Git UI - Visual StudioとVS Codeの使い方と差異

概要
Visual StudioとVisual Studio Code(以下VS Code)には優れたGitのUIが搭載されています。秀逸なUXによりGit特有の複雑さを意識させずに、変更管理が可能となっています。
これらのUIには多少の差異があります。この記事では、各UIにおける主要な使い方をまとめ、その差異をあえてピックアップしまとめていきます。Gitをこれから使い始める人にも参考になるような資料になっていると思います。
Download and Info
🟪 Visual Studio
🟦 VS Code
🟧 Git
環境
より直感的に操作できるよう構成しています。
🟪 Visual Studio
-
Version
-
Visual Studio 2022Version 17
-
-
Extension
- なし
-
Preview Feature
Enable line-staging support
-
Git UIの画面名
Git Changes
🟦 VS Code
-
Version
-
Visual Studio CodeVersion 1.70
-
-
Extension
GitLensGit Graph
-
Git UIの画面名
-
SOURCE CONTROL- リポジトリ取得後、
SOURCE CONTROL REPOSITORIESを表示
- リポジトリ取得後、
-
所感
- 共にデフォルトでも高品質なUX
- 共にリリースノートを見るとGit UIの改善が行われ続けている
-
VS Codeは軽量重視の思想なので、操作や利便性のために拡張機能があるとよりよい
Git UIを開く
変更履歴管理を行うための画面を開きます。
🟪Visual Studio
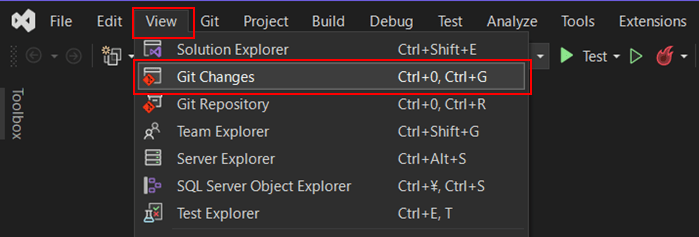
上部のメニューのViewからGit Changesを選択します。
ショートカットはCtrl + 0 -> Ctrl + Gのコンビネーションです。

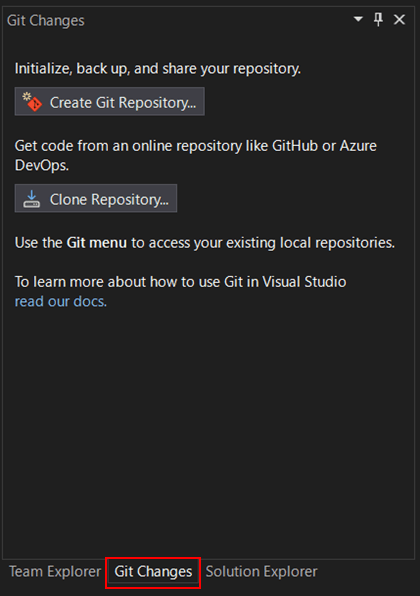
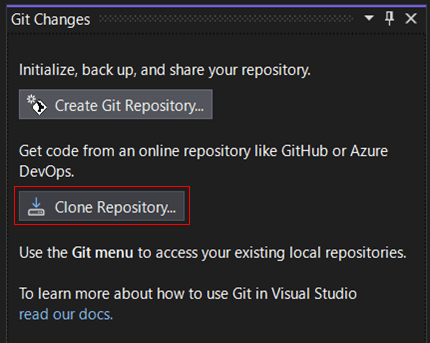
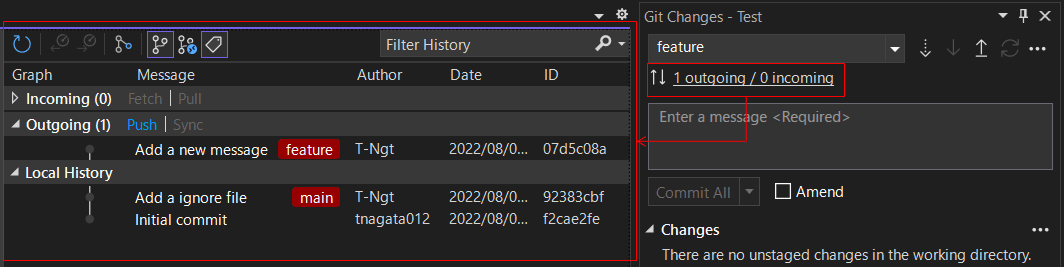
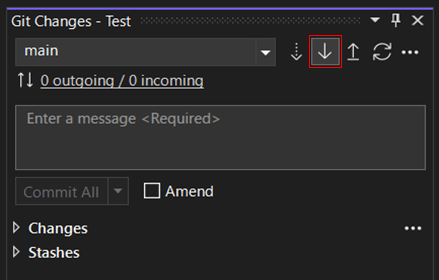
以下の画面がGit Changes画面です。
Repositoryを展開する前はこのような表示となっています。

