音楽ライブ専用のチャットアプリ「Live Fes」を作成しました
開発環境
- macOS
- VSCode
- Rails 7.1.3.3
- ruby-3.2.3
- PostgreSQL 16.2
- Heroku
はじめに
はじめまして。こんにちは、hasegawa と申します。
現在オンラインプログラミングスクールにてRuby on Railsを中心とした学習をしています。
今回、音楽ライブ専用のリアルタイムチャットアプリ、『 Live Fes 』をリリースしたので、アプリ紹介と実装した感想をまとめさせていただきます。
目次
- 作成経緯
- Webアプリ紹介
- 技術スタック
- こだわった実装
- 反省点
- 感想
1. 作成経緯
今回、卒業制作としてWebアプリ『Live Fes』を開発しました。この記事では、その制作過程を記録として残すことを目的としています。アプリの機能や使用した技術スタック、開発を通して得た感想などをまとめました。初めてのアプリ開発であるため、内容に誤りが含まれている可能性もありますが、ご理解いただければ幸いです。
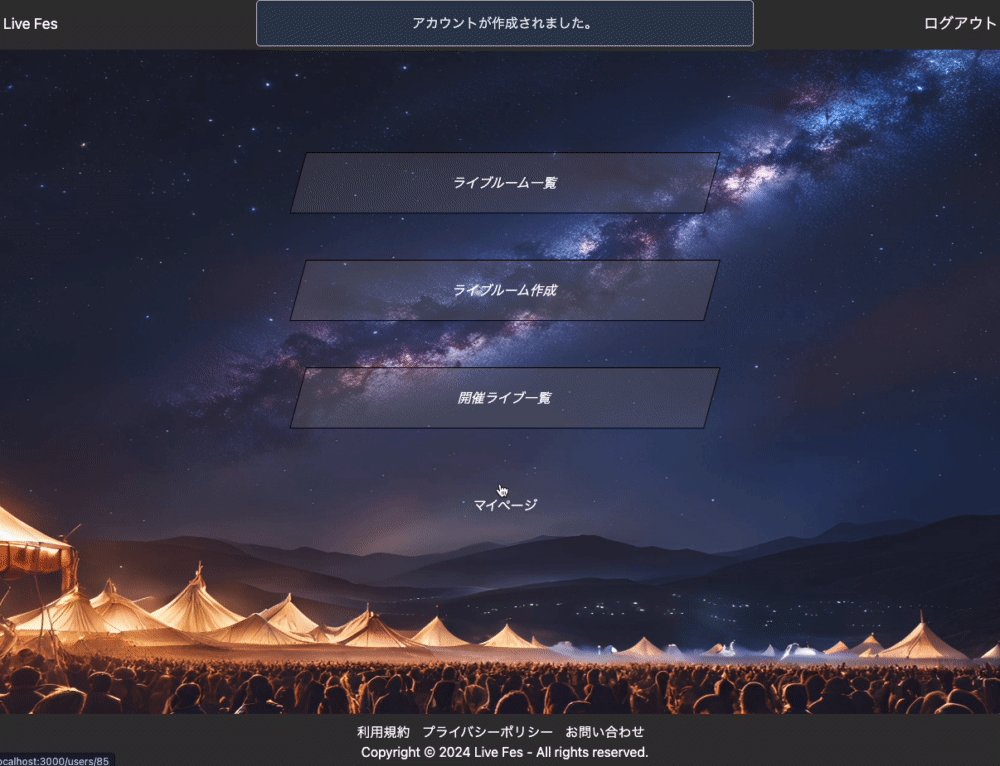
