個人的VSCodeの設定
備忘録も兼ねてVSCodeの設定を書きました。
主に使っていて良かったカラーテーマやフォント、拡張機能を載せています。
他に良さそうなものがあれば追記します。
(以下のコード例は全てNext.jsのテンプレートです)
テーマ
全てダーク系です
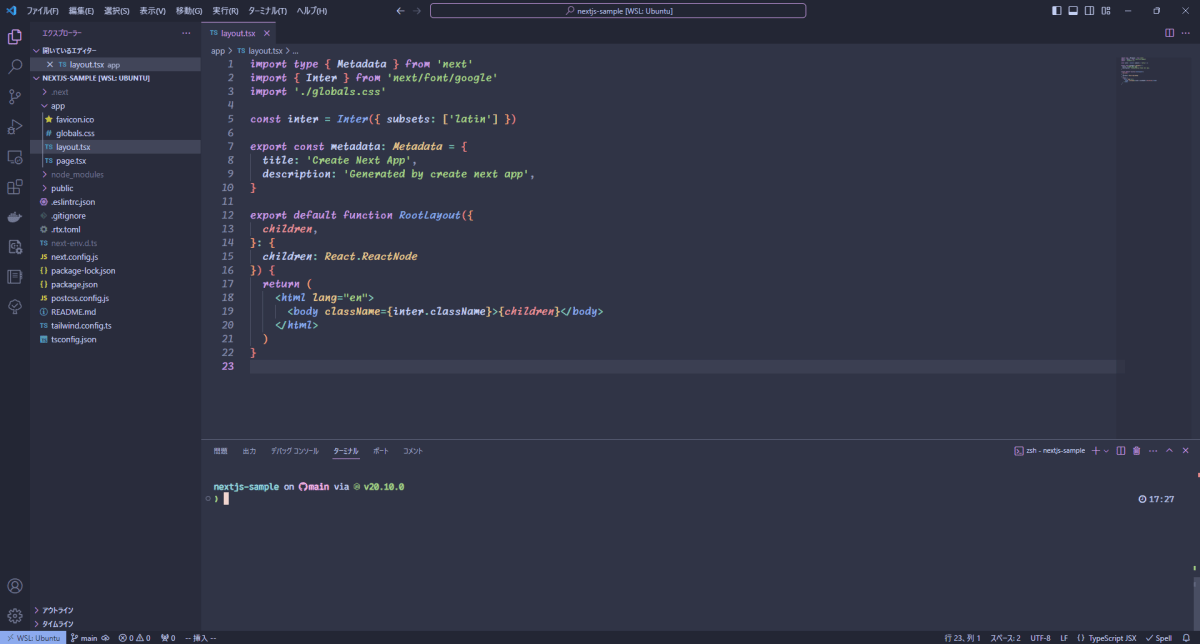
Everforest Dark

現在使用中。
追加で以下のような設定によってパネル間に線を引いています。
"workbench.colorCustomizations": {
"contrastBorder": "#77777777",
"panel.border": "#77777777",
}
Gruvbox Material Dark

Nord

Catppuccin Frappé

フォント
Monaspace Radon + Zen Maru Gothic Medium

現在使用中。
GitHubが出しているフォント。
単語に応じて単語内の文字幅を少しだけ変更するテクスチャヒーリング機能搭載。リガチャにも対応しており、特定の文字のみリガチャするといった取捨選択もできます。
Radonは手書き風フォントなので少し特殊ですが、もちろん通常の書体もあります。Radon含め全5種類。
日本語には非対応。
自分は日本語フォントとしてZen Maru Gothicを利用しています。
Mediumと指定することで文字の太さがMonaspaceに近くなります。
0xProto

以下のように控え目なリガチャをしてくれるフォント。

0xProtoのGitHubページより引用
日本語非対応。
v1.500からテクスチャヒーリングに対応したようです。(スクショはテクスチャヒーリングoffの状態)
UDEV Gothic 35

日本語対応フォント。
リガチャ対応版やNerdFonts対応版など様々なスタイルが用意されています。
また、このフォントの制作者の方が作成しているHackGenやPlemolJPなどのフォントもオススメです。
拡張機能
VSCode Neovim
VSCode上でvimのキーバインドが使えます。
ctrl-c (cmd-c) でinsertモードを抜けるデフォルトの設定だけ消しています。
Git Graph
gitの履歴を見るのに便利です。
GitHub Markdown Preview
VSCode上のmarkdownプレビューがGitHub上のものの見た目と近くなります。
GistPad
VSCode上のどのワークスペースからでもGitHub Gistに書き込めるようになります。
GitHub Gist利用者にはオススメ。
Todo Tree
TODO、FIXMEコメントが探しやすくなります。
Trailing Spaces
末尾の空白の視認性が上がります。
Discussion