Vercelの基本的な使い方まとめ
Vercelとは
Vercel は、簡単さが売りのシンプルなPaaSです。
以前は ZEIT now というサービス名でしたが、2019/04/21に社名がVercelに変わり、これにあわせてサービス名も Vercel になったようです。
ちなみに、Vercel社(旧ZEIT社)は Next.js の開発元としても知られており、$21Mの資金調達に成功しているイケイケスタートアップです。
Vercelは静的サイトやSPAのホスティングももちろんできますが、サーバーレス関数やWebアプリを無料で簡単にホストできるので、趣味プロダクトのサーバー代わりに使われているのをよく見かけます。
使ってみる
簡単なNode.jsのアプリをVercelでホストしてみましょう。
やり方は こちらの公式ドキュメント のとおりです。
例えば /api/foo.js というファイルを置いておくと、Vercelが自動でルーティングしてくれて、 https://xxx.now.sh/api/foo のようなURLで動作します。
例えば、以下のように /api/hello.js を書いてVercelにデプロイ(連携済みのGitHubリポジトリにpushするだけ)すると、
$ tree .
.
└── api
└── hello.js
// /api/hello.js
module.exports = (req, res) => {
const { name = 'World' } = req.query
res.send(`Hello ${name}!`)
}
- https://vercel-nodejs-sample-3e24jw0o0.now.sh/api/hello
- https://vercel-nodejs-sample-3e24jw0o0.now.sh/api/hello?name=Takashi
こんな感じで動作します。簡単ですね!
管理画面の使い方
さて、簡単さが売りと言いつつ、僕は頭が悪すぎて管理画面の使い方が絶妙に分かりにくく感じたので、さらっと説明しておきます。
まず、トップページのこれが、現在デプロイされている最新の環境についての概要です。

赤枠で囲んだ部分にたくさんドメインが書いてありますが、これらはすべて同じホストを指しています。
Vercelは、1つひとつのGitコミットをすべて別々の環境にデプロイしてくれるので、コミットごとにハッシュ値つきのドメインが与えられるようです。(ドキュメント)
そして、各デプロイには条件に応じてエイリアスが存在し、
- masterブランチの最新(
