Strapi Quick Start Guide 日本語訳
(この記事は Strapi Advent Calendar 2020 2日目 の記事です)
Strapiにはクイックスタートガイド: strapi Quick Start Guide があるのですが、記述が英語のみだったので日本語訳版を作ってみました
これを機にStrapiに興味を持って頂く方が増えたら幸いです
Strapi(すとらーぴ)とは
まず、Strapiがどんなものか知らない方は Strapi Advent Calendar 2020 1日目に詳しく解説された記事があるので、そちらを見て頂ければと思います
クイックスタートガイド
このガイドでは3分以内でStrapiを起動して実行する準備を解説します🚀。
英語版の動画解説はこちら↓
ステップバイステップガイドについては、次の手順をご覧ください。このクイックスタートは、FoodAdvisorアプリケーションに非常に近いものです。
(続行する前に、Node.jsとnpmがマシンに正しくインストールされていることを確認してください。ここでYarn v1.2.0 +パッケージをインストールできます。)
1.Strapiをインストールして新しいプロジェクトを作成
以下のコマンドを実行するとStrapiのインストールとquickstartプロジェクトの作成が行われます
※ プロジェクトファイルが生成されるので、プロジェクト用のディレクトリに遷移してから実行してください
yarn の場合
yarn create strapi-app my-project --quickstart
npx の場合
npx create-strapi-app my-project --quickstart
2.管理者ユーザーを作成
ブラウザからhttp://localhost:1337/admin に遷移してください
フォームに情報を入力し、最初の管理者ユーザーを作成します
LET'S START で登録完了すると、以下の画面が表示されます
3.Content-Types: Restaurantを作成
サイドメニューの PLUGINS - Content-Types Builder に移動します
[nameフィールドの作成]
- + Create new collection type リンクをクリック
- Display nameに
restaurantと入力し、Continueをクリック - + Add another Field ボタンをクリック
- Text をクリック
-
Name フィールドに
nameと入力 -
ADVANCED SETTINGS タブをクリックして、
Required fieldとUnique fieldにチェックを入れる
[descriptionフィールドの作成]
- + Add another Field ボタンをクリック
- Rich Text フィールドをクリック
-
BASE SETTINGS タブのNameフィールドに
descriptionと入力 -
Finishをクリック - Save をクリックし、Strapiの再起動を待ちます
一連の流れは以下のような感じ
4.Content-Types: Categoryを作成
サイドメニューの PLUGINS - Content-Types Builder に戻ります
- + Create new collection type をクリック
- Display name に
categoryと入力し、continueをクリック - +Add another field ボタンをクリック
- Text フィールドをクリックします
-
BASE SETTINGS タブのNameフィールドに
nameと入力 -
ADVANCED SETTINGS タブをクリックし、
Required fieldとUnique fieldをクリック - +Add another field ボタンをクリック
- Relation フィールドをクリック
- 右側のCategoryドロップダウンをクリックして、
Restaurantをクリック - 中央に表示されているアイコンの中から、