🟦VS Code
左部のメニューからSOURCE CONTROLのアイコンを選択します。
ショートカットはCtrl(Cmd) + shift + Gです。
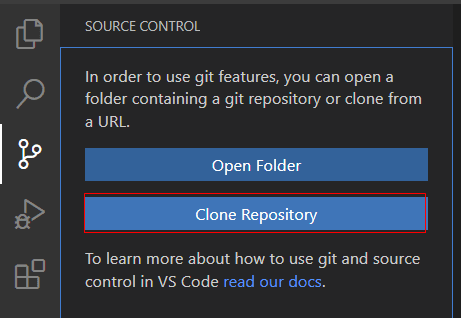
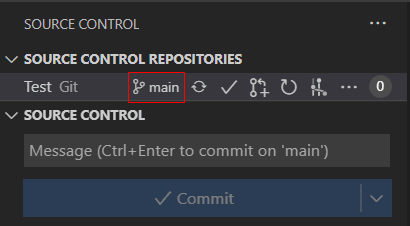
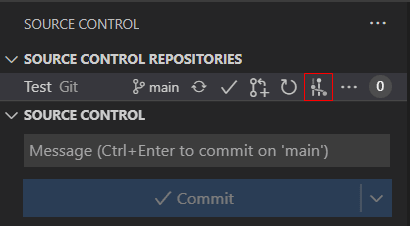
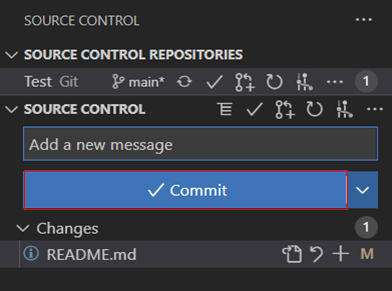
以下の画面がSOURCE CONTROL画面です。
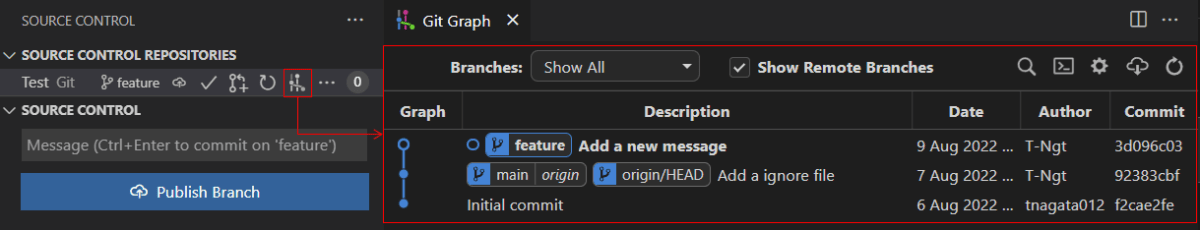
Repositoryを展開する前はこのような表示となっています。

所感
-
VS Codeの方がUI配置/デフォルトショートカットどちらも直感的で扱いやすい -
VS Codeの一体感はGitを使うことを前提に作られたデザインだけある(V1.0資料) -
Visual StudioのUIは後発にリリースされたもの。後発だけあって操作性がかなり高い(V16.8リリースノート)
Clone - リポジトリのダウンロード
リポジトリをダウンロードし展開します。

🟪 Visual Studio

Pick up
クローン

🟦 VS Code

Pick up
クローン

所感
-
Visual Studioの方が操作の誘導が明確 -
Visual StudioはPathをキーボード入力した場合そのパスで展開されてしまうので、予め展開したいフォルダを作成しておく必要がある -
VS CodeのSOURCE CONTROL REPOSITORIESは操作性が良いので、リポジトリを展開したタイミングで表示しておく
Branch - ブランチ作成/削除
ブランチを操作します。

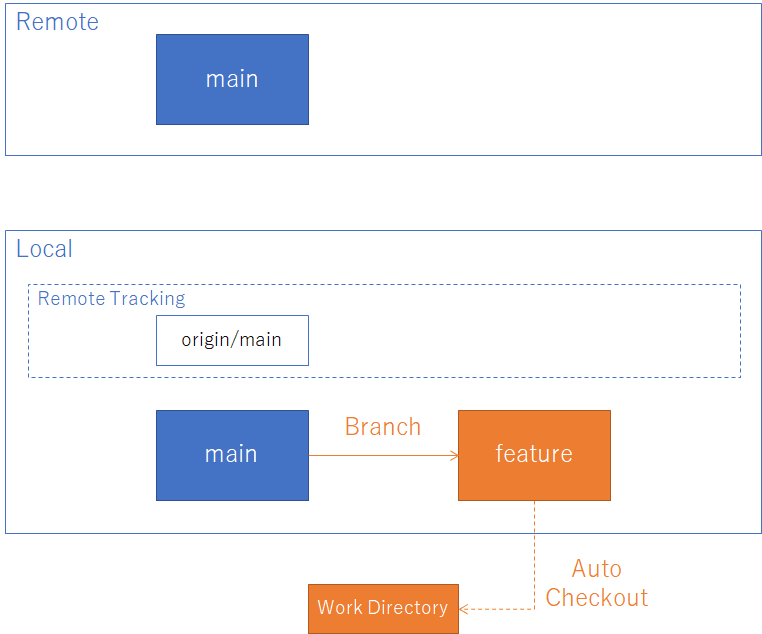
操作としては以下のステップを実施します。
-
mainブランチからfeatureブランチを作成し、切り替える -
mainブランチに切り替え直し、作成したfeatureブランチを削除する
🟪 Visual Studio

