DigitalOceanのUbuntu 18.04にPHP 7.3のLAMP環境とSSL化をセットアップしてDeployerでデプロイ
DigitalOceanのUbuntu 18.04イメージにPHP7.3のLAMP環境とSSL化をセットアップして、Deployerでデプロイできるようにするまでのすべての手順を丁寧に列挙します。
さくらのVPS版は こちら
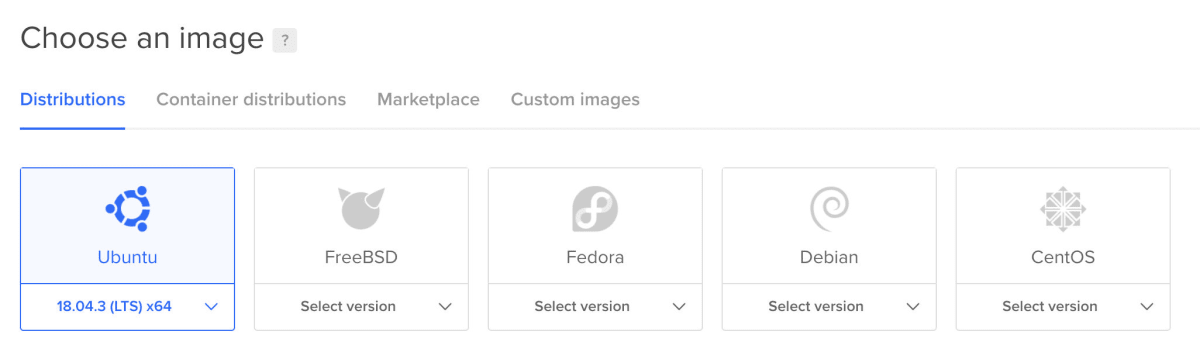
1. Dropletを作成
今回は素のUbuntuイメージをベースに構築する手順を解説します。

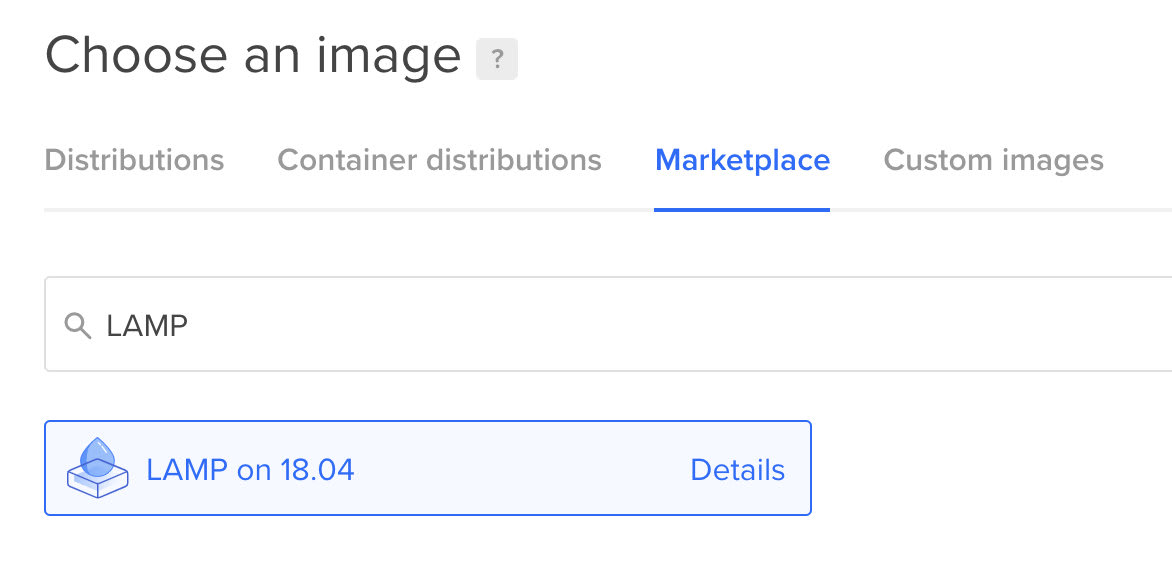
MarketplaceからLAMPイメージを選択すれば、以降の手順のうちいくつかを省略できると思います。
2. Dropletをセットアップ
ローカル側
$ ssh root@xxx.xxx.xxx.xxx
サーバー側
# タイムゾーンを変更
% timedatectl set-timezone Asia/Tokyo
% apt update
# PHP7.3を入れるための用意(標準のままだと7.2が入ってしまう)
% apt install software-properties-common -y
% apt-add-repository ppa:ondrej/php
% apt update
# LAMP環境を作る(apache2はUbuntu 18.04に初めから入っているので追加インストール不要)
% apt install php7.3 mysql-server php7.3-mysql -y
% a2dismod php7.2
% a2enmod php7.3
% service apache2 restart
# 必要に応じてPHPエクステンションをインストール(下記は例)
% apt install php7.3-ctype php7.3-fileinfo php7.3-iconv php7.3-mbstring php7.3-simplexml php7.3-xml -y
# Deployerによるデプロイに必要なものを一式インストール
# @see acl: https://github.com/deployphp/deployer/issues/1118#issuecomment-296160569
% apt install git curl zip unzip php-zip acl -y
# フロントエンドのビルド用に最新のnpmをインストール(標準だと3.5.2が入るのでさすがに古い)
# @see https://qiita.com/seibe/items/36cef7df85fe2cefa3ea
% apt install nodejs npm -y
% npm -v
3.5.2
% npm i -g n
% n stable
% exec $SHELL -l
% npm -v
6.14.4
# Apacheのmod_rewriteを有効化
% a2enmod rewrite
% service apache2 restart
# ファイアウォールを有効化
% ufw allow 80
% ufw allow 443
% ufw allow 22
% ufw enable
% ufw status
Status: active
To Action From
-- ------ ----
80 ALLOW Anywhere
443 ALLOW Anywhere
22 ALLOW Anywhere
80 (v6) ALLOW Anywhere (v6)
443 (v6) ALLOW Anywhere (v6)
22 (v6) ALLOW Anywhere (v6)
# MySQLを設定
% service mysql start
% mysql -uroot
# データベースを作成
mysql> create database database_name;
# ユーザーを作成
mysql> create user user@localhost identified by "password_here";
mysql> grant all privileges on database_name.* to user@localhost;
mysql> exit;
3. Ubuntuに一般ユーザーを追加
