💡
Next.jsからChatGPT API(gpt-3.5-turbo)を実行する
github
ここで全体を公開しています。
主要コード
pages/api/chatgpt.ts
import type { NextApiRequest, NextApiResponse } from "next";
const { Configuration, OpenAIApi } = require("openai");
const configuration = new Configuration({
apiKey: process.env.OPENAI_API_KEY,
});
const openai = new OpenAIApi(configuration);
const call35Turbo = async (chat: string) => {
const completion = await openai.createChatCompletion({
model: "gpt-3.5-turbo",
messages: [{ role: "user", content: chat }],
});
const ret_str = completion.data.choices[0].message.content;
return ret_str;
};
export default async function handler(
req: NextApiRequest,
res: NextApiResponse
) {
const chatmsg = req.query.chat as string;
if (chatmsg.length <= 0) {
res.status(500).json({ error: "no chat message" });
return;
}
res.status(200).json({ chat: await call35Turbo(chatmsg) });
}
ChatGPT APIを呼び出す。
.env.local内のOPENAI_API_KEYをNEXT_PUBLIC_にしないために、pages/api/以下に配置。
OPENAI API-REFERENCEのnode.jsコードを元に、すり合わせたコード。
pages/index.tsx
import React from "react";
import Button from "../components/Button";
import TextBox from "../components/TextBox";
import axios from "axios";
const ChatGptApiTest = () => {
const callAI = async () => {
const chat: string = (
document!.getElementById("text-textbox") as HTMLInputElement
).value;
const res = await axios.get("/api/chatgpt?chat=" + chat);
const data = await res.data;
console.log(data);
console.log(data.chat);
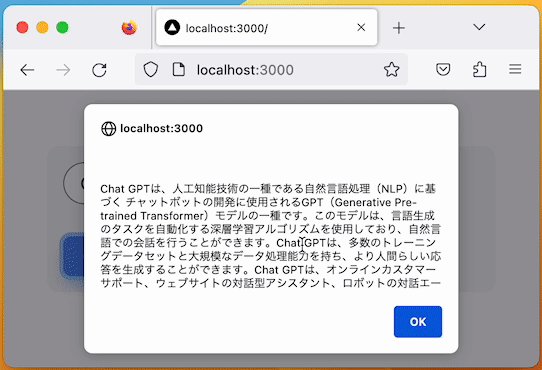
alert(data.chat);
};
return (
<div className="min-h-full items-center justify-center py-12 px-4 sm:px-6 lg:px-8">
<div className="w-full max-w-md space-y-8 rounded-xl bg-gray-100 mx-auto my-2">
<div className="">
<div>
<TextBox
id="text-textbox"
name="text-textbox"
placeholder="何か質問を入力"
></TextBox>
</div>
<Button
type="button"
onClick={() => {
callAI();
}}
>
ChatGPTへ送る
</Button>
</div>
</div>
</div>
);
};
export default ChatGptApiTest;
/api/chatgptと通信して、メッセージの送信、受け取り。
.env.local
このリポジトリ内にはないが作成して、OPENAIのAPIキーを書き込む
OPENAI_API_KEY=HOGEHOGE
OPENAIのAPIキーはココから取得する。
起動
npm run dev
localhost:3000/ にブラウザからアクセスして使用。
使用パッケージ
npm i openai
npm i axios
ChatGPTとは直接関係ないがデザインのためにtailwind cssを使用している。
参考

Discussion