REST APIを使ってkintoneからコラボフローの帳票をダウンロードしてみた
はじめに
REST APIは、アプリケーション同士がコミュニケーションするための方法です。
今回はコラボフローとkintoneでコミュニケーションしてみたいと思います。kintone側からコラボフローのRESTAPIを通じて帳票を取得し、コラボフローを意識することなくkintone上でその内容を表示しました。
やりたいこと
- コラボフローで購入依頼書の申請が承認される。
- コラボフローの購入依頼書のデータがkintone(購買管理アプリ)に自動連携される。
- kintoneで購買管理アプリのレコード詳細画面を開くと、コラボフローの購入依頼書のデータと出力可能な帳票のリストが表示される。
- kintoneに表示された帳票リストから任意の帳票を選択すると、コラボフロー帳票がダウンロードされる。

コラボフロー REST APIとは
コラボフローREST APIは、コラボフローと他のシステムをつなげるためのツールです。
使えば、次のようなことができるようになります。
- 申請書を手早く扱う: 申請書を取り出したり、新しく作ったり、判断したり。
- 組織情報を簡単に更新: 新しいメンバーを追加したり、情報を変えたり。
要は、コラボフローの操作をもっとスムーズに、そして自動的にするためのツールです。
他のシステム(例:お客様管理や業務管理のシステム)とのやりとりが楽になります。
使うことで、手作業の時間を減らし、ミスを避けられるので、とっても便利です!
各REST APIの使用方法など詳細はコラボフローRESTAPIリファレンスを参考にしてください。
関連するAPIは2種類
-
GET: /v1/forms/{form_id}/versions/{form_version}/settings/prints
- フォームに設定されている帳票設定を取得します。コラボフローでは1つの文書から複数の帳票を出力する事ができるので「どの種類の帳票を」出力するかの選択UIを、このAPIで作成できます。

- フォームに設定されている帳票設定を取得します。コラボフローでは1つの文書から複数の帳票を出力する事ができるので「どの種類の帳票を」出力するかの選択UIを、このAPIで作成できます。
-
POST: /v1/documents/{document_id}/prints/{print_id}
- シンプルに帳票をダウンロードするAPIです。
注意事項
- 帳票出力APIはクラウド版専用のREST APIです。
- 本APIはコラボフローの“帳票出力オプション”を利用されている場合のみ実行する事ができます。
- 出力ファイル形式がPDFの帳票に対し実行する事ができます。
- 出力形式が“Excel帳票”の帳票には対応していません。
- コラボフローの文書を閲覧可能なユーザーのみAPIの実行が可能です。
コラボフローの設定
1. フォームを作成する
今回はサンプルとして購入依頼書を作成してみました。

参考:フォーム設定の基本
2. 帳票設定する
帳票設定を行います。
今回は以下の帳票を設定しています。
- 購入依頼書(PDF)
- 文書送付状(PDF)
- 注文書(PDF)
- 注文書(Excel)

参考:帳票出力機能とは?
3. コラボフローでデータソースを設定する
コラボフローに用意されているkintone連携機能を利用するためにデータソースを設定します。
- kintone経路アイテムで利用する接続情報を設定します。
- kintone経路アイテムは、オプション製品「 コラボフロー for kintone 」が導入されている場合に表示されます。
参考:データソース設定
4. 経路を作成する
1.経路設定
経路を作成します。
2.kintoneとの連携設定
コラボフローの項目(FID)とkintoneフィールドの関連付けを行います。

これでコラボフロー側の設定は完了です。
参考:経路設定
参考:申請書データをkintoneアプリに登録する
kintoneの設定
1. kintoneアプリを作成する
kintone ヘルプのアプリをはじめから作成するを参考にアプリを作成します。
今回はサンプルとして購買管理アプリを作成しました。