vercel-nodejs-sample-git-master.ttskch.now.sh) - デフォルトブランチの最新(
vercel-nodejs-sample.ttskch.now.sh) - プロダクション(デフォルトで、GitHubのデフォルトブランチの最新がこれになる)(
vercel-nodejs-sample.now.sh)
あたりにそれぞれ固定のドメイン名が振られるようです。(要出典)
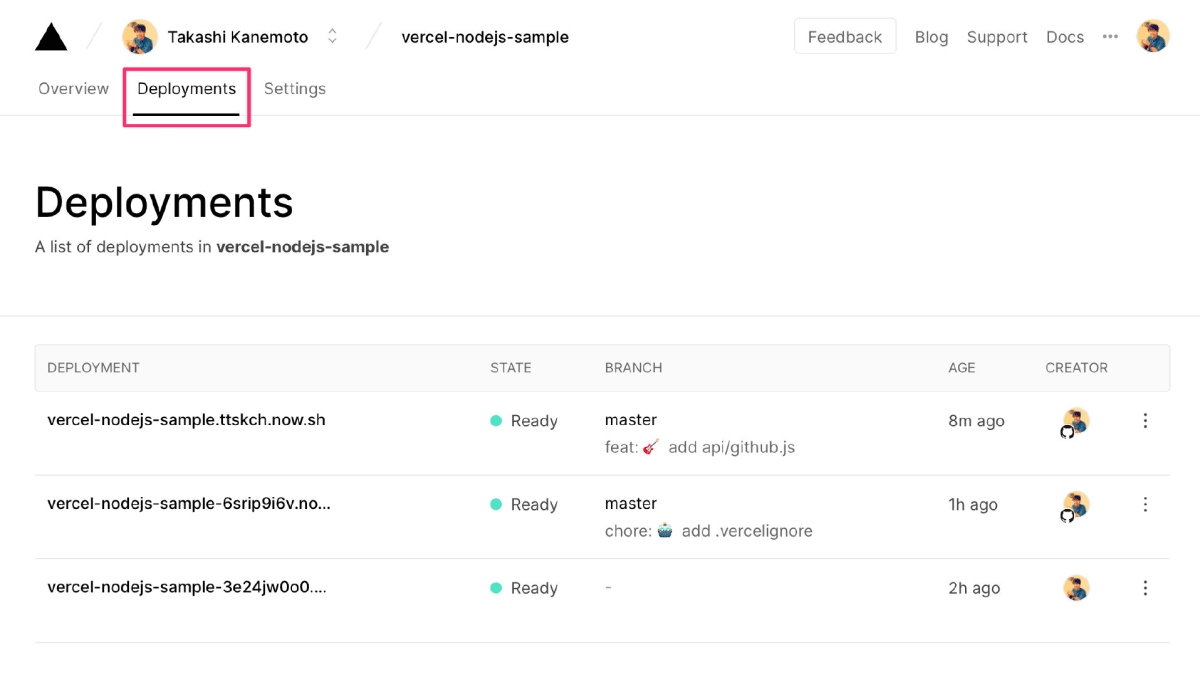
個々のデプロイはメニューの Deployments から確認できます。

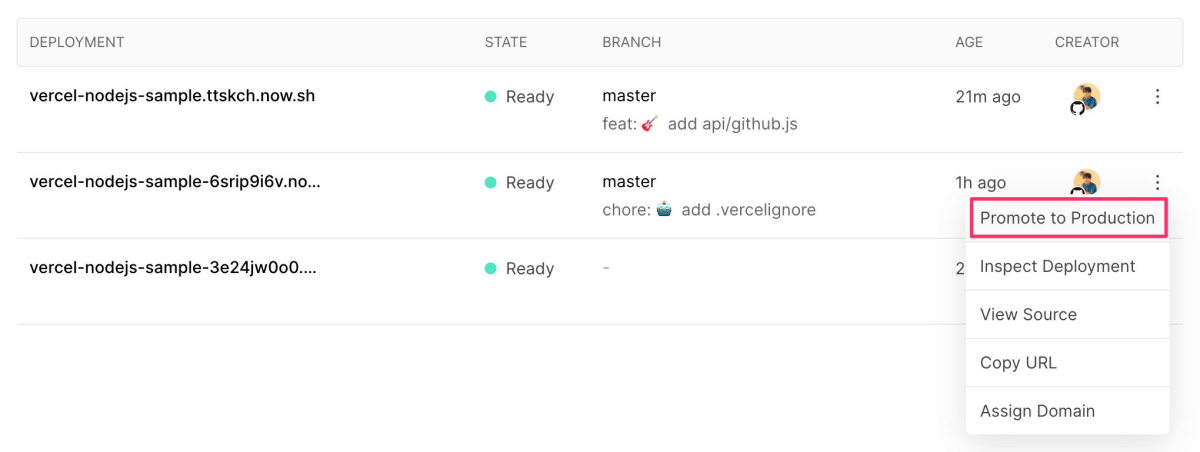
右端の ︙ から、過去のデプロイをプロダクションに指定してロールバックすることもできます。

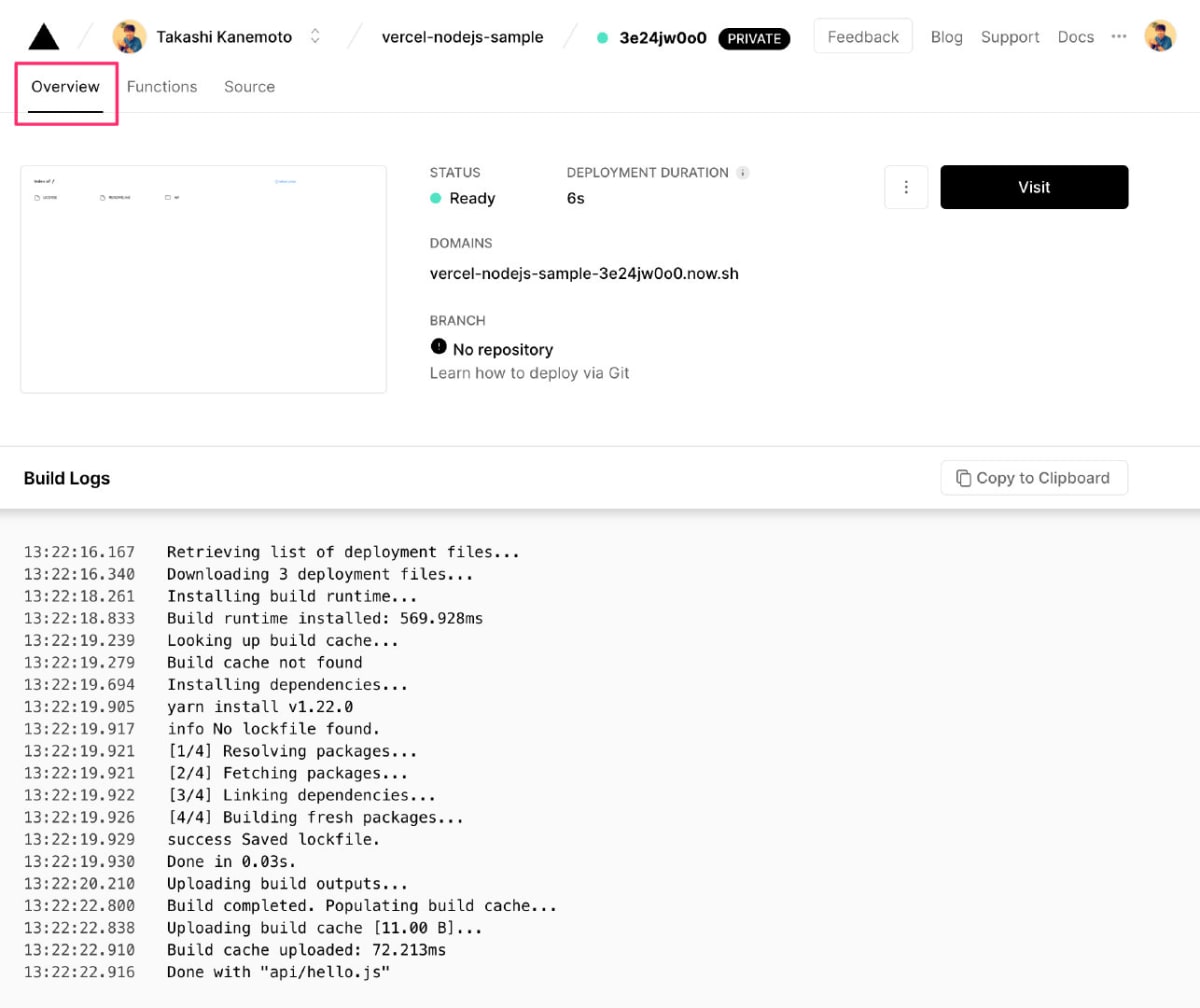
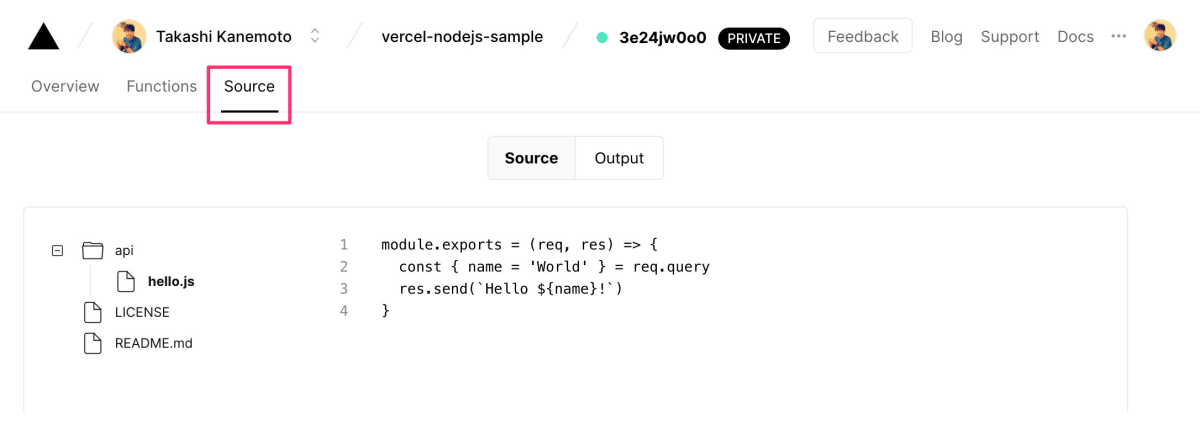
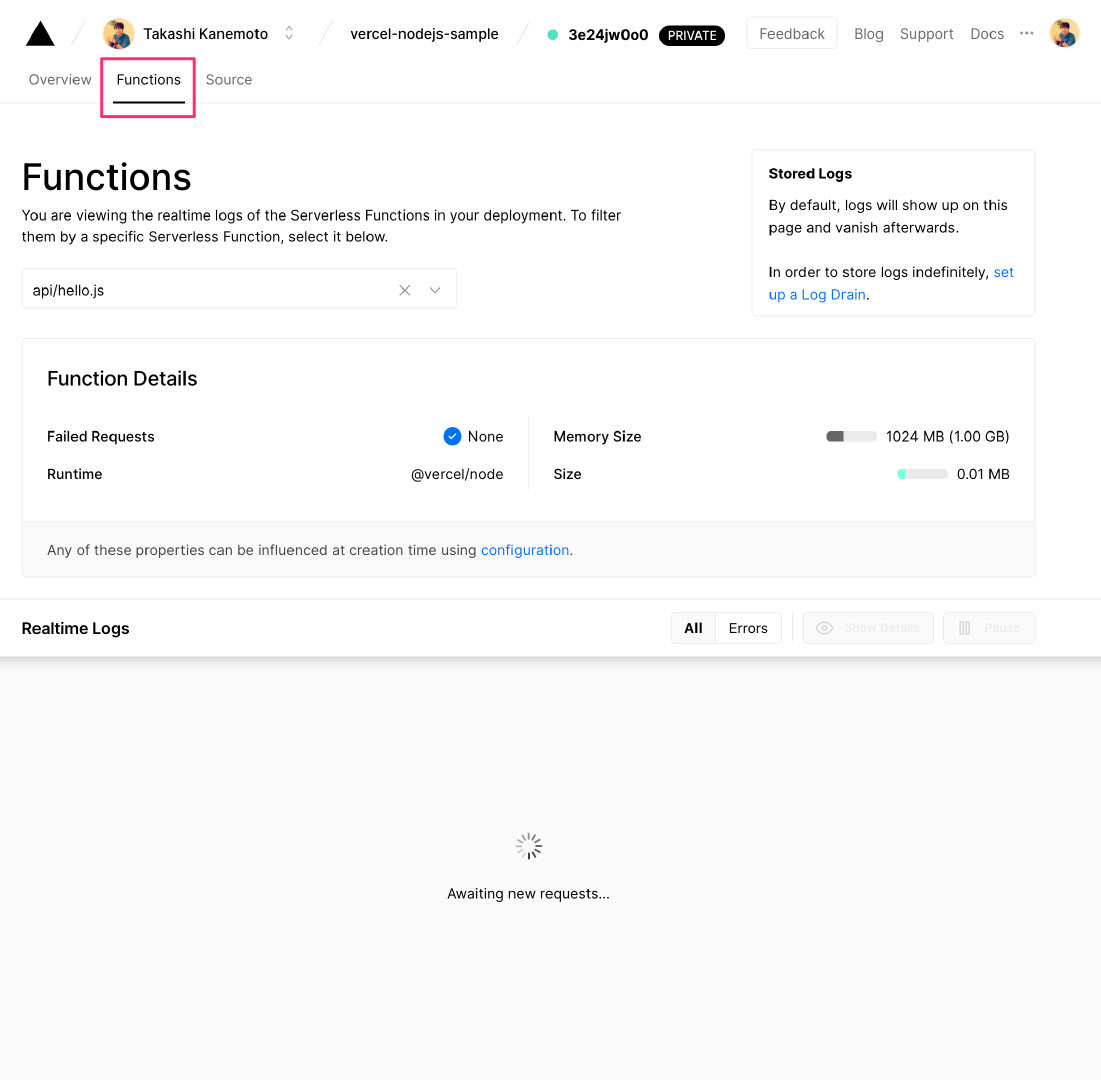
いずれかのデプロイを選択すると、デプロイごとの詳細画面で
- 概要およびビルドログ
- デプロイされているサーバーレス関数ごとのランタイムログ(