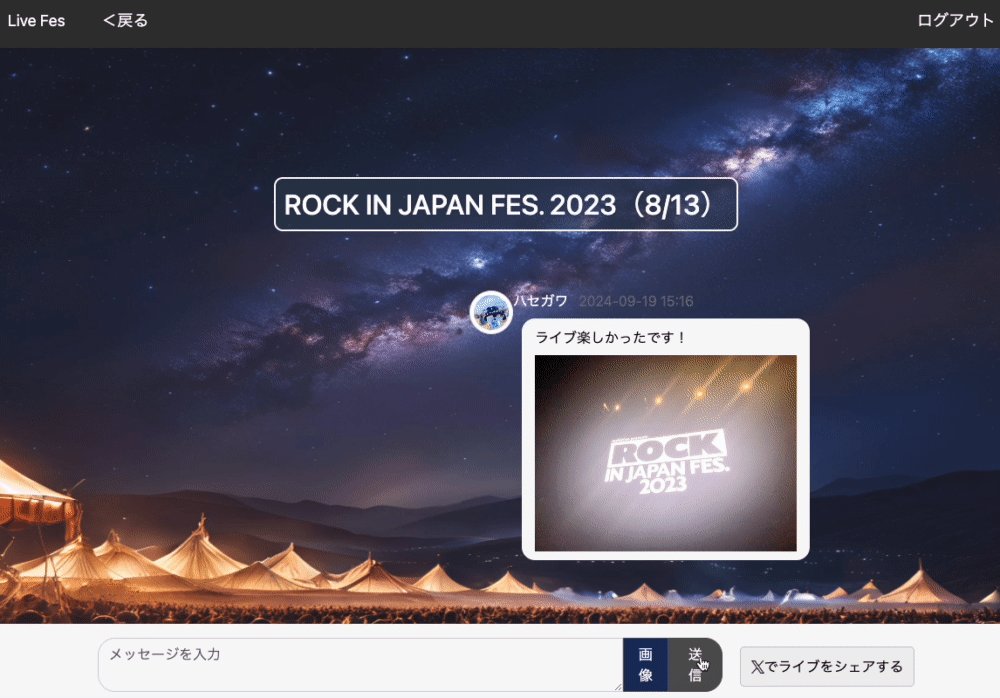
2. Webアプリ紹介
音楽フェスやライブ終了後の控室のような感覚で利用できます。チャット欄の閲覧のみログイン不要で、チャットルームはユーザーが自由に作成可能です。また、曲の再生機能を使ってライブに参加したアーティストの曲を聴くことができます。「ここが良かった!」「あの曲が聴けて良かった!」といった感想を共有することで余韻に浸り、「ライブが終わって寂しい」「また次も参加しましょう!」といった気持ちを分かち合い、喪失感を和らげることが目的です。

アプリ着想
私は音楽ライブ・フェスが趣味で、年に10回ほど参加します。イベントの後には必ず、「X」でトレンドに上がるほどの感想が参加者から発信されます。こうした参加者のイベントに対する余韻は1〜2週間ほど続くと聞きました。(私自身も余韻は一週間ほど残り、ライブで聴いた曲をもう一度聴きます) また、イベント終了後には、ライブの盛り上がりから解放され、現実に引き戻されることにより「悲しい」「寂しい」といった喪失感に襲われます。
