書籍『GitHub CI/CD実践ガイド』を読みやすくする技術
拙著『GitHub CI/CD実践ガイド』は内容だけでなく、読書体験にもこだわりました。AmazonやSNSでも読みやすいという声は多く、技術書としては珍しい観点で評価を得ています。
本記事では書籍の「読みやすさ」という切り口から、執筆の舞台裏を紹介します。
最高の読書体験を目指す
技術書の使命は、役立つ情報を届けることです。しかし筆者は役立つだけでなく、読んでいて心地よい書籍にしたいと考えました。そこでまず決めたのが「最高の読書体験を目指す」ことです。そして最高の読書体験を実現するため、次のような設計原則を定めて執筆しました。
- シンプルにする:短い文章・簡潔なコード・直感的な図表へと磨き上げる
- ノイズを減らす:難しい表現は避け、読者を迷わせる要素は徹底的に取り除く
- テンポを重視する:読者の集中力を削がないよう、読んで疲れない紙面にする
さらにこれらの設計原則は「実践可能な執筆ルール」として具体化し、書籍全体へ反映しています。文章・コード・スクリーンショット・紙面の観点から、それぞれ見ていきましょう。
読みやすい文章にする工夫
最高の読書体験を提供するうえで、文章の読みやすさは重要です。長くて難しい文章は誤解されやすく、読む負担も大きいです。内容も頭に入りません。そこで次のルールを定めました。
読点は一文につき最大ひとつ
読点「、」には文を整理し、リズムを整える役割があります。しかし多用すると文が冗長になり、かえって読みづらくなります。そこで「読点は一文につき最大ひとつ」という、読点ルールを設けました[1]。読点ルールを守ることで半強制的に、文を短くシンプルにしていく作戦です。
「GitHub CI/CD実践ガイド」2p:意地でも複数の読点は使わない
ただこのルールを守るのは大変です。普通に文章を書くと、自然と読点は2つ3つ出てきます。これを回避するには、文をかなり洗練させる必要があります。試してみると分かりますが、このルールは書き手に強烈な苦行を強います。しかし文章を改善するメカニズムとしては優秀です。「読点が多くなったら書き換える」という単純なサイクルで、文章が劇的に改善されていきます。
一文のなかで同じ助詞は使わない
一文の中で同じ助詞を繰り返すと、テンポが単調になります。助詞がどこへ係るか不明確になり、誤読の原因にもなります。とくに「の」や「を」は多用しがちです。そのため本書では助詞にバリエーションを持たせ、文の構造を明確化するよう心がけています。
「GitHub CI/CD実践ガイド」2p:助詞をうまく使えば読点なしでも読める
このルールには優れた副次効果があります。読点が自然と減るのです。助詞が適切なら、読点がなくても読みやすいためです。助詞は構造を分かりやすくし、文章のテンポもよくします。
校正ツールで問題を早期検出する
本書では執筆初期から校正ツールを導入し、読みづらい文章の早期検出を徹底しました[2]。
ソフトウェア開発でいえば静的解析です。変更による意図しない品質低下を検出し、変更を取り込む前に修正します。校正ツールは地味ですが、文章の品質維持にとても役立ちます。
理解しやすいコードにする工夫
ソフトウェア開発の書籍において、コードは本文と同じくらい重要です。本書に掲載するコードは何度もリファクタリングし、意図が明確で簡潔なコードへと磨き上げています。さらに読者のスムーズな理解を促すため、コードの掲載方法や解説方法も細部までこだわりました。
コードを完全な状態で掲載する
書籍はスペースに物理的な制約があります。そのためコードは説明に必要な箇所だけ、抜粋することが一般的です。しかし本書では原則省略せず、完全に動作する形で掲載しています。「完全に動作する」とは、写経してプッシュしたら動くという意味です。たとえば次のようなコードです。
「GitHub CI/CD実践ガイド」42p:説明に必要な箇所以外も全部掲載する
