hono(bun)をcloudflare workersにGitHub actions ci/cdで自動デプロイ
今回作成したリポジトリはこちらです
bunを入れる
homebrewを使っているのでbrewコマンドで入れました
$ brew install bun
Hono環境構築
手順はこのページの通り
bunで入れます
$ bunx create-hono hono-workers
dependenciesをinstall
$ cd hono-workers
$ bun i
Githubにこのリポジトリを作成しておいてください
CLI経由で一度デプロイ
おそらくやらなくてもデプロイできると思いますが、私は先にCLI経由でデプロイしたので書きます
といってもコマンドを打つだけです
$ bun run deploy
公開されているか確認しておいてください。
CloudflareのAPI_TOKEN発行
GitHub actionsでcloudflare workersにデプロイする際に必要なAPI_TOKENを取得します
この記事を参考にしました
Cloudflare > My Profile > API Tokens > Create Tokenに行きます
Edit Cloudflare Workersのuse templateボタンを押します
権限・Roleなどを選択し生成します
Githubの環境変数に登録
Github actionsの設定ファイルに先ほど生成したAPI_TOKENを使用するのですが、ベタ書きは危ないのでリポジトリの環境変数として保存します
登録するとGithub actionsのymlファイルで`secrets.HOGEHOGEのような形で使用できます
Your Repository > Settings > Secrets and variables > Actions > New Repository secretに登録します
名前はなんでもいいですが、github actionsの設定ファイルで使用するのでわかりやすいCLOUDFLARE_API_TOKENなどがいいんじゃないでしょうか
Github actionsの設定
pushやpr作成時などをトリガーにデプロイする処理を書いていきます
詳細は以下の記事が最新でわかりやすく書かれているので、参考にしました
Rootディレクトリに.github/workflowsディレクトリを作成してください
アクションを指定するymlファイルを書いていきます
名前はなんでもいいですが、deploy.ymlファイルを.github/workflows下に作成します
最終的な中身は以下のようになります
name: Deploy
on:
push:
branches:
- main
jobs:
deploy:
runs-on: ubuntu-latest
name: Deploy
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Setup Bun
uses: oven-sh/setup-bun@v1
- name: Install dependencies
run: bun install
- name: Deploy
uses: cloudflare/wrangler-action@v3
with:
apiToken: ${{ secrets.CLOUDFLARE_API_TOKEN }}
少しずつ解説していきます
name: Deploy
1行目のnameはアクションの名前です
Your Repository > Actionsページのサイドバーに表示される名前になります
今回はデプロイするアクションなのでDeployにしています
on:
push:
branches:
- main
これはこのアクションが発火されるタイミングを書いています
この設定では、「mainブランチにプッシュされた時」にこのactionが走ります
pr作成時など様々設定できます
jobs:
deploy:
runs-on: ubuntu-latest
name: Deploy
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Setup Bun
uses: oven-sh/setup-bun@v1
- name: Install dependencies
