ブラウザで動くシンプルでミニマムなドット絵作成サービスを作った話
はじめに
こんにちは、つきやま です。
ブラウザで動くシンプルでミニマムなドット絵作成サービスを個人開発で作ったので記事にまとめたいと思います!
どんなサービス?
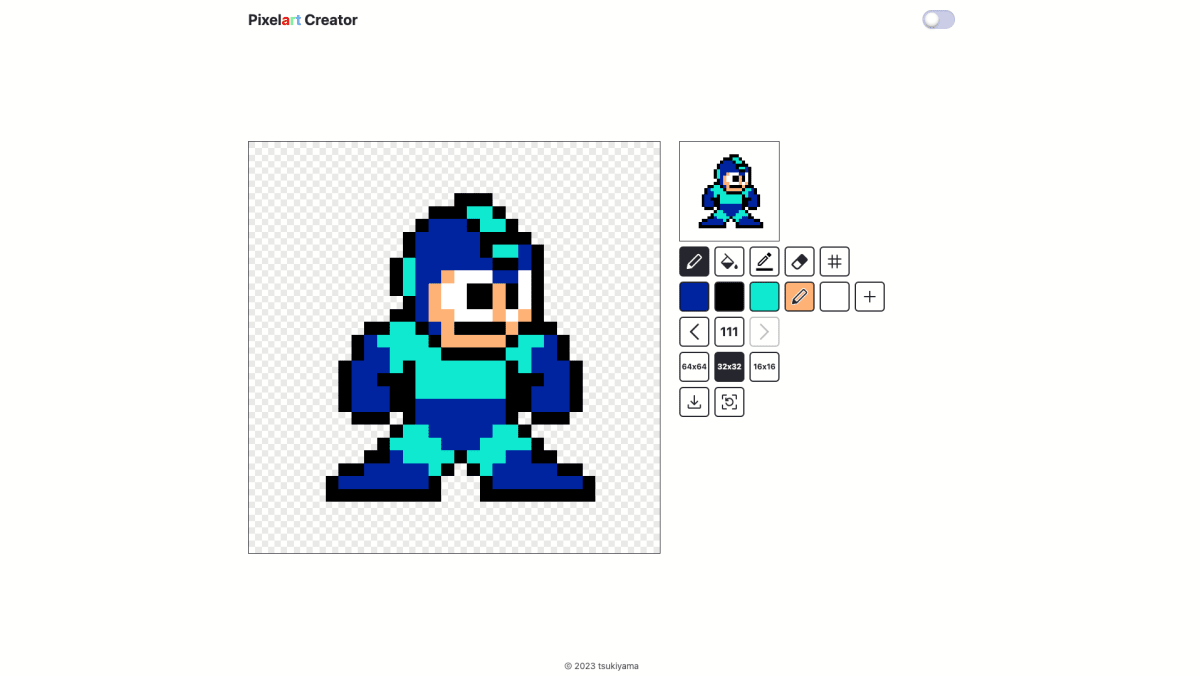
この記事のタイトルの通りブラウザで動くシンプルでミニマムなドット絵作成サービスです。
コンセプトとして気軽にドット絵を描けるサービスにしたいと思い、1ページで完結するサービスにしました。