デプロイにrootユーザーは使いたくないのでユーザーを追加します。
サーバー側
% useradd user -m # ホームディレクトリも同時に作成
% passwd user # パスワードを設定
# 一般ユーザーでもSSHログインできるように
% su user
> mkdir ~/.ssh
> vi ~/.ssh/authorized_keys # ローカルマシンやCIサーバーの公開鍵を追記する
> exit
# 一般ユーザーがドキュメントルートに書き込みできるように
% chown -R user:user /var/www/html
4. サーバーからGitHubのコードベースをpullできるように
GitHubリポジトリがprivateな場合は、デプロイ時にサーバーがpullできるようにSSHキーをGitHubに登録しておきます。
サーバー側
% su user
> ssh-keygen -t rsa -N "" -C "" -f ~/.ssh/id_rsa
> cat ~/.ssh/id_rsa.pub # この公開鍵をコピー
> exit
コピーした公開鍵を https://github.com/{user}/{repo}/settings/keys/new で適当な名前を付けて登録します。
5. 一旦デプロイを実行
ある程度複雑な構成のアプリなら、サーバー側で色々必要な設定をしていない状態の初回のデプロイ失敗すると思いますが、サーバー側にファイル一式を生成させるために一旦デプロイを実行します。
ローカル側
Deployerの使い方については こちらの過去記事 をご参照ください。
$ dep deploy
# 失敗するのを待つ
サーバー側
# コードベースのうちWebサーバーが書き込みを行うディレクトリがあれば、パーミッションを設定する
% chmod -R a+rw /var/www/html/{project_name}/shared/path/to/{writable_dirs}
# ※ デフォルトのWebサーバー実行ユーザは www-data なので、もう少し厳しく設定したい場合は chmod -R a+w ではなく、chmod -R www-data:user とかにするとよいかと思います
# 例えば .env.dist を .env にリネームして内容を適切に変更するなどを行う
% cat /var/www/html/{project_name}/release/.env.dist > /var/www/html/{project_name}/shared/.env
% vi /var/www/html/{project_name}/shared/.env # 適切に変更
ローカル側
サーバー側の準備が整ったら、再度デプロイを実施します。サーバー側の調整が正しく済んでいれば、今度は成功します👍
$ dep deploy
6. ApacheのVirtual Hostを作成
Apacheのvhostの設定内容もコードベースで管理しておくのがおすすめです。僕はいつも
/docs/apache/http.conf/docs/apache/https.conf
みたいな感じで SSL化してないとき用 SSL化したあと用 の2ファイルをコードベースに入れてあります。
以降の説明はこれを前提に進めます🙏
http.conf の内容
僕がいつも使っているのはだいたいこんな内容です。
<Directory />
AllowOverride None
Deny from all
</Directory>
<Directory "/var/www/html/{project_name}/current/public">
AllowOverride All
Options -Indexes +FollowSymLinks
Order allow,deny
Allow from all
Require all granted
</Directory>
<FilesMatch \.php$>
SetHandler application/x-httpd-php
</FilesMatch>
<VirtualHost *:80>
ServerName {domain}
# ServerAlias xxx.xxx.xxx.xxx
DocumentRoot "/var/www/html/{project_name}/current/public"
