margin-inline:autoを使おう。margin-left:autoとmargin-right:autoを書くのが面倒なあなたへ
要素を左右中央揃えにしたいとき、よく使われるのが margin-left: auto と margin-right: auto です。
.box {
margin-left: auto;
margin-right: auto;
}
このスタイルを適用すると、指定した要素の左右のマージンが同等になり、結果として要素はその親要素内で中央に配置されます。
しかし、最近のCSSを使うと、より簡単に要素を中央揃えにできます。それが margin-inline: auto; です。全ブラウザで使えます。
.box {
margin-inline: auto;
}
本記事では、margin-inline: auto; によるデモを紹介したあと、margin-inlineとは何かについて解説します。
簡単なデモで動作を確認する
簡単なデモで動作を確認してみましょう。次のように、 .container 要素の中に .box 要素を配置します。
<div class="container">
<div class="box">
BOX
</div>
</div>
.box 要素を中央揃えしたい場合、.box 要素に対して margin-inline: auto; を指定するだけです。
.box {
margin-inline: auto;
}
実行結果は次のとおりです。
margin-inline とは
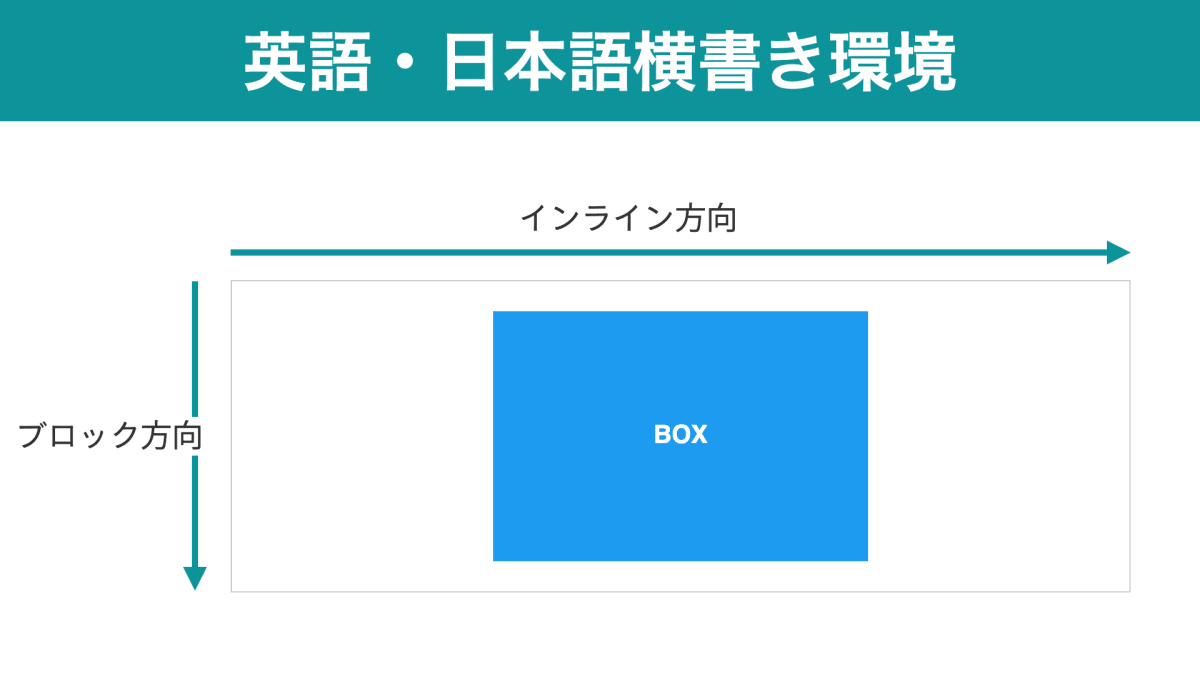
margin-inline はCSSの「論理プロパティ」で、要素の「インライン方向」のマージンを設定するためのものです。
「論理プロパティ」とは、従来の上、下、左、右といった方向(物理的な向きと言います)ではなく、文字の記述される方向(書字方向)によって方向が変わるプロパティのことです。2つの方向があります。
- インライン方向
- テキストの流れと同じ方向。英語や日本語横書きでは、横方向(水平)になります
- ブロック方向
- テキストの流れと垂直の方向。英語や日本語横書きでは、縦方向(垂直)になります

margin だけではなく、 padding・border・sizeなど、さまざまなプロパティと組み合わせて使えます。
参考: CSS 論理的プロパティと値
margin-inlineとは、margin-inline-start(インライン先頭)とmargin-inline-end(インライン末尾)のショートハンドです。margin-inline: auto; を指定することで、インラインのマージンの先頭と末尾を auto として、中央揃えを実現しているというわけです。
実用的なデモ
margin-inline: auto; を使って、コンテンツを中央揃えするデモを作ってみましょう。
