[Next.js + Stripe] Stripeで簡単にオンライン決済を実装しよう
導入
決済処理を簡単に実装したいときに使えるオンライン決済サービス「Stripe」
を導入してオンライン決済を実装するまでのフローをまとめてみました。
実行環境にはNext.jsを使っています。
Stripeのアカウントを用意しましょう
まずはStripe公式サイトからアカウントを作成してStripe管理画面を利用できるようにしましょう。
※メールアドレス登録のみでアカウント取得可能です。
管理画面で設定変更する際に企業情報が求める画面が表示されることがありますが、
テスト利用するだけであれば入力は不要です。
Next.jsの実行環境を準備しましょう
next環境構築は過去記事にしているのでここでは割愛させていただきます。
構築後はStripe用のライブラリを追加でインストールしましょう。
npm install stripe
環境変数にStripeのキーを設定しましょう
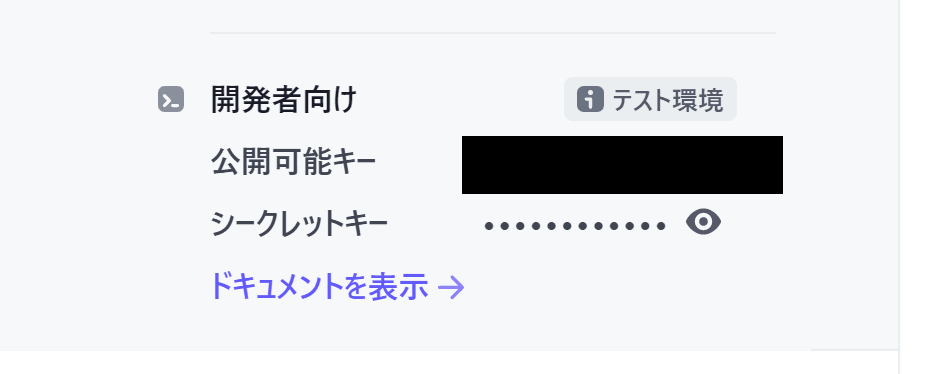
Stripe管理画面からテスト環境用のシークレットキーを取得してローカル環境変数用ファイル(.env.local)へ設定しましょう。
※環境変数には秘匿情報が含まれるため、gitにpushしないように注意してください。
.gitignoreにファイル無視するように設定しておくとよいでしょう。
STRIPE_SECRET_KEY="" // ここに管理画面から取得したシークレットキーを値に設定しましょう
シークレットキーはStripe管理画面から確認しましょう。

Stripeオブジェクトを用意しましょう。
前項で用意したシークレットキーを使ってStripeを利用するために必要なオブジェクトクラスを作成しましょう。
apiVersionを指定することで常に指定したVersionのライブラリを利用するようにできます。
※Version未指定の場合は管理画面のデフォルト設定のversionが使われるようです。
import Stripe from 'stripe'
export const stripe = new Stripe(process.env.STRIPE_SECRET_KEY, {
apiVersion: '2020-08-27'
})
Reference 公式Doc▼
商品と顧客を登録しましょう
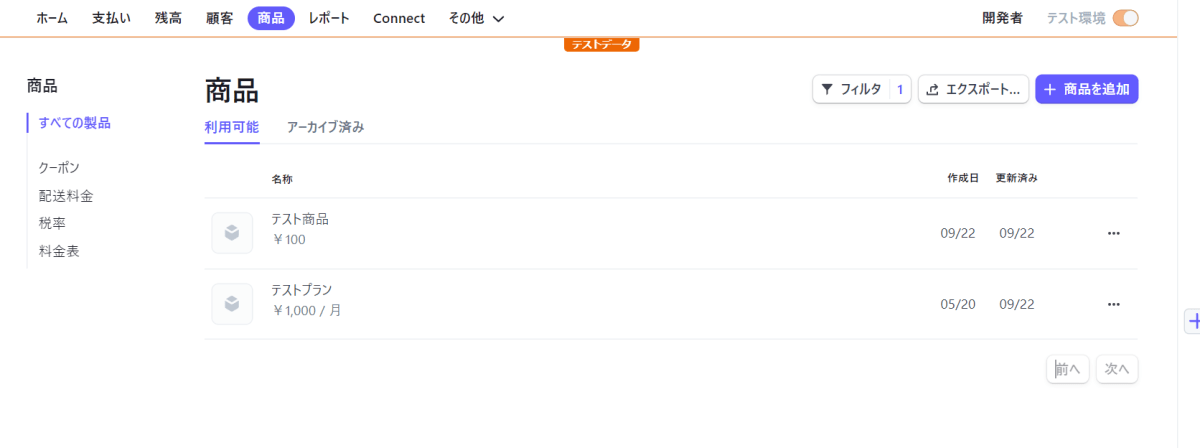
Stripe管理画面から、今回の決済処理用に購入する商品と顧客情報を作成しておきましょう。
商品追加画面でテスト商品を追加します。

