Laravelの開発環境をセットアップする手順
Laravelの開発環境をセットアップしたので、その手順をまとめました。
はじめに
公式の Creating a Laravel Project によれば次のコマンド1行でLaravelのプロジェクトができることになっているのですけれど、よく読むとその前にセットアップがいろいろ必要でした。
composer create-project laravel/laravel example-app
というわけで、本記事ではその手順について紹介します。
セットアップ
開発環境はWSL上のUbuntu 22.04に構築します。始める前にソフトウェア・アップデートが問題なくできることを確認しておきましょう。
sudo apt update
sudo apt upgrade
その後の手順は以下の通りです。
Node.js
UbuntuにNode.jsをインストールするなら Nodesource を使うのが便利だと思います。
READMEに書いてある通り、次のような感じでコマンドを順番に実行すればOKです。
sudo apt-get install -y curl
curl -fsSL https://deb.nodesource.com/setup_20.x -o nodesource_setup.sh
sudo -E bash nodesource_setup.sh
sudo apt-get install -y nodejs
インストールできたらバージョン情報を表示して動作確認しておきます。
node -v
PHP
UbuntuにPHPをインストールするなら Ondřej Surý を使うのが便利だと思います。
次のような感じでリポジトリを追加してパッケージ情報を更新し、
sudo add-apt-repository ppa:ondrej/php
sudo apt update
適当なバージョンのPHPを指定してインストールします。今回はPHP 8.2を指定しました。
sudo apt install php8.2 php8.2-bcmath php8.2-cli php8.2-curl php8.2-intl php8.2-mbstring php8.2-sqlite3 php8.2-xml php8.2-zip
PHP 8.2本体に加えて拡張機能もインストールしていますが、これは Server Requirements などを参考に必要そうなものを選んだためです。
インストールできたらバージョン情報を表示して動作確認しておきます。
php -v
Composer
Laravelのプロジェクトを作るのに Composer が必要ですから、これもインストールします。
Download Composer を見て、順にコマンドを実行します。
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('sha384', 'composer-setup.php') === 'dac665fdc30fdd8ec78b38b9800061b4150413ff2e3b6f88543c636f7cd84f6db9189d43a81e5503cda447da73c7e5b6') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php
php -r "unlink('composer-setup.php');"
今回はパスの通った場所に配置するとともに、いちおう所有者も変更してみました。
sudo mv composer.phar /usr/local/bin/composer
sudo chown root:root /usr/local/bin/composer
インストールできたらバージョン情報を表示して動作確認しておきます。
composer -V
その他
Laravelでプロジェクトを作るときにデータベースのマイグレーションが行われるみたいなので、そのためにSQLiteをインストールします。ついでにComposerで使うっぽいので unzip パッケージも入れておきます。
sudo apt install sqlite3
sudo apt install unzip
Laravel
以上のセットアップが終わったらLaravelのプロジェクトを作りましょう。
適当な作業ディレクトリに入って
mkdir ~/tmp
cd ~/tmp/
最初に載せた次のコマンドを実行すればよいですね。
composer create-project laravel/laravel example-app
プロジェクトが作れたらLaravelが動くことを確認しましょう。
cd example-app/
php artisan serve
Webブラウザで http://127.0.0.1:8001 にアクセスすると次のように表示されるはずです。

Laravelの初期画面
お疲れ様でした。
PHPとLaravelのバージョンを変える方法
ちなみに何かの事情でPHPとLaravelのバージョンを変えたいときは次のようにします。
まずはPHP 8.2と同じように、例えばPHP 7.4と拡張機能をインストールします。
sudo apt install php7.4 php7.4-bcmath php7.4-cli php7.4-curl php7.4-intl php7.4-mbstring php7.4-sqlite3 php7.4-xml php7.4-zip
それからシステムの参照するPHPのバージョンを切り替えます。
sudo update-alternatives --config php
実行例を次に示します。PHP 7.4を意味する 1 を入力してエンターキーを押せば良いですね。
$ sudo update-alternatives --config php
There are 2 choices for the alternative php (providing /usr/bin/php).
