【無料公開】560万円かけて開発したサービスのソースコード
※月単価80万円を基準に、7ヶ月分の工数として560万円相当と換算しています。
最初に
こんにちは!
普段はIT企業でWebエンジニアとして働いています。
現在はフリーランスとして活動し、Ruby(Ruby on Rails)、TypeScript(Next.js, React)、Pythonなどを使って、フロントエンドとバックエンドの両方に携わっています。
将来はソフトウェアエンジニアとしてアーキテクチャ・設計について自ら意思決定した上、プロジェクトを推進する事が出来るようになりたいです。
そのためさらにスキルを磨いていきたいと思っており、日々技術に対して情熱を持って仕事に取り組んでいます。
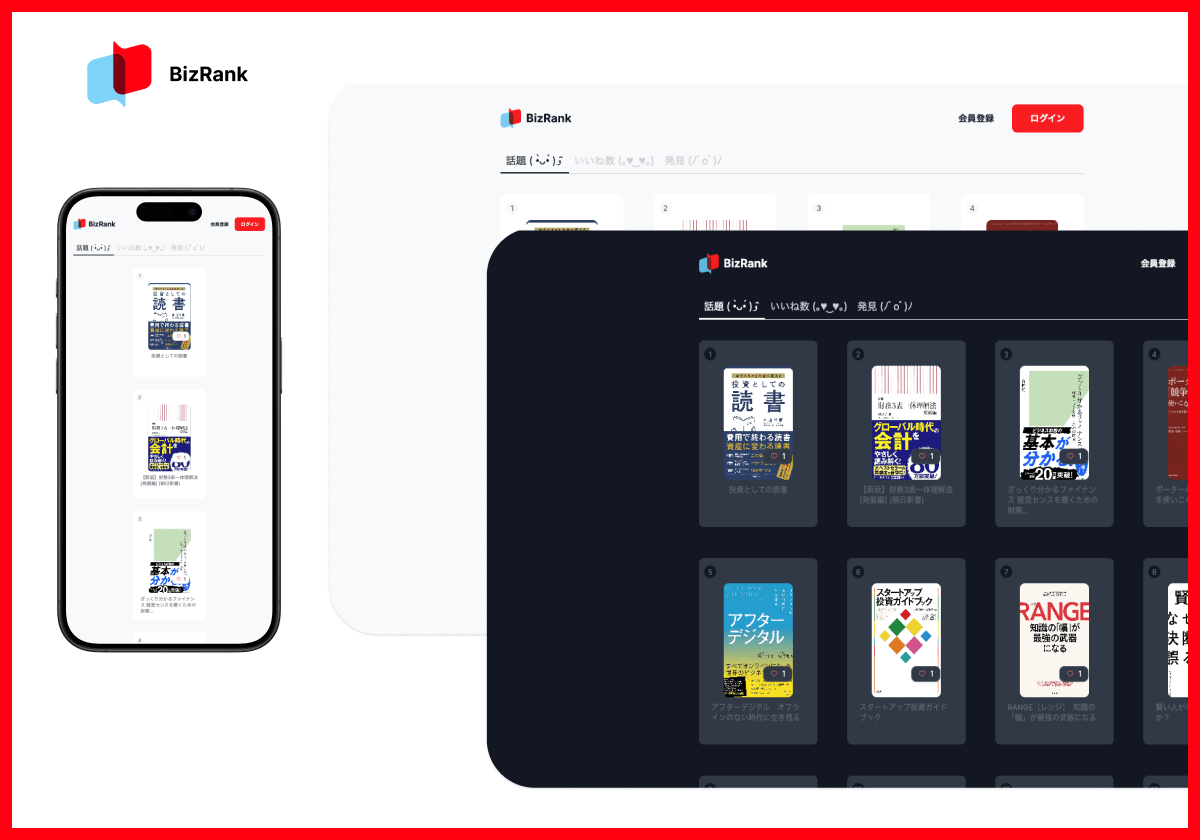
以前Qiitaで 退職して560万円相当の工数をかけてお金を稼ぐサービスを開発した という事でBizRankというビジネス書籍を紹介するサービスを開発しました。
今回はその後としてのお話になります。
現在はサービス自体にページ表示速度等のパフォーマンスや運用費等の問題が山積みでリリース後開発が停止しています。
このままフェードアウトするのは勿体無いなと思い今回ソースコードを無料公開する事にしました!