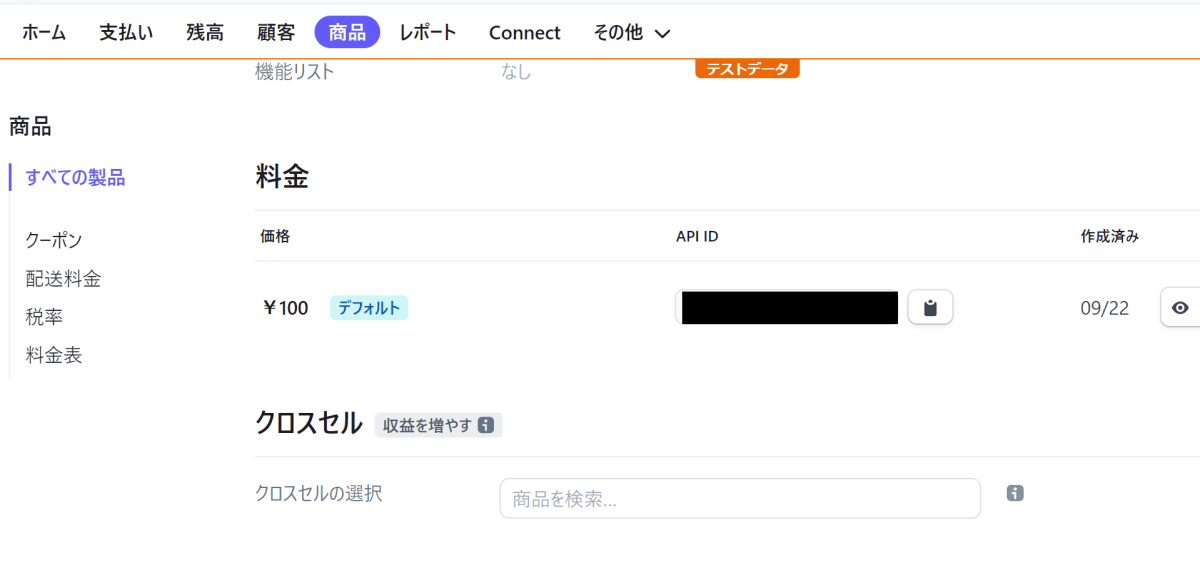
後で必要になるので商品詳細からAPI ID(price_id)をメモしておきましょう。※黒枠部分にあります。

