Node-REDでLINE Bot作成が簡単になったよ / メッセージタイプほぼ全部解説
WebhookとReplyMessageをつなぐだけ! シンプル!
Node-REDのLINE Messaging API関連ノードが新しくなりました
LINE Botをまず作ろう! となったとき、よくやるのはいわゆる「オウム返し」Botですが、そのオウム返しをするBotですら少しややこしいフローを組む必要がありました。
特定のユーザーのみにメッセージを送る「Push」であれば問題ありませんが、最もよく使うのが返信をするための「Reply」であり、オウム返しを実現するにもこのReplyを使う必要があります。

以前は「http in」ノードと「function」を使い、LINEプラットフォームからのWebhookアクセスをうまくさばく必要がありましたが、 バージョン0.1.9から追加された専用のWebhookノード を使うことで、Replyをする際に必須となっていた中間のfunctionノードが不要になります。
つかいかた
インストールなどは割愛します。
基本のオウム返し

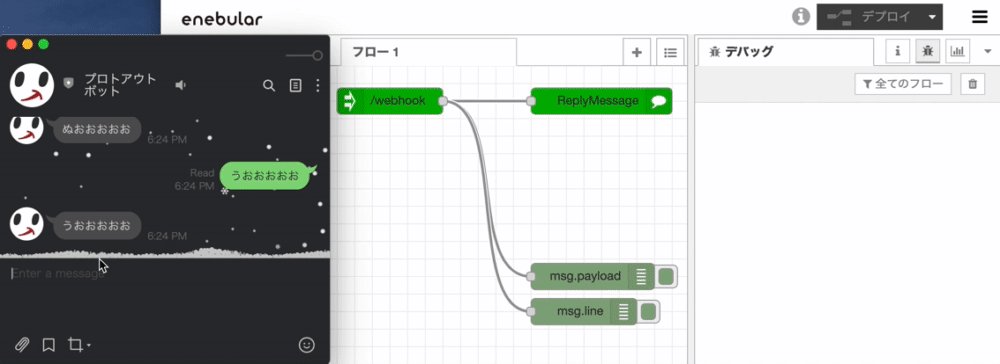
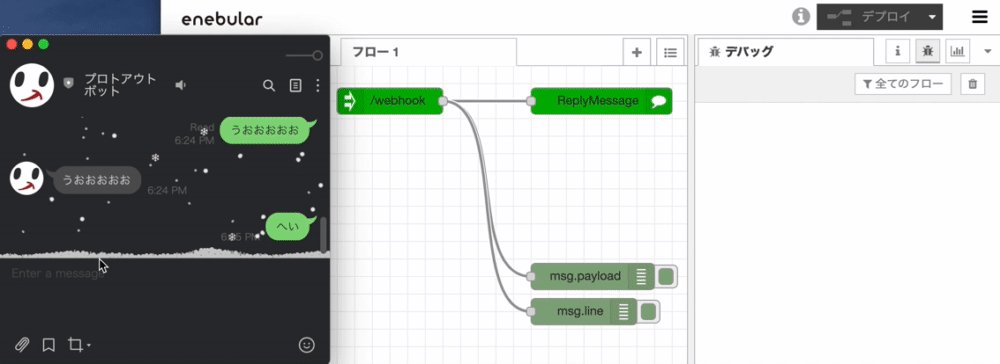
新しく追加されたWebhookノードとReplyMessageノードを直結するだけです。
Webhookノードの設定は、URLのパス部分(ホスト名のうしろのスラッシュ移行)を指定するだけです。
特定の言葉によって返信メッセージをわける