console.log()の結果など) - デプロイされているファイル一覧
が確認できます。



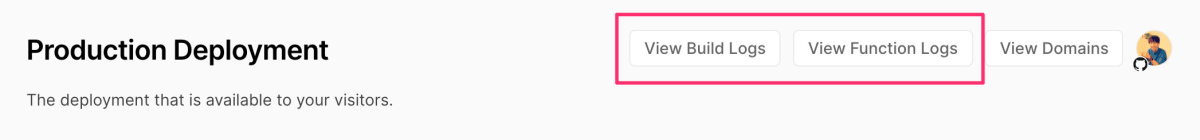
なお、最新のデプロイのビルドログとランタイムログについては、トップページのここからもショートカットで行けます。

デプロイしたくないファイルは .vercelignore で指定
管理画面の説明はこれぐらいで、いくつか実際に使う上で知っておいたほうがよさそうな仕様をまとめておきます。
まずは .vercelignore ファイルについて。
Vercelにデプロイしたくないファイルは .vercelignore というファイルで指定できます。(ドキュメント)
/*
!api
!package.json
!vercel.json
こんな感じにしておけば必要なファイルだけがデプロイされていい感じです。
注意点として、
- /*
+ *
!api
!package.json
!vercel.json
これだとなぜか全ファイルがignoreされてしまって動作しません😓
環境変数は管理画面で設定するか vercel.json ファイルで
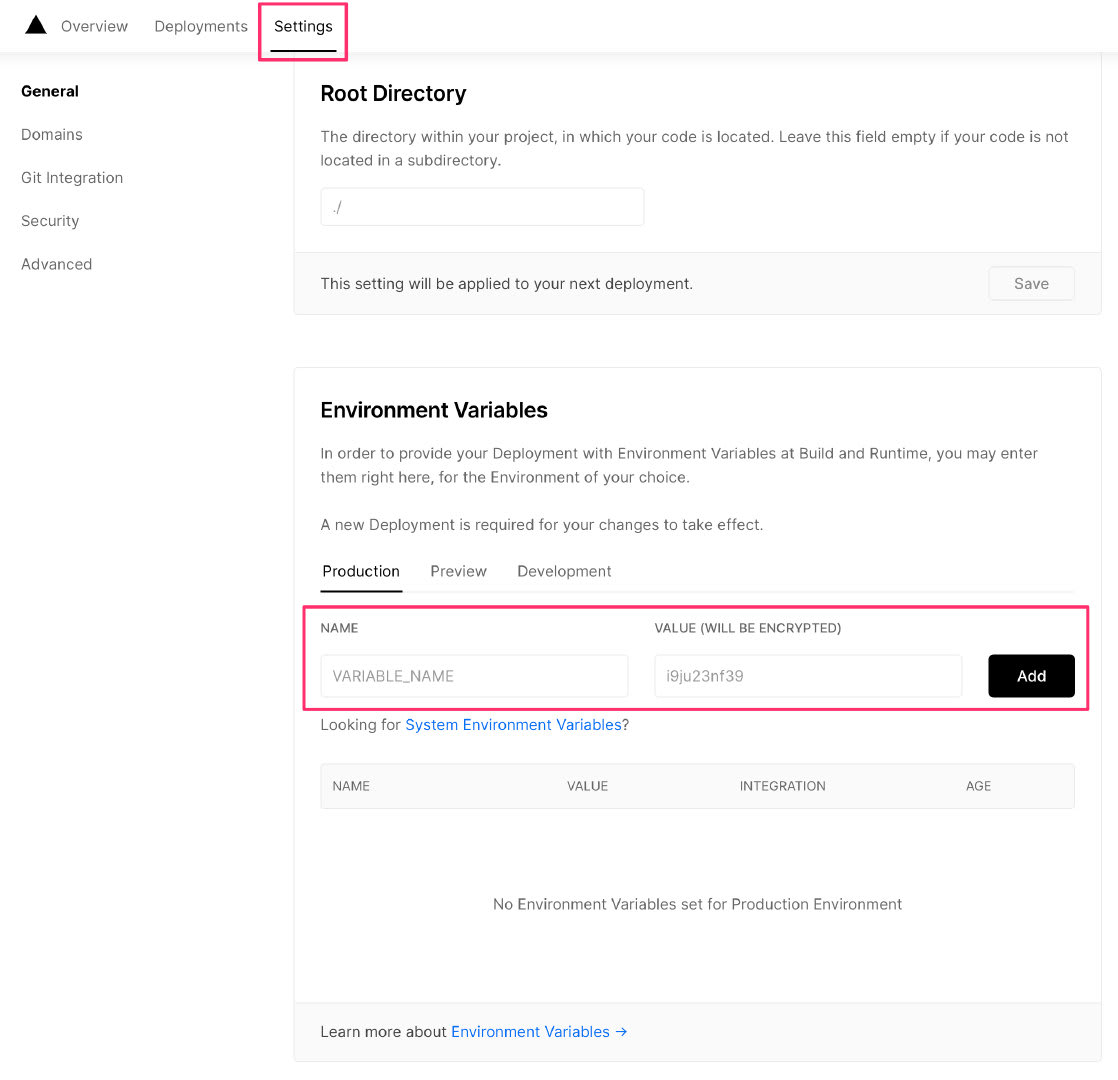
環境変数は管理画面の Settings > General > Environment Variables で設定できます。