Pick up
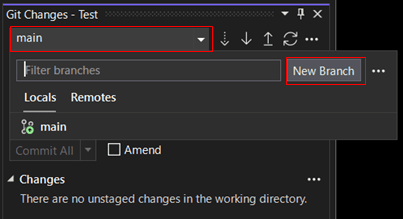
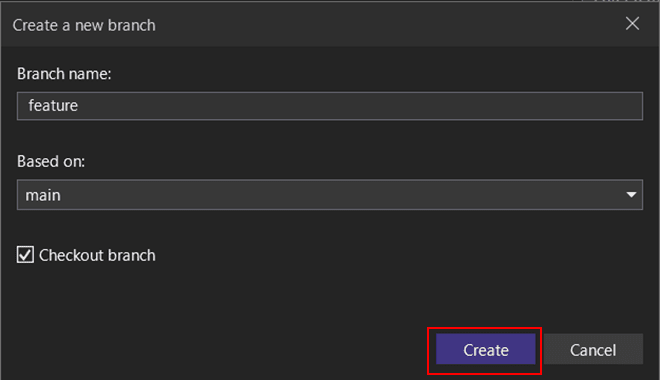
ブランチ作成


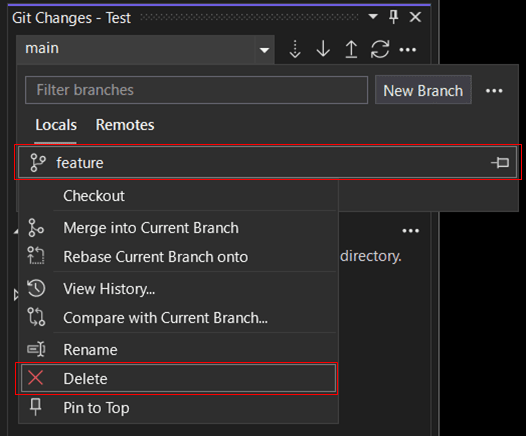
ブランチ削除

🟦 VS Code

Pick up
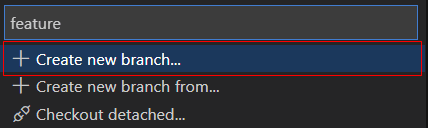
ブランチ作成


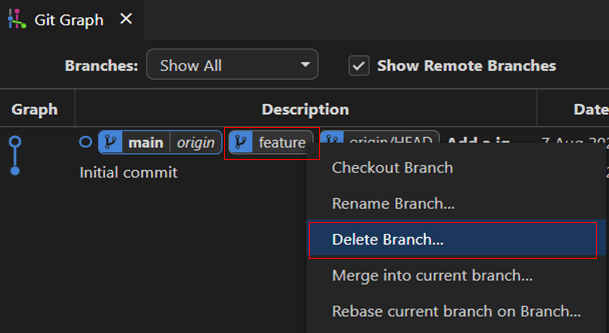
ブランチ削除


所感
-
Visual Studioはブランチ操作が洗練されている -
VS CodeはSOURCE CONTROL REPOSITORIESの表示とGit Graphを利用することで操作を迷いにくくなる
Commit - 変更の保存/履歴の確認
変更をブランチに記録します。