many-to-many(多数 対 多数)を表すアイコンを選択。テキストがCategories has and belongs to many Restaurantsと表示されていればOK -
Finishをクリック - Saveボタンをクリックして、Strapiの再起動を待ちます
一連の流れは以下
5. Content Type: Restaurant のデータを追加
サイドメニューの COLLECTION TYPES - Restaurants に移動します
-
+ Add New Restaurant ボタンをクリック
-
Nameフィールドに
Biscotte Restaurantを入力 -
descriptionフィールドに以下のテキストを入力
-
Welcome to Biscotte restaurant! Restaurant Biscotte offers a cuisine based on fresh, quality products, often local, organic when possible, and always produced by passionate producers. -
Saveをクリック
エントリー一覧に登録したレストランが表示されるようになります
6. Content Type: Categories のデータを追加
サイドメニューのCOLLECTION TYPES - Categories に移動します
- + Add New Category ボタンをクリック
-
Nameフィールドに
French Foodを入力 -
Restaurant (0) の右側にある
Biscotte Restaurantを選択 - Save をクリック
一覧に French Food カテゴリーが表示されるようになります
- + Add New Category ボタンをクリック
-
CategoryのNameフィールドに
Brunchを入力 (ここでは、Restaurants(0)の項目からBiscotte Restaurantは選択しないので気をつけてください) - Save をクリック
一覧に Brunch カテゴリーが表示されるようになります
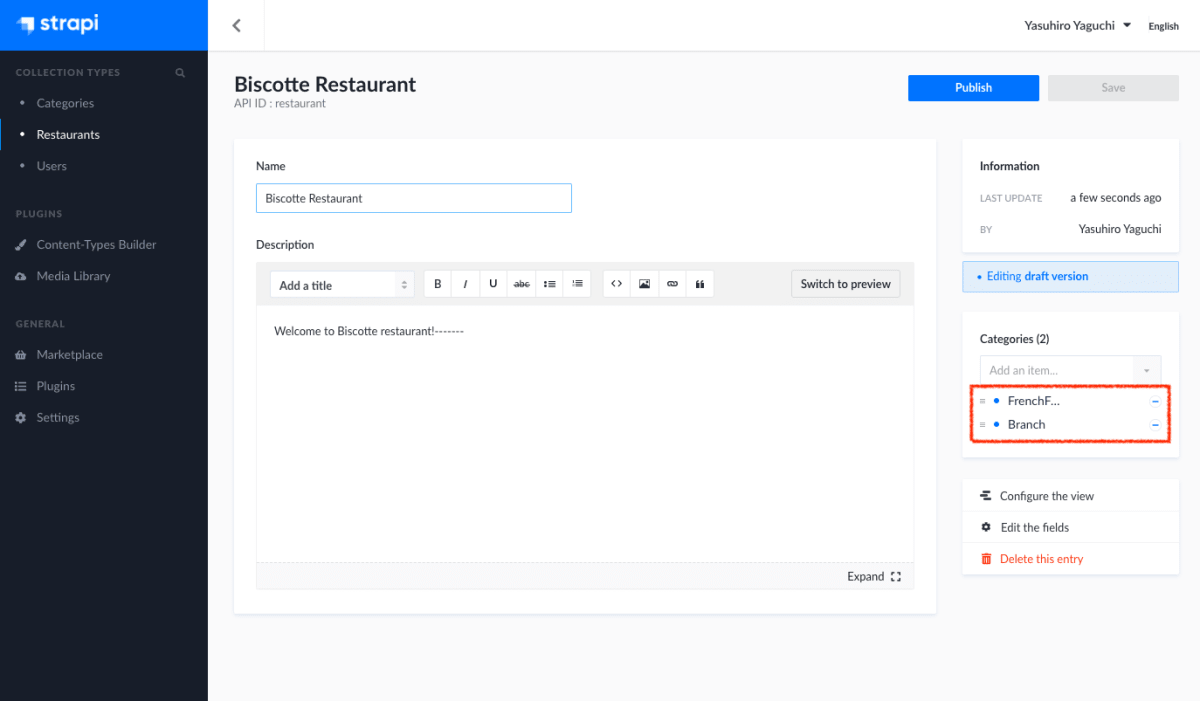
COLLECTION TYPES - Restaurants に戻ります
-
Biscotte Restaurantをクリック - 右側の Categories(1) から、
Add an item...を選択し、レストランのカテゴリーに Brunch を追加します - Save ボタンをクリックします
ここまでやると、Categoriesに2種類のデータがリレーションされるようになります

ここまでが、リレーションフィールド型を使ったコンテンツ型間のリレーションを追加や接続の方法になります
7.役割と権限を設定
サイドメニューの SETTINGS - User's roles に移動します
- Publicをクリック
- Permissionsの下までスクロールしてRestaurant のセクションを探し、findとfindone のチェックボックスにチェックをつける
- 同じくCategory セクションのfindとfindone のチェックボックスにチェックをつける
-
Saveをクリック
8.コンテンツを公開
デフォルトでは、作成したコンテンツはすべて下書きとして保存されます。あなたのコンテンツを公開するには以下の手順を行います
COLLECTION TYPES - Categories に戻ります
- BranchカテゴリのDraftボタンをクリック
- Publishボタンをクリック
- Please confirm ダイアログで、Yes, publish ボタンをクリック
- 同じようにFrench foodカテゴリとBiscotte Restaurant も行います
9.Content TypeのAPIを利用
なんということでしょう!以上の操作でお客様は
http://localhost:1337/restaurants からrestaurantsのリストが取得できるようになりました!
Quick Startは以上になります!
お疲れさまでした!
Discussion