最近は個人開発ネタが流行ってる事もあって少しでも話題になって多くの方の目に触れて、改善案やサービスの方向性について意見交換して開発のモチベーションアップに繋がると嬉しいなというのが個人的な狙いです。
ソースコードの使用方法について
そこまで開発経験がある訳ではないので、とてもおこがましいのですが学習目的や商業用の新規サービス開発の参考等になると良いなと思っています。
このリポジトリをベースにユーザがログインしてデータ操作するようなアプリケーションが簡単に構築できます。自分みたいに半年以上開発する必要もなくなります。
かつての自分のような未経験からエンジニアになろうとしている方のポートフォリオ作成の参考にもなれば嬉しいなとも思います。不明点は出来るだけコメント欄等で答えます。慣れないうちはソースコードだけ渡されても難しい部分あると思いますからサポートします。
どのような使い方でも誰かのお役に立てたら良いなと思います。
READMEに一応大まかな環境構築方法は載せているのですが、実際に0の状態からMac・WindowsPCで試してないのでエラーやつまづきポイントを教えて頂けるとREADMEの改善にも繋がるため気軽になんでも質問受け付けています。
参考になる箇所
- 商用利用に耐えれるサービス構成、および開発環境
- チーム開発におけるプルリクエストの書き方・ブランチの命名規則
- Next.js App router x Rails APIの組み合わせて作成されたサービス開発
- Next.jsにおける各ページのOGP設定
- TailwindCSSを使ったダークモード対応
- Reactの各コンポーネント
- ページネーション
- いいねボタン
- トースター
- メニューボタン
- ユーザ数、グラフ描画
- ローカル環境を汚さないDockerコンテナ内で完結する開発環境、Docker, VSCode・Cursorさえインストールされていればcloneしてすぐに開発可能です
- バックエンドのテストコードはしっかり書いています
- GitHub ActionsによるCI/CD
- リリースタグが付与された際、本番環境へデプロイが走る
- モジュールインストールをキャッシュを用いて高速化
- GitHub ActionsからCloudflare Workersへのデプロイ
- サーバレス環境でのJWTを使用したログイン実装
- Google認証等外部サービスを利用した認証
- fetchリクエストをaxios風に使用するラッパー関数、Next.jsではfetch関数が拡張されているので基本的にfetch関数をバックエンドでは使う事になると思うので、ラッパー関数を用意しました。axiosより軽量になり、axiosよりもレイテンシーが良いとされています
- Cloud Run独自ドメインレイテンシー低下問題に対する解決案一例
- Cloudflare Workersにリバースプロキシを立ててリバースプロキシに独自ドメインを当てる
- Next.js使用によるベンダーロックインに対しての解決案一例
- SSR使用を徹底して、更新頻度の少ないページはCloudflare CDNでキャッシュ化する
参考にするのが難しい箇所
- フロントエンドテスト
- キャッシュ処理
- 非同期処理(バックエンドのワーカー部分、通知等の処理はないため)
現状サービスが抱えている問題
BizRankは多くの問題を抱えております。
- コールドスタートによるページ表示速度が圧倒的に遅い
- 15分に一回定期的にリクエストを投げて、起動するようにしているのですが、直ぐにインスタンスが終了するので効果は薄いです
- トップページをCloudflare CDNでキャッシュを3日間で効かせているはずなんですが、Cloud Runのフロントエンドのコールドスタートを待機したままタイムアウトを起こします。調査必要ですが手が付けられていないです…
- 最低インスタンスを1にする事で解消は出来ますが、運用費がさらに高くなります…
- おそらくバックエンド・フロントエンドのインスタンス起動時モジュールのインストールが毎回実行されており、コールドスタートの実行速度に大きく影響を与えている
