📦
Flexbox について
目的
Flexbox について記載します。
内容
- Flexbox とは?
- Flexbox の使用例
- flex-row(方向の指定)
- flex-column(垂直方向の指定)
- justify-content(水平方向の配置)
- align-item(アイテムの縦の位置調整)
- align-self(個別のアイテムの位置調整)
- Fill(要素がコンテンツに合わせて伸縮)
- flex-grow / flex-shrink(拡大と縮小)
Flexbox とは?
・FlexboxはCSS3の機能で、Webページ上の要素を水平方向や垂直方向に配置するためのレイアウトモデルです。Flexboxは、コンテナ(親要素)とアイテム(子要素)によって構成されています。 (コンテナの範囲にアイテムをどのよに並べるか指定します)
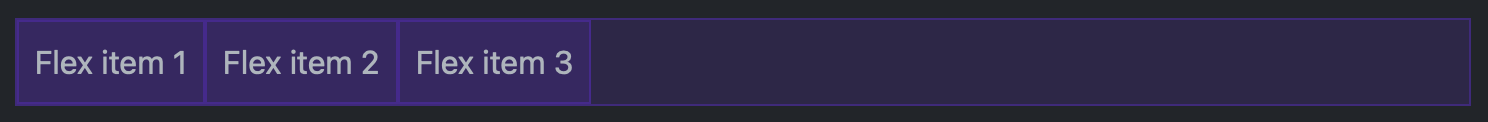
Flexbox の使用例
<div class="d-flex flex-row mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
コードの解説
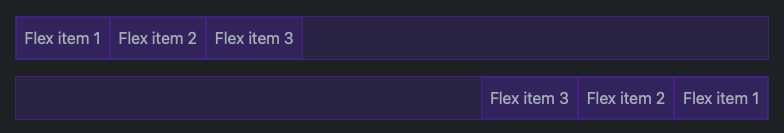
flex-row(方向の指定)
水平方向(デフォルト)を設定
"d-flex flex-row"
反対側から水平方向を開始
"d-flex flex-row-reverse"
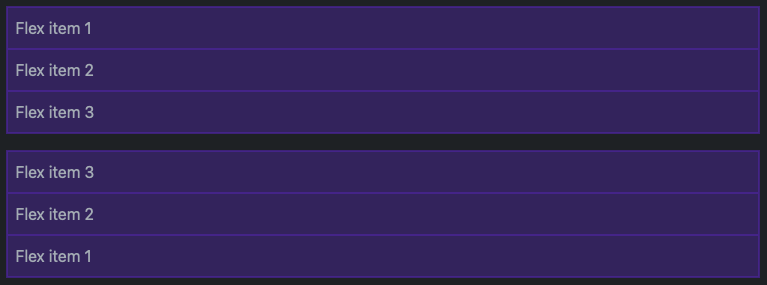
flex-column(垂直方向の指定)
垂直方向を設定
"d-flex flex-column"
垂直方向で下から開始
"d-flex flex-column-reverse"
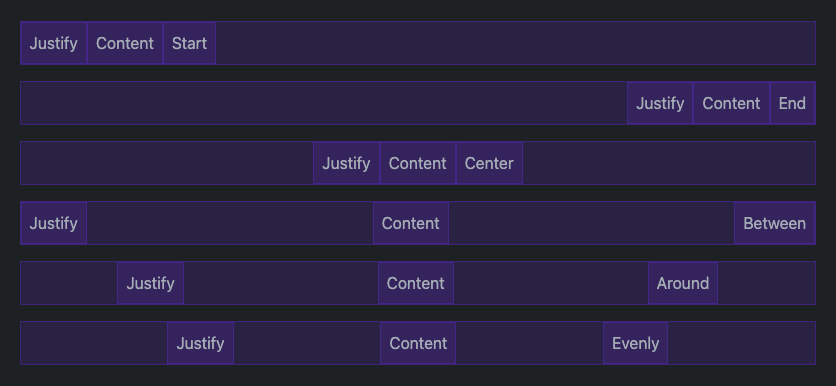
justify-content(水平方向の配置)
右から配置
"d-flex justify-content-start"
左から配置
"d-flex justify-content-end"
中央配置
"d-flex justify-content-"
等間隔配置(最初と最後の子要素を両端に配置して、その間に残りの要素を均等に配置する)
"d-flex justify-content-between"
等幅配置(最初と最後の子要素も含め、均等に間隔をあけて配置する)
"d-flex justify-content-around"
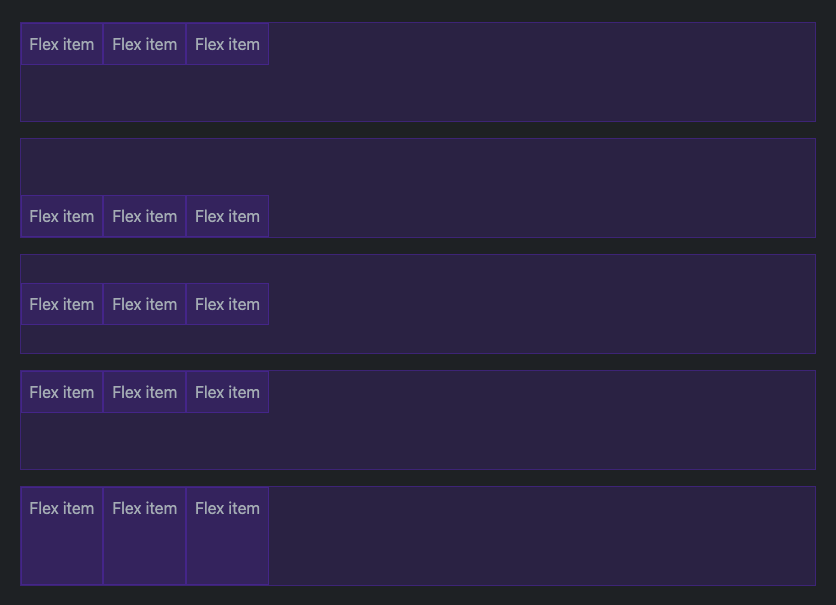
align-item(アイテムの縦の位置調整)
上端に配置