操作としては以下のステップを実施します。
- ファイルを変更する
- 変更をコミットする
- 変更履歴を確認する
🟪 Visual Studio

Pick up
コミット

履歴

🟦 VS Code

Pick up
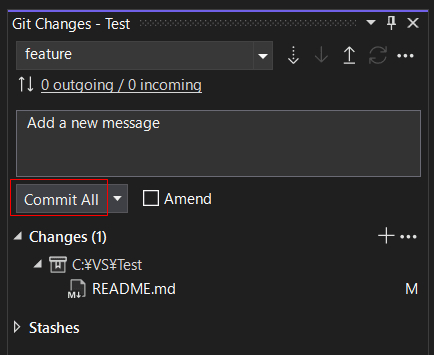
コミット

履歴

所感
-
VS CodeはGit変更として認識させるにはファイルの保存が必要 -
VS Codeで履歴からのコミットの確認する時、ファイル一覧が表示されないのでコミットに関連する別のファイルを見たい時不便 -
Visual Studioの履歴からのコミットの確認で変更情報がかなり詰まった表示になるため、タブボタンを押して全体表示に切り替えるとよい
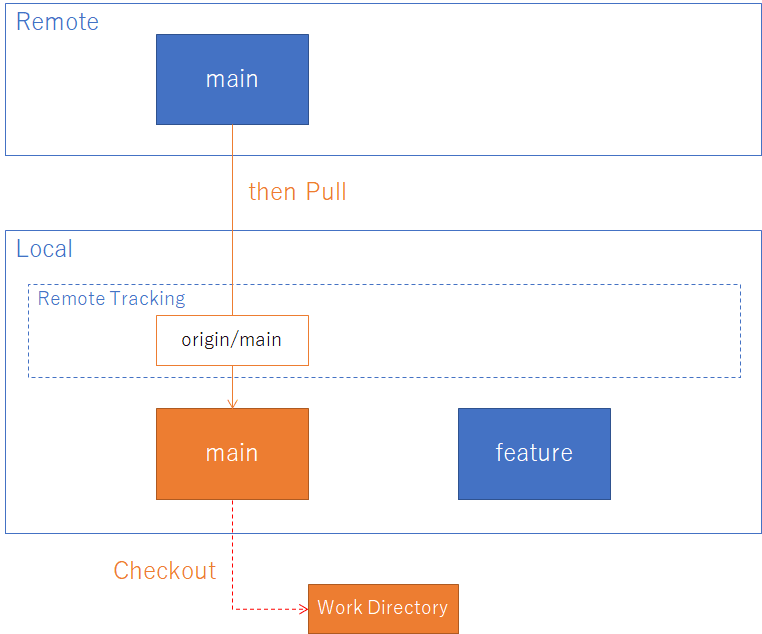
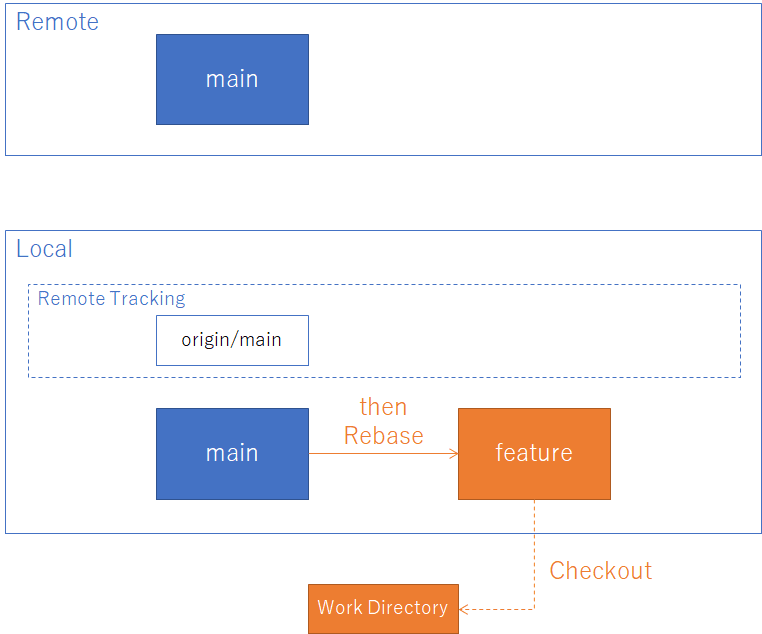
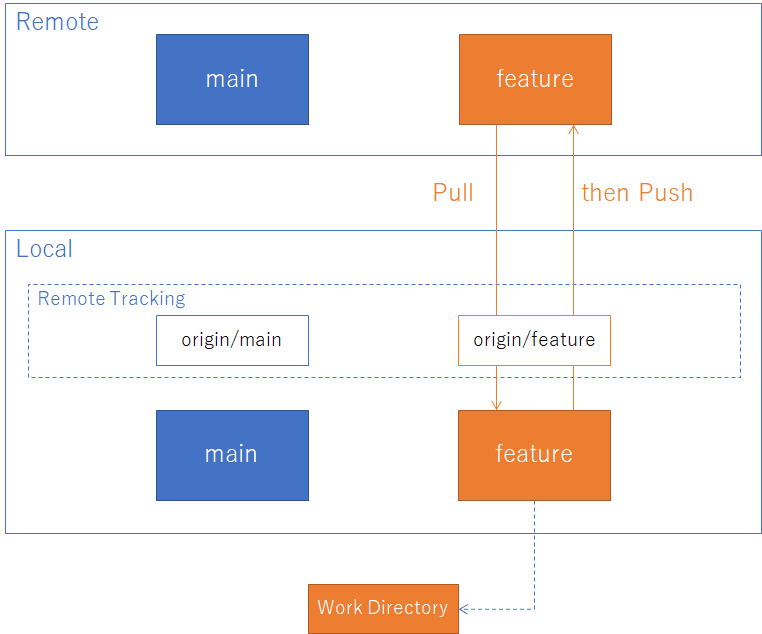
Pull/Rebase - ローカルに変更を取り込む
チームで作業している場合などで利用します。ローカルに更新をを取り込み、PullRequest前に競合を解決したり履歴が乖離しすぎることを防ぎます。
プル