このような「余韻」や「喪失感」を共有できる場があれば、参加した者同士で、より楽しく余韻に浸ったり、寂しい気持ちを共感し合い、喪失感を分かち合うことができると考えました。
機能紹介
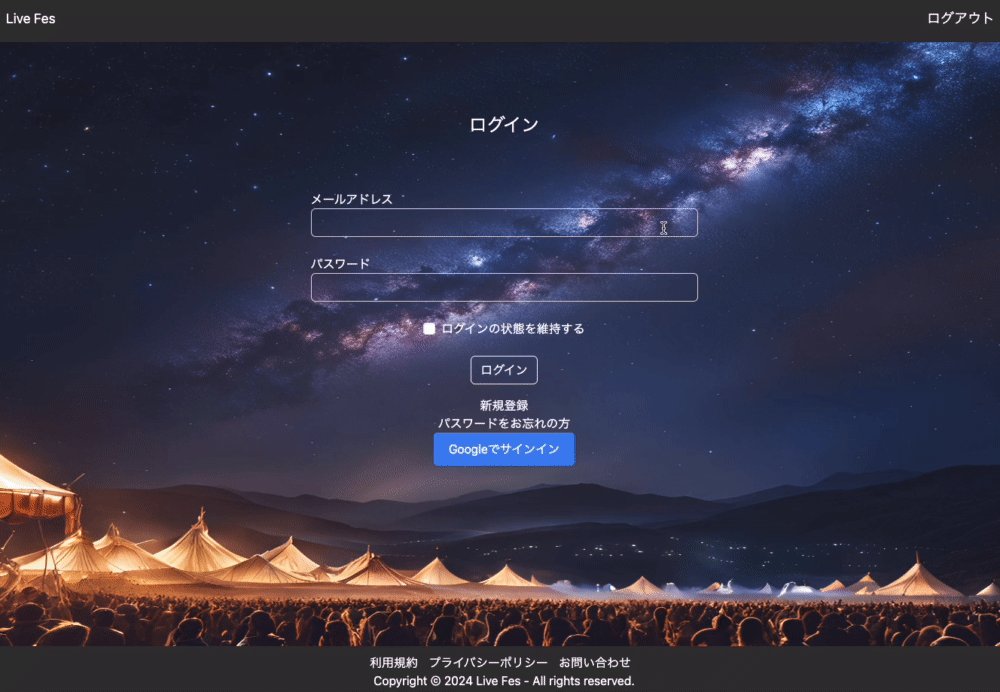
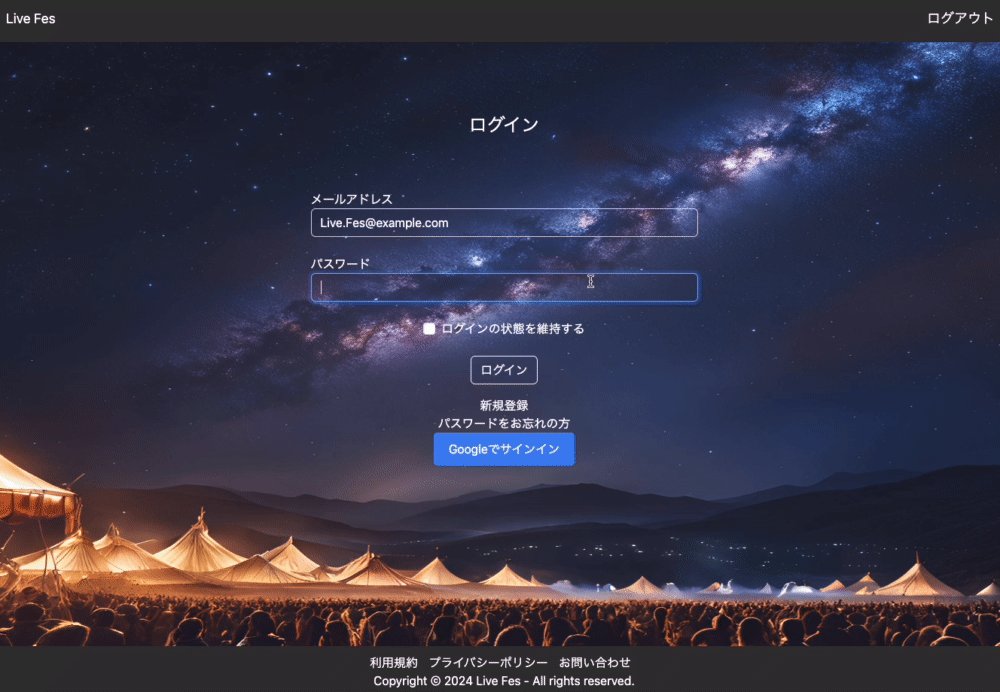
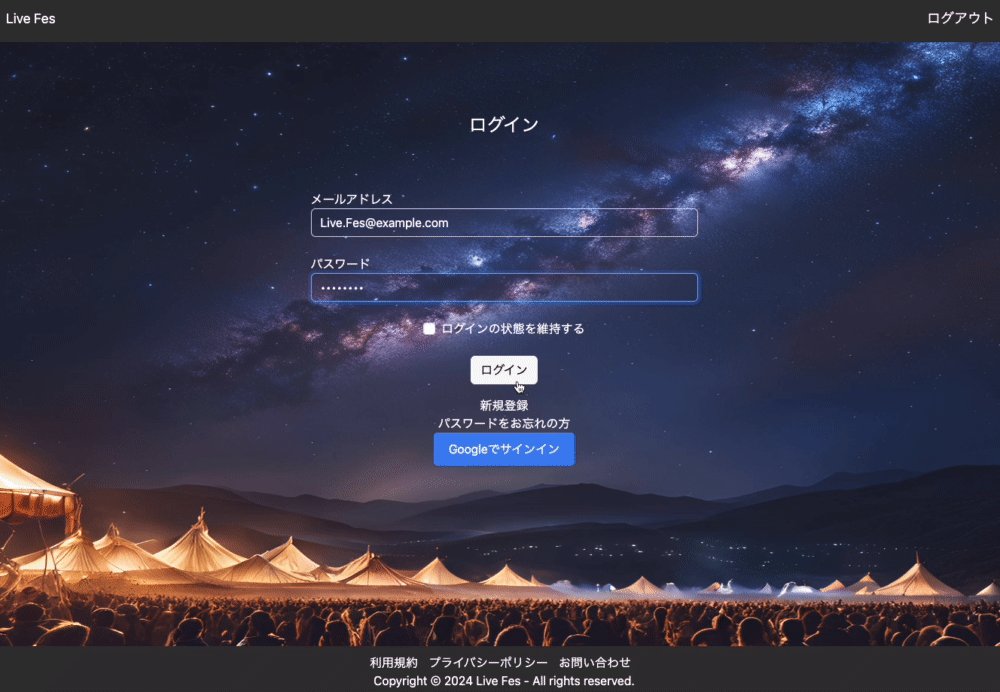
| ログイン機能 |
|---|
・メールアドレスとパスワードを入力してログインすることができます。ログイン後はホーム画面に遷移されるようになってます。 |
・Googleアカウントを用いてGoogleログインを行う事も可能です。 |
 |
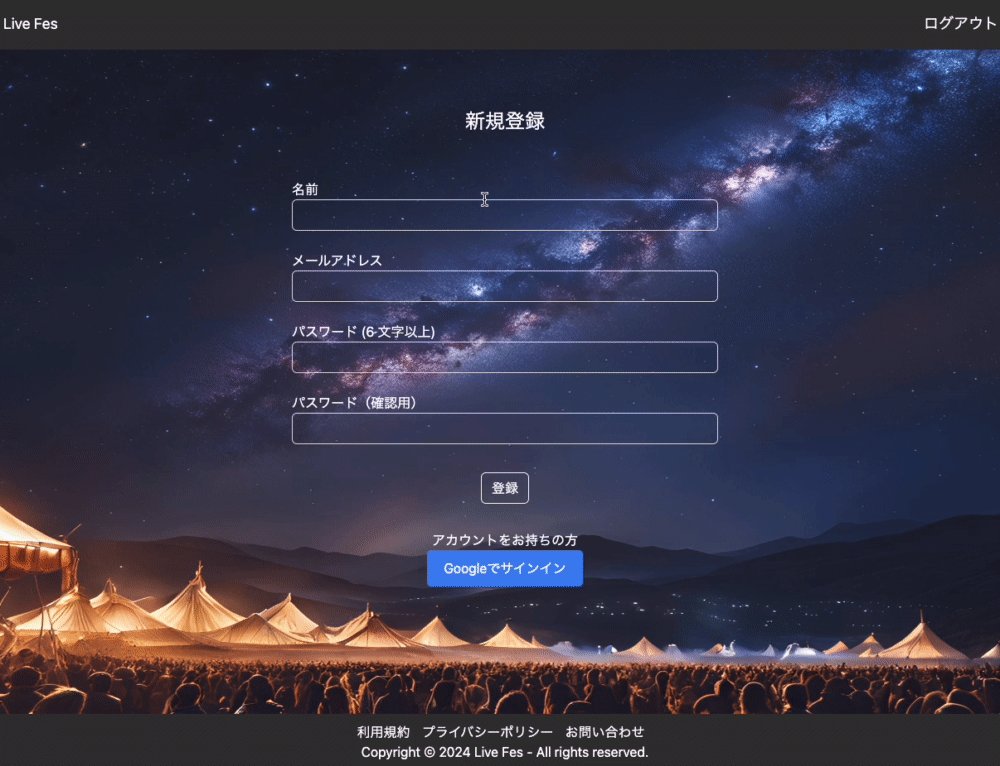
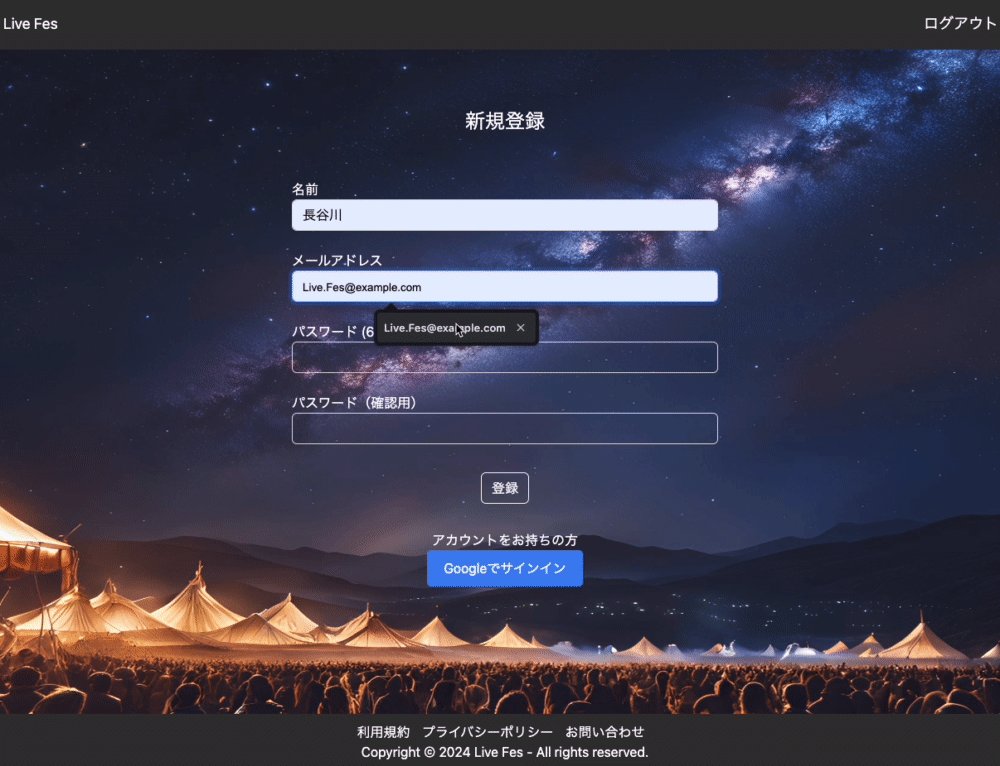
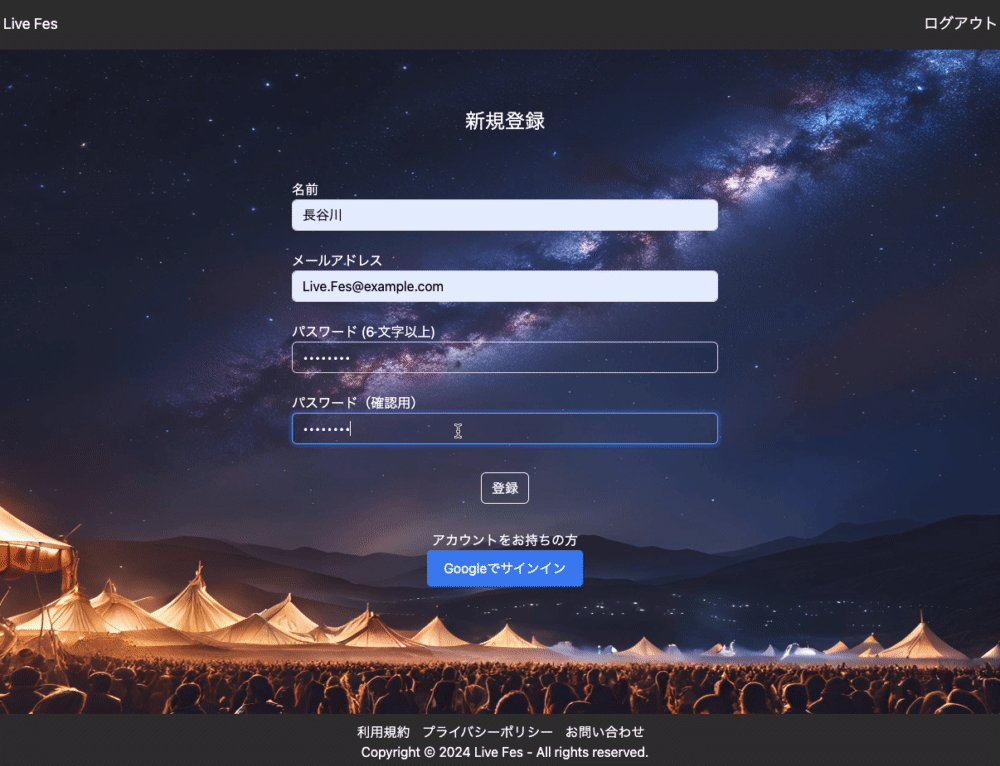
| ユーザー登録 |
|---|
・名前、メールアドレス、パスワード、確認用パスワードを入力してユーザー登録を行います。ユーザー登録後は、自動的にログイン処理が行われ、直ぐにサービスを利用する事が出来ます。 |