run: bun install
- name: Deploy
uses: cloudflare/wrangler-action@v3
with:
apiToken: ${{ secrets.CLOUDFLARE_API_TOKEN }}
今回は一つのジョブ(実行環境?)しか登録していませんが、jobsには複数のジョブを登録できます
deploy:の部分はジョブの名前です。自由につけられます。テストなどをやるならジョブを増やしてtestやらlintやらやってみたらいいと思います。
Actions画面ではこの名前ではなく、ジョブ内のname:が表示されるみたいです(多分)
runs-onはジョブを実行するOS(ランナー)を指定するコマンドです
詳しくないのですが、web開発ではubuntuが多いようです
ややこしいのですが、ジョブの中のname: DeployはJobsの中の一つのJobの名前です。なんでもいいです
steps:の中は順に実行されます。
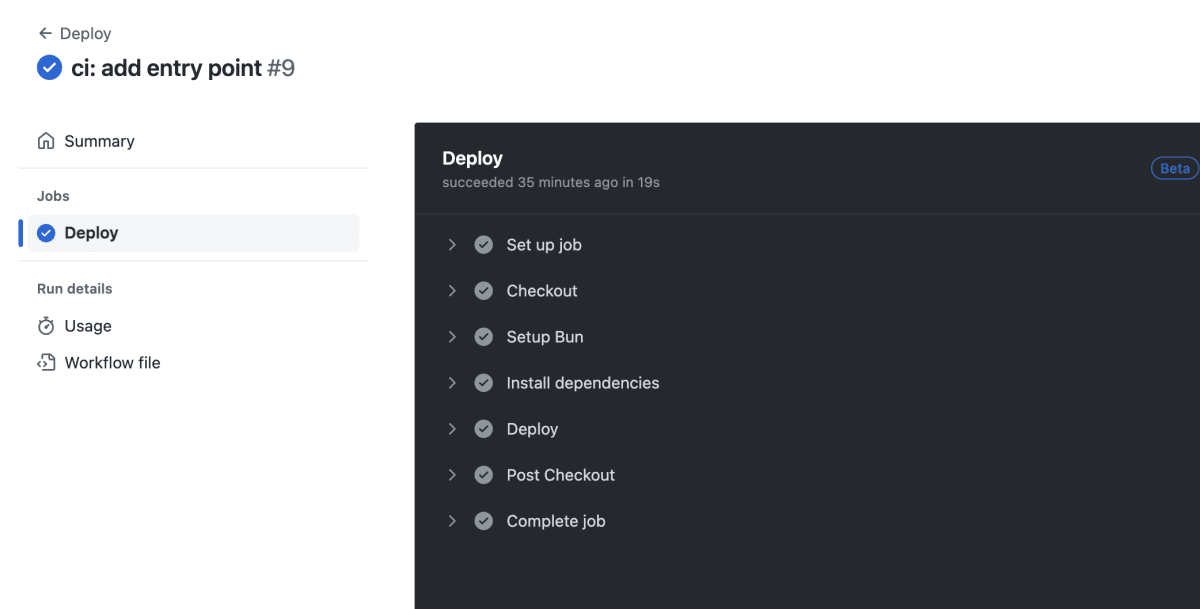
ジョブ詳細画面でname:に設定された処理ごとにまとまります

- name: Checkout
uses: actions/checkout@v4
usesコマンドでは人が作った処理を使うことができるので借ります
このactions/checkout@v4が何をしているかは、この記事を読んでみてください
Github actionsに関する多くの記事は、actions/checkout@v3とバージョンが3になっているものが多いですが、github actionsがNode@v16に対応しなくなるとのことなので、Node@v20に対応しているバージョン4を使いましょう
- name: Setup Bun
uses: oven-sh/setup-bun@v1
今回はbunを使うので、そのセットアップを行います
Download, install, and setup Bun in GitHub Actions.
- name: Install dependencies
run: bun install
actionの実行環境内でライブラリなどのインストールをします
- name: Deploy
uses: cloudflare/wrangler-action@v3
with:
apiToken: ${{ secrets.CLOUDFLARE_API_TOKEN }}
いよいよデプロイを実行する処理です。
cloudflare/wrangler-action@v3はcloudflareが提供している簡単にデプロイするためのアクションです。借ります
先ほど設定したCLOUDFLARE_API_TOKENはここで使います
Wranglerの設定をする
このままでは、cloudflareが、どのアプリに対してデプロイしているのか、どのファイルをエントリーポイントとしてみればいいのかわからないので、wrangler.tomlに設定を書いていきます
wrangler.toml自体はすでにあると思います
まず、wrangler.tomlを.gitognoreから削除してください
bunx create-honoした時点では.gitignoreにwrangler.tomlが書かれてますが、github actionsで参照するので.gitignoreから削除しましょう
ただ、wrangler.tomlがリモートリポジトリにpushされるので中身には注意してください。適宜envファイルに書くなどしてください
エントリーポイントを追加する
wrangler.tomlにエントリーポイント、実行ファイル?を指定します
初期設定のpackage.jsonのdeployコマンドに、wrangler deploy --minify src/index.tsと書かれていると思います
初期設定ではsrc/index.tsがエントリーポイントなので、これをwrangler.tomlに追加します
name = "hono-workers"
compatibility_date = "2023-12-01"
+ main = "src/index.ts"
これで全て設定が完了です
mainブランチにpushしたらデプロイされると思います
おつかれさまでした
Discussion