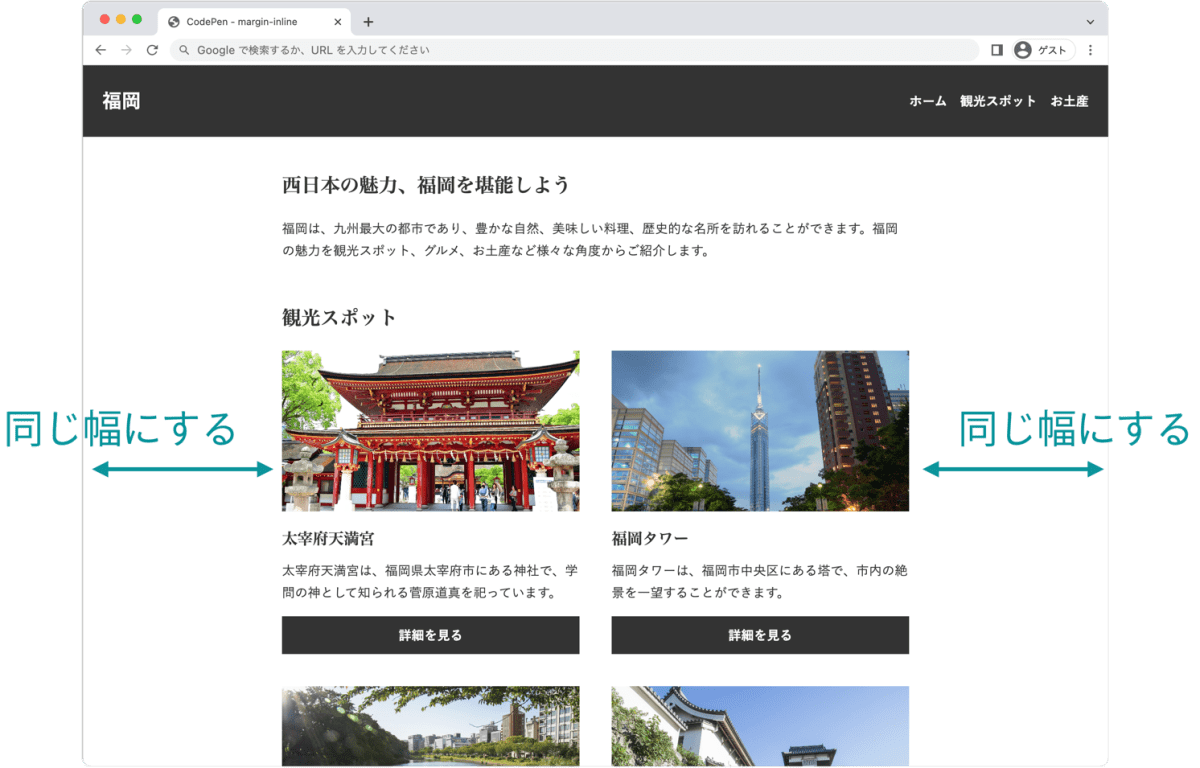
次のように、コンテンツを中央揃えにしたいとします。

HTMLは次のようになっています。
<header>
<h1>福岡</h1>
<!-- 省略 -->
</header>
<main>
<section id="top-section">
<h2>西日本の魅力、福岡を堪能しよう</h2>
<p>福岡は、九州最大の都市であり、(中略)</p>
</section>
<section>
<h2>観光スポット</h2>
<ul>
<li>
<img src="画像パス" />
<h3>太宰府天満宮</h3>
<p>太宰府天満宮は、(中略)</a>
</li>
<li><!-- 中略 --></li>
<li><!-- 中略 --></li>
<li><!-- 中略 --></li>
</ul>
</section>
</main>
この場合、CSSで section 要素に margin-inline: auto; を指定すれば、目的のレイアウトを達成できます。
main section {
margin-inline: auto;
/* 最大幅800px */
max-width: 800px;
}
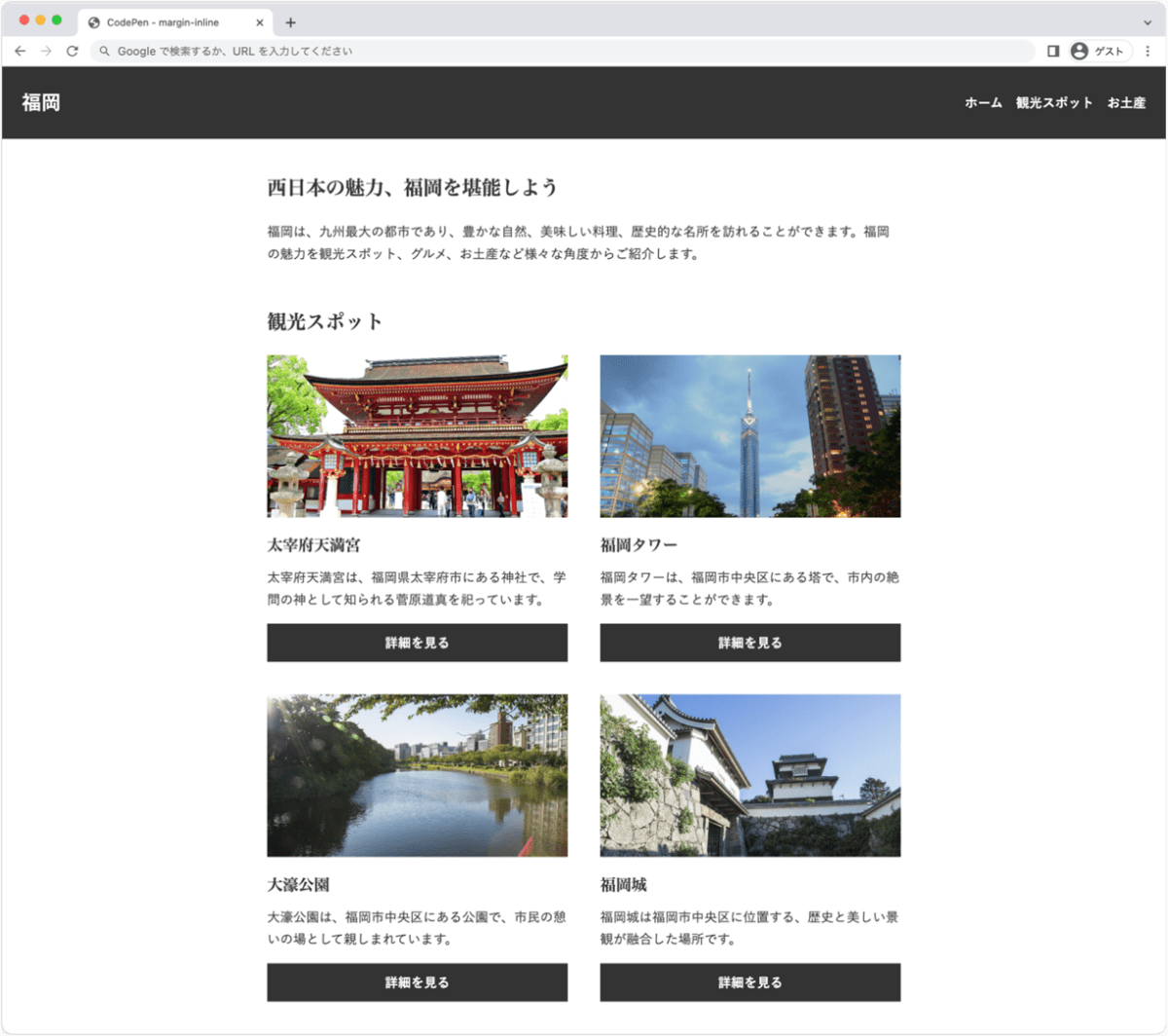
こちらのURLからデモを確認できます。
margin: 0 auto; ではだめなのか?