これはVariablesの参照方法を説明するコードです。必要な部分は7行目だけですが、あえてコードをすべて載せています。全体像が分かれば、読者は安心して進めるからです。全体のなかで「どこがどう機能するか」を理解できれば、読者がつまづく可能性は大きく下がります[3]。
着目すべきポイントへコメントで誘導する
モノクロの書籍で長いコードを読むのは疲れます。エディターのようにカラフルなシンタックスハイライトはなく、コードジャンプもできません。またコードのすべてが等しく重要なわけでもありません。そこで本書では着目すべきポイントを伝えるため、コメントによる視線誘導を活用しています。先ほど例示したコードをあらためて見てみましょう。
「GitHub CI/CD実践ガイド」42p:全行読まなくてもコードの実装ポイントが理解できる
書籍でコードを読み解く場合、上から一行ずつ見ていく必要があります。しかしコメントがあるおかげで、読者は注目すべき箇所を即座に発見できます[4]。「コードの全体像を把握したい」「実装のポイントを効率よく理解したい」という、相反するニーズをうまく処理しているわけです。また視線移動が最小限で済むため、読者の負担を軽減して疲れにくくする効果もあります。
詳細説明のタイミングで該当コードを再掲する
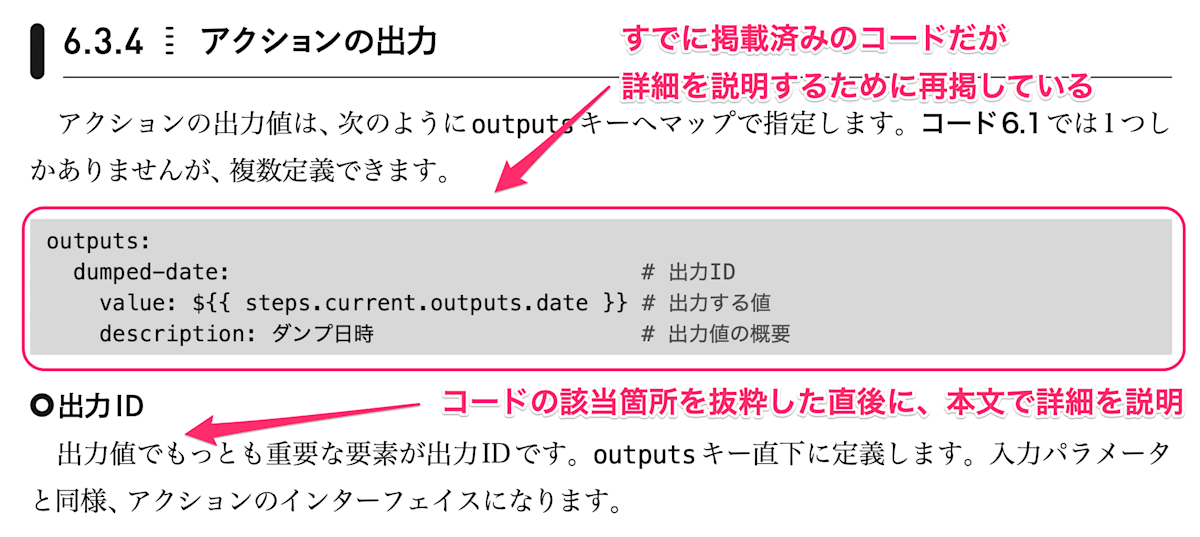
先ほど述べたとおり本書では、基本的にコード全体を掲載しています。一方で長いコードの詳細を解説する際には、該当箇所を抜粋して再掲載しています。これによりページの行き来を不要にし、読者は集中力を維持しやすくなります。
「GitHub CI/CD実践ガイド」128p:先ほどのコードから必要な箇所だけ再掲載
本文とコードを近くへ配置することは、ソフトウェア開発における「高凝集な設計」と似ています。関連した情報を近くへ集め、ストレスなく読み進められる効果を生み出します。また構成にも工夫があります。本書ではコードを次の順序で説明し、段階的に理解できるようにしています。
- 最初にコード全体を掲載し、全体像の理解を促す
- そのあとでコードの該当箇所を抜粋しながら、詳細の理解を深める
このように「全体から詳細へ」という構成を書籍全体で徹底しました。構成の一貫性はリズムを生み出し、読者がテンポよく前進するための土台として機能します。
ファイルレイアウトを明示する
本書では可能な限り、単一ファイルでコードを完結させています。しかし複数ファイルが必要なケースもあります。たとえばアクションの説明では、アクション本体と呼び出し側のコードが登場します。そんなとき本書では逐一、ファイルレイアウトを明示しています。
「GitHub CI/CD実践ガイド」124p:これから説明するコードがどこにあるか明示
ファイルレイアウトを提示するだけで、「どのコードがどこにあるか」を迷わず把握できます。ファイルレイアウトは読者にとっての地図です。全体の構成を視覚的に捉えれば、無用な混乱を起こさずコード自体の理解に集中できます。さらに写経もはかどります。
見やすいスクリーンショットにする工夫
本書では大量のスクリーンショットを掲載し、操作手順が一目で分かるようにしています。実はスクリーンショットも細かく調整しており、読書体験が向上するよう努めています。
操作手順を省略しない
本書では読者が操作する画面を、極力省略せずに掲載しています。なかでも初登場の画面は、すべてスクリーンショットを載せました。さらに単一画面で複数の操作をする場合は、本文とスクリーンショットの両方で操作順序を明確に示しています。実は公式ドキュメントよりも丁寧です。
「GitHub CI/CD実践ガイド」19p:どこをクリックすればいいか、順序を含めて確実に理解できる
UIは変わりやすいため、どこまで載せるかは正直悩みどころです。しかし本書では出版時点のスナップショットと割り切り、丁寧に掲載する方針としました。スクリーンショットは操作手順を直感的に伝えるだけでなく、「読者の行動を喚起する効果がある[5]」と考えたからです。