- 運用費が高い
- RDBを採用した事でユーザ数データ量のわりに圧倒的に料金が高いです…
- クラウドサービスを辞めてKamal 2などを使用してインフラ部分も自分で管理するなどすればもう少し料金を抑えられるかもしれない
- こちらの記事を参考にすると今の規模間であればNext.js実行環境にNetlify(商用利用可能なため), Rails実行環境にFly.io, データベースにTiDB Cloudを利用すれば現状無料で運用できそうな気もする。
- 書籍のランキングをもう少し魅力的にしたい
- データ取得箇所、Noteから書籍データを集めたが自分が普段見ているのはXであり、並ぶ書籍に対して個人的に購買意欲が刺激されなかった。自分の場合、Xの投稿文、いいね数、リポスト数が購買意欲につながっていると思われる。なぜこの書籍がランキング上位でおすすめされているのか紹介者の声みたいなのを載せれると良いかもしれない
- ランキングアルゴリズムを考え直した方が良いと思われる。生成AIの技術を使うと類似度が近いXのポスト等を探したり、より普段自分が書籍を購入する行動パターンを再現出来そうだけど、書籍の商品ページ等をXポストから探すのが難しいため別の課題が発生する
- 1回見たら十分なサイトになってしまっている
- 書籍情報の更新が頻繁に行えていない
- ユーザがサイト内で出来るのが書籍のいいねのみ
- ユーザに対してランキング機能以外に付加価値を生み出せてない
- 開発者のモチベーション低下
- これが結構大きい
- ページ速度の表示問題根深くてモチベーションが下がってしまった、これが全部を駄目にしている
- お金を払えばすぐにでも解決出来るがそれは最終手段としてあまりやりたくない
技術スタックについて
- フロントエンド
- Next.js
- biome(リンター・フォーマッター)
- Jest(テスト)
- Zod(バリデーション)
- Tailwind css
- Next.js
- バックエンド
- Ruby on Rails
- jwt(認証)
- rubocop(リンター)
- RSpec(テスト)
- Ruby on Rails
- プロキシーサーバー
- TypeScript
- biome
- TypeScript
- データベース
- MySQL(RDB)
- Firestore(NoSQL)
- 書籍データ取得基盤
- Node.js
- Puppeteer (ウェブスクレイピング)
- biome
- Jest
- Node.js
- その他
- Docker
- GitHub Actions(CI/CD)
- Cloud Run(デプロイメント)
- Cloudflare R2(ストレージ)
- Cloudflare Workers(プロキシーサーバー・Cron)
- Cloudflare CDN
BizRankソースコード
肝心のソースコードはこちらになります。
MIT licenseが付与してあります。
最後に
ここまで読んでくださってありがとうございます。記事にいいねがたくさんついて好評だったら、技術的な部分、アプリケーションをデプロイするまでの方法、JWT認証部分の作り方、Botの作り方、とかもう少し深掘りした記事を書けたらなと思います。
自分自身まだまだ学んでいて道半ばなのでアーキテクチャ・設計周りでご教授頂けるととても嬉しいです。
また勉強不足でお粗末な部分もあるかと思いますが、どうかよろしくお願いいたします。
記事に関するコメント等は
🕊:Twitter
👨🏻💻:Github
😥:Stackoverflow
でも受け付けています。どこかにはいます。

Discussion
GitHub と Stackoverflow のリンクが違ってそうです。下記が正しそうでしょうか?
ありがとうございます!
そちらが正しいURLになります🙇🏻♂️
記事の方も修正しておきます。
速度にしてもコストにしても、
さくらvpsで月1500円とかその半分ぐらいのVPSサーバ借りた方が圧倒的に良さそう。
日本向けサービスなら特に。