💻
Chromeローカルファイル保存時に自動表示更新
はじめに
CSSの勉強をするため、テキストエディタで入力・保存後ブラウザでリロードを押してたしかてめいたが、簡易サーバーなどを使わずに、ホットリロードみたいなことができないかと思い調べたところ、Google Chromeの標準機能に方法がありました。
設定方法
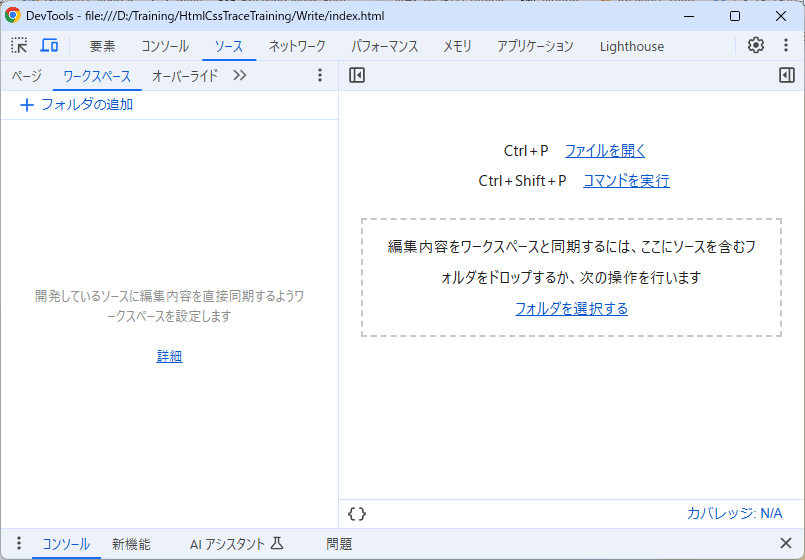
ChromeのF12でDevToolを表示し、ソース→ワークスペースを選択します。
フォルダをドロップするか、フォルダを選択します。

上部にアクセスを確認が表示されるので、「許可する」を選択します。

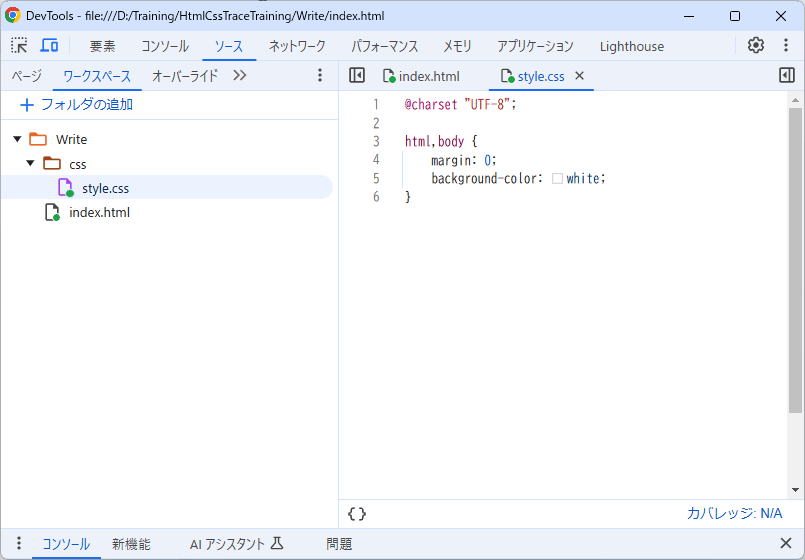
ワークスペースにファイルが表示されます。ブラウザで表示すると、緑丸が表示されます。表示されない場合は一度リロードしてください。

これで設定は終わり
CSS更新の確認
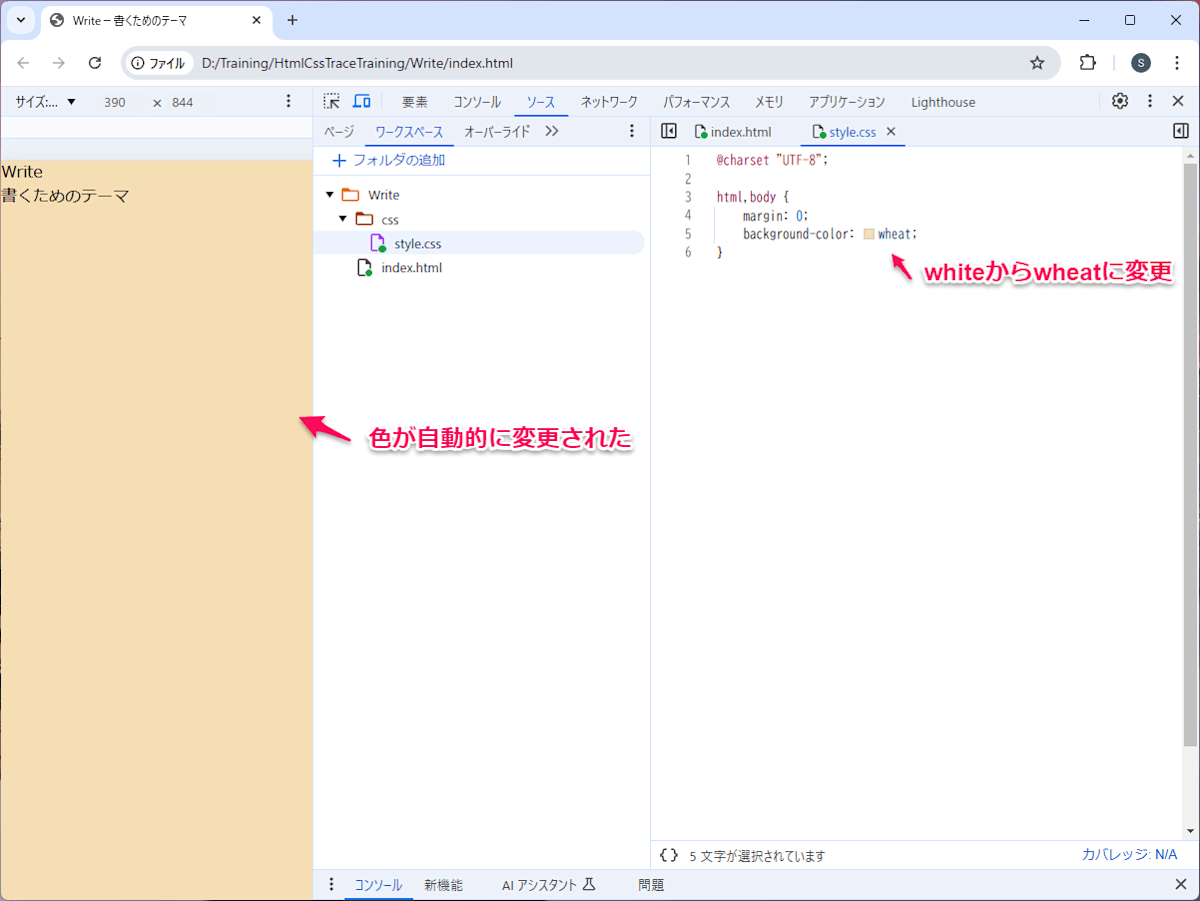
別のエディタでCSSファイルを更新すると、Chromeのワークスペースに表示されているファイルが更新され、ブラウザに表示されている画面も自動的に反映します。