リベース

操作としては以下のステップを実施します。
- リモートに変更のあるブランチに切り替える
- プルで履歴を取り込む
- 作業中のブランチに切り替える
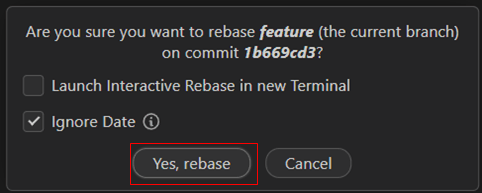
- リベースで変更を作業中ブランチに適応する
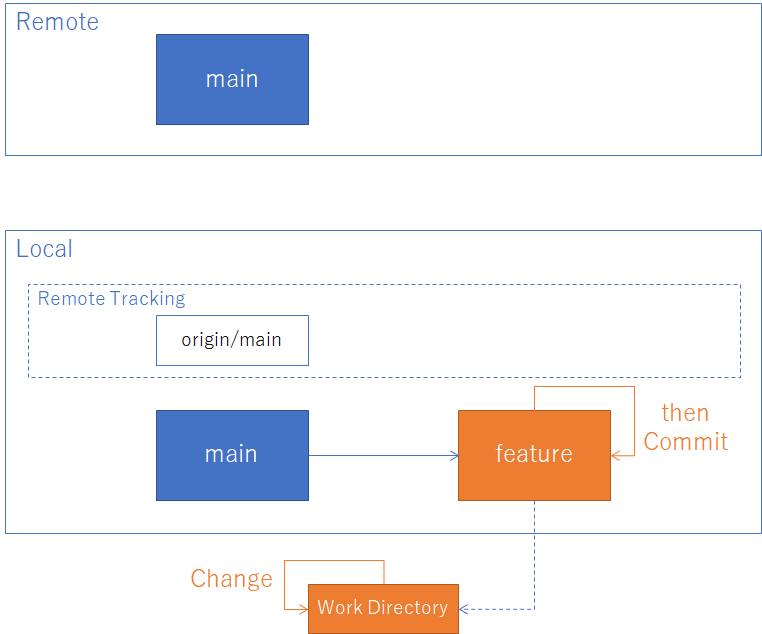
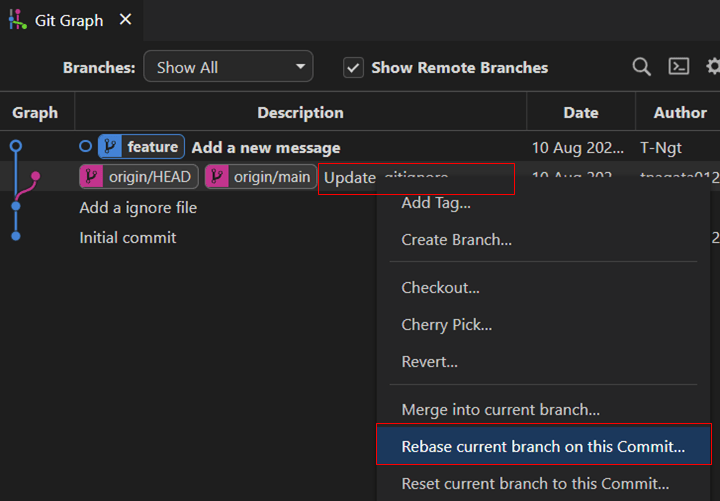
状況のわかりやすさのため履歴を表示した状態で操作しています。
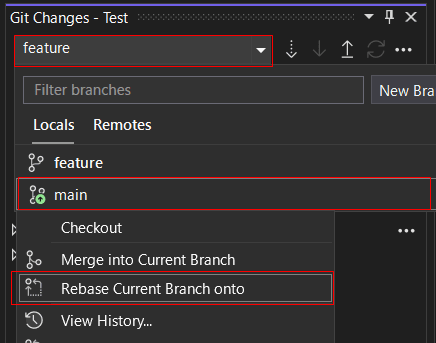
🟪 Visual Studio

Pick up
プル

リベース

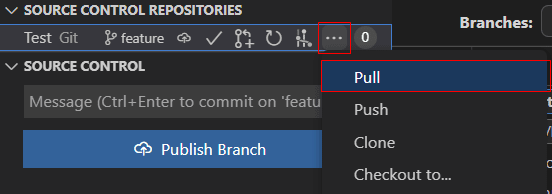
🟦 VS Code

Pick up
プル

リベース


所感
-
Visual Studioの画面にある操作アイコンは必要なものだけあり扱いやすい。しかも表示するアイコンをカスタムできる -
VS Codeはプルをどこで実施するか一見わかりにくい -
VS CodeはGit Graphによってブランチ切り替えからリベース処理がスムーズに可能
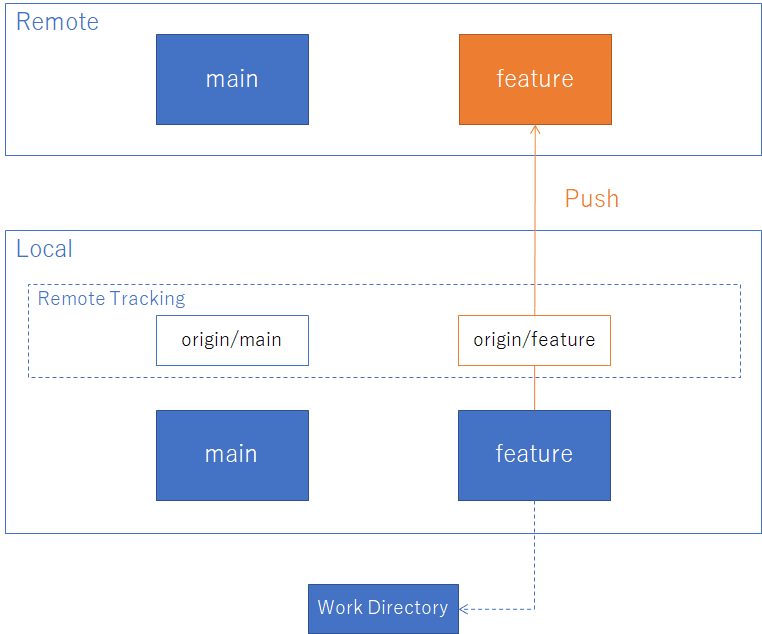
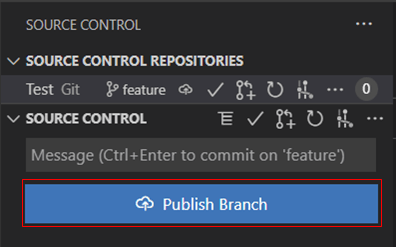
Push - ブランチのアップロード
ブランチをアップロードします。

