Pleasanter のアップデートが速すぎて公式の FAQ が陳腐化している件
2022 個人アドベントカレンダー の記事です。
課題感
FAQ:サンプルコード:複数の項目の値を結合し 1 つの項目に自動入力したい
- やっていること
スクリプトで、分類 A と 分類 B を連結して、分類 C に設定
こういうことをする理由として、重複禁止は複数の項目をあわせて考慮できないので、連結することで擬似的な複合キーを作ることが可能。つまり FAQ 自体には大いに意味がある
- 現時点の対応方法
プロセスで、新規作成と編集に対してデータ変更を設定する

新規作成と更新ボタンで発動するよう 2 つ作る。

データ変更は両方のプロセスに同じ設定をする。
この設定が機能的に優れる点として、画面以外からの操作(API や CSV インポート)でも対応可能なこと。
FAQ:サンプルコード:状況項目の値により進捗率を自動で指定する
- やっていること
サーバスクリプトで「状況」のコード値で分岐して、進捗率をセット
- 現時点の対応方法
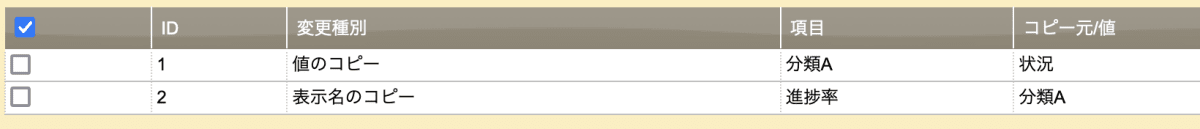
プロセスで分類 A を対応表として使って設定。
まず、分類 A に下記の選択肢を持たせる
100,0
150,10
200,50
300,90
900,100
910,0
下図のように、状況のコード値を分類 A にマップして、選択された分類 A の表示値を進捗にマップ

実用的には分類 A は非表示などで対応することを想定
FAQ:サンプルコード:入力検証の結果によりメッセージを表示する
- やっていること
数値 A が空白であるとき、未入力、100 でないとき 100 を入れるようアラート
これは、この操作が FAQ というより $p.events.before_validate $p.setMessage の説明なんだろうと思う。
- 現時点の対応
数値の場合、必須と最大、最小をエディタ項目で指定する
数値でない場合も、必須が指定できるし、入力検証で正規表現マッチできる
→ コードで Validate しないといけない状況を回避すべき
FAQ:サンプルコード:特定のボタンを非表示にしたい
- やっていること
CSS で「戻る」を非表示
戻るを非表示にしたいユースケースが思いつかないし、ショートカットキーがあるため、非表示にしただけだと目的を達成しない。
- 想定する対応方法
更新や、削除、メールについては、アクセス権限[2]を奪うことで対応するボタンは利用できなくなる。
また、コピーや参照コピーは、エディタの設定で利用の許否を設定できる[3][4]。
スクリプトを動作させるために権限を奪えない場合、テーブルの管理のビュータブのさらにエディタタブでコマンドボタンの非表示やそもそも部品として出現させない(無し)設定が可能。[5]
おわりに
各項目にはまとまりがないものではあるが、機能拡張がなされたり、そもそもユースケースが無いところにヘルプの一種として提示しているがため、バッドプラクティス化しかねない状況が確認できた。
具体的・直接的な機能改善が図られたものの他にもFAQ:カスタマイズ:読取専用項目の値を取得したい。などは"読取専用項目"を取得した結果、何がしたいか(例えば文字の結合をしたいなど)によっては、機能改善したスクリプト以外の機能を使えばそもそもそんなことをする必要がない状況になっている可能性もあり、バックグラウンドも含めてどういう状況で Frequently に Ask されているのかを提示して欲しいところ。
-
気にしているのは「FAQ:カスタマイズ」で、高度な設定とかの内部設定はシステムが動いていればなんとでもできる。 ↩︎
-
https://pleasanter.org/manual/table-management-allow-reference-copy ↩︎
-
https://pleasanter.org/manual/table-management-allow-copy ↩︎
-
さらに、デフォルトのビューの指定とビューのリセットを許可しない設定によって、一般ユーザに事実上ボタンを利用させないことは可能。なお、このような設定をしてもレコード直リンクで移動した場合、ビューは選択されていないことになるから、ボタンが出現することには注意。このため、どうしてもスクリプト的に制御したい局面は想定できるがその場合でも elements.DisplayType を利用すべきだろう。 ↩︎
Discussion