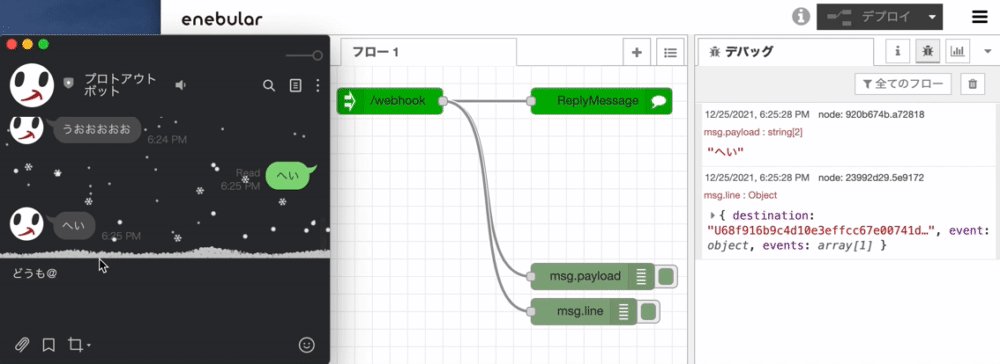
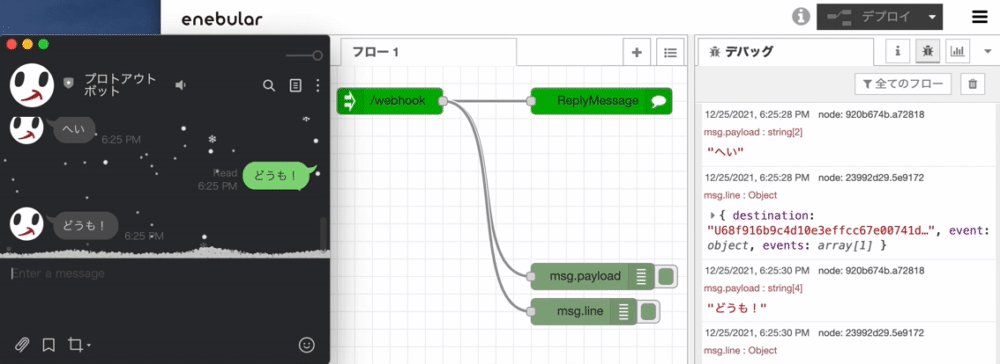
ユーザーが送信したメッセージは msg.payload に格納されています。
メッセージ文字列をswitchノードでさばき、分岐したらそれぞれtemplateノードに入力し、任意の文字列をそのまま msg.payload に入れてReplyMessageノードに送り込んでいるだけです。
コードを書くことに慣れていればfunctionノードを使ったほうが、見た目はシンプルになります。
Pushで利用する

WebhookとPushMessageを直結することで、メッセージ自体を送り込むことはできますが、送信先のユーザーIDはPushMessage内で設定する必要があります。(v0.1.9)
これは元々のPushMessageノードが msg.payload に格納された文字列をそのまま送る仕様であり、Webhookノードも受け取ったメッセージをそのように出力するからです。ただしユーザーIDは msg 内で別途受け渡す必要があるもののその実装はまだできておらず、次回以降のアップデートで対応しようと思います。
様々なタイプのメッセージを送ってみる
ReplyMessageに送り込む msg.payload は、文字列が指定された場合はテキストメッセージとして返信を行いますが、これがオブジェクトでありかつそれがLINEの指定した「メッセージオブジェクト」である場合、それに対応したメッセージを送ることができます。
メッセージ加工の基本

msg.payload をchangeノードを使ってオブジェクトに加工します。
もともとの msg.payload は文字列がそのまま入っているため、中身を一旦削除してあげる必要があります。したがって、changeノードのルールの一番上に「値の削除」を必ず置いてあげてください。
スタンプメッセージ

送りたいスタンプのID類は以下からどうぞ。
また、スタンプIDは数値指定ですが、文字列扱いにしても問題ありません。
画像メッセージ

トークルームに表示されるサムネイル画像のURLを previewImageUrl に、タップして拡大表示される実際の画像のURLを originalContentUrl に指定します。同じURLでもかまいませんが、極力分けたほうがよいです。(サムネイルは1MB、オリジナルは10MBの制限あり)
動画メッセージ

trackingId は任意項目ですが、設定しておくと、ユーザーが動画視聴を完了したときにWebhookが飛んでくるので見終わったことを判別することができます。
音声メッセージ

m4a形式のファイルのみ指定でき、 duration に音声の長さをミリ秒単位でいれてあげる必要があります。
ちなみにm4a形式の音声はこの辺から無料でお借りしたりすることができます。
位置情報メッセージ

すべて必須項目ですが、 title と address はわりと適当でも大丈夫そうです。
イメージマップメッセージ
かなり複雑なので省略します。
以下の「イメージマップメッセージ」の項目を参照してください。
テンプレートメッセージ

