Render.comへのデプロイを行うまともなGitHub Actionがなかったので一番シンプルで便利なやつを作った
2025/05/13 追記
RenderのGitHub連携機能において、「CIチェックをパスした場合のみ自動デプロイ」がついにできるようになったので、もはやGitHub Actionsからマニュアルでデプロイする必要はなくなりました🙌
作ったもの
GitHub Actionsのワークフローから Render.com へのデプロイを行うためのActionです。
動機
マーケットプレイスを検索 するといくつか先人たちが作ってくれたActionがあったのですが、なぜか普通に当たり前に欲しい機能を過不足なく満たしているものが1つもなかったので、自分で作りました。
機能紹介
name: Render Deploy
on:
push:
pull_request:
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: ttskch/render-deploy@v1.0.0
with:
api-key: ${{ secrets.RENDER_API_KEY }}
service-id: ${{ secrets.RENDER_SERVICE_ID }}
interval: 20 # optional
timeout: 300 # optional
こんな感じで使います。
必須パラメータは
-
api-keyRender.comのAPIキー -
service-idデプロイ対象のサービスのサービスID
の2つだけです。(これらは Render.comのAPI を叩くのに必須です)
APIキーはRender.comの
Account Settings > API Keysで作れます。サービスIDはサービスのダッシュボードのURL
https://dashboard.render.com/web/srv-xxxxxxxxxxxxxxxxxxxx
のsrv-xxxxxxxxxxxxxxxxxxxxの部分です。ダッシュボードのSettingsで見られるDeploy HookのURL
https://api.render.com/deploy/srv-xxxxxxxxxxxxxxxxxxxx?key=xxxxxxxxxxx
のsrv-xxxxxxxxxxxxxxxxxxxxの部分も同じです。
オプション項目として
-
intervalデプロイの進捗状況をポーリングする間隔(秒)(デフォルトは10秒) -
timeoutデプロイの進捗状況のポーリングを最大どれだけの期間行うか(秒)(デフォルトは600秒=10分)
を設定できます。Render.comのAPIのRate Limit が気になる場合などに適切に変更してください。
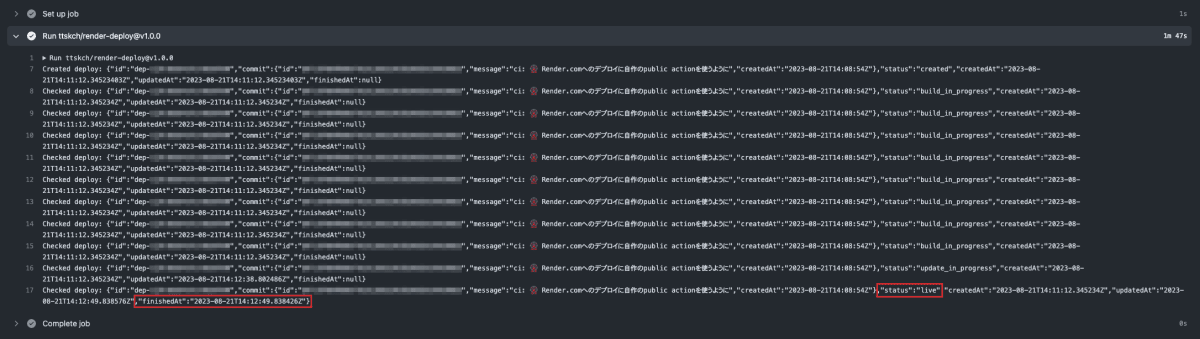
実際に使用すると、以下のようにデプロイの状態をログ上で確認することができます。(APIのレスポンスをそのまま出力しているだけです)

finishedAt が null でなくなるまでポーリングし続け、null でなくなったときの status が live 以外(=エラー値)だった場合はActionが失敗します。
また、timeout の秒数が経過してもデプロイの完了が確認できなかった場合も失敗します。
作り方
初めてGitHub Actionを作ったんですが、以下の公式ドキュメントのとおりに進めたらめっちゃ簡単に作れました。
ドキュメントの末尾にリンクがありますが、公式のテンプレートリポジトリも用意されていて、
このテンプレートからリポジトリを作って実処理の部分を修正する、みたいな流れで作業すればすぐ作れちゃうと思います。
僕は、テンプレートリポジトリが機能てんこ盛りすぎてちょっと邪魔だったので必要最低限のツールチェーンだけ入れて自分で構築しました。
おわりに
というわけで、Render.comへのデプロイを行うまともなGitHub Actionがなかったので一番シンプルで便利なやつを作った話でした。
Render.comユーザーの方はよかったら使ってみてください!
Discussion