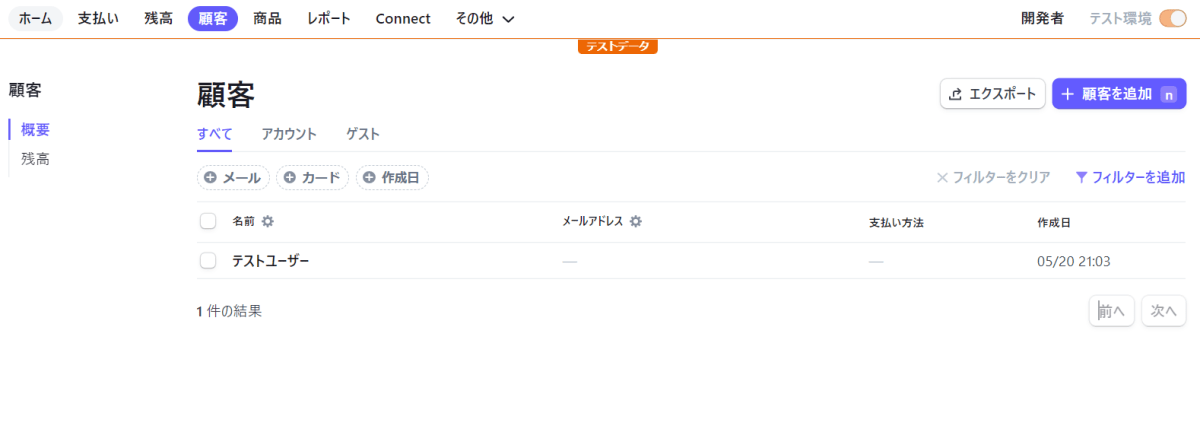
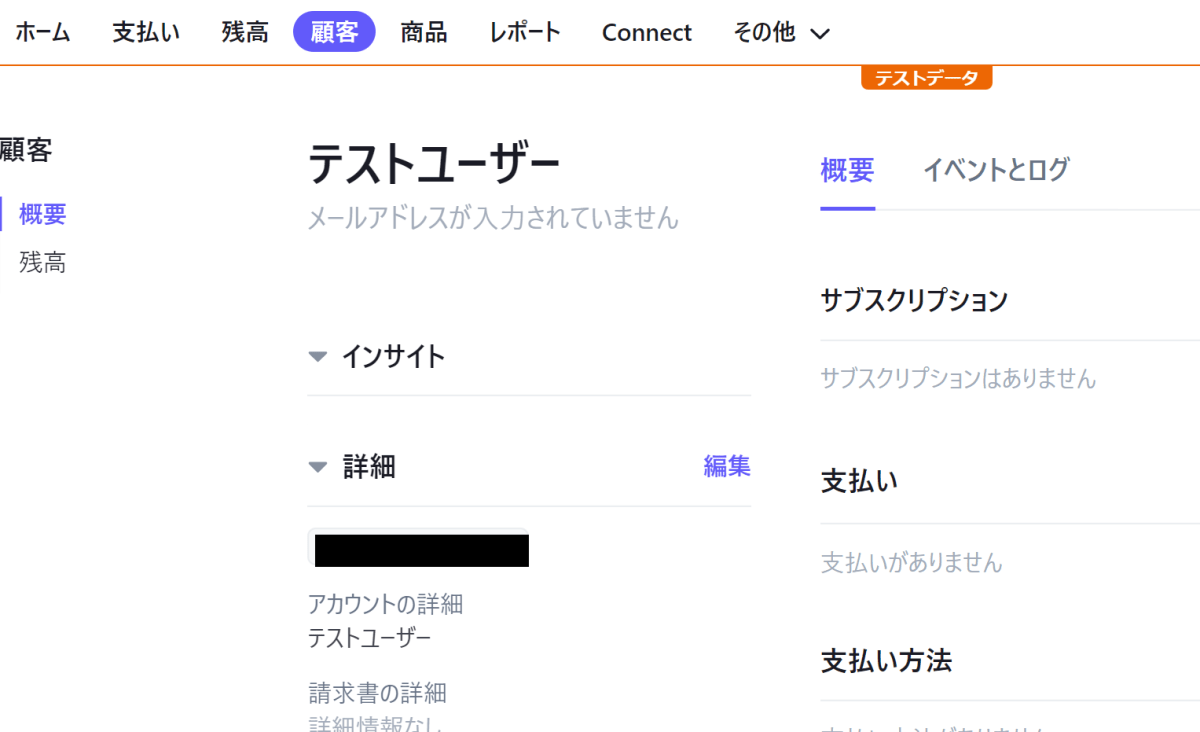
顧客追加画面でテストユーザーを追加します。