| ・Googleアカウントを用いてGoogleログインを行う事も可能です。 |
 |
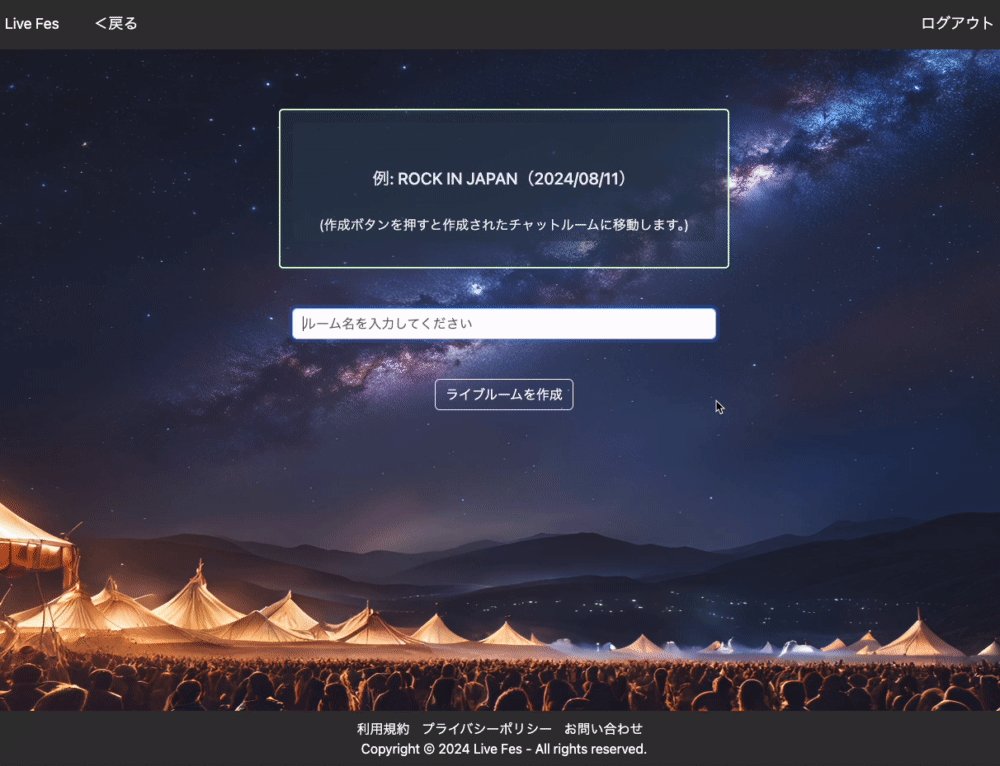
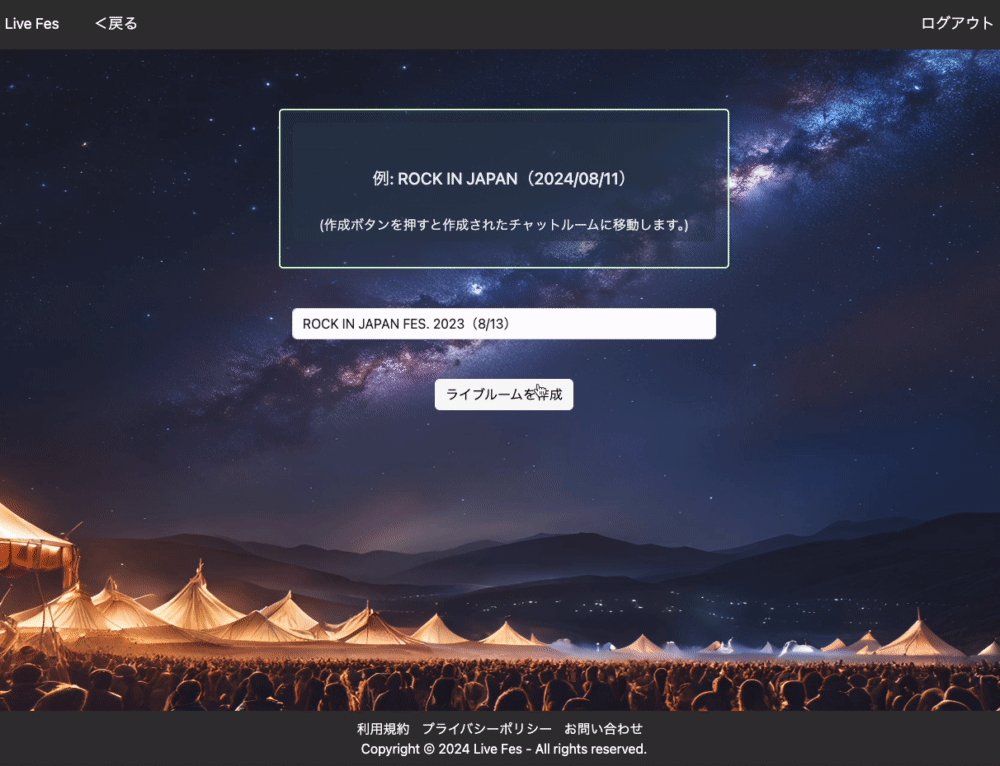
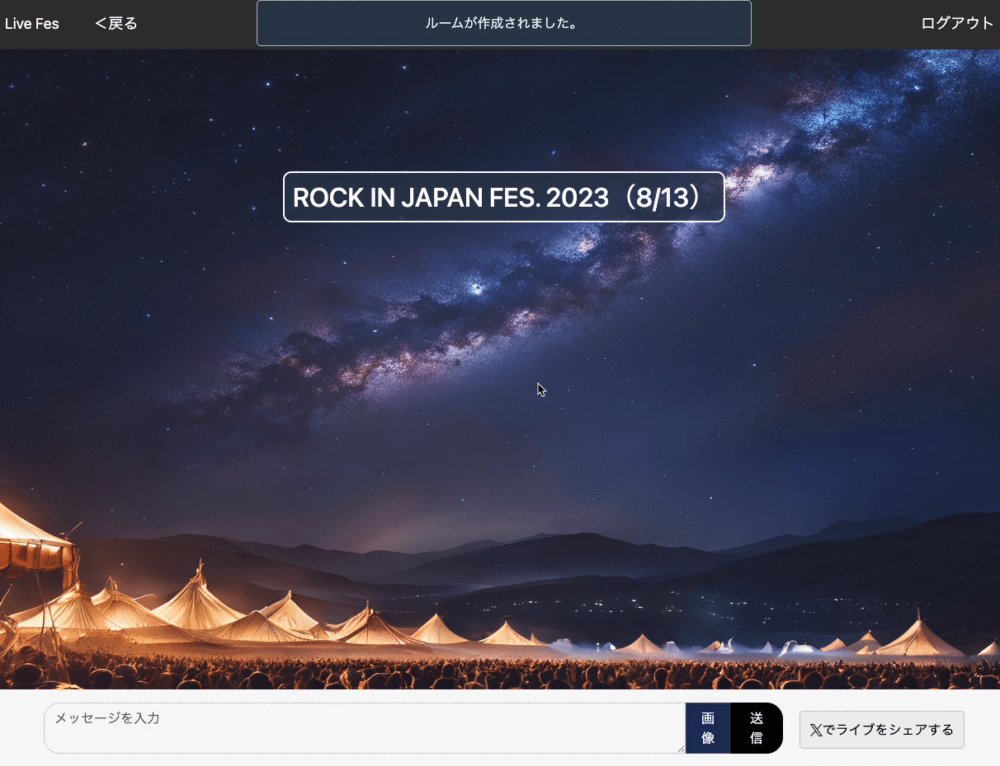
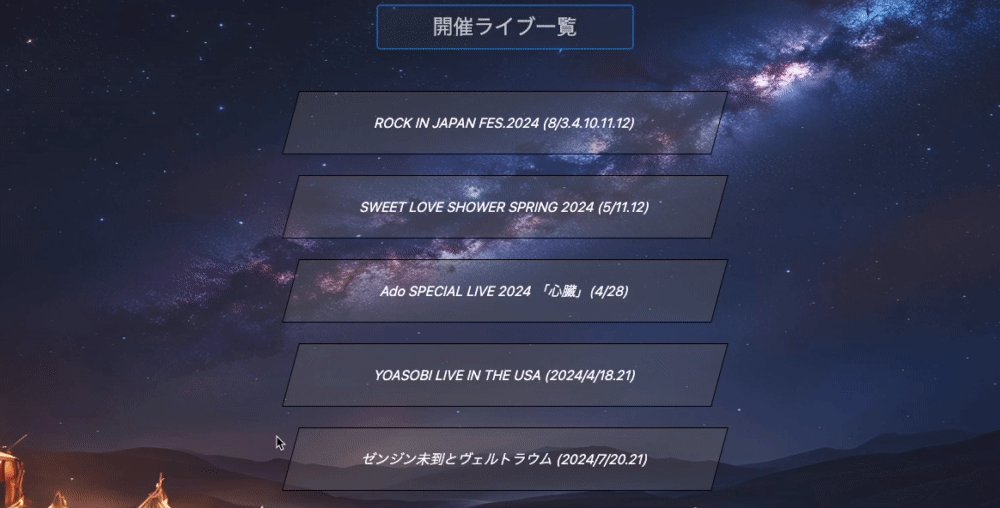
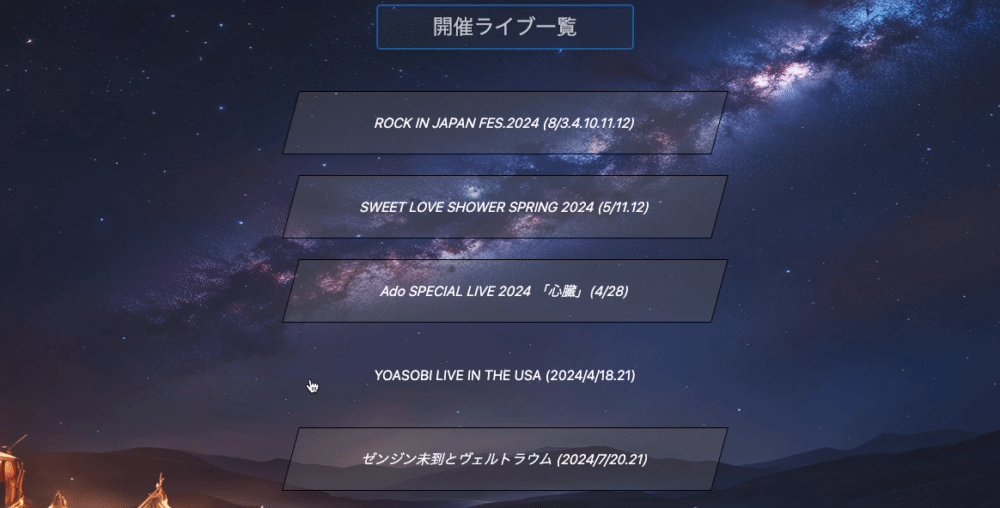
| ライブルームの作成(チャットルーム) |
|---|
| ・ルーム名を入力して、ライブルームの作成を行います。ライブルーム作成後は、自動的にルームに遷移される様になっています。 |
 |
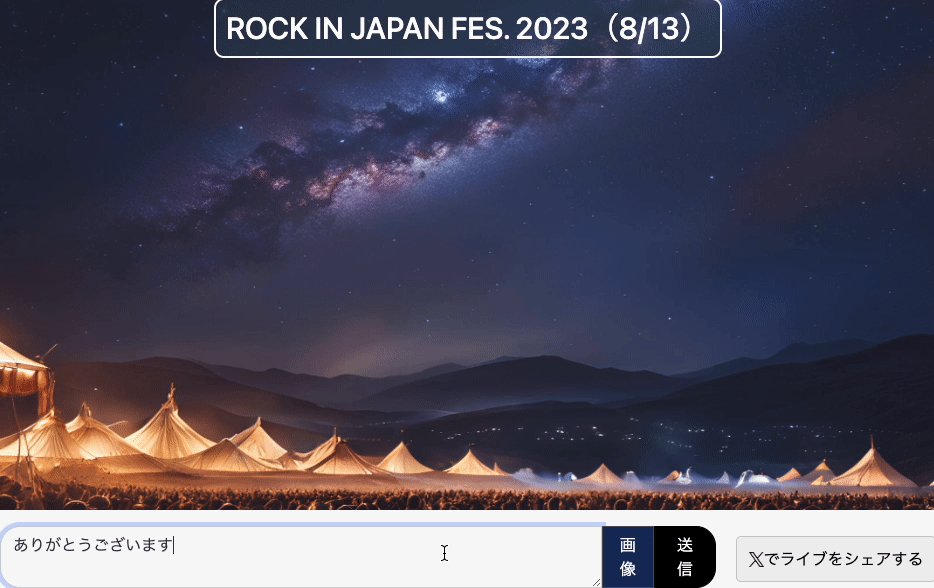
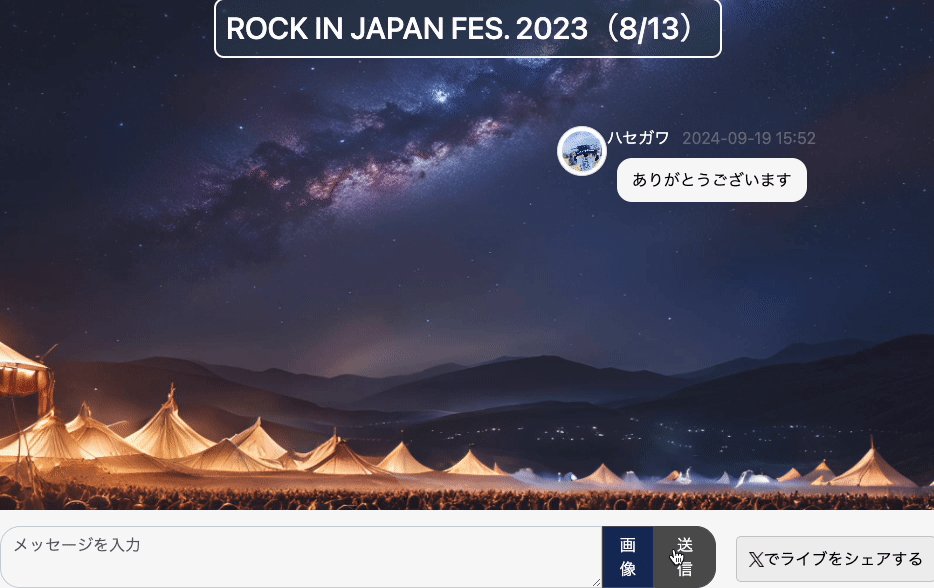
| チャット機能(メッセージ) |
|---|