状況のわかりやすさのため履歴を表示した状態で操作しています。
🟪 Visual Studio

Pick up
プッシュ

🟦 VS Code

Pick up
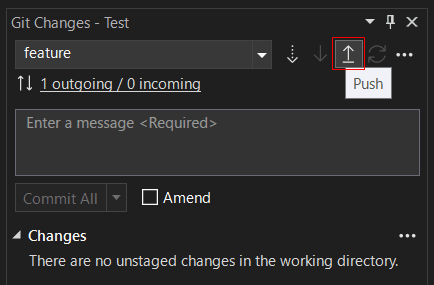
プッシュ

所感
- 共にどちらもワンボタンでプッシュ可能
-
VS Codeはコミットとプッシュのボタンが一体化している。必要なときに必要な操作が自動で選択される
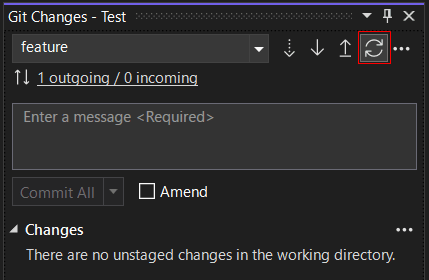
Sync - 変更の同期/競合解決
追加の更新を同期します。競合がある場合には解決のための操作に自動で移行します。

操作としては以下のステップを実施します。競合の解決も同時に実施します。
- 追加のコミットがあるブランチをリモートと同期する。しかし競合により未解決
- 競合を解決する
- 再度同期する
🟪 Visual Studio

Pick up
同期

競合解決

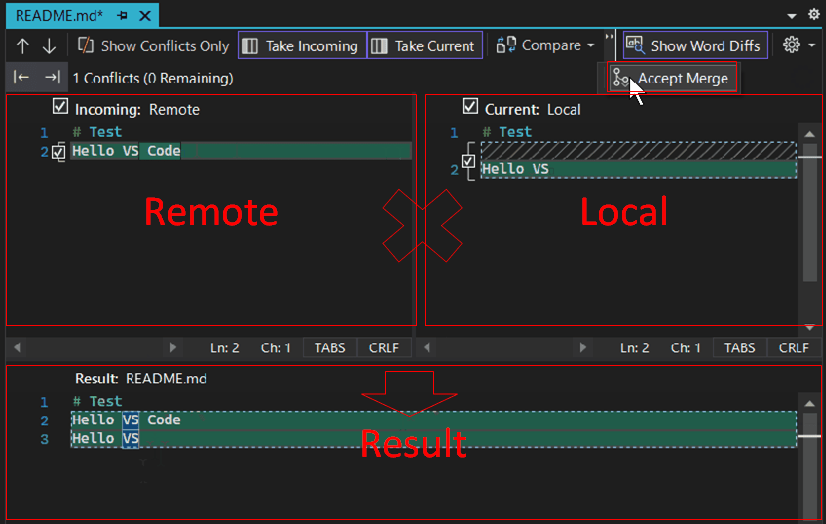
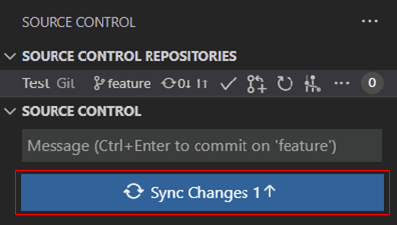
🟦 VS Code