"d-flex align-items-start"
下端に配置
"d-flex align-items-end"
中央に配置
"d-flex align-items-center"
コンテナのベースラインに揃える
"d-flex align-items-baseline"
アイテムをコンテナいっぱいに伸ばす
"d-flex align-items-stretch"
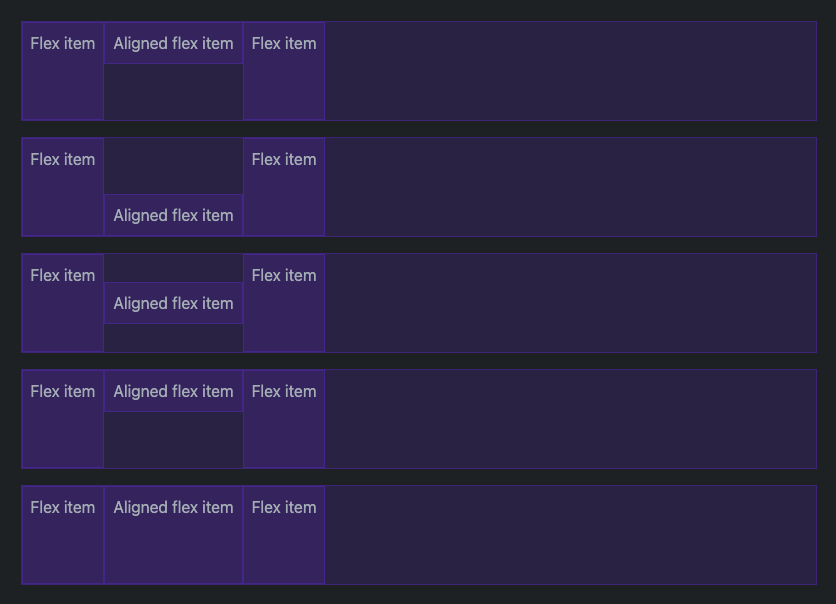
align-self(個別のアイテムの位置調整)
アイテムを Flex コンテナの上端に配置
"align-self-start"
アイテムを Flex コンテナの下端に配置
"align-self-end"
アイテムを Flex コンテナの中央に配置
"align-self-center"
アイテムを Flex コンテナのベースラインに合わせて配置
"align-self-baseline"
アイテムを Flex コンテナの高さに合わせて伸ばす
"align-self-stretch"
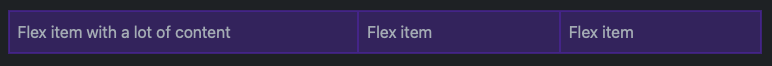
Fill(要素がコンテンツに合わせて伸縮)
利用可能なすべての水平スペースを使用し、要素がコンテンツに合わせて伸縮
<div class="d-flex">
<div class="p-2 flex-fill">Flex item with a lot of content</div>
<div class="p-2 flex-fill">Flex item</div>
<div class="p-2 flex-fill">Flex item</div>
</div>
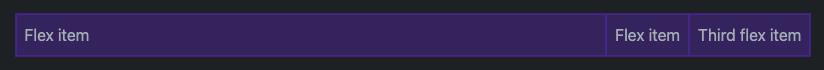
flex-grow / flex-shrink(拡大と縮小)
Flex アイテムが利用可能なスペースを埋めるように拡大するかどうかを設定
<div class="d-flex">
<div class="p-2 flex-grow-1">Flex item</div>
<div class="p-2">Flex item</div>
<div class="p-2">Third flex item</div>
</div>
指定した前の Flex アイテムのスペースを確保するために後の Flex アイテムを縮小
<div class="d-flex">
<div class="p-2 w-100">Flex item</div>
<div class="p-2 flex-shrink-1">Flex item</div>
</div>









Discussion