テンプレートメッセージには「ボタン」「確認」「カルーセル」「画像カルーセル」の4種類がありますが、上図では「確認」のテンプレートメッセージを作ってみています。この「確認」タイプが設定項目が最も少ないものの、画像内におさまらないため、こちらのフローの全体構成は以下のJSONを各自インポートして確認してみてください。
[{"id":"3b884814.bb9968","type":"Webhook","z":"321d33ec.a9e22c","name":"","url":"/webhook","x":80,"y":40,"wires":[["df150e9d.8406a"]]},{"id":"9d6bca3a.db9428","type":"ReplyMessage","z":"321d33ec.a9e22c","name":"","replyMessage":"","x":180,"y":160,"wires":[]},{"id":"df150e9d.8406a","type":"change","z":"321d33ec.a9e22c","name":"","rules":[{"t":"delete","p":"payload","pt":"msg"},{"t":"set","p":"payload.type","pt":"msg","to":"template","tot":"str"},{"t":"set","p":"payload.altText","pt":"msg","to":"確認テンプレートです","tot":"str"},{"t":"set","p":"payload.template.type","pt":"msg","to":"confirm","tot":"str"},{"t":"set","p":"payload.template.text","pt":"msg","to":"バナナは?","tot":"str"},{"t":"set","p":"payload.template.actions[0].type","pt":"msg","to":"message","tot":"str"},{"t":"set","p":"payload.template.actions[0].label","pt":"msg","to":"おやつ","tot":"str"},{"t":"set","p":"payload.template.actions[0].text","pt":"msg","to":"snack","tot":"str"},{"t":"set","p":"payload.template.actions[1].type","pt":"msg","to":"message","tot":"str"},{"t":"set","p":"payload.template.actions[1].label","pt":"msg","to":"果物","tot":"str"},{"t":"set","p":"payload.template.actions[1].text","pt":"msg","to":"fruit","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":140,"y":100,"wires":[["9d6bca3a.db9428"]]}]

テンプレートメッセージは、PC版LINEでは代替テキスト(altText)しか表示されませんが、スマホで見るとこのようなテンプレートがしっかり表示されます。
Flex Message

Flex Messageも極めて汎用性の高いメッセージ形式です。
こちらも全部表示しきれないため、上図のメッセージを出すためのフローJSONを以下に示しておきます。
[{"id":"3b884814.bb9968","type":"Webhook","z":"321d33ec.a9e22c","name":"","url":"/webhook","x":80,"y":40,"wires":[["df150e9d.8406a"]]},{"id":"9d6bca3a.db9428","type":"ReplyMessage","z":"321d33ec.a9e22c","name":"","replyMessage":"","x":180,"y":160,"wires":[]},{"id":"df150e9d.8406a","type":"change","z":"321d33ec.a9e22c","name":"","rules":[{"t":"delete","p":"payload","pt":"msg"},{"t":"set","p":"payload.type","pt":"msg","to":"flex","tot":"str"},{"t":"set","p":"payload.altText","pt":"msg","to":"FlexMessageです","tot":"str"},{"t":"set","p":"payload.contents.type","pt":"msg","to":"bubble","tot":"str"},{"t":"set","p":"payload.contents.size","pt":"msg","to":"micro","tot":"str"},{"t":"set","p":"payload.contents.body.type","pt":"msg","to":"box","tot":"str"},{"t":"set","p":"payload.contents.body.layout","pt":"msg","to":"vertical","tot":"str"},{"t":"set","p":"payload.contents.body.backgroundColor","pt":"msg","to":"#A00000","tot":"str"},{"t":"set","p":"payload.contents.body.contents[0].type","pt":"msg","to":"text","tot":"str"},{"t":"set","p":"payload.contents.body.contents[0].color","pt":"msg","to":"#FFFFFF","tot":"str"},{"t":"set","p":"payload.contents.body.contents[0].text","pt":"msg","to":"クリスマス","tot":"str"},{"t":"set","p":"payload.contents.hero.type","pt":"msg","to":"image","tot":"str"},{"t":"set","p":"payload.contents.hero.url","pt":"msg","to":"https://1.bp.blogspot.com/-zij6aLNe3MQ/YKrlYeZs5sI/AAAAAAABduY/IV6ZUx4SkEwqbBszRpNrLfscWkFsu2JJgCNcBGAsYHQ/s738/ofuro_sauna_tonttu_character.png","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":140,"y":100,"wires":[["9d6bca3a.db9428"]]}]
まとめ: changeノードを駆使していろんなメッセージを手軽に作ってみよう
イメージマップメッセージを除き、LINEでサポートされている全てのメッセージ形式を試してみました。見ていただいてわかるとおり、今回のアップデートから、どのメッセージ形式も「changeノード」さえあればいかようにでも作成することができます。
(厳密には以前のバージョンでもできましたが、設定するmsgの階層が浅くなりより簡単になりました)
ユーザー側が送信した文字に応じて返答を変えたりする場合は別途ロジックが必要なためノードが増えますが、固定された文言を返す場合であればリッチなメッセージがいくらでも作れることを知ってもらえたかと思います。
今後、これらのメッセージを簡単に構築できるノードが追加できたらなあと思っていますが、ひとまずはswitchノードで色々なメッセージ作成にチャレンジしてもらえれば幸いです。

Discussion