Webサイトを公開するのにWordpressが必要?GitHubで無料でサイト公開。
Webサイトを公開する
Webサイトを作って公開してみましょう。
自分でサーバを用意して、Wordpressでサイトを動かすのも良いですが、プロが管理してくれているインフラ上でページを公開してみましょう。
ここでは、GitHubを使って、Webページを公開する方法をご紹介します。
GitHubはソースコードを管理してくれるWebサービスです。
GitHubの機能の一つにWebページを公開してくれる、というものがあります。
前提条件
GitHubアカウントを持っていること。なければこちらの手順で作成しておいてください。
GitHubのリポジトリを作成
リポジトリとは、ファイルを置く場所です。
ブラウザで https://github.com にアクセスします。
リポジトリを最初に作る方は

の左側にある緑色のボタン、Create repositoryから、
すでにリポジトリを持っている方は

から、リポジトリを作成してください。

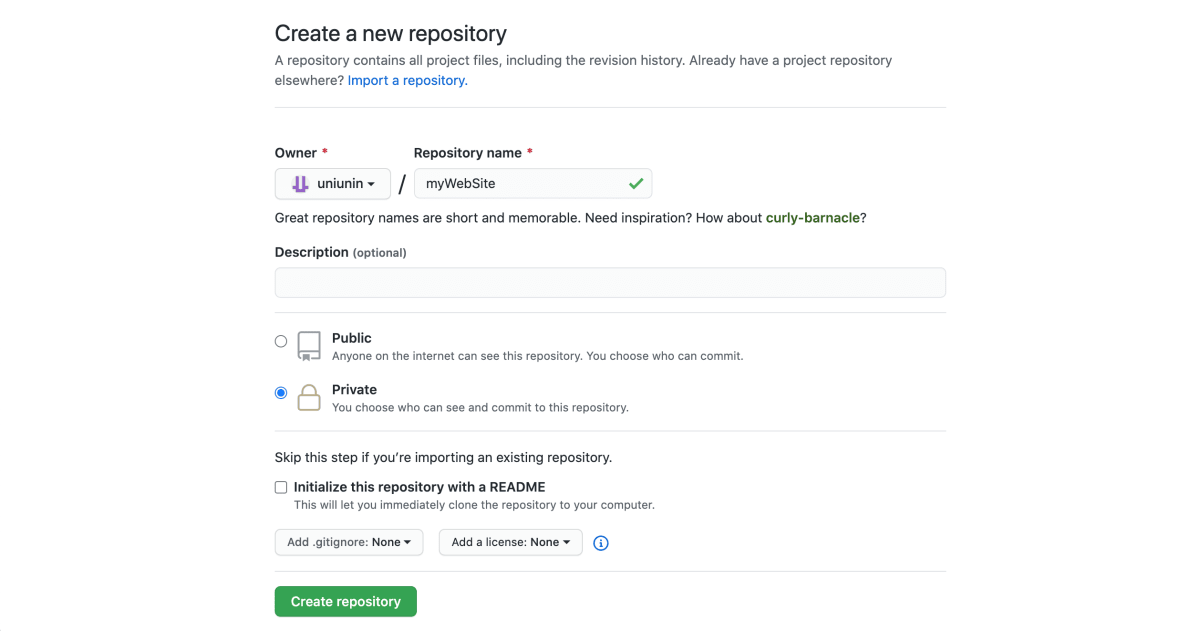
表示されるページで「Repository name」に myWebSite など、アルファベットの任意の名前(サイトのURLに含まれます)を入れ、「Private」を選択しCreate repositoryを押してください。

リポジトリを作成したら、作成後のページの下の方までスクロールして、

「Import code」を押して、

「Your old repository’s clone URL」に以下を入力して、
https:/ukiuni/blankRepository.git
「Begin import」ボタンを押します。↑のURLは私が作成した、空っぽのリポジトリーです。WebページをGitHubのWebページを操作するだけで作れるように作成しました。
インポートが完了すると、↓のような画面になります。

「Your new repository {アカウント名}/{リポジトリ名} is ready.」とある、 {アカウント名}/{リポジトリ名} のリンクを押してください。

次に、リポジトリ名の下のメニューの一番右にあるSettingsボタンを押します。

開いたページの

下のほうにスクロールしていくと、GitHub Pagesと記載されているので、

Source に master branchを選択します。

リポジトリのトップページでCodeを押して、 Add Fileボタンを押します。

Create new fileを選択

ファイルを入力するページが表示されるので、

Name your file に index.html
Edit new fileの下に、以下のコードを入れてください。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>私のページタイトル</title>
</head>
<body>
<h1>私のWebサイトが!</h1>
<p>できました。</p>
</body>
</html>
こんな感じです。

下の方にスクロールしていって、

Commit new fileを押します。
これだけでWebページが作成されました。
ページのURLは、
https://{アカウント名}.github.io/{リポジトリ名}/
です。アカウント名とリポジトリ名はCodeの上にあるリンクから取得できます。
{アカウント名} / {リポジトリ名} となっています。

画像の例だと、URLは
です。
ブラウザでURLを開くと、

Webページが表示されましたね!
このように、無料でWebサイトを公開できます。


Discussion