Pick up
同期

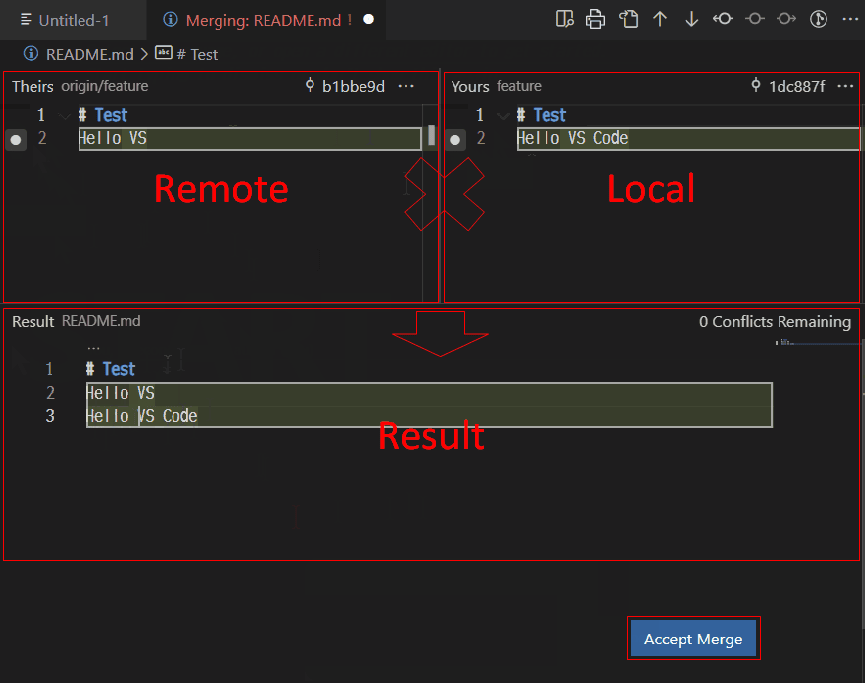
競合解決

所感
- 共にどちらもワンボタンで同期可能
-
VS Codeは追加のコミットがないとSyncできない。変更を取り込むにはPullで行う - 競合解決画面の構成はほぼ同じ
- 変更の取り込まれ方が
Visual StudioとVS Codeで異なるので、Resultを確認してからマージを確定する
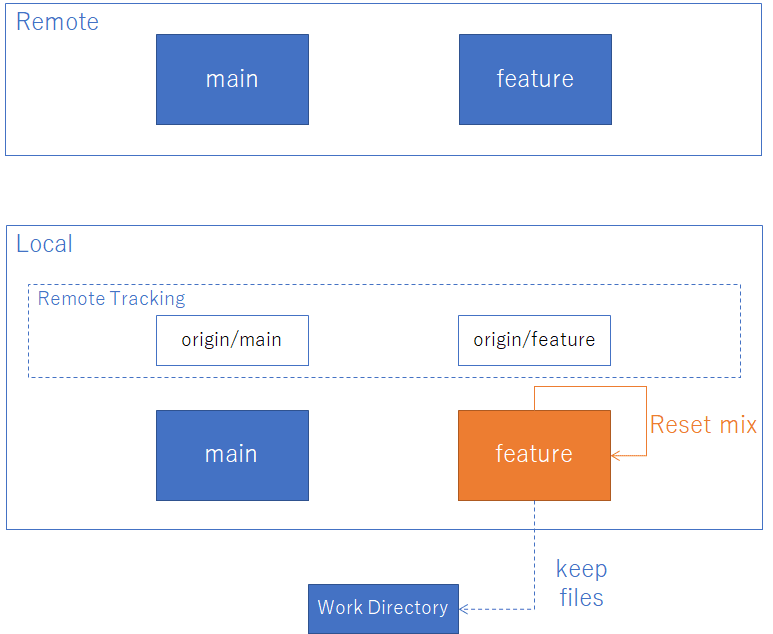
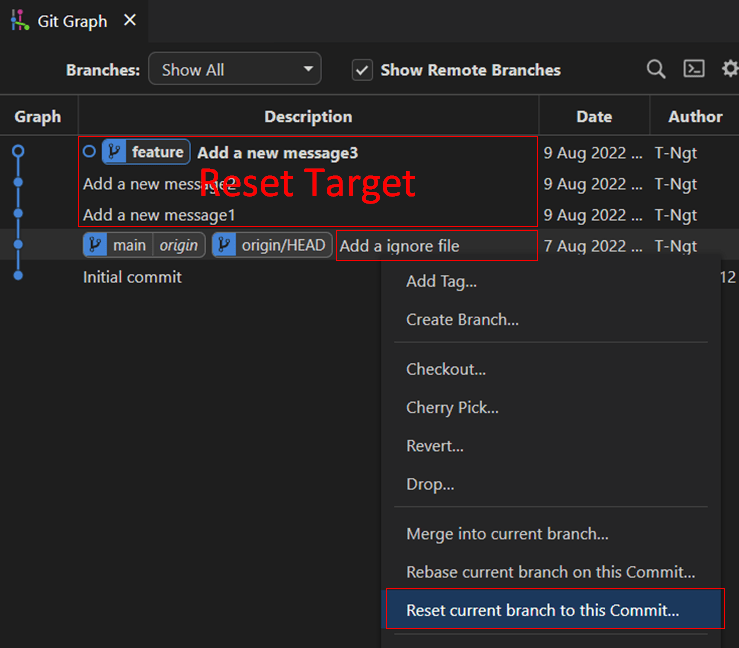
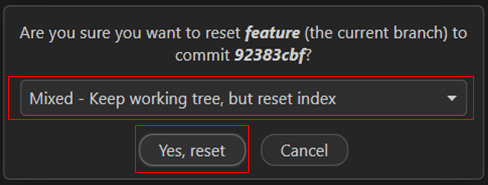
Reset mix - コミットを変更状態に戻す
コミットを変更状態に戻します。コミットした内容に変更を加えたい場合に利用します。

