第二回CSS福笑いに参加してきた
はじめに
こんにちは つきやま です。
先週の土曜日(2023/10/21)に参加したCSS福笑いというイベントについて紹介させて頂きます。
CSS福笑いとは?
名前から想像できる方も多いと思いますが、ブラウザを一切見ずお題のデザインを再現する競技(?)です。
当日確認したNotionのページには
ブラウザは一切見てはダメ!!!!!頭の中で描くのだ!!!!!
デザインの画像データを元にして、CSSでいかに再現できるかを試すCSSウデマエバトルである。
とのことでした。
ルール
ブラウザは一切見てはダメとありますが、あくまでも実装を確認してはいけないだけで検索などでの使用はOKとのことでした。
ただ、CSSジェネレーターや、ChatGPTやGitHub Copilotなど生成AIの使用は不可です。
以下、Notionに公開されていたルールです。
- ブラウザを見ながらの実装厳禁!!!!❌最後まで隠してね!
- CSSジェネレーターやAIの使用は禁止!!❌
- ググるのはOK⭕わからないところは調べてね
使用するエディターの指定は特にありませんでしたが、最終的にURLで共有できれば問題ないそうです。
(大体の方はcodepenを使用していました)
codepenを使用する方は
このテンプレートをフォークして使用して、ブラウザを見えないように表示範囲をドラッグして実装します。
制限時間が来ると用意されたGoogleフォームに提出して2-3人の結果を確認して福笑いを楽しむという流れです。
自己紹介
順序が逆のような感じがしますが自己紹介
プログラミングを触り始めて3年ほどのフロントエンドが好きなエンジニアです。
もともと、大学生の頃に働いていたインターン先で最初の1年半ほどスペックの低いPCを使用していてセルフCSS福笑いのような実装をしていたのでこのイベントを知った時に何の迷いもなく参加を申し込みました。
当時の画面開発の流れをうろ覚えながら振り返ると
- figmaでデザインを暗記する
- figmaを閉じる
- コーディング
- Dockerのコンテナをスタートする
- Sassをトランスパイルする
- 画面確認
- スタイルが崩れていたらDockerのコンテナをストップして1へ戻る
のような流れで開発していました。
(ちょっとしたデザイン修正はDev Tools上で確認していましたが、)
一通りのまとまりを開発するのに2-30分かかっていたのでなるべく後戻り少なく実装するために自然とブラウザなしで実装できるようになっていたのでCSS福笑いには自信がありました。(2年くらい前の話ですが)
チュートリアル (10分)
お題

チュートリアルとして出されたお題は、親の顔より見ているであろうお馴染みのボタン。
制限時間的にも余裕がありcodepenになれるにはちょうどよかったです。
提出物
paddingのY方向とX方向の指定をミスってしまい、やや窮屈なボタンになってしまいました。
カラーコードは共有してくれるのですが、余白やフォントサイズの指定はないので「10pxって何ピクセル??」みたいな状態に陥りました。
でも、paddingの指定ミスらなければ最初にしてはいい線行ってたのではないかと。
border-radius: 50%を指定させる罠だなと気づいたので回避できてよかった。
お題1 - パンくず (10分)
お題

よく見るけど実装することは少ないでお馴染みパンくず
提出物
>をどうやって実装するかが肝
僕はborderを回転させて表現しました。
border-size: 3pxが思ったより太かったのとcolumn-gapがうまく効いていないのが反省です。
お題2 - LINEのアレ (15分)
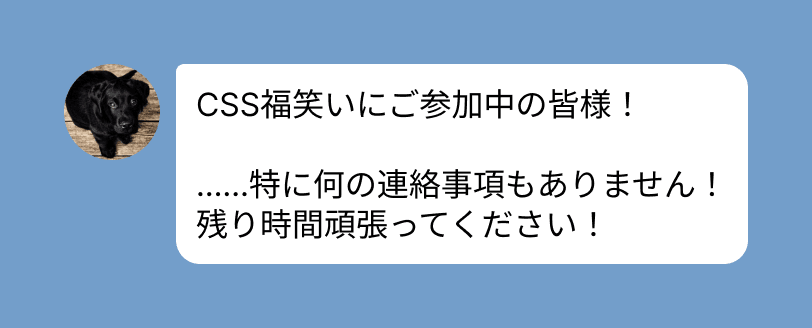
お題