また、 vercel.json というファイルでプロジェクトの設定をコードベースで色々書いておくこともできて(ドキュメント)、ランタイムに環境変数を渡したい場合は env プロパティ に書けばOKです。
リンク先のサンプルは
{
"env": {
"MY_KEY": "this is the value",
"SECRET": "@my-secret-name"
}
}
このようになっていますが、この @my-secret-name というのは、後述する CLIツール を使ってあらかじめ my-secret-name というキーに対して設定しておいたシークレット値を参照して使うという意味です。
CLIツール
最後にそのCLIツールについて軽く触れておきましょう。
こちら に書かれているとおり、 vercel コマンドというCLIツールをnpmでインストールできます。
$ npm i -g vercel
使い方はすべて こちらのドキュメント に書かれています。
環境変数のところで出てきたシークレットを扱う方法は ここ にあります。
# 登録されているシークレットを一覧表示
$ vercel secrets list
# 新しくシークレットを登録
$ vercel secrets add {name} {value}
# 登録されているシークレットを削除
$ vercel secrets remove {name}
また、環境変数の管理 もCLIでできます。
# production環境に登録されている環境変数を一覧表示
$ vercel env ls production
# production環境に新しく環境変数を登録(値は対話式で入力)
$ vercel env add {name} production
# production環境に登録されている環境変数を削除
$ vercel env rm {name} production
無料プランの制限
プランごとの機能比較は こちら にあります。
無料プランだとプロセスの最大実行時間は10秒なので、あまり時間のかかる処理はできません。
また、バックエンドにあるAWS Lambdaの制約により Streaming Responseにも対応していない とのことで、10秒でプロセスはタイムアウトしてしまうので、必ずそれまでにレスポンスを返さないといけません。
まとめ
Vercelについてさらっとご紹介しました。
ちょっとしたサンプルコードと実際にVercelで動いているものを貼っておくので、よければ参考にしてみてください✋
Discussion