たとえスクリーンショットが古くなっても、その価値が大きく損なわれることはありません。多少の差異であれば、人間は脳内で自然と補完するからです。そのため掲載する意義はあると判断しました。読者の認知能力を信じ、情報伝達力の最大化を狙った選択です。
スクリーンショットからノイズを除去する
スクリーンショットは書籍掲載時にトリミングを施しています。トリミングでは読者の理解に必要な箇所を抽出し、視覚的なノイズは徹底的に排除しました。たとえば次の画像は没例です。
没バージョン:視覚的なノイズが紛れているスクリーンショット
左端と下部に見える切れ端は、読者の理解に無関係な要素です。デザイン的にも違和感があり、読者の気を散らします。そこで書籍に掲載したバージョンでは、次のようにトリミングしました。
「GitHub CI/CD実践ガイド」187p:左端と下部の切れ端が紛れないようトリミングを修正
一見するとわずかな違いです。しかし本書では「無意識レベルでも読者に違和感を与える可能性がある」なら、手間を惜しまずチューニングしました。こうした小さな積み重ねが快適な読書体験を生み出すと、筆者自身が信じているからです。
心地よい紙面にする工夫
書籍制作には執筆だけでなく、紙面のデザインを整える工程もあります。本文・コード・コマンド・図表を適切に配置し、見た目と構造を整理して本の形にします。本書では心地よく読み進められる紙面にするため、この工程でもかなり細かいチューニングを施しています。
フォントの細やかな調整でコードやコマンドを見やすくする
モノクロ印刷はカラーに比べると、表現力が限られます。しかしモノクロでも改善できる要素があります。フォントです。本書では視認性を向上させるため、パーツごとにフォントを細かく調整しました。たとえばコマンドでは次のように設定しています。
-
入力部分:フォントの色は白で、太字へ変更(ただし先頭の
$は太字にしない) - 出力部分:フォントの色は白で、修飾はなし
- コメント部分:フォントの色はグレーで、修飾はなし
「GitHub CI/CD実践ガイド」239p:コマンドではパーツによってフォントが微妙に違う
この視覚的な違いにより、なにを入力すべきか直感的に判断できます。視認性の向上だけでなく、読者の行動を迷わせない仕掛けです。一方コードでは、コメント部分を少し薄くしました。
「GitHub CI/CD実践ガイド」128p:コードではコメントだけ色を少し薄くしている
電子データでは伝わりにくいですが、紙で見るとコントラストが際立ちます。一色だとのっぺりした印象を与えますが、濃淡の変化で紙面にメリハリを生み出しています[6]。なおこれらのフォント調整は、職人による手作業です。ここは組版担当者に頑張ってもらいました。
コードやコマンドの途中でページをまたがせない
本書には多くのコードやコマンドが登場します。これらがページをまたぐと、読者はページを行き来する必要があります。頻繁なページの行き来は疲労を招き、集中力も削いでしまいます。そこでコードやコマンドは、すべてページ内へ収めるよう徹底しました。
ただし単純にページまたぎを防ぐだけでは、紙面のバランスを崩してしまう恐れがあります。たとえば次のように長いコードを載せると、手前のページに大きな空白スペースができて不格好です。
没バージョン:長いコードを次ページへ移した結果、手前のページ半分が空白になってしまった
そこでこの問題が発生した場合は、前後の段落構成や文章の行数を細かく調節しました。たとえば先ほどのページは次のように再構成し、各ページのバランスを整えています。
「GitHub CI/CD実践ガイド」257〜258p:段落構成を調節し、各ページのバランスを取った
さらに紙面を効率的に活用するため、次のような取り組みも実施しました。
- 簡潔化:コードはできる限り短くし、ページまたぎの発生頻度を減らす
