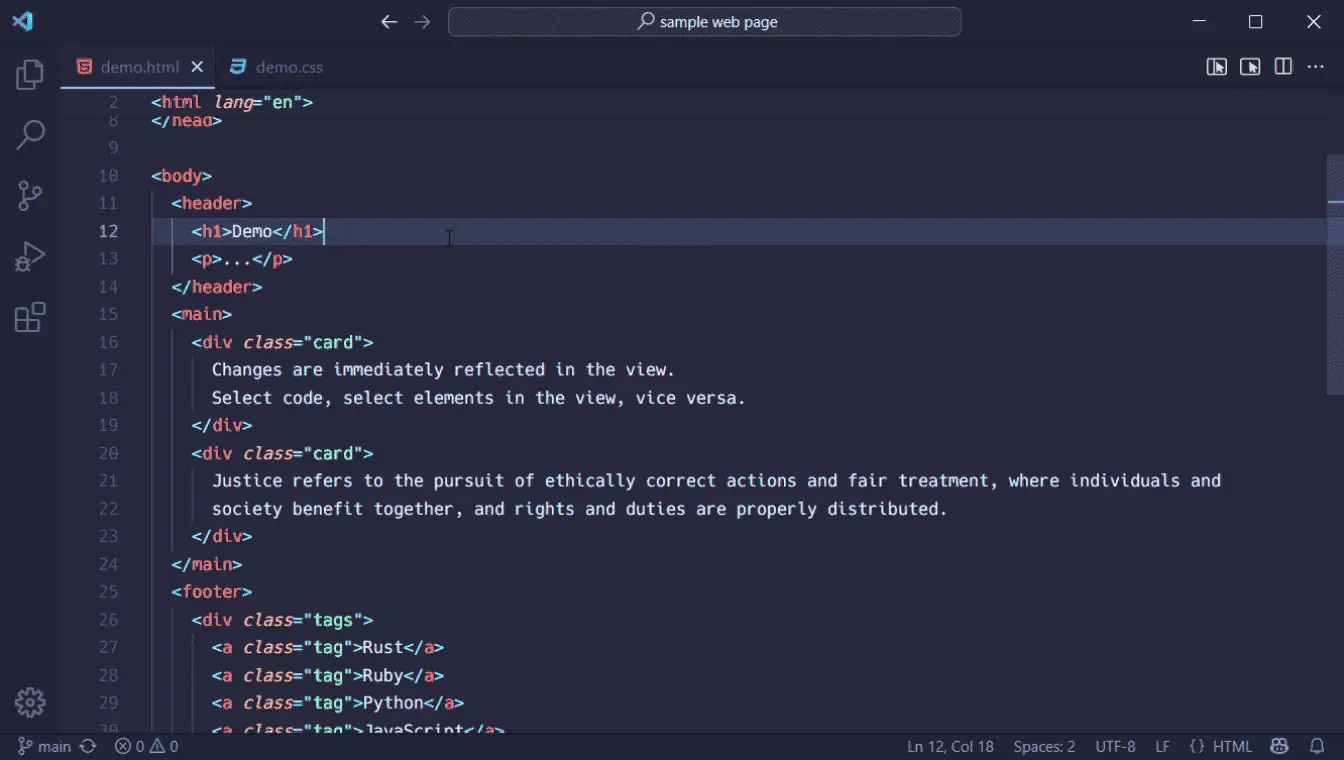
デモ

要点
- HTMLをリアルタイムプレビューでき、視覚的に編集することもできるVSCode拡張機能
- プレビュー側でHTML要素をマウス選択できて、それに対応するHTMLコードがエディタ上で選択される
- エディタ上で選択した部分がプレビュー上でどこに対応するかが見える
- プレビュー上で要素をコピー・切り取り、貼り付けできる、削除できる
- 絶対・相対座標配置の要素はドラッグ移動できる
- VSCode以外の依存関係がなくインストールが簡単
- この記事執筆時点でHacker NewsのShowで1位、daily.devにピックアップされ、投稿から1日ほどでGitHubのスター数は300を超えている
説明
ほとんど同じような拡張機能として がある。
この拡張機能との大きな違いは、
- エディタ、プレビューのどちらか一方で要素を選択したら、もう一方でも選択され、相互の対応がすぐに把握できる
- エディタ側の変更内容をプレビューに反映する方向だけでなく、プレビュー内のHTML変更をエディタ側に反映する仕組みがあるので、今後、プレビュー内で複雑なHTML編集が可能となるかもしれない(現状は削除、切り取り、貼り付け、絶対・相対座標配置の要素位置変更に対応)
雑感
今時Webアプリケーションのフロントエンド側でHTMLファイルを直接扱うケースはほぼないし、主要な要素を絶対・相対座標配置することもほとんどないので、現時点ではこの拡張機能を使う場面は極めて限られている。
Web技術がまだ浸透していない領域(例えば産業用機器)で簡易的にWeb技術を採用する場合にはある程度有用かもしれない。Vue.jsのようにコンポーネント単体を作成する場合にはリアルタイムプレビューが活きてくるかもしれない。単なるランディングページのような、アプリケーション不要なものを作るなら活用できるかもしれない。
寄せられているコメントでは「お前がオムツをはく前からDreamweaverがあったんだよ」とか「車輪の再発明だ」といった否定的な意見もあれば「最新技術に追従したアーキテクチャになっていることが重要だ」という擁護的な意見もあり、いろいろな意味で胸をざわつかせるものになっているようだ。
Discussion