| ・メッセージを入力し送信ボタンを押すことでメッセージを送ることができます。最長150文字まで送ることができます。 |
| ・メッセージにはユーザーのアイコンと名前、投稿日時が表示されます。 |
 |
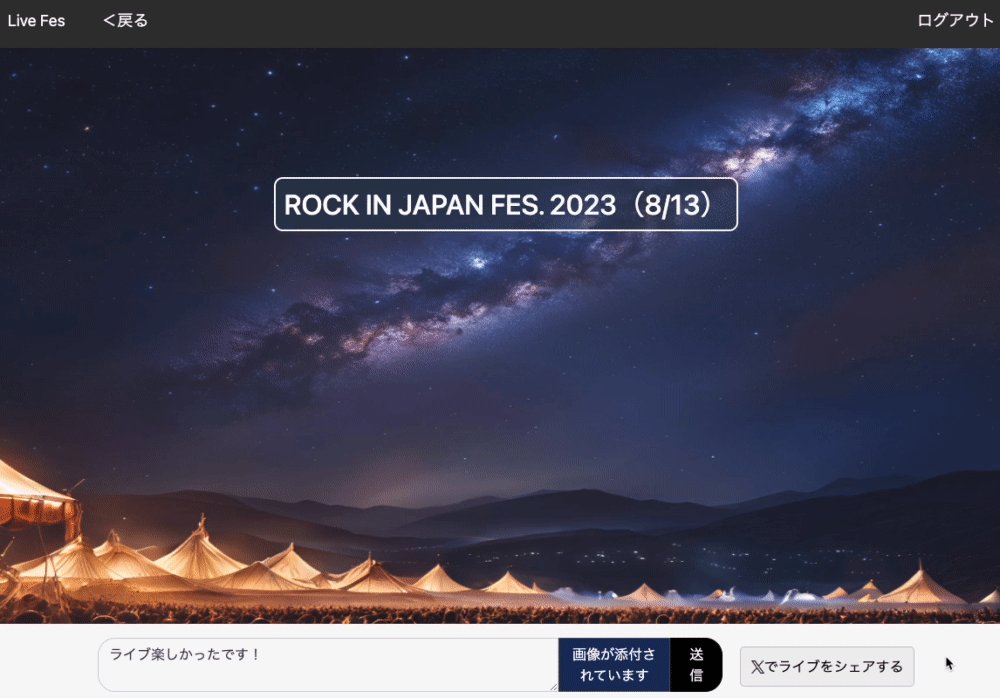
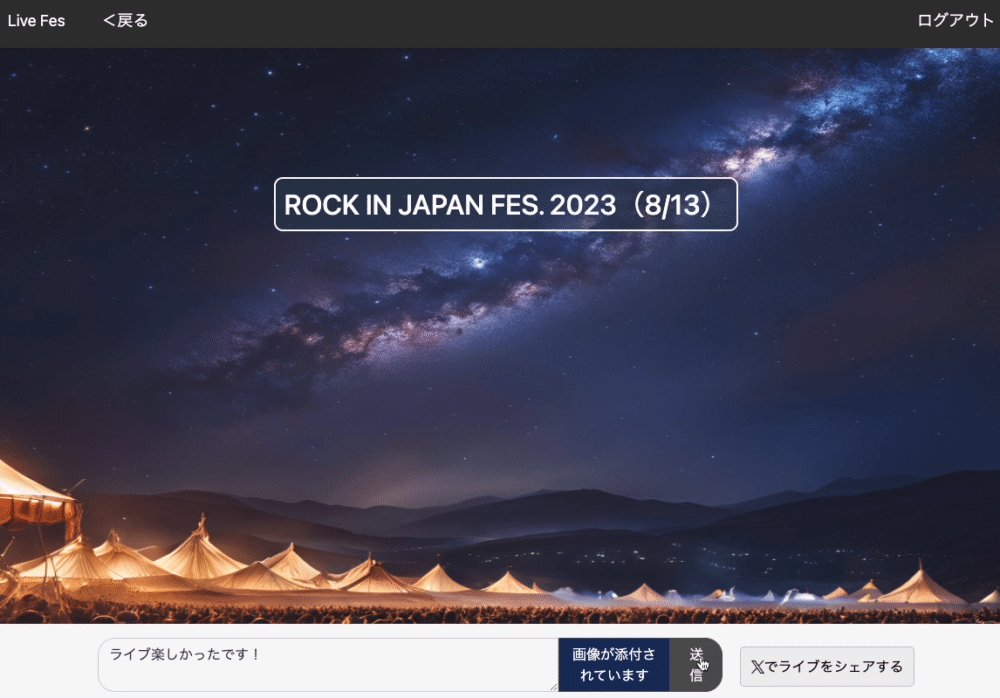
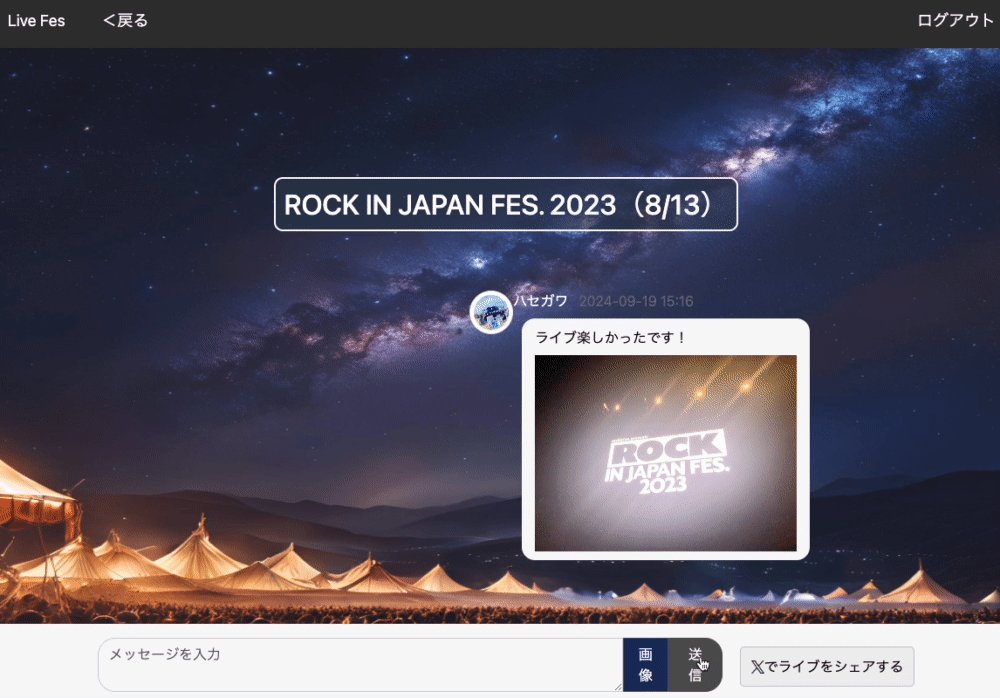
| チャット機能(メッセージ+画像) |
|---|
・画像ボタンから画像ファイルを添付することで画像を送ることができます。画像とメッセージは同時に送ることができます。 |
 |
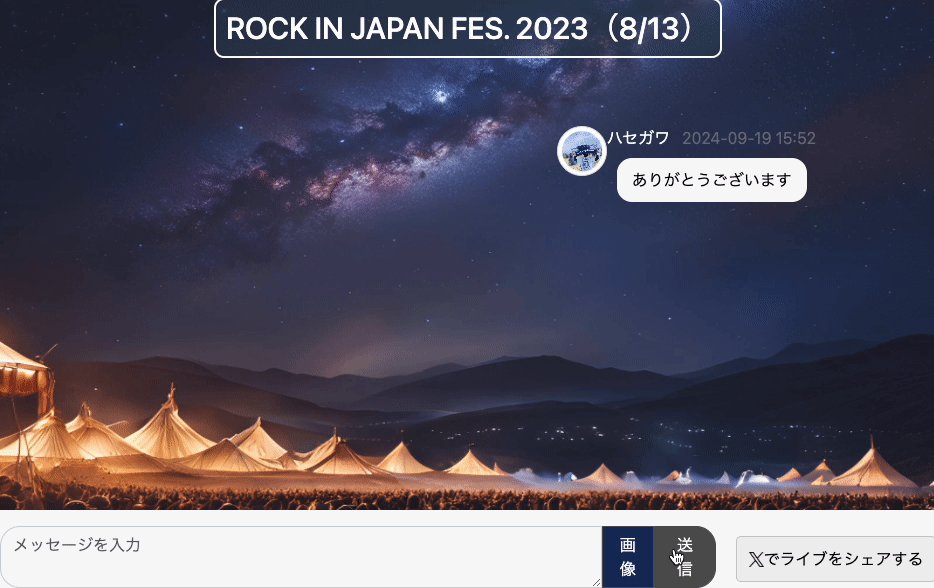
| チャット機能イメージ画像 |
|---|
| ・ログイン中のユーザーのメッセージが右、その他のユーザーのメッセージが左に表示されます。 |
 |
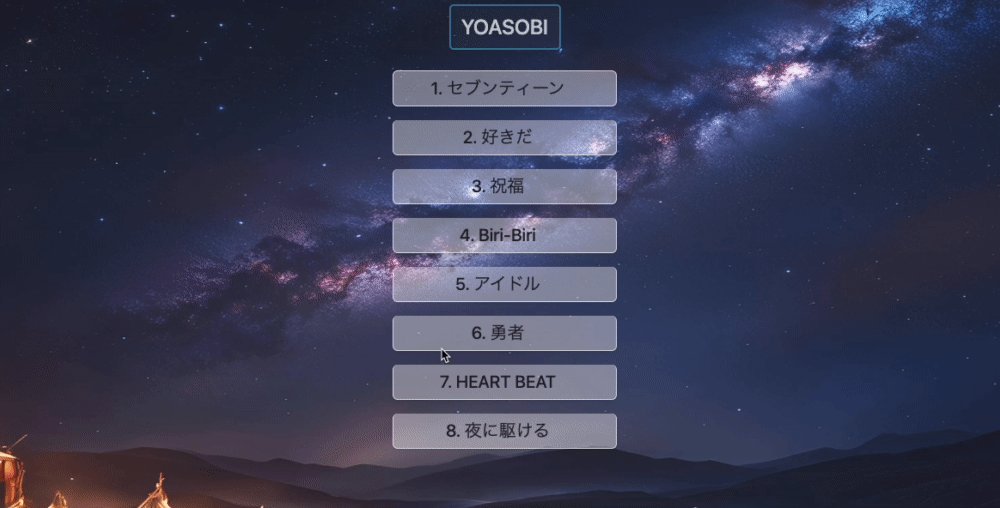
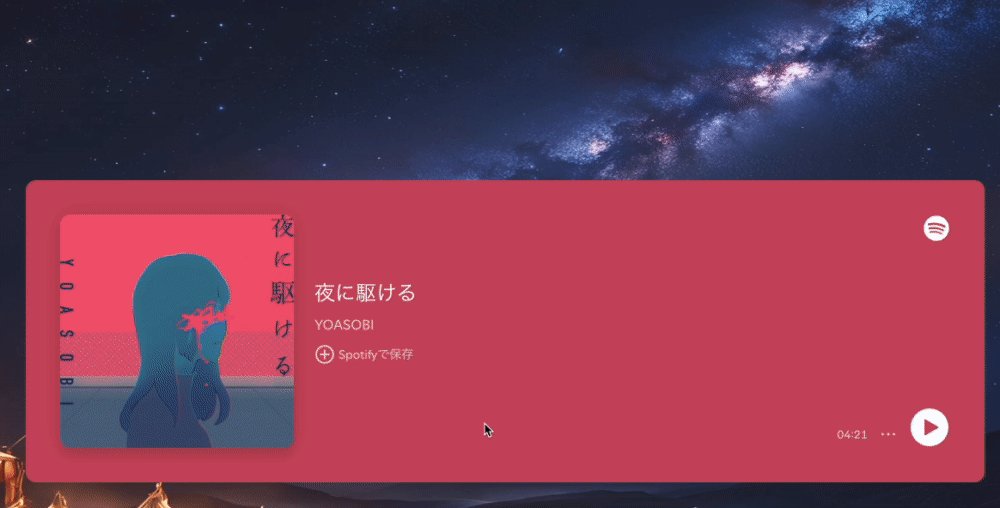
| 音楽再生機能 |