2. kintoneをカスタマイズするためのJavaScript / CSSファイルを作成する
ざっくりですが、以下のような内容のプログラムが書かれています。
kintoneでレコード詳細画面を表示した際のイベント
- コラボフローのフォーム帳票設定を取得するAPIを実行する。
- アプリ内にドロップダウンメニューを作成する。
- APIで取得した値(帳票設定)をドロップダウンメニューのリストにセットする。
- リストの中から、帳票が選択された際のイベントを定義する。
選択されたコラボフロー帳票をダウンロードする処理
1.コラボフローの帳票をダウンロードするAPIを実行する。
※kintone.proxyを使って実行するREST APIのレスポンスボディは、文字列のみ対応しています。画像などのバイナリデータは取得できません。
そのため、今回はaxiosを使ってPDFをダウンロードできるようにしています。
参考:kintone API ドキュメント
参考:kintone UI Component とは?
参考:Axios
(() => {
const _formId = 111;
const _authString =
"testKey";
/**
* 利用可能なコラボフロー帳票を取得
*/
const fetchCollaboflowPrints = () => {
return kintone
.proxy(
`https://cloud.collaboflow.com/example/api/index.cfm/v1/forms/${_formId}/versions/latest/settings/prints?app_cd=1`,
"GET",
{
"X-Collaboflow-Authorization": `Basic ${_authString}`,
},
{}
)
.then(([body, statusCode, headers]) => {
const responseBody = JSON.parse(body);
return responseBody;
});
};
/**
* 選択したコラボフロー帳票をダウンロード
*/
const donwloadCollaboflowReport = (selectedPrintId, selectedPrintLabel) => {
if (selectedPrintId === "-1") {
return;
}
const currentRecord = kintone.app.record.get();
const documentId = currentRecord.record["コラボフロー文書ID"].value;
axios({
method: "post",
url: `https://cloud.collaboflow.com/example/api/index.cfm/v1/documents/${documentId}/prints/${selectedPrintId}?app_cd=1`,
headers: {
"X-Collaboflow-Authorization": `Basic ${_authString}`,
"Content-Type": "application/pdf",
},
responseType: "blob",
})
.then(function (response) {
const url = URL.createObjectURL(new Blob([response.data]));
const linkElement = document.createElement("a");
linkElement.href = url;
linkElement.setAttribute("download", `${selectedPrintLabel}.pdf`);
document.body.appendChild(linkElement);
linkElement.click();
})
.catch(function (error) {
console.log(error);
});
};
/**
* レコード詳細表示イベント
*/
kintone.events.on("app.record.detail.show", (event) => {
return new kintone.Promise((resolve) => {
// コラボフロー帳票情報の取得
resolve(fetchCollaboflowPrints());
}).then((result) => {
// 帳票ドロップダウンメニューリストの作成
const menuItems = result.prints
.map((item) => {
if (item.extentions.indexOf("pdf") !== -1) {
return {
label: `${item.name}`,
value: item.id,
};
}
})
.filter(Boolean);
menuItems.unshift({
label: "---選択してください---",
value: -1,
});
// 帳票ドロップダウンメニュータイトルの作成
const selectMenuLabel = document.createElement("span");
selectMenuLabel.classList.add("collaboflow-print-selecter-label");
const selectMenuLabelText =
document.createTextNode("選択した帳票がダウンロードされます:");
selectMenuLabel.appendChild(selectMenuLabelText);
// 帳票ドロップダウンメニューUIの作成
const selectElement = document.createElement("select");
selectElement.classList.add("collaboflow-print-selecter");
menuItems.forEach((item) => {
let option = document.createElement("option");
option.text = item.label;
option.value = item.value;
selectElement.add(option, null);
});
// 帳票ドロップダウン選択イベント定義
selectElement.addEventListener("change", (event) => {
const selectedPrintId = event.target.value;
const selectedPrintLabel = menuItems[event.target.selectedIndex].label;
donwloadCollaboflowReport(selectedPrintId, selectedPrintLabel);
});
const headerMenuSpace =
kintone.app.record.getHeaderMenuSpaceElement("headerMenuSpace");
headerMenuSpace.appendChild(selectMenuLabel);
headerMenuSpace.appendChild(selectElement);
});
});
})();
@charset "UTF-8";
.collaboflow-print-selecter {
padding: 5px;
margin-top: 10px;
margin-left: 20px;
min-width: 200px;
}
.collaboflow-print-selecter-label{
margin-left: 20px;
}
3. kintoneにカスタマイズ用のファイルをアップロードする
カスタマイズ用のファイルをアップロードします。ファイルは上から順番に読み込まれるので、利用するライブラリなどが先にインポートされるように指定してください。
今回はCDN URLを指定して、以下のモジュールやライブラリを使用しています。
- kintone UI Component
- axios

