🔥
ZennとGitHubを連携させてみた
目的
Zenn と github を連携させた流れを記載します。
参考にしたZennの公式記事
ZennとGithubを連携する方法
Zenn CLIで記事を作成する方法
内容
- Zenn と github を連携させたいディレクトリを作成する。
- Github に Zenn 連携用リポジトリを作成する
- Node.js のインストール ⇨ Zenn CLI をインストール
- Github に Zenn を連携させる。
Zennとgithub を連携させたいディレクトリを作成する。
[ディレクトリの作成]
macbook@yournameMacBook-Air ~ % mkdir <ディレクトリ名>
[ディレクトリに移動]
macbook@yournameMacBook-Air ~ % cd <ディレクトリ名>
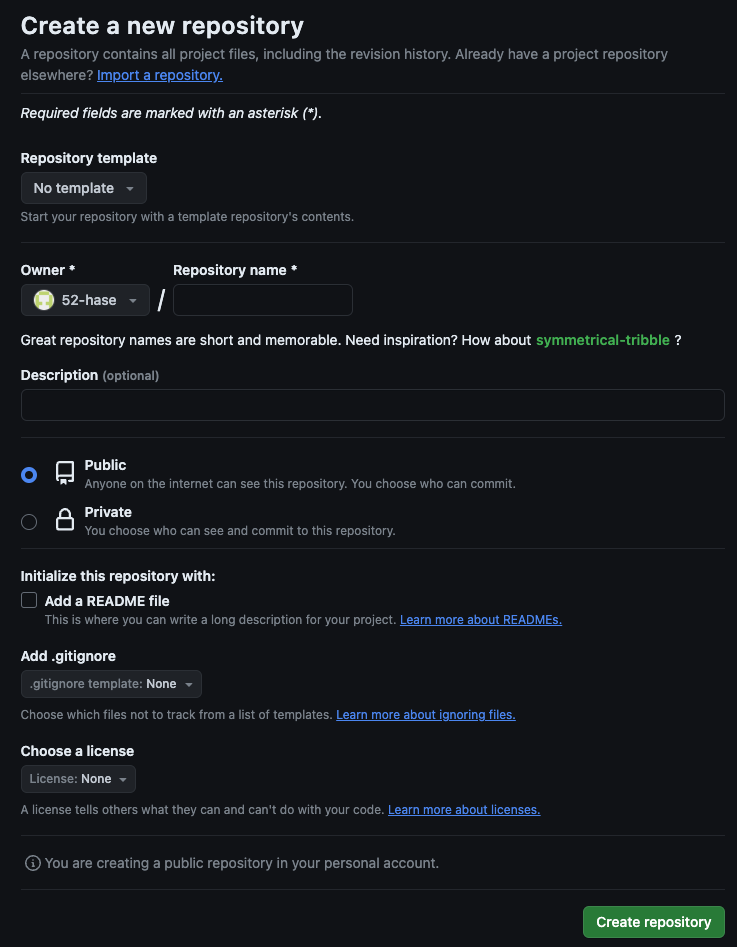
Github に Zenn 連携用リポジトリを作成する
Node.js のインストール ⇨ Zenn CLI をインストール
1. Download Node.js(LTS)☁️
公式サイトからガイド通りにインストールを実行。
(Zenn CLI をインストールするのに必要な為)
2. Node.js を Homebrew を使ってインストールする
$ arch -arm64 brew install node
M1 チップを搭載した Mac で ARM64 アーキテクチャ向けに Node.js を Homebrew を使ってインストールする役割を果たします。(Mac は M2 搭載でしたがエラーが出た為実行)
3. npm init --yes でプロジェクトをデフォルト設定で初期化する
$ npm init --yes
4. zenn-cli を導入する
$ npm install zenn-cli
5. zenn-cli をアップデートする
$ npm install zenn-cli@latest
コマンド実行後のディレクトリに、自動でフォルダとファイルが生成されていれば成功です。





Discussion