|---|
| ・ライブに参加したアーティストの曲を聴くことができます。(ライブごとに参加したアーティストが登録され、アーティストごとに曲が登録されています。) |
 |
3. 技術スタック
使用技術
| カテゴリ | 技術スタック |
|---|---|
| 開発環境 | Docker |
| フロントエンド | JavaScript, Bootstrap |
| バックエンド | Ruby ver3.2.2, Ruby on Rails ver7.1.3, Node.js, WebSocket (ActionCable) |
| データベース | PostgreSQL |
| インフラ | Heroku, AWS S3 |
| Web API | Spotify Web API(gem 'rspotify') |
| Gem | devise, letter_opener_web ~> 3.0, dotenv-rails, image_processing ~> 1.2, aws-sdk-s3, omniauth-google-oauth2, omniauth-rails_csrf_protection, meta-tags, rspotify |
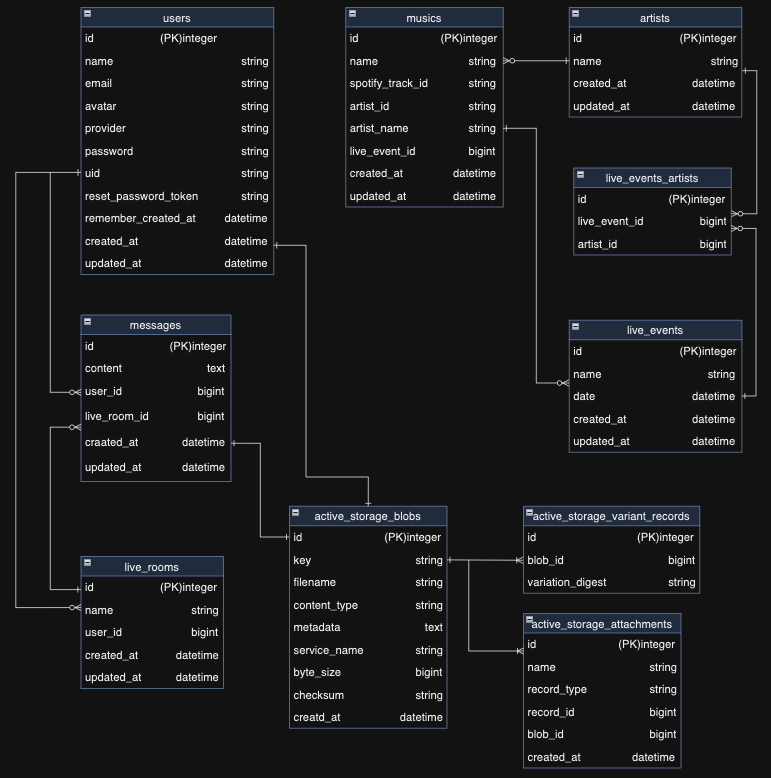
ER図
4. こだわった実装
アプリの世界観
音楽ライブというと、観客が音楽に酔いしれ、熱狂的に盛り上がる様子が想像されます。このアプリでは敢えてライブが終演した直後の瞬間に焦点を当てました。アーティストの歌声や演奏がなくなることで、会場を包む「静寂」を夜空を見上げる観客で表現しました。
背景画像でアプリのイメージを統一
ユーザーがどのページにいても、背景画像の全体像がよく見えるように文字やボタン、リンクを透過させた。全てのページの背景画像を統一することで、アプリ内を移動する中で、1つのデザインテーマに基づいていることを実感できるように実装しました。
アプリの操作性
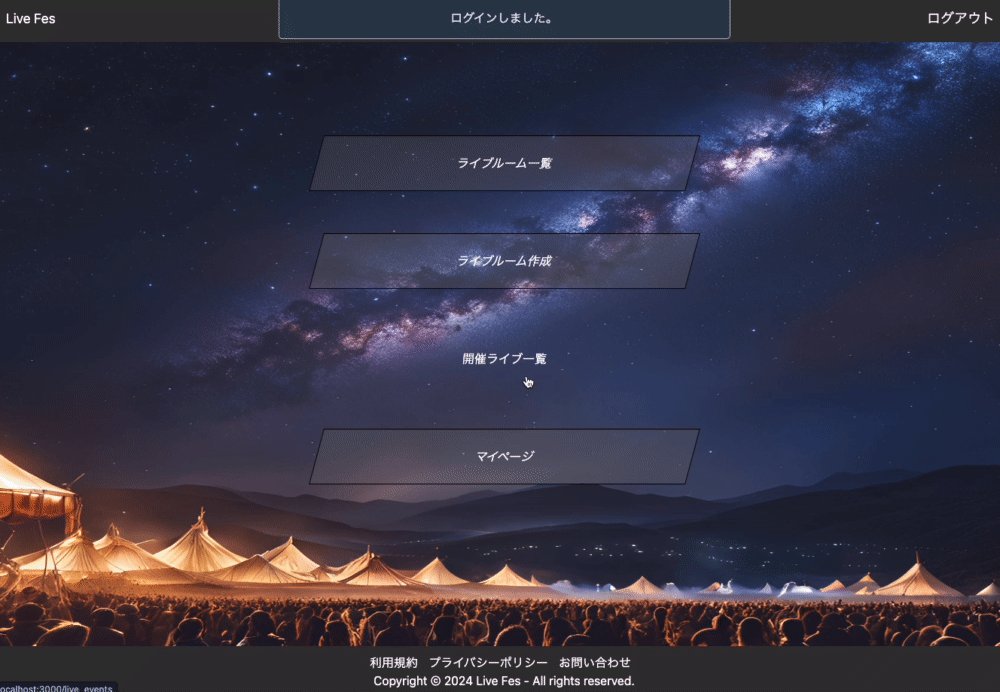
アプリ全体のデザインをシンプルに作りました。複雑な操作を極力排除し、初めて触る方でも直感的に操作できるようにわかりやすいUIを意識しました。1つのホーム画面からそれぞれの機能のページに遷移できるように作成し、ユーザーがストレスなく目的の機能にアクセスできる導線を設計しました。
5. 反省点
・今回は実装スピードを重視して、慣れているBootstrapを使いましたが、次回はTailwindで実装したい。(自由度の高い独創的なデザインで実装するため)
・今回はアーティストのセットリストからそのまま曲の再生ができるようにしたかったため、手動で任意の曲を選び追加したいきました。しかしこの追加する工程が手間となってしまった。
・次回アプリを考案する際には、ユーザーが利用することでアプリが育つような仕組みを盛り込むようにしたいです。
6. 感想
今回アプリを始めて実装し、アプリ制作は想像よりも自由にいろんなことができると感じました。アプリの案を出す段階では、形にできるのかも不明な状態で組み立てていきましたが、調べていくうちに思いつくことは大体が実装可能ではと思いました。この段階で一から案を練り直す猶予はなかったため今回はそのまま実装へと進みました。次回アプリを作成する際には、今回の経験をもとに独自性のあるアプリ案を考案し、より自由度の高いアプリ制作をしていきたいと思います。
以上です。ありがとうございました。

Discussion