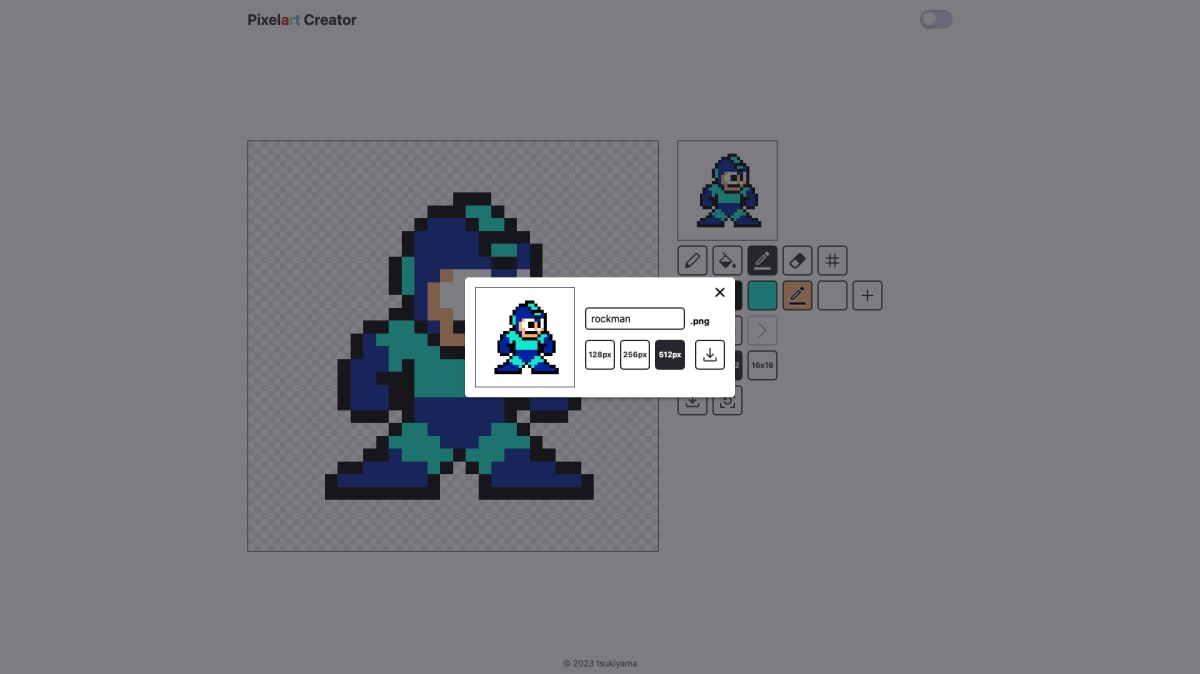
描いたドット絵を画像保存できます。


保存した画像は SNS のアイコンとしてつかったり、Slack や Discord で絵文字としてもつかえます。
なぜ作ったのか?
結論から答えると自分がつかいたかったからです。
ブラウザで動くドット絵作成サービスは既にいくつかあります。
ドット絵に興味を持ち使ってみたのですがドット絵初心者には機能が多くて分かりづらかったので、自分が思う「こうだったらもっと良いんじゃないか」を盛り込んだサービスを作ってみました。
(っていうのは後付けの理由で、もともと作ってみようと思ったきっかけは Vue.js のクラスバインディングについて勉強していたときにクリックしたら DOM の background-color を変更する簡単なサンプルを作っていたときに「この DOM を大量に並べたらドット絵かけるんじゃないか!?」とひらめいたのがきっかけです、、)
また、エンジニアとして働き始めてまだ個人でサービスを作ったことがなかったので作ってみたかったというのもあります。
せっかく作ったからには世界に公開してフィードバックをもらいたいと思い公開しました。
このサービスをきっかけに少しでもドット絵に興味を持ってもらえたらうれしいです。
実装について
技術記事なので実装についても触れておきたいと思います。
GitHub リポジトリも公開しているので興味がある方は見てみてください。(コードは非常に汚いです)
使っている技術
フロントエンド
Nuxt3 + TypeScript で、スタイリングで TailwindCSS を使用しています。
また、描画箇所で HTML5 の Canvas2D を使用しています。
バックエンド
Firebase Hosting
データベースもユーザー認証もつかっていないのでこれだけです。
実装で詰まった箇所
詰まった箇所は数え切れないほどあり、今もいろいろなところで絶賛詰まっているのですが特に詰まった2つピックアップしました。
✅ 描画を速くするために
さいしょは描画箇所も DOM の background-color を変える方法でつくっていました。
いまでは考えられないですが、64 x 64 のキャンバスを用意するために 4096 個の正方形の DOM を操作していました、、
そのため描画が恐ろしいほど遅く、キャンバス全体を塗りつぶすのに 10 秒以上かかったりとてもつかえる状態ではなかったです。
描画遍歴
DOM → Three.js → WebGL → PixiJS → Canvas2D
という遍歴を辿りました。
WebGL などでも実装できると思いますが、ただキャンバスにドットを描画するためにはオーバースペックだと感じたので実装・学習が簡単な Canvas2D に落ち着きました。
現在は 64 x 64 のキャンバス全体を塗りつぶすのに 0.01秒 ~ 0.02秒 ほどでできます。

コンソールに塗りつぶし実行時間の log が出るようになっているので試してみてください。
✅ きれいに線が書けない問題
マウスイベントでマウスの位置を取得しているのですが、マウスを素早く移動すると取得するマウスの位置が飛び飛びになってしまう問題がありました。
分かりやすい GIF をご覧ください。

この問題を解決するために線形補間を行いドットとドットの間を補完できるようにしました。

UI / UX について
デザイナーでもないのに恐縮ですが UI/UX について気をつけたところをかきます。
ブラウザで動くドット絵エディターをつかっていて一番ユーザー体験が悪いと思った出来事は、意図せずタブを消してしまったりページリロードしたときに今まで描いていたドット絵が消えてしまうところだなと感じていたので今回作ったサービスではピクセルデータとカラーパレットのデータをローカルストレージに保存するようにしました。
また、ページ内でほとんど言語をつかわずアイコンで表現するようにしました。
なので言語にとらわれずにドット絵を描きたい人につかってもらえたら嬉しいです。
これからについて
スマホでドット絵を描けるようにしなければいけないのと、まだまだ PC でも使いづらいです。
これらの改善を続けていくのと、このドット絵エディターをつかった別のサービスを作りたいと思っていたのでそれの作成も進めていきます。
もともとこれから作るサービスをのためにドット絵エディターを作っていたのでその部分だけ切り取って公開しました。
ドット絵エディター開発者としてドット絵を上手く描けるようにドット絵の勉強もしていきたいと思っています。
さいごに
初めて個人開発で作ったサービスを公開したのでどのくらいの人に使ってもらえるかは分かりませんが、より使いやすいサービスにするために皆さんからのご意見を求めています。
コメントなどにフィードバックやこのサービスで描いたドット絵を投稿していただけると泣いて喜びます。
このサービスをよりよくするために精進するので応援よろしくお願いします!
Discussion
iPhoneで使えるようになると嬉しいです。
応援しています。