筆者的には避けたいです。
margin: auto; は、次の指定のショートハンドです。
margin-top: 0;margin-right: auto;margin-bottom: 0;margin-left: auto;
インライン方向の中央揃えを指定したいだけなのに、margin-top: 0;とmargin-bottom: 0も指定してしまうと、予期せぬスタイルの上書きを考慮しないとなりません。
margin-inlineは書字方向によって変わることに注意
margin-inlineは、書字方向によって向きが変わることには注意が必要です。 筆者は、英語・日本語横書きのコンテンツを作ることがほとんどなので気にしたことはありませんが、人によっては縦書きのコンテンツを作ることがあるかもしれません。 その場合、margin-inline: auto; は縦方向の中央揃えになるので注意をしましょう。
CSS Gridでも中央揃えは可能
「実用的なデモ」の中央揃えは、CSS Gridを使っても実現できます。
main {
display: grid;
justify-content: center;
}
main section {
max-width: 800px;
}
状況に応じて、CSS Gridや margin を使い分けるとよいでしょう。
CSS Gridによる中央揃えについては、次の記事で詳しく解説しています。
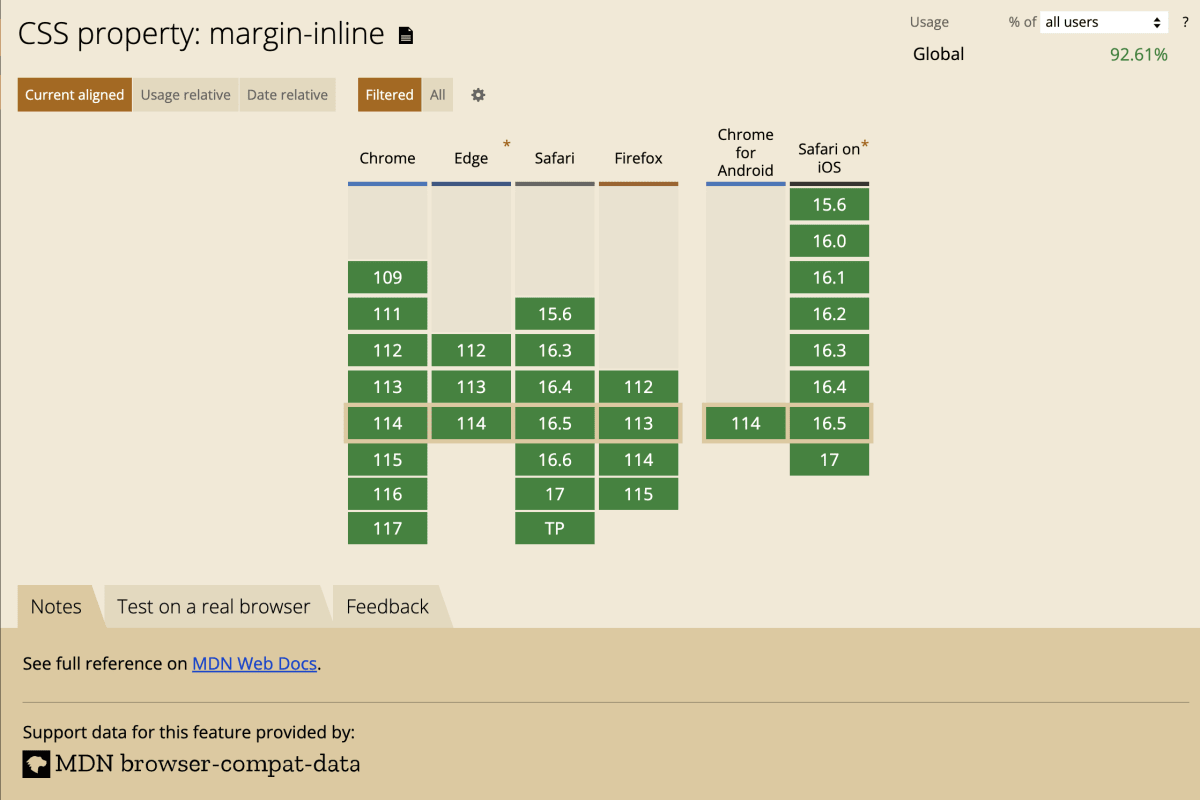
対応ブラウザ
margin-inlineは全ブラウザで対応済みです。Safariも14.1と古いバージョンから対応しているので、安心して使えると言っていいでしょう。


Discussion