後で必要になるので顧客詳細からID(customer_id)をメモしておきましょう。※黒枠部分にあります。

決済画面構築用のAPIを作成しましょう
StripeにはAPIへパラメータを連携すると構築済みの決済画面を用意してくれる「Checkout」という便利な機能があります。
CheckoutのAPIを利用して決済画面を表示する仕組みを作りましょう。
リクエストパラメータからprice_id,customer_idを設定したリクエストをCheckoutSession APIへ投げて、
APIから生成された決済画面表示URLを返却する仕様を以下コードにて実装しています。
import { stripe } from "../../libs/server";
export default async function handler(req, res) {
const customer = await stripe.customers.retrieve(req.body.customer_id);
const session = await stripe.checkout.sessions.create({
payment_method_types: ["card"],
line_items: [
{
price: req.body.price_id,
quantity: 1,
},
],
mode: "payment",
customer: customer.id,
success_url: "http://localhost:3000",
cancel_url: "http://localhost:3000",
});
return res.status(200).json({
checkout_url: session.url,
});
}
Reference 公式Doc▼
決済ボタンを作成しましょう
前項で作成した画面に移動するためのボタンをNext.jsの初期表示画面に設置して、実際に画面を表示できるようにしましょう。
リクエストパラメータへ管理画面で取得した顧客ID(customer_id) 、商品ID(price_id) を設定して、
前項で実装したcheckout_apiへのリクエストを実行するボタンを以下実装しています。
import { useRouter } from "next/router";
export const Payment = () => {
const { push } = useRouter();
return (
<>
<div align="center">
<h1>Stripe Test購入画面</h1>
<button
align="center"
onClick={async () => {
const response = await fetch("/api/checkout_api", {
method: "post",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
customer_id: "", // ここに顧客IDを値に設定しましょう
price_id: "", // ここに商品IDを値に設定しましょう
}),
}).then((data) => data.json());
push(response.checkout_url);
}}
>
商品購入ボタン
</button>
</div>
</>
);
};
export default Payment;
決済画面を表示しましょう
Next.jsのサーバを起動して初期画面へアクセスしましょう。

購入ボタンを押すと・・・・

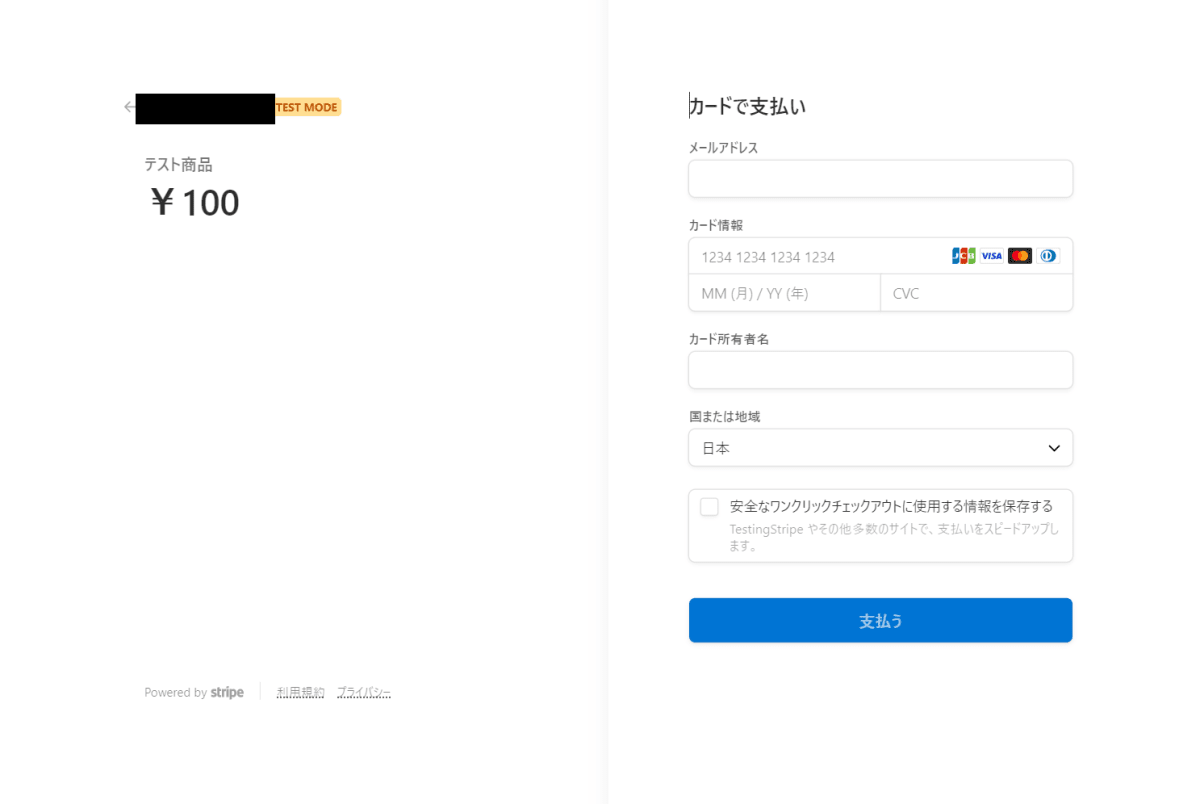
Stripeのオンライン決済画面が表示されました!
このようにしてStripeサービスと連携することで
簡単に決済画面を表示するところまですぐに実装することができました。


Discussion