🤖
Jetpack Compose で作った画面だと Show layout bounds が表示されないことがある
現象
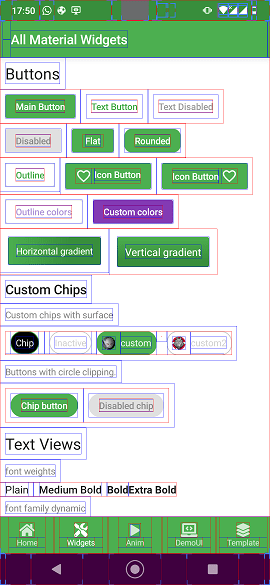
下記のようにボタンやテキスト部分に枠が表示されず、境界が確認できないときがある。
| 成功 | 失敗 |
|---|---|
 |
 |
対処
Show layout bounds をオンにした状態でアプリを再起動すれば表示される。Layout Inspector を使って確認可。

補足
ここまでの画像はすべて StackOverflow の記事から引用
ちょっと深堀り
なぜこうなってしまうのか気になって調べてみた。結論今までの Android View とレンダリングの仕方が違うからくらいの想像しかできなかったが、Reddit の記事を見つけたので紹介。
どういう記事かと言うと、Jetpack Compose の機能として実装しているコミットがあった そう。
該当コードはこちら

AndroidComposeView というクラスでそれ用のプロパティが用意されていた。
実際のプロジェクトで適用するなら、UI カタログのようなものを作ってそこで境界を確認できるようにしてデザインを調整していくのがいいかもしれない
Discussion