🎨
ccc.nvim の color highlighter 機能について
はじめに
これは Vim駅伝 5/12 の記事です。
拙作の Neovim プラグイン ccc.nvim の highlighter 機能について紹介します。


使い方
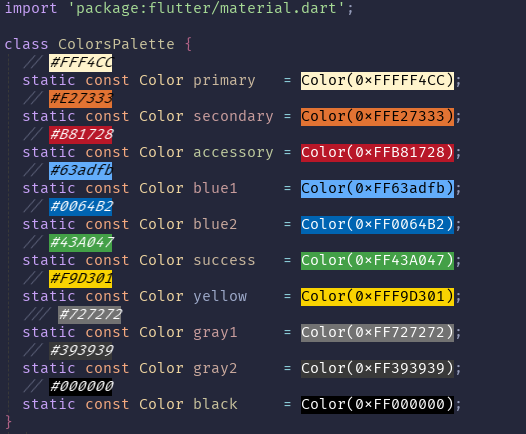
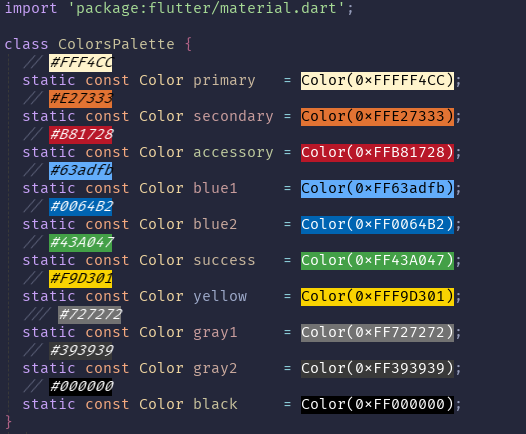
ccc.nvim のハイライトは、基本的に :CccPick で拾える色を対象にします。
つまり、「ハイライトされている」と「:CccPick で色を拾える」はほぼ等価です。
:CccPick と同じ機構を使って色を探しているので、pickers オプションの影響を受けます。設定の項で詳しく述べます。
ccc.nvim のハイライトは、バッファ単位で管理されます。
有効化には
- 手動有効化
- 自動有効化
の 2 つの方法があります。
手動有効化は :CccHighlighterEnable コマンドを使います。
引数としてバッファ ID を指定することもできますが、省略すれば現在のバッファが対象になります。
:CccHighlighterDisable / :CccHighlighterToggle もあります。
自動有効化は setup() で設定します。
設定の項で詳しく述べます。
設定
setup() 関数を通して設定します。
これは ccc.nvim の設定全般で共通です。
local ccc = require("ccc")
ccc.setup({
highlighter = {
-- Default values
auto_enable = false,
max_byte = 100 * 1024,
filetypes = {},
excludes = {},
lsp = true,
},
})
- auto_enable (false)
-
trueにすると highlighter が自動で有効化されます - 有効化の条件はこの後のオプションで指定されます
-
- max_byte (100 KB)
- 単位は byte
- highlighter が有効化されるバッファサイズの上限です
- filetypes ({})
- 有効化するファイルタイプのリストです
- 空の場合は、全てのファイルタイプで有効になります
- excludes ({})
- 無効化するファイルタイプのリストです
- filetypes が空の場合のみ有効です
- lsp (true)
- LSP の
textDocument/documentColorリクエストを使ってハイライトします
- LSP の

picker
-
:CccPickやハイライトで色を検出するためのモジュールで、ccc.picker.*でアクセスできます -
setup()で渡すオプションのpickersに指定したものが使われます - 基本的な picker は CSS Color Module Level 4 に準拠しています
local ccc = require("ccc")
ccc.setup({
highlighter = {
auto_enable = false,
},
pickers = {
ccc.picker.hex,
ccc.picker.css_rgb,
ccc.picker.css_hsl,
ccc.picker.css_hwb,
ccc.picker.css_lab,
ccc.picker.css_lch,
ccc.picker.css_oklab,
ccc.picker.css_oklch,
},
})

特別なpicker
-
いくつか特殊な picker もあります。
- custom_entries
- trailing_whitespace
- ansi_escape
-
custom_entries
- 文字列と色の対応テーブルを指定することで、任意の文字列を任意の色でハイライトできます
- カラースキームやステータスラインの設定を作るときなどに役立ちます
- @delphinus さんが作成してくださりました
ccc.setup({
pickers = {
ccc.picker.custom_entries({
red = "#ff0000",
green = "#00ff00",
-- etc.
}),
},
})

- trailing_whitespace
- ハイライト専用です(このモジュールによってハイライトされていても
:CccPickで色を拾うことはできません) - 末尾の空白をハイライトします
- このモジュールは独立してファイルタイプの指定が行えます
- ファイルタイプごとに色を指定できます
- ハイライト専用です(このモジュールによってハイライトされていても
ccc.setup({
pickers = {
ccc.picker.trailing_whitespace({
---@type table<string, string>
--- Keys are filetypes, values are colors (6-digit hex)
palette = {},
---@type string
--- Default color. 6-digit hex representation.
default_color = "#db7093",
---@type string[]|true
--- List of filetypes for which highlighting is enabled or true.
enable = true,
---@type string[]
--- Used only when enable is true. List of filetypes for which
--- highlighting is disabled.
disable = {},
}),
},
})

- ansi_escape
- ハイライト専用です
- ターミナルの出力に色を付ける、ANSIエスケープシーケンスをハイライトします
ccc.setup({
pickers = {
ccc.picker.ansi_escape({
foreground = "#cccccc",
background = "#0c0c0c",
black = "#0c0c0c",
red = "#c50f1f",
green = "#13a10e",
yellow = "#c19c00",
blue = "#0037da",
magenta = "#881798",
cyan = "#3a96dd",
white = "#cccccc",
bright_black = "#767676",
bright_red = "#e74856",
bright_green = "#16c60c",
bright_yellow = "#f9f1a5",
bright_blue = "#3b78ff",
bright_magenta = "#b4009e",
bright_cyan = "#61d6d6",
bright_white = "#f2f2f2",
}, {
-- `\e[31;1m` means whether `red + bold` or `bright red`.
---@type "bold"|"bright" Meaning of code 1. default: "bright"
meaning1 = "bright",
})
}
})

おわり
picker/trailing_whitespace はつい先程入れたモジュールです。
拡張性が高く、プリセットも充実したハイライトプラグインとして是非お試しください。
Discussion