アイコンの犬が可愛いでお馴染みLINEのアレ
ここら辺から制限時間が厳しくなってくる
提出物
アイコンの高さと吹き出しの高さがあっていないけどこっちの方が犬が話している感じがしているからヨシ
border-radiusを複数指定するときの指定の仕方を忘れてたのでググった気がする
お題3 - ログインフォーム (20分)
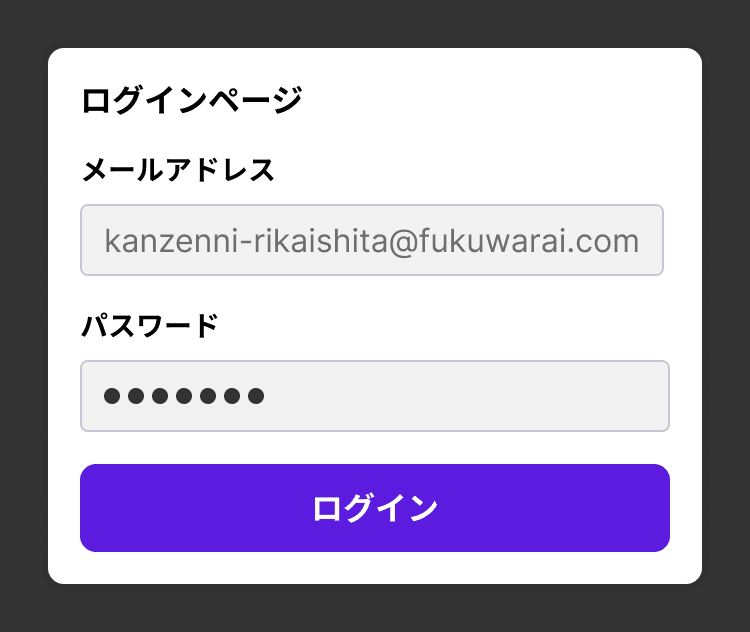
お題

ログインでお馴染みフォーム
提出物
背景色の範囲がフォームとかぶっていて分かりづらい、
box-sizingを指定していないせいかinputがCSSを完全に理解している
input要素のデフォルトのスタイルなんだっけ?とかリセットCSS書いた方が良いかな?とか色々考えていた
余白はフクロウセレクタで当てたけどinputとlabelの間の余白がないのが気になる
懇談会
ここで間に懇談会を挟みました。
お酒とピザを食べました。ごちそうさまでした。
お題4 - アコーディオン (20分)
ここからは有志の方のみで行いました。
(結局みんなやってた気がする、)
お酒が入ったのでリリース前の残業中のオフィスみたいになっていました
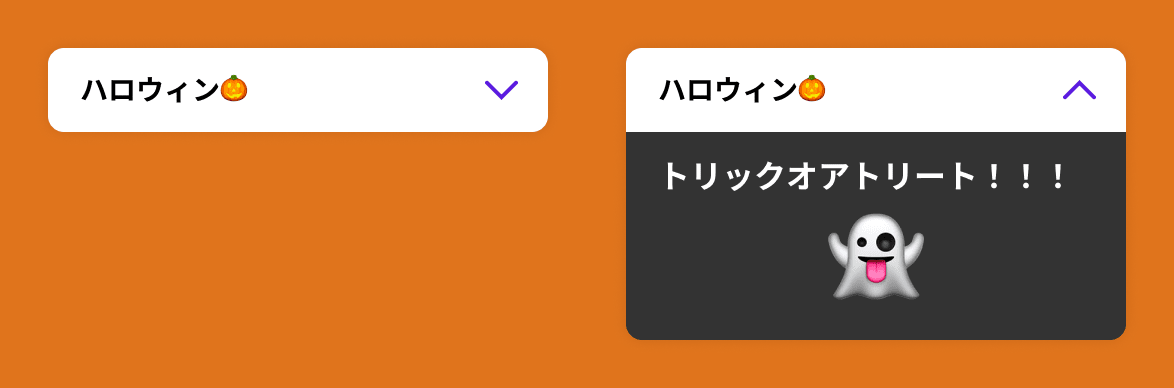
お題

<details>で実装できるでお馴染みアコーディオン
提出物
アコーディオンが<details>で実装できるようになったと噂は効いていたのですが、まだ使ったことがないhtmlタグを使用するのが怖かったので:hoverでアコーディオンが開く実装で作りました。
今までで一番スタイルが崩れていますがまだ動いたのでヨシ
皆さんは<details>タグやcheckboxで実装したりしていて:hoverで実装しているのは僕一人でした
お題5 - お月見だんご (20分)
お題

最後のお題は、食べたことないでお馴染みお月見団子
提出物
だんごがない、、、
さいごに
綺麗にできている方を褒めたり、スタイルが崩れていてもCSSあるあるを共有できたりとても温かいイベントでした。
会場を提供と運営してくれて、僕の「このイベントについて記事を書かせていただいてもよろしいですか?」という問いに対して、快く了承いただいた株式会社STYZの皆様ありがとうございました。
Discussion