また、Chromeのワークスペースから編集すると、入力した瞬間に画面が更新され、エディタ側にも反映されます。
HTML更新はしない
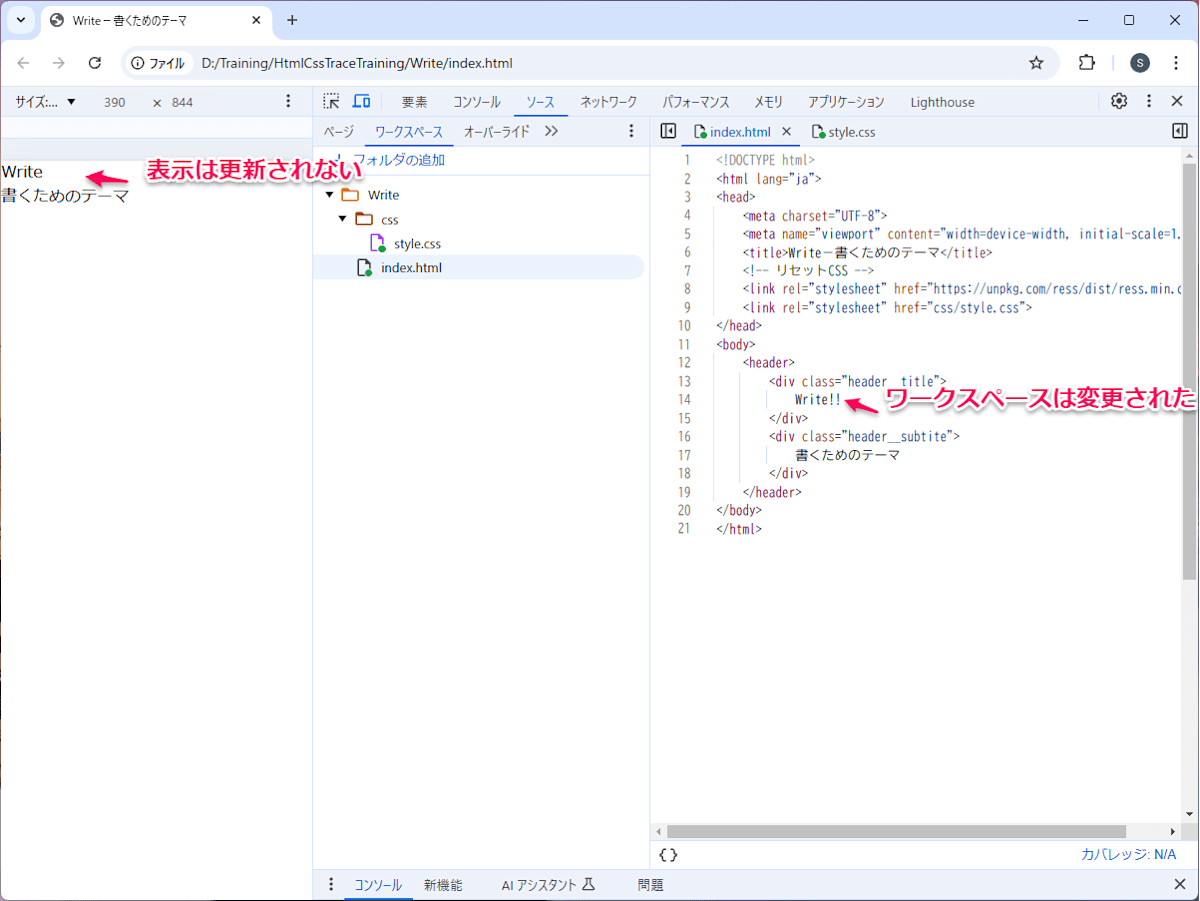
別のエディタでHTMLファイルを更新すると、Chromeのワークスペースに表示されているファイルは更新されますが、ブラウザに表示されている画面は自動的に反映しません。ブラウザで手動リロードする必要があります。
Chromeのワークスペースから編集しても自動更新はされません。

まとめ
CSSをいろいろ試すには非常に便利です。HTMLの手動更新で仕方ないですね。もし方法を知っていれば教えていただきたいです。
Discussion