🐷
NextUIのInputがfile添付できないので作った。
はじめに
みなさん、こんにちは torihaziです。
現在、RailsとNext.js(NextUI)でXクローンを作っているのですが
タイトルのことで少し詰まったので記事にしてみました
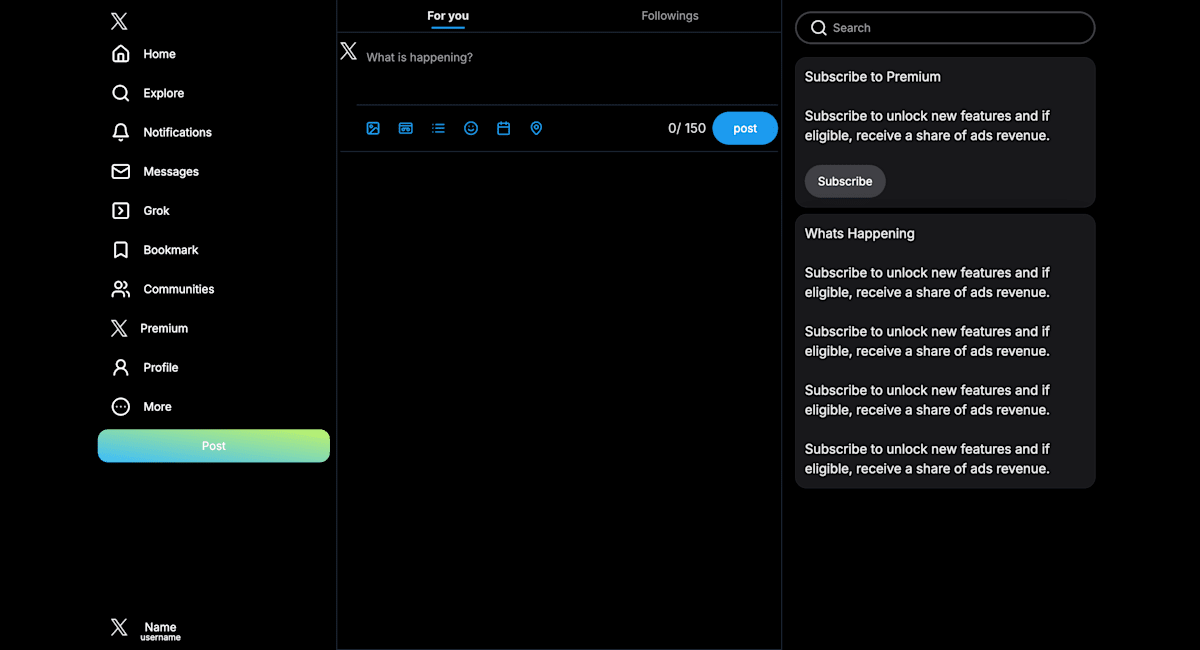
今作ってるもの

結論
Buttonコンポーネントとinputタグで作ります。
export const InputFileButton = ({
name,
icon,
}: {
name: string;
icon: ReactNode;
}) => {
const inputRef = useRef<HTMLInputElement>(null);
const handleChange = (e) => {
const file = e.target.files[0];
console.log(file);
};
return (
<>
<IconButton onClick={() => inputRef.current?.click()}>{icon}</IconButton>
<input
ref={inputRef}
accept="image/png image/jpeg"
className="hidden"
name={name}
type="file"
onChange={handleChange}
/>
</>
);
};
export const IconButton = ({
children,
onClick,
}: {
children: ReactNode;
onClick?: () => void;
}) => {
return (
<Button
isIconOnly
className="text-[#1C9BEF]"
radius="full"
variant="light"
onClick={onClick}
>
{children}
</Button>
);
};
refを使ってbuttonクリックでinputと結びつけるみたいです。
form使っている際ににform外部のbuttonと連携しようとしてidとformを設定すればいけるので
似たようなの無いのかなと思って色々調べていたのですが、refで解決のようでした。
終わりに
こうすればいけます。
できたやつでこのinputのものは下のやつの画像アイコンのとこですね。



Discussion