実際の動作
それではコラボフローで購入依頼書を申請してみます。
購入依頼書にデータを入力して申請を行い、承認を行って購入依頼書を「決裁」の状態にします。

決裁後にkintoneを確認すると、新たにレコードが登録されており、詳細確認画面を開くとコラボフローの購入依頼書のデータと帳票設定が表示されています。

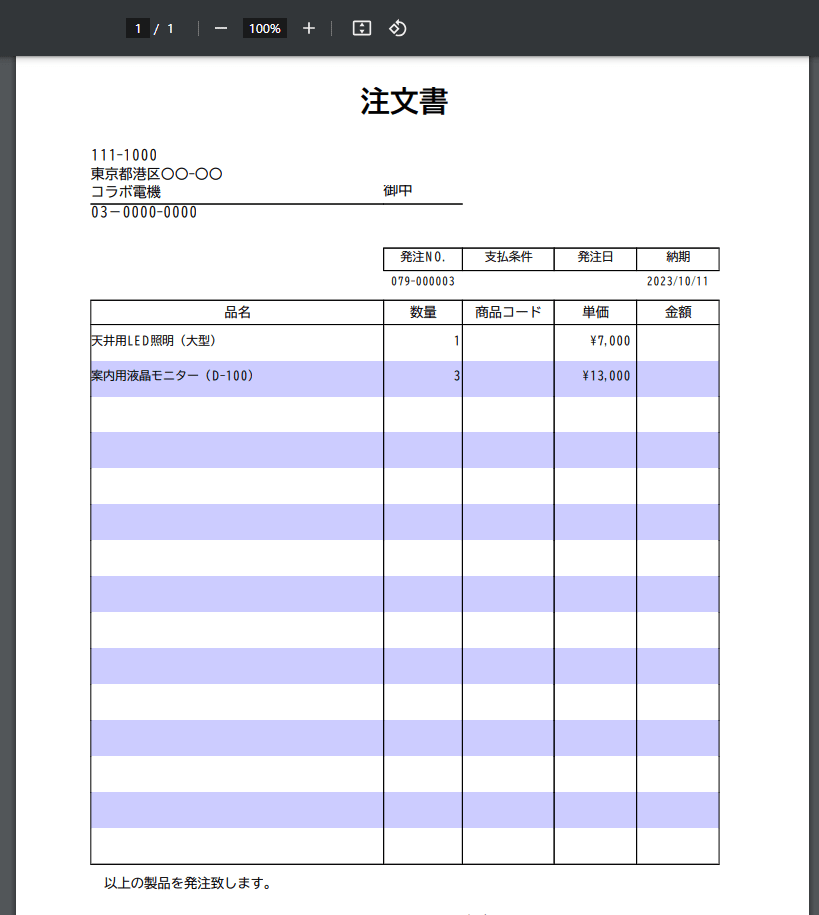
帳票リストから注文書を選択すると帳票がダウンロードされて、ファイルのコンテンツを見る事ができます。
データも正常に出力されているようですね。

まとめ
こんな感じで帳票APIを使うと、kintoneからコラボフローに登録されている帳票をダウンロードして活用することができるようになります!
是非1度試してみて下さい!




Discussion