Selection Path Priority Status
------------------------------------------------------------
* 0 /usr/bin/php8.2 82 auto mode
1 /usr/bin/php7.4 74 manual mode
2 /usr/bin/php8.2 82 manual mode
Press <enter> to keep the current choice[*], or type selection number: 1
update-alternatives: using /usr/bin/php7.4 to provide /usr/bin/php (php) in manual mode
念のためPHP 7.4に切り替わっていることを確認します。
$ php -v
PHP 7.4.33 (cli) (built: Jun 6 2024 16:48:51) ( NTS )
Copyright (c) The PHP Group
Zend Engine v3.4.0, Copyright (c) Zend Technologies
with Zend OPcache v7.4.33, Copyright (c), by Zend Technologies
PHP 7.4と対応するのはLaravel 8なので、バージョンを指定してプロジェクトを作ります。
composer create-project laravel/laravel:^8.0 example-app
Laravelの動かし方は一緒で、プロジェクトのディレクトリへ移動してから php artisan serve を実行すればOKです。
VS Code
ここからはVS Codeを使っている場合のおまけです。
あらかじめVS Code(のLocal)にWSL拡張機能をインストールしておき、プロジェクトのディレクトリで次のコマンドを実行するとVS Codeが開きます。
code .
私は次の拡張機能をVS Code(のWSL)にインストールして使っています。
最後のTailwind CSS IntelliSenseはTailwind CSSを使う場合に便利なものなので、使わないなら無くてOKです。使うなら Install Tailwind CSS with Laravel を参考にTailwind CSSをインストールしましょう。
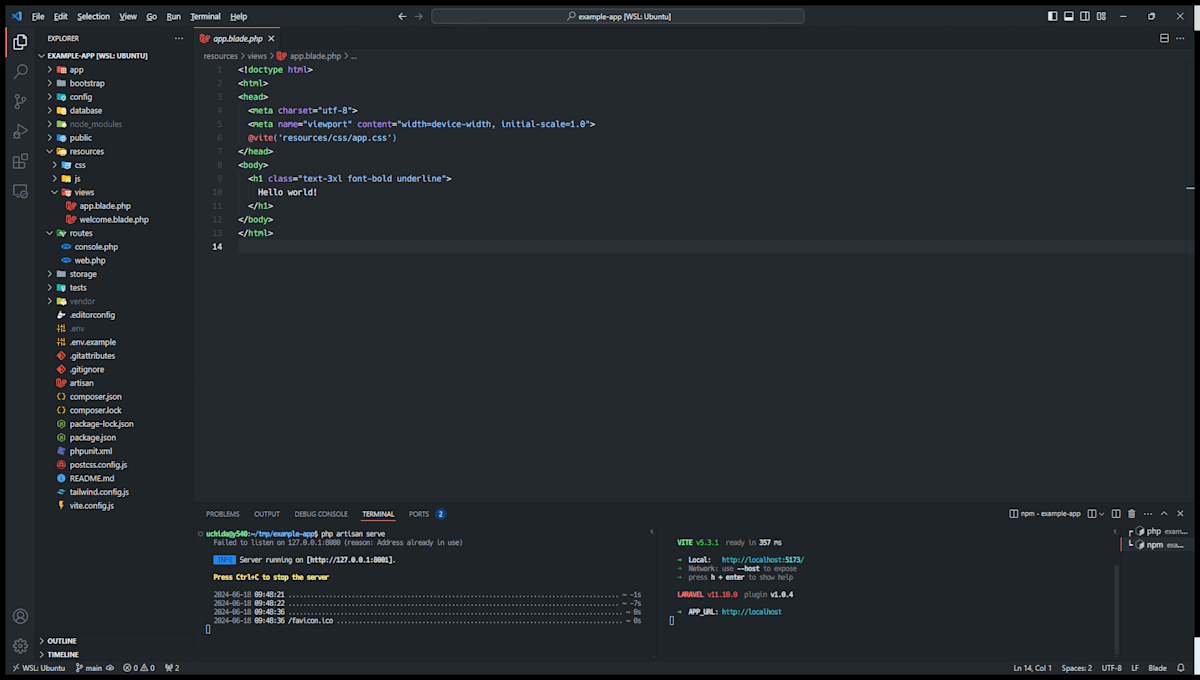
以下はVS Codeの画面です。

VS Codeの画面
ターミナルを縦に分割して一方で php artisan serve もう一方で npm run dev すると便利です。
おわりに
今回はLaravelの開発環境を構築する手順について紹介しました。環境だけまとめると
- Windows 11 Home 23H2
- Ubuntu 22.04 / WSL
- Node.js v20.14.0
- PHP 8.2.20
- Composer version 2.7.7
- Laravel version 11.10.0
とりあえずこんな感じです。どなたかのお役に立てば幸いです。
Discussion