ErrorLog ${APACHE_LOG_DIR}/{project_name}.error.log
CustomLog ${APACHE_LOG_DIR}/{project_name}.access.log common
</VirtualHost>
https.conf の内容
僕がいつも使っているのはだいたいこんな内容です。
<Directory />
AllowOverride None
Deny from all
</Directory>
<Directory "/var/www/html/{project_name}/current/public">
AllowOverride All
Options -Indexes +FollowSymLinks
Order allow,deny
Allow from all
Require all granted
</Directory>
<FilesMatch \.php$>
SetHandler application/x-httpd-php
</FilesMatch>
<IfModule mod_ssl.c>
<VirtualHost *:443>
SSLEngine on
SSLCertificateFile /etc/letsencrypt/live/{project_name}/fullchain.pem
SSLCertificateKeyFile /etc/letsencrypt/live/{project_name}/privkey.pem
BrowserMatch "MSIE [2-6]" nokeepalive ssl-unclean-shutdown downgrade-1.0 force-response-1.0
BrowserMatch "MSIE [17-9]" ssl-unclean-shutdown
<FilesMatch \.php$>
SSLOptions +StdEnvVars
</FilesMatch>
ServerName {project_name}
DocumentRoot "/var/www/html/{project_name}/current/public"
ErrorLog ${APACHE_LOG_DIR}/{project_name}.error.log
CustomLog ${APACHE_LOG_DIR}/{project_name}.access.log common
</VirtualHost>
</IfModule>
<VirtualHost *:80>
ServerName {project_name}
RedirectMatch (.*) https://{project_name}$1
</VirtualHost>
実際に設定
サーバー側
# 使わないので削除
% a2dissite 000-default.conf
# vhostの設定ファイルをコードベースからコピー
% cp /var/www/html/{project_name}/current/docs/apache/http.conf /etc/apache2/sites-available/{project_name}.conf
% a2ensite {project_name}.conf
% service apache2 reload
これでひとまず http でサイトにアクセスできる状態まで来ました👍
7. SSL化
サーバー側
# certbot(Let's Encryptのクライアント)をインストールして、証明書を取得
% apt install certbot -y
% certbot certonly --agree-tos --webroot -w /var/www/html/{project_name}/current/public -d {ドメイン}
# 対話式で設定を埋めていってください
# ApacheでSSLを有効化して、confファイルをSSL用のものに入れ替え
% a2enmod ssl
% cp /var/www/html/{project_name}/current/docs/apache/https.conf /etc/apache2/sites-available/{project_name}.conf
% service apache2 restart
これで、 https でサイトにアクセスできる状態になります👍





Discussion