.NET MAUIで遊そぼう
🎉 祝 Visual Studio正式対応
.NET MAUIがVisual Studio 2022のversion 17.3にて正式に対応されました。同時にCommunity Tool Kit.MVVMもまたversion 8.0.0が正式にリリースされました。
より気軽に.NET MAUIを遊べるようになりました。それに伴い本記事とコードを更新しました。
サンプル
このサンプルコード(遊んだもの)はGitHubにあります。

📖資料
.NET MAUIを始める上で参照したい資料をまとめました。
-
Kick Start Video
.NET MAUI for Beginners
Learn .NET MAUI - Full Course for Beginners -
環境構築
.NET MAUI Tutorial
使いどころ
.NET MAUI は Community Toolkitと組み合わせて使うことで、非常に手軽に様々なOSで動くアプリを開発できます。
利用想定としては、以下のような場面になってくるかなと想像します。
- 不特定の人が使うようなアプリをサクッとリリースしたい
- サーバー不要のアプリ/常駐アプリを作りたい
-
C#とXAMLでモバイルアプリを組みたい
逆にユースケース的にWebアプリが適している場合や、OS固有の機能を多用する実装になる場合は.NET MAUIでなくても良さそうです。
🌺 .NET MAUIの良さ
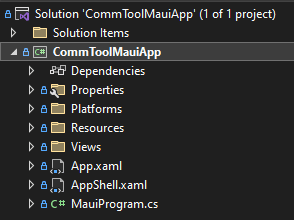
構成がシンプル
実行に必要なファイルは一つのプロジェクトファイル(csproj)にまとめられていています。シンプルなところから始めて、必要に応じて拡張できるのは心理的なハードルも低く嬉しいです。

主要構成要素
-
プラットフォーム共通
-
📃
MauiProgram.csアプリケーションの土台を組み立てます。
スキャフォールディングとかブートストラップ言われているものです。 -
📃
AppShell.xaml/AppShell.xaml.csメイン画面構成と画面遷移のルート設定を行います。
-
📂
Resources画像データやフォントなどのデータを管理するフォルダです。
見た目を統一的に変更できるStyleファイルもここにあります。
-
-
プラットフォーム固有
-
📂
Platforms各プラットフォームのエントリーポイント(プログラムが始まるところ)です。
プラットフォーム特有になる個別設定をします。
-
画面遷移が秀逸
画面遷移の詳細はこちら→Navigation
扱いやすい画面遷移の機能がデフォルトで搭載されていて快適に利用することができます。例を以下に示します。
-
遷移元
ViewModelからShellのGoToAsyncメソッドで遷移できます。遷移先ページのViewModelに渡すことのできるパラメータも設定できます。await Shell.Current.GoToAsync( nameof(DetailPage), new Dictionary<string, object>{ ["Item"] = item }); -
遷移先
GoToAsyncメソッドで指定するページです。遷移先ページはXAMLのx:Classと対応します。<ContentPage xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="CommToolMauiApp.Views.DetailPage"> ... </ContentPage>上記
ViewとbindしているViewModelです。パラメータはAttributeで受け取ります。[QueryProperty(nameof(Item), nameof(Item))] public partial class DetailViewModel : ObservableObject { public Item Item {get; set;} }
ホットリロードによる検証
XAMLのホットリロードとコードのホットリロードとに対応しています。修正をすぐさま確認できます。
-
XAML
-
コード

なお、ホットリロードがある代わりに、実行していないときにVisual StudioでUIのプレビューが見れません。
🧰 Community Toolkitの良さ
簡単にMVVMパターンにできる
MVVMパターンの詳細ついてはこちら→Data binding and MVVM
MVVMパターンを適応すると何がいいのかというと、実装が画面に引っ張られず、自分たちが扱いたいデータを中心に設計が可能になります。
-
自動生成
Community Toolkit.MVVMを使うことで冗長になりがちな、ViewModelの実装をさっぱりシンプルに実現することができます。ViewModelの要素をAttributeで指定するだけでViewと連携できるようになります。例えば、以下のように
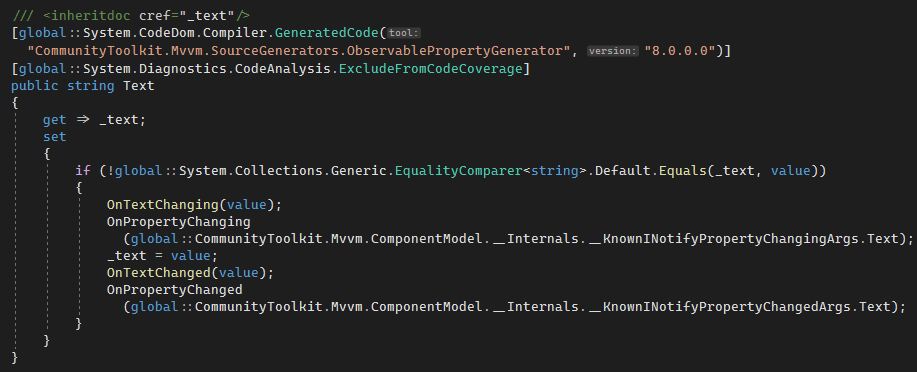
stringのフィールドに[ObservableProperty]と指定するだけで変更通知が可能なプロパティとなります。以下の場合XAMLからはTextプロパティを指定します。[ObservableProperty] private string _text;裏では以下のコードが自動で生成されます。

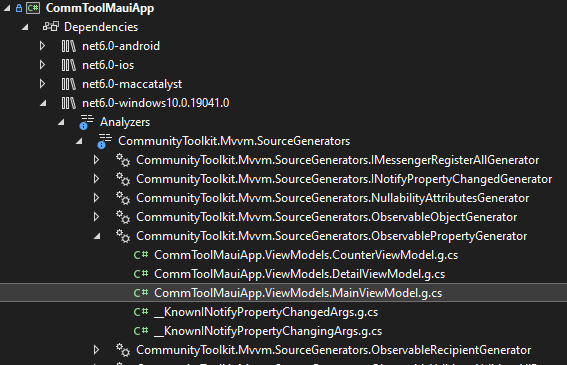
自動生成されたファイルがある場所は、各OSごとにある
TargetFrameworkの中のAnalysisの中です。
-
Attributeの名称変更Attributeの名称に変更があり、Kick Startの動画と異なっています。変更内容はGitHubのFeature Issueでなんとなくわかります。(わからないかも。)
一応抜粋です。最新版の名称のほうが直感的にわかりやすいですね。old 8.0.0 or later [ObservableProperty][ObservableProperty][ICommand][RelayCommand][AlsoNotifyChangeFor][NotifyPropertyChangedFor] -
生成されるメソッドの命名ルール
コーディング規約によってはプレフィックス/サフィックスをつける必要があると思います。
プレフィックス/サフィックスをつけた場合でも、ちょうど欲しい命名で自動生成してくれます。賢い。[ObservableProperty] private string _textA; // TextAプロパティが生成 [ObservableProperty] private string textB; // TextBプロパティが生成[RelayCommand] private async Task AddAsync(){} // AddCommandが生成 [RelayCommand] private async Task Delete(){} // DeleteCommandが生成
WPFでも稼働可能
Community Toolkitは.NETのテクノロジならば動作します。
対応に関しての詳細ついてはこちら→Introduction to the MVVM Toolkit
WPFでもいろいろ試しましたが、元気に動作していました。
🌌まとめ
.NET MAUIを遊んでみました。
とにかく手軽さが嬉しい!この先の進化も注目です。
Discussion