🟪 Visual Studio

Pick up
Reset mix

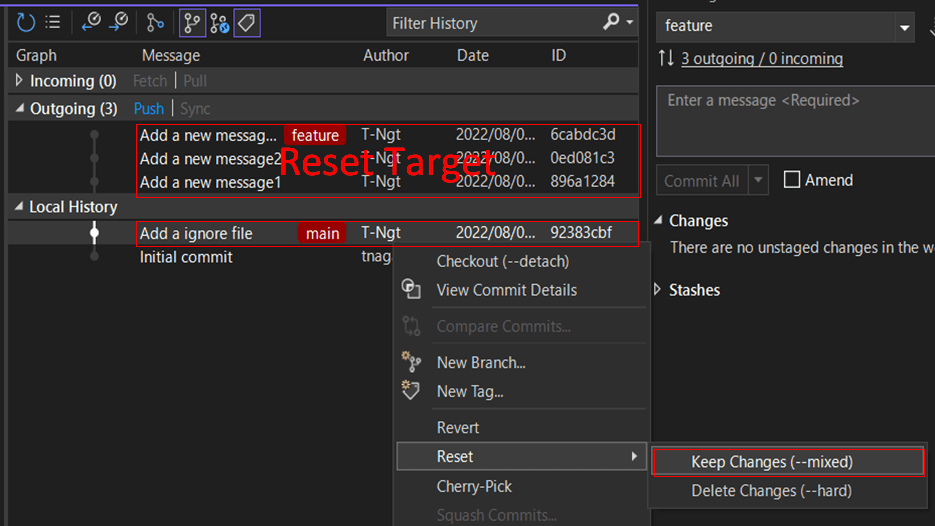
🟦 VS Code

Pick up
Reset mix


所感
-
Visual StudioはReset mixによって変更がある場合にその画面を開きっぱなしにしていると緑のバーのUIが表示されない -
VS CodeはAmendやSquashをさくっとできないのでReset mixで代用する
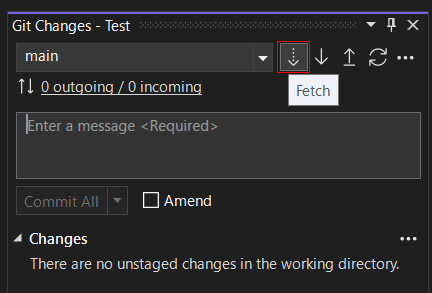
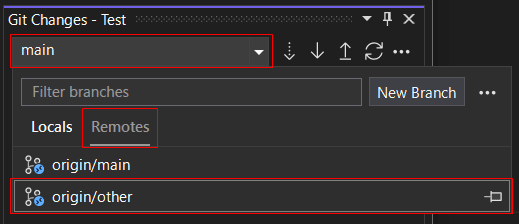
Fetch - 自分以外のリモートブランチの取得
自分以外の人がアップロードしたブランチを取得します。

🟪 Visual Studio

Pick up
フェッチ

チェックアウト

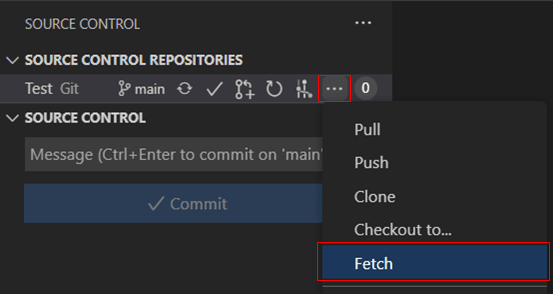
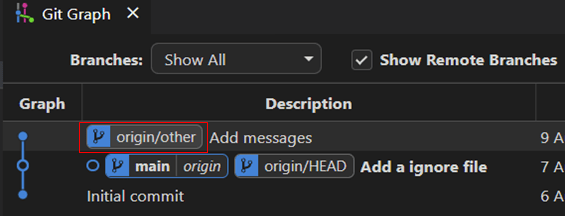
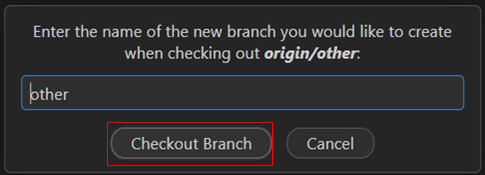
🟦 VS Code

Pick up
フェッチ

チェックアウト


所感
-
Visual Studioはプル同様に操作アイコンで直感的に選択できる -
VS Codeはフェッチをどこで実施するか一見わかりにくい
まとめ
主要操作とその差異をまとめました。Visual Studio、VS CodeどちらのUIも一長一短あって、多少の使い方に違いがありました。
双方、高度に抽象化されていて、直感的にGitが利用できるようデザインされていました。どちらか好みのエディタで一通り操作すれば何日もかからず違和感のない操作できるようになると感じました。
デザインで目を惹いたのはVS Codeの状況に応じて変化するUIです。Visual Studioの操作中に迷わないような工夫もよくできていると感じました。逆に改善の余地もありました。リリースノートをみると、GitのUIの改善は続けられています。Visual Studio、VS Code双方の良いところを組み合わせたり、さらなるアイデアの創造によって、今後もっと便利な体験ができると思うと楽しみです。
Discussion