- 分割統治:長いコードは複数ファイルへ分割し、異なるページへ分散して掲載する
- 情報の追加:空白スペースが避けられない場合は、コラムや脚注を追加して有効活用する
紙面はCPUやメモリと同様に有限なリソースです。遊ばせるのはもったいないです。そのため読みやすさを損ねないよう注意しつつも、余すことなく紙面を活用するよう尽力しました。
段落の途中でページをまたがせない
ページまたぎの抑制対象は、コードやコマンドだけではありません。本書では本文も対象にしています。具体的には各段落がページ内に収まるよう、文章量を綿密に計算してあるのです。
「GitHub CI/CD実践ガイド」28〜29p:各段落でページまたぎが発生しないよう綿密に計算
サラッと述べましたが、これはかなり難易度の高い仕事です。本書ではこれを実現するため、モジュラー性を意識して執筆しました。接続詞さえ気をつければ、各文を組み替えても文意が損なわれないよう設計してあるのです。モジュラー性を高める方法はコードと一緒です。リファクタリングするように推敲を繰り返し、何度も実際に組み換えて各文の完成度を高めました。
モジュラーな文へと洗練させたら、事前準備は完了です。あとは紙面を整えるタイミングで、各段落がページ内へ収まるように最終調整を施します。こうして個々の文を磨き上げたうえで、最適な紙面になるよう書籍全体をコーディネートしました。
まとめ
「GitHub CI/CD実践ガイド」は本当に難産で、多くの方にご助力いただきました。執筆は大変でしたが、そのぶん価値ある書籍に仕上がったと自負しています。内容はもちろんですが、読み心地もとてもよくなりました。細部までこだわり抜いた一冊になっているため、ぜひ多くの方に楽しんでいただければ幸いです。
また本書は『ITエンジニア本大賞2025』において、Software Design編集部のおすすめとしてエントリーしています。本書を気に入っていただけたなら、ぜひ投票してもらえるとありがたいです。
-
この読点ルールはThoughtWorksアンソロジーで紹介された、オブジェクト指向エクササイズのルール4「1行につきドットは1つまでにすること」から着想を得ています。 ↩︎
-
筆者は校正ツールを題材に、同人誌を出しています。その名も「読みやすい技術書を書く技術」です。この同人誌でまとめたノウハウは、本書の執筆でもそのまま活用されています。 ↩︎
-
コードを読む人は、思わぬところでつまづくものです。そのうえつまづく場所の予測は困難です。しかし完全な形でコードを掲載することで、少なくとも全体像が分からなくなる事態は防げます。主観ではありますが、この決断は読みやすさに相当寄与していると考えています。 ↩︎
-
本書においてコメントの主目的は、読者の負担軽減です。情報提供は副次的な役割で、正直コメント自体に情報量はあまりないです。たとえば実際のコードに「
# Variablesの参照」などとコメントがあっても、とくにうれしくはないでしょう。むしろこのようなコメントはアンチパターンといえます。 ↩︎ -
筆者はこの現象を「AWSアカウントを取得したら速攻でやっておくべき初期設定まとめ」という記事で実感しています。これは2016年に執筆した記事で、スクリーンショットを多数掲載しています。古いですが継続的に参照されており、この記事を読んだという声がいまだに届きます。正確で文章しかない無味乾燥なドキュメントより、多少古くてもスクリーンショットつきのほうが好まれる実例といえます。 ↩︎
-
フォントの変化はあえて控えめにしています。人間の認知能力は優秀なので、小さな違いでも無意識レベルでは識別されるからです。紙面をうるさくしたくないという、筆者の意向を反映しています。 ↩︎
-
「ISBNを入力して選択」で『
4297141736』と入力して、選択ボタンをクリックでもOKです。 ↩︎















Discussion